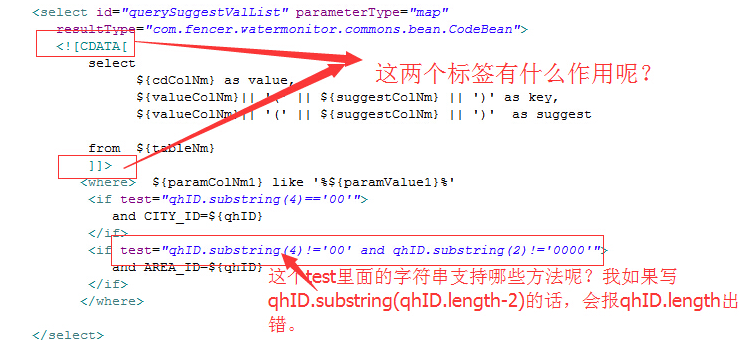
CDATA标签用法
今天在xml文件里看到有CDATA标签的使用,

CDATA
术语 CDATA 指的是不应由 XML 解析器进行解析的文本数据(Unparsed Character Data)。
在 XML 元素中,"<" 和 "&" 是非法的。
"<" 会产生错误,因为解析器会把该字符解释为新元素的开始。
"&" 也会产生错误,因为解析器会把该字符解释为字符实体的开始。
某些文本,比如 JavaScript 代码,包含大量 "<" 或 "&" 字符。为了避免错误,可以将脚本代码定义为 CDATA。
CDATA 部分中的所有内容都会被解析器忽略。
CDATA 部分由 "<![CDATA[" 开始,由 "]]>" 结束:
<script>
<![CDATA[
function matchwo(a,b)
{
if (a < b && a < 0) then
{
return 1;
}
else
{
return 0;
}
}
]]>
</script>
在上面的例子中,解析器会忽略 CDATA 部分中的所有内容。
关于 CDATA 部分的注释:
CDATA 部分不能包含字符串 "]]>"。也不允许嵌套的 CDATA 部分。
标记 CDATA 部分结尾的 "]]>" 不能包含空格或折行。
CDATA标签用法的更多相关文章
- mybatis : trim标签, “等于==”经验, CDATA标签 ,模糊查询CONCAT,LIKE
一.My Batis trim标签有点类似于replace效果. trim 属性, prefix:前缀覆盖并增加其内容 suffix:后缀覆盖并增加其内容 prefixOverrides:前缀判断的条 ...
- H5 新标签用法及解释
HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要插件的丰富性网络应用服务(p ...
- 【JSP】<meta>标签用法
转载自:http://blog.sina.com.cn/s/blog_65c74cce0102v39z.html 非常感谢这位博主,急着用,改日再细细品味重新整理这篇博文. http-equiv M ...
- Web前端设计:Html强制不换行<nobr>标签用法代码示例
在网页排版布局中比如文章列表标题排版,无论多少文字均不希望换行显示,需要强制在一行显示完内容.这就可以nobr标签来实现.它起到的作用与word-break:keep-all 是一样的.nobr 是 ...
- JAVA中的break[标签]continue[标签]用法
原文:JAVA中的break[标签]continue[标签]用法 注意:JAVA中的标签必须放在循环之前,且中间不能有其他语句.例如:tag:for或while或do--while; 1.使用brea ...
- Thinkphp中的内置标签用法
Thinkphp中的内置标签有:Volist,Foreach,For,Switch,比较标签,范围判断标签,IF,Present,Empty,Defined,Assign,Define,标签嵌套,im ...
- ThinkPHP模板IF标签用法详解
投稿:shichen2014 字体:[增加 减小] 类型:转载 时间:2014-07-01 我要评论 这篇文章主要介绍了ThinkPHP模板IF标签用法,需要的朋友可以参考下 ThinkPHP的IF标 ...
- c-fmt-fn标签用法
c-fmt-fn标签用法 CreateTime--2017年1月6日15:48:43 Author:Marydon 一.参考链接 http://blog.csdn.net/fmwind/artic ...
- HTML常用标签用法及实例
HTML常用标签用法及实例1.<!--1.注释-->2.<!--2.DOCTPYE 声明文档类型-->3.<!--3.a--> <a href="h ...
随机推荐
- libgdx 启动者(个人翻译,还请不吝赐教)类和配置
本文章翻译自libGDX官方wiki,.转载请注明出处:http://blog.csdn.net/kent_todo/article/details/37942047 libGDX官方网址:http: ...
- Linux安全审计-基础篇
安全审计这块我能想到的有两种方案可以解决,一种是在Linux中配置实现,一种是使用Python开发堡垒机实现,我先实现了第一种比较简单的:后面会开发堡垒机: 一.首先我们需要在/etc/profi ...
- Task ProgressBar模拟现实完成后显示TextBox
private async void Form1_Load(object sender, EventArgs e) { progressBar1.Maximum = ; progressBar2.Ma ...
- Python学习笔记(五)——异常处理
Python 异常总结 异常名称 解释 AssertionError 断言语句(assert)失败:当assert关键字后边的条件为假时,程序将抛出该异常,一般用于在代码中置入检查点 OSError ...
- JQUERY(入口函数 选择器)
入口函数 $(document).ready(function(){ });可以简写为$(function(){}) 选择器 基本选择器 元素选择器 $("p") 所有 & ...
- MYSQL - 外键、约束、多表查询、子查询、视图、事务
MYSQL - 外键.约束.多表查询.子查询.视图.事务 关系 创建成绩表scores,结构如下 id 学生 科目 成绩 思考:学生列应该存什么信息呢? 答:学生列的数据不是在这里新建的,而应该从学生 ...
- thjinkphp 变量调试
输出某个变量是开发过程中经常会用到的调试方法,除了使用php内置的var_dump和print_r之外,ThinkPHP框架内置了一个对浏览器友好的dump方法,用于输出变量的信息到浏览器查看. 大理 ...
- thinkphp 包含文件
在当前模版文件中包含其他的模版文件使用include标签,标签用法: <include file='模版表达式或者模版文件1,模版表达式或者模版文件2,...' /> 博智达直线电机价格 ...
- 莫比乌斯反演——hdu6390推公式
/*首先要把原始化简成 k/phi[k] 的格式,然后把有关k的sigma提出来,后面就是求gcd(i,j)==k的莫比乌斯反演这里要用整除分块加下速*/#include<bits/stdc++ ...
- js面试总结3
异步和单线程 题目: 1.同步和异步的区别? 2.一个关于setTimeout的笔试题. 3.前段使用异步的场景有哪些? 什么是异步? console.log(100) setTimeout(func ...
