JavaScript-事件处理程序
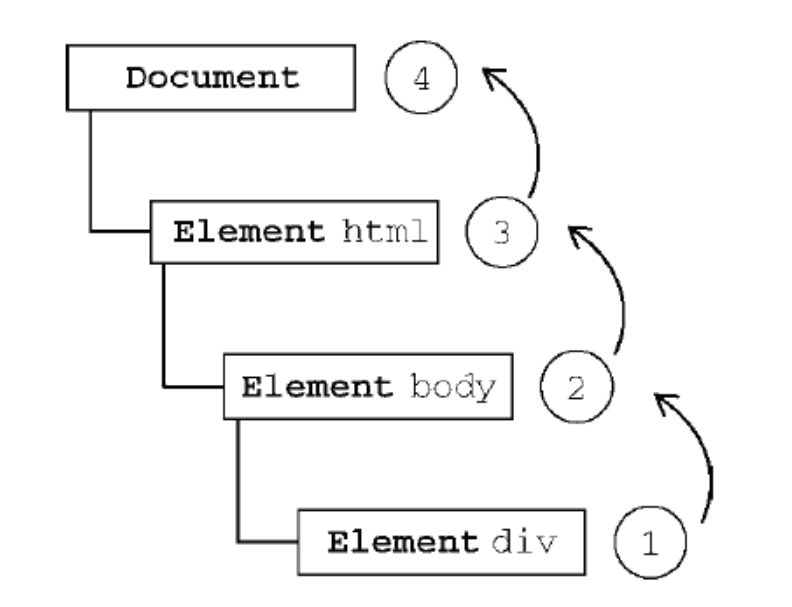
DOM事件流:
1、事件冒泡 2、事件捕获
2、事件捕获

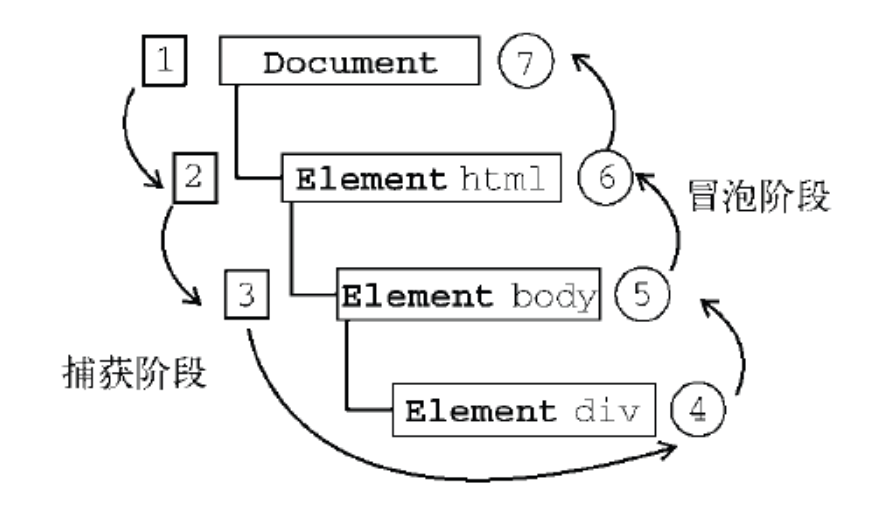
DOM2事件流:
1、事件捕获阶段
2、处于目标阶段
3、事件冒泡阶段

DOM3事件
事件处理程序:
1、HTML事件处理程序:
例一:<input type="button" value="Click Me" onclick="alert('Clicked')" />
例二:<input type="button" value="Click Me" onclick="showMessage()" />
缺点:(1)存在时差问题,页面未解析事件处理函数之前触发事件会发生报错
(2)扩展事件处理程序的作用域链在不同的浏览器中会导致不同的结果
2、DOM0级事件处理程序:
例一:var btn=document.getElementById("myBtn");
btn.onclick=function(){
alert("Clicked");
};
事件处理程序是在元素的作用域中运行,事件处理程序会在事件流的冒泡阶段被处理。
3、DOM2级事件处理程序
例一:var btn=document.getElementById("myBtn");
btn.addEventListener("click",function(){
alert(this.id);
},false);//此方式无法通过removeEventListener()来移除事件;
例二:var btn=document.getElementById("myBtn");
var handler=function(){
alert(this.id);
};
btn.addEventListener("click",handler,false);//先添加先执行
btn.removeEventListener("click",handler,false);//参数需与添加函数参数一致;
4、IE事件处理程序:
例一:var btn=document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert("Clicked");
});//事件处理程序在全局作用域内运行,this等于window;
//先添加后执行;
//此方式无法通过detachEvent()来移除事件;
例二:var btn=document.getElementById("myBtn");
var handler=function(){
alert(this.id);
};
btn.attachEvent("onclick",handler);
btn.detachEvent("onclick",handler);
JavaScript-事件处理程序的更多相关文章
- JavaScript事件处理程序 学习笔记
我一直认为Javascript的特点就是在和用户交互的过程中可以进行一些操作,那么事件作为用户交互的主要部分就显得特别重要,今天先学习了JS事件处理程序的相关内容. 首先,要明白Javascript ...
- JavaScript事件处理程序的3种方式
最近这段时间因为每天要修改网站,为网站做特效,所以看了很多的js接触事件,自己只会使用一小部分,有时用的时候也比较混乱,现在系统的整理了一下,首先跟大家在马海祥博客上跟大家分享的是JavaScript ...
- JavaScript事件处理程序
JavaScript中的事件处理程序主要分为3种: HTML事件处理程序: <script type="text/javascript"> // HTML事件处理程序 ...
- javascript事件处理程序的3个阶段
第一阶段:HTML事件处理阶段.就是在元素里面添加onclick之类的属性来调用某个函数. <input type="button" value="单击" ...
- 对JavaScript事件处理程序/事件监听器的设定的简单介绍
下面是一些对事件处理进行设定的方式. 指定为HTML元素的属性(事件处理程序) 指定为DOM元素的属性(事件处理程序) 通过EventTarget.addEventListener()进行指定(事件监 ...
- JavaScript事件对象与事件处理程序
在学习之前建议请看一下事件流.事件冒泡.事件捕获 一.事件对象 事件对象:在DOM触发事件时,会产生一个事件对象event,这个事件对象包含着所有与事件相关的信息.既然event是事件对象,那么它必然 ...
- javaScript事件(二)事件处理程序
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 前面提到,事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字.响应 ...
- JavaScript:关于事件处理程序何时可以直接访问元素的属性
指定在元素的的事件处理程序中指定 <input type="button" value="click me" onclick="alert(th ...
- 探究JavaScript中的五种事件处理程序
探究JavaScript中的五种事件处理程序 我们知道JavaScript与HTML之间的交互是通过事件实现的.事件最早是在IE3和Netscape Navigator 2中出现的,当时是作为分担服务 ...
- [转]javascript指定事件处理程序包括三种方式:
javascript指定事件处理程序包括三种方式: (1):DOM0级事件处理程序 如: 代码如下: var btn=document.getElementById("mybtn" ...
随机推荐
- 《Java 8 in Action》Chapter 11:CompletableFuture:组合式异步编程
某个网站的数据来自Facebook.Twitter和Google,这就需要网站与互联网上的多个Web服务通信.可是,你并不希望因为等待某些服务的响应,阻塞应用程序的运行,浪费数十亿宝贵的CPU时钟周期 ...
- A——奇怪的玩意(POJ1862)
题目: 我们的化学生物学家发明了一种新的叫stripies非常神奇的生命.该stripies是透明的无定形变形虫似的生物,生活在果冻状的营养培养基平板菌落.大部分的时间stripies在移动.当他 ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- js this是什么?[多次书写]
前言 以前的时候,我写了一个关于js this的博客,写的非常复杂,分析了各种情况. 现在我想简化. 如果你有后台基础,专门去理解过this,那么请忘记. 这东西是有口诀的: 在方法中,this 表示 ...
- SpringBoot安全管理--(二)基于数据库的认证
简介: 上篇文章向读者介绍的认证数据都是定义在内存中的,在真实项目中,用户的基本信息以及角色等都存储在数据库中,因此需要从数据库中获取数据进行认证. 开始: 首先建表并且插入数据: pom.xml & ...
- 图解Java设计模式之设计模式面试题
图解Java设计模式之设计模式面试题 1.1 Java设计模式内容介绍 1.1.1 先看几个经典的面试题 1.1.2 设计模式的重要性 1.1 Java设计模式内容介绍 1.1.1 先看几个经典的面试 ...
- 【题解】 2月19日 厦门双十中学NOIP2014模拟D2 T1 采药人的切题规则
Made by 退役的OIer 第一次写博客,写得不好 or 不清楚的可以 在下方留言,我会尽量改进的! 好啦~~~回到正题,题面见传送门 [问题描述] 采药人最近在认真切题,但回旋的转盘时常在眼前浮 ...
- Linux系统开机显示BusyBox v1.22.1 built-in shell(ash) 解决方法
BusyBox 是一个集成了三百多个最常用Linux命令和工具的软件.BusyBox 包含了一些简单的工具,例如ls.cat和echo等等,还包含了一些更大.更复杂的工具,例grep.find.mou ...
- 部署Nexus作为docker的私有仓库
目录 Docker搭建Nexus私有仓库... 1 一.安装部署... 1 1.安装... 2 2.访问网页端... 2 二.配置使用... 2 1.创建本地仓库... 2 2.docker配置... ...
- 1-2.Kubectl命令行工具
1.kubectl用法 $~: kubectl [command] [TYPE] [NAME] [flags] [command] 子命令.用于操作Kubernetes集群资源对象. 可取值:[cre ...
