PS切图工具
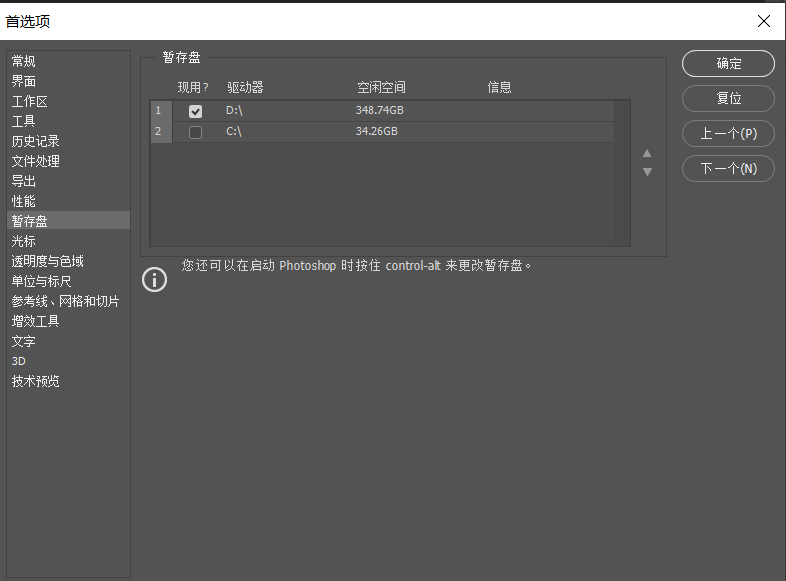
缓存设置:
编辑-首选项-暂存盘
改完除了C盘之外的其他盘

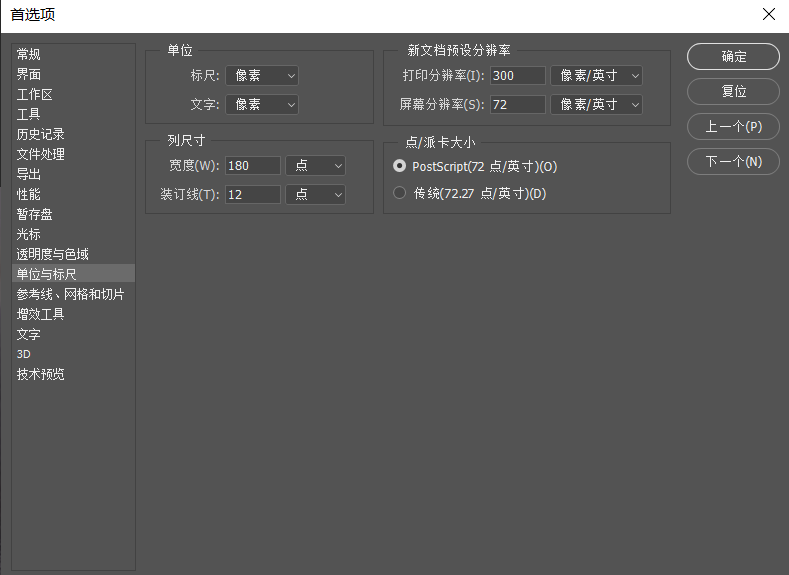
单位设置:
编辑-首选项-单位与标尺
将单位修改成像素

PS预设:
工具 (窗口-工具)
标尺 (视图-标尺)
图层 (窗口-图层)
信息 (窗口-信息)
字符 (窗口-段落)

框选一块区域后,可以在信息里查看尺寸相关

借助辅助线切图:拉好辅助线,使用裁剪工具框选住,裁剪出来

一个裁剪png图片的好方法:
文件新建创建一个透明图层
选择工具,选中所需要的图层,拖拽到新文件的透明图层上
图像-裁切-基于透明图像裁切
成功裁剪出一个最小范围的完整的png图片
切片工具可以一次完成所有需要的图片的裁切,但是效率不高,不推荐使用
图片存储中:PNG8和PNG24的区别
低版本IE不支持PNG24,会出现模糊的情况,并且背景会填充颜色
PNG8颜色饱和度不如PNG24
一般还是建议使用PNG24
统一色块的一块区域,只需要设置宽度或者高度为1像素即可,在代码中设置重复平铺即可
图片越多,网页加载越慢
可以将很多小图标放置在一张图片上:雪碧图
切图的优化
颜色代替图片
雪碧图的制作
字体图标的使用
切图常用快捷键
删除图层 delete
合并图层 ctrl+e
切图辅助工具
Markman (便于测量颜色、间距等)
Tinypng (用于压缩图片)
前端自动化
PS切图工具的更多相关文章
- Assistor PS 切图工具的使用说明。
一.如何运行Assistor PS 使用这个Assistor PS 软件有一个最最重要的条件,那就是:你要打开你的Photoshop (官方建议版本在CS 3以上) 下载-安装-运行. 运行成 ...
- ps切图插件
ps切图工具插件 下载网址:http://www.cutterman.cn/zh/cutterman 安装完插件,关闭ps,重新打开,窗口- 扩展,即可使用
- 页面制作部分之PS切图
页面制作部分之PS切图 <--本标签下,通过页面制作.页面架构.javascript程序设计.DOM编程艺术.产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面 ...
- ps切图抠图详解-web前端(转)
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图.网页切图工具常用的有fireworks.PS,这里使用PS进行网页切图. 我们通过设计稿,得到我们想要的产出物(如.p ...
- 做一个会PS切图的前端开发
系列链接 做一个会使用PS的前端开发 做一个会PS切图的前端开发 切图方法分类 PhotoShop从CS版本演变到现在的CC版本,切图功能发生了比较大的变化,我们可以把PhotoShop CS版本时的 ...
- 前端技术-PS切图
页面制作部分之PS切图 <--本标签下,通过页面制作.页面架构.javascript程序设计.DOM编程艺术.产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面 ...
- 学习笔记2:前端PS切图
前端PS切图 一.Photoshop的界面设置 二.Photoshop的基本操作 三.Photoshop的传统切图 四.Photoshop的精准切图 五.Photoshop的扩展知识 视频学习:htt ...
- 前端PS切图
http://www.imooc.com/learn/506 慕课网地址 Tools Tools Photoshop 快捷键 l 移动工具 V l 选取工具 M l 套索工具 L l ...
- 两种ps切图方法(图层/切片)
两种Ps切图方法 一. 基础操作: a) Ctrl++ 放大图片,ctrl - -缩小图片 b) 按住空格键space+,点击鼠标左键,拖动图片. c) 修改单位,点击编辑 ...
随机推荐
- 【故障公告】SQL语句执行超时引发网站首页访问故障
非常抱歉,今天早上 6:37~8:15 期间,由于获取网站首页博文列表的 SQL 语句出现突发的查询超时问题,造成访问网站首页时出现 500 错误,由此给您带来麻烦,请您谅解. 故障的情况是这样的. ...
- Pycharm运行/调试程序说明
1.字体调整(optional) File -> Settings ->Editor->Colors & Fonts -> Size 22 2.打开程序所在文件夹hw5 ...
- Spring注解开发系列Ⅲ --- 生命周期
Bean的生命周期 Spring Bean 的生命周期在整个 Spring 中占有很重要的位置,掌握这些可以加深对 Spring 的理解. 首先看下生命周期图: 再谈生命周期之前有一点需要先明确: S ...
- windows 删除无用服务
Windows中无用的服务怎么删除? Windows服务也称为Windows Service,它是Windows操作系统和Windows网络的基础,属于系统核心的一部分,它支持着整个Windows的各 ...
- Flask接口返回JSON格式数据自动解析
一 自定义一个response类 from flask import Response, jsonify # 定义response返回类,自动解析json class JSONResponse(Res ...
- 十二、sed文本处理
一.概述 1.sed 是一款流编辑工具,用来对文本进行过滤与替换工作,特别是当你想要对几十个配置文件做统计修改时,你会感受到 sed 的魅力!sed 通过输入读取文件内容,但一次仅读取一行内容进行某些 ...
- Pycharm如何快捷地交互式运行代码(>>>)
Pycharm如何快捷地交互式运行代码? 问题描述 在Pycharm直接一行行地交互运行已经写好的代码,不需要复制粘贴,怎么调出Pychram的交互式界面. 通过python自带的交互式界面 在搜索栏 ...
- 【WPF学习】第三十九章 理解形状
在WPF用户界面中,绘制2D图形内容的最简单方法是使用形状(shape)——专门用于表示简单的直线.椭圆.矩形以及多变形的一些类.从技术角度看,形状就是所谓的绘图图元(primitive).可组合这些 ...
- python 内置模块之os、sys、shutil
一.OS模块 用于提供系统级别的操作. OS 目录和文件 os.getcwd() 获取当前工作目录,即当前python脚本工作的目录路径 os.chdir("dirname") 改 ...
- 行人重识别和车辆重识别(ReID)中的评测指标——mAP和Rank-k
1.mAP mAP的全称是mean Average Precision,意为平均精度均值(如果按照原来的顺利翻译就是平均均值精度).这个指标是多目标检测和多标签图像分类中长常用的评测指标,因为这类任务 ...
