Directx11教程(44) alpha blend(1)
原文:Directx11教程(44) alpha blend(1)
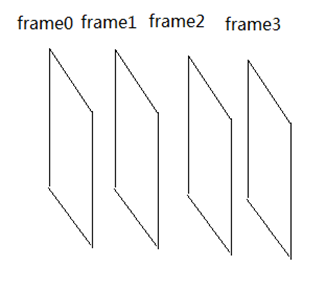
我们知道,D3D11中按Frame来渲染物体,每个Frame中又可能包含若干个primitive,如下面的示意图所示:


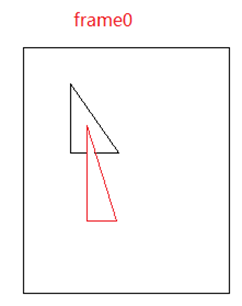
gpu在实际渲染中,会按帧来渲染,比如上图frame0中,有两个primitive(三角形),经过vs以后,PA(primitive assemble) block会进行体元装配,然后进行光栅化操作,光栅化操作时候,会比较depth buffer的值。因为红色的三角形面的z值更小,所以它会覆盖黑色三角形一部分。
如果我们想要混合2个三角形的显示,该怎么做呢?这时就需要alpha blend操作,就是后缓冲中内容和当前ps输出的pixel颜色进行混合操作。使用alpha blend操作,我们可以实现透明等效果。
现在我们看看D3D11中alpha blend的实现原理:
1、混合方程

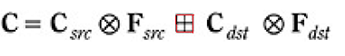
假定现在ps输出的像素颜色是Csrc = (Rs , Gs , Bs),后缓冲中的对应像素颜色值是Cdst = (Rd , Gd , Bd),
颜色Fsrc和Fdst称作源混合(blend)因子和目的混合(blend)因子, 表示颜色按分量相乘,
表示颜色按分量相乘, 表示任意操作符,比如加法,减法等等。
表示任意操作符,比如加法,减法等等。
通过方程计算后得到的C是最终的颜色值,它将覆盖后缓冲的像素颜色。
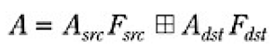
以上方程是对于RGB颜色来说的,对于alpha值也有相应的方程:

2、blend操作
混合方程中的 为下面的操作符之一:
为下面的操作符之一:
typedef enum D3D11_BLEND_OP
{
D3D11_BLEND_OP_ADD = 1,
D3D11_BLEND_OP_SUBTRACT = 2,
D3D11_BLEND_OP_REV_SUBTRACT = 3,
D3D11_BLEND_OP_MIN = 4,
D3D11_BLEND_OP_MAX = 5,
} D3D11_BLEND_OP;
Constants
- D3D11_BLEND_OP_ADD
 ,把两个颜色加起来。
,把两个颜色加起来。 - D3D11_BLEND_OP_SUBTRACT
 ,Source1减去source2。
,Source1减去source2。 - D3D11_BLEND_OP_REV_SUBTRACT
 ,source2减去source1
,source2减去source1 - D3D11_BLEND_OP_MIN
 取最小颜色值。
取最小颜色值。 - D3D11_BLEND_OP_MAX
 取最大颜色值。
取最大颜色值。
3、blend因子

这儿还有一些其它的blend因子设置,具体请查看Directx的文档。需要注意的是对于alpha blend因子:结尾是_COLOR的不能使用。
4、blend状态
使用alpha blend之前,我们需要设置blend state,并enalbe它。
首先我们要填写一个D3D11_BLEND_DESC结构,然后调用CreateBlendState,就可以创建blend状态了。
重要的是我们要在MRT中设置blend因子以及操作方式等等。(一般是MRT[0],对应一个输出,如果使用多个MRT,可以设置不同blend因子或者操作方式)。
typedef struct D3D11_BLEND_DESC
{ BOOL AlphaToCoverageEnable;
BOOL IndependentBlendEnable;
D3D11_RENDER_TARGET_BLEND_DESC RenderTarget[8];
} D3D11_BLEND_DESC;
typedef struct D3D11_RENDER_TARGET_BLEND_DESC
{
BOOL BlendEnable;
D3D11_BLEND SrcBlend;
D3D11_BLEND DestBlend;
D3D11_BLEND_OP BlendOp;
D3D11_BLEND SrcBlendAlpha;
D3D11_BLEND DestBlendAlpha;
D3D11_BLEND_OP BlendOpAlpha;
UINT8 RenderTargetWriteMask;
} D3D11_RENDER_TARGET_BLEND_DESC;
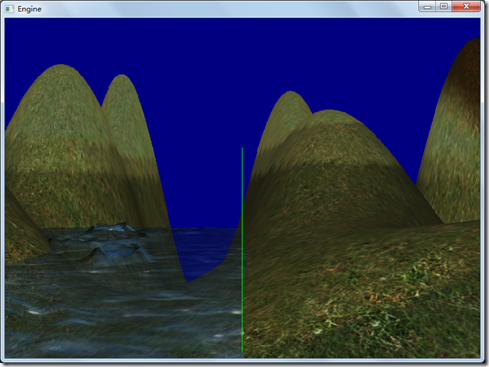
现在我们修改myTutorialD3D11_38的代码,增加blend支持,使水有透明的效果。其实代码很简单,首先在D3DClass类中增加两个函数。
void D3DClass::TurnOnAlphaBlending()
{
float blendFactor[4];
// 设置blend因子
blendFactor[0] = 0.0f;
blendFactor[1] = 0.0f;
blendFactor[2] = 0.0f;
blendFactor[3] = 0.0f;
// 打开alpha blend
m_deviceContext->OMSetBlendState(m_alphaEnableBlendingState, blendFactor, 0xffffffff);
return;
}
void D3DClass::TurnOffAlphaBlending()
{
float blendFactor[4];
// 设置blend因子
blendFactor[0] = 0.0f;
blendFactor[1] = 0.0f;
blendFactor[2] = 0.0f;
blendFactor[3] = 0.0f;
// 关闭alpha blend
m_deviceContext->OMSetBlendState(m_alphaDisableBlendingState, blendFactor, 0xffffffff);
return;
}
我们还要在初始化函数中,创建两个blend状态,一个表示enable blend,一个表示disable blend。
D3D11_BLEND_DESC blendStateDescription;
…
// 初始化blend描述符
ZeroMemory(&blendStateDescription, sizeof(D3D11_BLEND_DESC));
// 创建一个alpha blend状态.
blendStateDescription.RenderTarget[0].BlendEnable = TRUE;
blendStateDescription.RenderTarget[0].SrcBlend = D3D11_BLEND_SRC_ALPHA;
blendStateDescription.RenderTarget[0].DestBlend = D3D11_BLEND_INV_SRC_ALPHA;
blendStateDescription.RenderTarget[0].BlendOp = D3D11_BLEND_OP_ADD;
blendStateDescription.RenderTarget[0].SrcBlendAlpha = D3D11_BLEND_ONE;
blendStateDescription.RenderTarget[0].DestBlendAlpha = D3D11_BLEND_ZERO;
blendStateDescription.RenderTarget[0].BlendOpAlpha = D3D11_BLEND_OP_ADD;
blendStateDescription.RenderTarget[0].RenderTargetWriteMask = D3D11_COLOR_WRITE_ENABLE_ALL;//0x0f;
// 用描述符创建一个alpha blend状态
result = m_device->CreateBlendState(&blendStateDescription, &m_alphaEnableBlendingState);
if(FAILED(result))
{
return false;
}
//修改描述符.
blendStateDescription.RenderTarget[0].BlendEnable = FALSE;
//创建一个新的blend状态.
result = m_device->CreateBlendState(&blendStateDescription, &m_alphaDisableBlendingState);
在GraphicsClass类中,渲染水时,打开alpha blend
// 打开alpha blend.
m_D3D->TurnOnAlphaBlending();
// 把模型顶点和索引缓冲放入管线,准备渲染.
m_WaterModel->Render(m_D3D->GetDeviceContext());
result = m_LightTexShader->Render(m_D3D->GetDeviceContext(), m_WaterModel->GetIndexCount(), worldMatrix, viewMatrix, projectionMatrix,
light, material, camera,m_TexManager->createTex(m_D3D->GetDevice(),string("water2.dds")));
if(!result)
{
return false;
}
// 关闭alpha blend.
m_D3D->TurnOffAlphaBlending();
最后一点就是在lighttex.ps中做小小的改动,
float4 finalcolor1;
finalcolor1 = float4(finalcolor.xyz,0.5);
return finalcolor1;
这是因为我们的混合因子都是来自于alpha值
blendStateDescription.RenderTarget[0].SrcBlend = D3D11_BLEND_SRC_ALPHA;
blendStateDescription.RenderTarget[0].DestBlend = D3D11_BLEND_INV_SRC_ALPHA;
程序最终执行效果如下:

完整的代码请参考:
工程文件myTutorialD3D11_39
代码下载:
Directx11教程(44) alpha blend(1)的更多相关文章
- Directx11教程(47) alpha blend(4)-雾的实现
原文:Directx11教程(47) alpha blend(4)-雾的实现 除了用来实现透明效果之外,我们还可以用alpha blend来实现雾(fog)的效果.通过逐渐清晰的雾气效果,可 ...
- Directx11教程(46) alpha blend(3)
原文:Directx11教程(46) alpha blend(3) 现在我们尝试改变box的贴图,使用一张带alpha的dds文件wirefence.dds, 用directx textu ...
- Directx11教程(45) alpha blend(2)
原文:Directx11教程(45) alpha blend(2) 在myTutorialD3D11_40中,我们在场景中再添加一个box,并把box放在水里,实现半透明的效果.如下图所示: ...
- Directx11教程(66) D3D11屏幕文本输出(1)
原文:Directx11教程(66) D3D11屏幕文本输出(1) 在D3D10中,通过ID3DX10Font接口对象,我们可以方便的在屏幕上输出文字信息,一个DrawText函数就能解决所 ...
- Directx11教程(49) stencil的应用-镜面反射
原文:Directx11教程(49) stencil的应用-镜面反射 本教程中,我们利用stencil来实现一个镜面反射效果. 1.首先我们要在D3DClass中增加几个成员变量及函数. I ...
- Directx11教程(18) D3D11管线(7)
原文:Directx11教程(18) D3D11管线(7) 光栅化阶段(RS)之后,将进入PS/OM阶段. 参考外文资料:http://fgiesen.wordpress.com/2011/07/01 ...
- Directx11教程(57) 环境映射
原文:Directx11教程(57) 环境映射 建好skydome后,如果我们想让其中的某个物体,比如那个球体来映射出周围环境的蓝天白云(不包括自己附近的物体),该怎么做呢?此时可以把这个 ...
- Directx11教程(54) 简单的基于GS的billboard实现
原文:Directx11教程(54) 简单的基于GS的billboard实现 本章我们用一个billboard的实现来学习D3D11中的GS. 在VS shader中,我们输入的是顶点 ...
- Directx11教程(51) 简单的billboard
原文:Directx11教程(51) 简单的billboard billboard称作公告板,通常用一个quad(四边形)表示[有的billboard用两个正交的quad表示],它的特点 ...
随机推荐
- c++继承知识点小结
继承的概念 继承是c++中一个重要的概念.继承是指,我们可以使用一个类来定义另一个类,在创建这个类时,我们就不需要重新编写数据成员与成员函数,这可以大大方便我们编写代码和维护代码的效率. 当我们使用一 ...
- JS的第七种语言类型--symbol
今天浏览网页的时候发现,JS中有七种语言类型.我的内心???百度一下哪里来的第七种!! 好吧跟着来回顾一下JS的前6种undefined null boolean string numver obje ...
- UITableViewHeaderFooterView can't change custom background when loading from nib
down voteforite I've created a custom UITableViewHeaderFooterView and successfully load from nib int ...
- Schedule(Hackerrank Quora Haqathon)
题目链接 Problem Statement At Quora, we run all our unit tests across many machines in a test cluster on ...
- springboot核心技术(五)-----消息(rabbitmq)
消息 1. 大多应用中,可通过消息服务中间件来提升系统异步通信.扩展解耦能力 2. 消息服务中两个重要概念: 消息代理(message broker)和目的地(destination) 当消息发送者发 ...
- VS C++/ClI调用C++ 外部Dll无法查看变量值
C#项目调用C++/ClI项目,C++/ClI项目又引用了外部C++ dll时 C++/CLI代码中在调试时无法查看native 变量的值 解决方法:C#项目右键属性-->Debug--> ...
- Action详解
简介 Action 是用于处理请求操作的,它是由 StrutsPrepareAndExecuteFilter 分发过来的. 在 Struts2 框架中,Action 是框架的核心类,被称为业务逻辑控制 ...
- 014-unittest扩展
unittest扩展 1. unittest框架里面---verbosity设置这里的verbosity是一个选项,表示测试结果的信息复杂度,有三个值: 0 (静默模式): 你只能获得总的测试用例数和 ...
- JMETER远程运行_多机联合负载
JMETER远程运行_多机联合负载 远程运行是用一台JMeter控制机控制远程的多台机器来产生负载.控制机与负载机之间通过RMI方式来完成通信.在负载机上运行Agent程序(启动命令是%JMETER_ ...
- PHP之文件的锁定、上传与下载的方法
1.文件锁定 现在都在讲究什么分布式.并发等,实际上文件的操作也是并发的,在网络环境下,多个用户在同一时刻访问页面,对同一服务器上的同一文件进行着读取,如果,这个用户刚好读到一半,另一个用户就写入了消 ...
