Vue.js 学习笔记 第7章 组件详解
本篇目录:
组件(Component)是Vue.js最核心的功能,也是整个框架设计最精彩的地方,当然也是最难掌握的。
本章将带领你由浅入深地学习组件的全部内容,并通过几个实战项目熟练使用Vue组件。
7.1 组件与复用
7.1.1 为什么使用组件
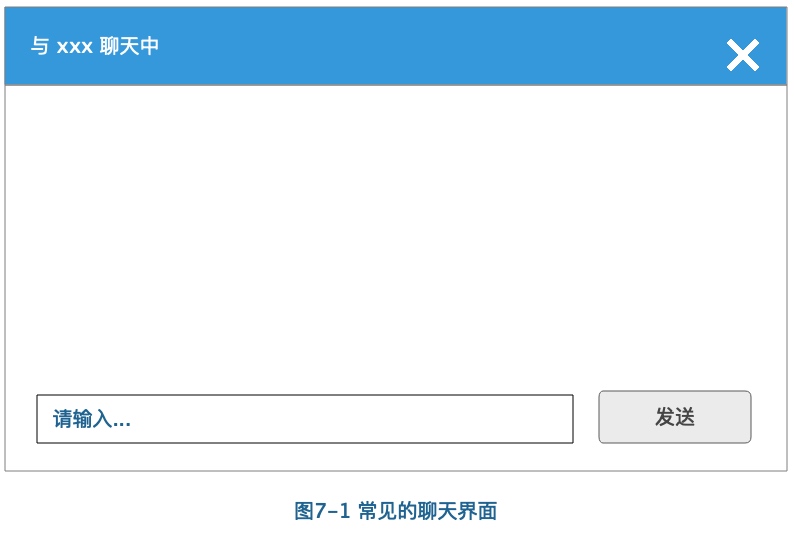
在正式介绍组件前,我们先来看一个简单的场景,如图7-1所示:
 

图7-1中是一个很常见的聊天界面,有一些标准的控件,比如右上角的关闭按钮、输入框、发送按钮等。
你可能要问了,这有什么难的,不就是几个<div>、<input>吗?
好,那现在需求升级了,这几个控件还有别的地方要用到。
没问题,复制粘贴呗。
那如果输入框要带数据验证,按钮的图标支持自定义呢?
这样用JavaScript封装后一起复制吧。
那等到项目快完结时,产品经理说,所有使用输入框的地方,都要改成支持回车键提交。
好吧,给我一天的事件,我一个一个加上去。
上面的需求虽然有点变态,但却是业务中很常见的,那就是一些控件、JavaScript能力的复用。
没错,Vue.js的组件就是提高重用性的,让代码可重用。
当学习完组件后,上面的问题就可以分分钟搞定了,再也不用害怕铲平经理的奇葩需求。
我们先看一下图7-1中的示例用组件来编写是怎么的,示例代码如下:
<Card style="width:350px;">
<p slot="title">与 xxx 聊天中</p>
<a href="#" slot="extra">
<Icon type="android-close" size="18"></Icon>
</a>
<div style="height:100px;"></div>
<div>
<Row :gutter="16">
<i-col span="17">
<i-input v-model="value" placeholder="请输入..."></i-input>
</i-col>
<i-col span="4">
<i-button v-model="primary" icon="paper-airplane">发送</i-button>
</i-col>
</Row>
</div>
</Card>
是不是很奇怪,有很多我们从来都没有见过的标签,比如<Card>、<Row>、<i-col>、<input>和<i-button>等。
而且整段代码除了内联的几个样式外,一句CSS代码也没有,但最终实现的UI就是图7-1的效果。
这些没见过的自定义标签就是组件,每个标签代表一个组件,在任何使用Vue的地方都可以直接使用。
接下来,我们就看看组件的具体用法。
7.1.2 组件用法
回顾一下我们创建Vue实例的方法:
var app = new Vue({
el: "#app"
});
组件与之类似,需要注册之后才可以使用。注册有全局注册和局部注册两种方式。
全局注册后,任何Vue实例都可以使用。全局注册示例代码如下:
Vue.component("my-component", {
// 选项
});
my-component就是注册的组件自定义标签名称,推荐使用小写加减号分割的形式命名。
要在父实例中使用这个组件,必须要在实例创建前注册。
之后就可以用<my-component></my-component>的形式来使用组件了。
实例代码如下:
<div id="app">
<my-component></my-component>
</div> <script>
Vue.component("my-component", {
// 选项
}); var app = new Vue({
el: "#app"
});
</script>
此时打开页面还是空白的,因为我们注册的组件没有任何内容。
在组件选项中添加template就可以显示组件内容了。
实例代码如下:
Vue.component("my-component", {
template: "<div>这里是组件的内容</div>"
});
渲染后的结果是:
<div id="app">
<div>这里是组件的内容</div>
</div>
template的DOM结构必须被一个元素包含,如果直接写成“这里是组件的内容”,不带<div></div>是无法渲染的。
在Vue实例中,使用components选项可以局部注册组件,注册后的组件只有在该实例作用域下有效。
组件也可以使用components选项来注册组件,该组件可以嵌套。
示例代码如下:
<div id="app">
<my-component></my-component>
</div> <script>
var Child = {
template: "<div>局部注册组件的内容</div>"
}; var app = new Vue({
el: "#app",
components: {
"my-component": Child
}
});
</script>
Vue组件的模板在某些情况下回收到HTML的限制,比如<table>内规定只允许是<tr>、<td>、<th>等这些表格元素,所以在<table>内直接使用组件是无效的。
这种情况下,可以使用特殊的is属性来挂载组件,示例代码如下:
<div id="app">
<table>
<tbody is="my-component"></tbody>
</table>
</div> <script>
Vue.component("my-component", {
template: "<div>这里是组件的内容</div>"
}); var app = new Vue({
el: "#app"
});
</script>
<tbody>在渲染时,会被替换为组件的内容。
常见的限制元素还有<ul>、<ol>、<select>。
提示:
如果使用的是字符串模板,是不受限制的,比如后面章节介绍的.vue单文件用法等。
除了template选项外,组件还可以像Vue实例那样使用其他的选项,比如data、computed、method等。
但是在使用data时,和实例稍有区别,data必须是函数,然后将数据return出去。
例如:
<div id="app">
<my-component></my-component>
</div> <script>
Vue.component("my-component", {
template: "<div>{{message}}</div>",
data: function() {
return {
message: "组件内容"
};
}
}); var app = new Vue({
el: "#app"
});
</script>
JavaScript对象是引用关系,所以如果return出的对象引用了外部的一个对象,那这个对象就是共享的,任何一方修改都会同步。
比如下面的示例:
<div id="app">
<my-component></my-component>
<my-component></my-component>
<my-component></my-component>
</div> <script>
var data = {
counter: 0
}; Vue.component("my-component", {
template: "<button @click='counter++'>{{counter}}</button>",
data: function() {
return data;
}
}); var app = new Vue({
el: "#app"
});
</script>
组件使用了3次,但是点击任意一个<button>,3个按钮的数字都会加1。
那是因为组件的data引用的是外部的对象,这肯定不是我们期望的效果。
所以给组件返回一个新的data对象来独立,示例代码如下:
<div id="app">
<my-component></my-component>
<my-component></my-component>
<my-component></my-component>
</div> <script>
Vue.component("my-component", {
template: "<button @click='counter++'>{{counter}}</button>",
data: function() {
return {
counter: 0
};
}
}); var app = new Vue({
el: "#app"
});
</script>
这样,点击3个按钮就互不影响了,完全达到复用的目的。
7.2 使用props传递数据
7.2.1 基本用法
组件不仅仅是要把模板的内容进行复用,更重要的是组件间要进行通信。
通常父组件的模板中包含子组件,父组件要正向地向子组件传递数据或参数,子组件接收到后根据参数的不同来渲染不同的内容或执行操作。
这个正向传递数据的过程就是通过props来实现的。
在组件中,使用选项props来声明需要从父级接收的数据。
props的值可以是两种,一种是字符串数组,一种是对象,本小节先介绍数组的用法。
比如我们构造一个数组,接收一个来自父级的数据message,并把它在组件模板中渲染,示例代码如下:
<div id="app">
<my-component message="来自父组件的数据"></my-component>
</div> <script>
Vue.component("my-component", {
props: ["message"],
template: "<div>{{message}}</div>"
}); var app = new Vue({
el: "#app"
});
</script>
渲染后的结果为:
<div id="app">
<div>来自父组件的数据</div>
</div>
props中声明的数据与组件data函数return的数据主要区别就是props的来自父级,而data中的是组件自己的数据,作用域是组件本身,这两种数据都可以在模板template及计算属性computed和方法methods中使用。
上例的数据message就是通过props从父级传递过来的,在组件的自定义标签上直接写该props的名称,如果要传递多个数据,在props数组中添加项即可。
由于HTML特性不区分大小写,当使用DOM模板时,驼峰命名(camelCase)的props名称要转为短横分隔命名(kebab-case)。例如:
<div id="app">
<my-component warning-text="提示信息"></my-component>
</div> <script>
Vue.component("my-component", {
props: ["warningText"],
template: "<div>{{warningText}}</div>"
}); var app = new Vue({
el: "#app"
});
</script>
提示:
如果使用的是字符串模板,仍然可以忽略这些限制。
有时候,传递的数据并不是直接写死的,而是来自父级的动态数据,这是可以使用指令v-bind来动态绑定props的值,当父组件的数据变化时,也会传递给子组件。示例代码如下:
<div id="app">
<input type="text" v-model="parentMessage">
<my-component :message="parentMessage"></my-component>
</div> <script>
Vue.component("my-component", {
props: ["message"],
template: "<div>{{message}}</div>"
}); var app = new Vue({
el: "#app",
data: {
parentMessage: ""
}
});
</script>
这里用v-model绑定了父级的数据parentMessage。
当通过输入框任意输入时,子组件接收的props(message)也会实时响应,并更新组件模板。
提示:
注意,如果你要直接传递数字、布尔值、数组、对象,而且不使用v-bind,传递的仅仅是字符串,尝试下面的示例来对比。<div id="app">
<my-component message="[1,2,3]"></my-component>
<my-component :message="[1,2,3]"></my-component>
</div>
<script>
Vue.component("my-component", {
props: ["message"],
template: "<div>{{message.length}}</div>"
});
var app = new Vue({
el: "#app"
});
</script>同一个组件使用了两次,区别仅仅是第二个使用的是
v-bind。渲染后的结果:第一个是7,第二个才是数组的长度3。
7.2.2 单向数据流
Vue 2.x与Vue 1.x比较大的一个改变就是,Vue 2.x通过props传递数据是单向的了,也就是父组件数据变化时会传递给子组件,但是反过来不行。
而在Vue 1.x里提供了.sync修饰符来支持双向绑定。
之所以这样设计,是尽可能将父子组件解耦,避免子组件无意中修改了父组件的状态。
业务中经常用到两种需要改变prop的情况,一种是父组件传递初始值进来,子组件将它作为初始值保存起来,在自己的作用域下可以随意使用和修改。
何种情况可以在组件data内再声明一个数据,引用父组件的prop,实例代码如下:
<div id="app">
<my-component :init-count="1"></my-component>
</div> <script>
Vue.component("my-component", {
props: ["initCount"],
template: "<div>{{count}}</div>",
data: function() {
return {
count: this.initCount
};
}
}); var app = new Vue({
el: "#app"
});
</script>
组件中声明了数据count,它在组件初始化时会获取来自父组件的initCount,之后就与之无关了,只用维护count,这样就可以避免直接操作initCount。
另一种情况就是prop作为需要转变的原始值传入。
这种情况用计算属性就可以了,示例代码如下:
<div id="app">
<my-component :width="100"></my-component>
</div> <script>
Vue.component("my-component", {
props: ["width"],
template: "<div :style='style'>组件内容</div>",
computed: {
style: function() {
return {
width: this.width + "px"
};
}
}
}); var app = new Vue({
el: "#app"
});
</script>
因为用CSS传递宽度要带单位(px),但是每次都写太麻烦,而且数值计算一般是不带单位的,所以统一在组件内使用计算属性就可以了。
提示:
注意,在JavaScript中对象和数组是引用类型,指向同一个内存空间,所以props是对象和数组时,在子组件内改变时会影响父组件的。
7.2.3 数据验证
我们上面所介绍的props选项的值都是一个数组,一开始也介绍过,除了数组外,还可以是对象,当prop需要验证时,就需要对象写法。
一般当你的组件需要提供给别人使用时,推荐都进行数据验证。
比如某个数据必须是数字类型,如果传入字符串,就会在控制台弹出警告。
一下是几个prop的示例:
Vue.component("my-component", {
props: {
// 必须是数字类型
propA: Number,
// 必须是字符串或数字类型
propB: [String, Number],
// 布尔值,如果没有定义,默认值就是true
propC: {
type: Boolean,
default: true
},
// 数字,而且是必传
propD: {
type: Number,
required: true
},
// 如果是数组或对象,默认值必须是一个函数来返回
propE: {
type: Array,
default: function() {
rturn[];
}
},
// 自定义一个验证函数
propF: {
validator: function(value) {
return value > 10;
}
}
}
});
验证的type类型可以是:
- String
- Number
- Boolean
- Object
- Array
- Function
type也可以是一个自定义构造器,使用instanceof检测。
当prop验证失败时,在开发版本下会在控制台抛出一条警告。
7.3 组件通信
我们已经知道,从父组件向子组件通信,通过props传递数据就可以了。
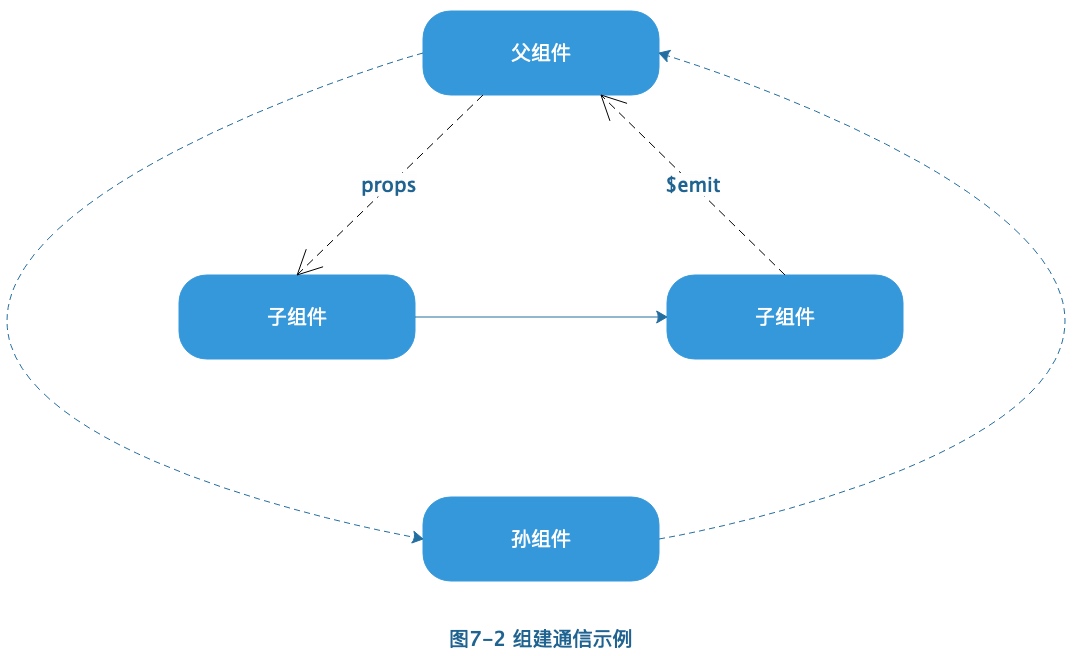
但Vue组件通信的场景不止有这一种,归纳起来,组件之间通信可以用图7-2表示。
 

组件关系可分为父子组件通信、兄弟组件通信、跨级组件通信。
本节将介绍组中组件之间通信的方法。
7.3.1 自定义事件
当子组件需要向父组件传递数据时,就要用到自定义事件。
我们在介绍指令 v-on 时有提到,v-on除了监昕DOM事件外,还可以用于组件之间的自定义事件。
如果你了解过JavaScript的设计模式一一观察者模式,一定知道dispatchEvent和addEventListener这两个方法。
Vue组件也有与之类似的一套模式,子组件用$emit()来触发事件,父组件用$on()来监昕子组件的事件。
父组件也可以直接在子组件的自定义标签上使用v-on来监昕子组件触发的自定义事件,示例代码如下:
<div id="app">
<p>总数:{{total}}</p>
<my-component @increase="handleGetTotal" @reduce="handleGetTotal"></my-component>
</div> <script>
Vue.component("my-component", {
template: "<div><button @click='handleIncrease'>+1</button><button @click='handleReduce'>-1</button></div>",
data: function() {
return {
counter: 0
}
},
methods: {
handleIncrease: function() {
this.counter++;
this.$emit("increase", this.counter);
},
handleReduce: function() {
this.counter--;
this.$emit("reduce", this.counter);
}
}
}); var app = new Vue({
el: "#app",
data: {
total: 0
},
methods: {
handleGetTotal: function(total) {
this.total = total;
}
}
});
</script>
上面示例中,子组件有两个按钮,分别实现加1和减1的效果,在改变组件的data(counter)后,通过$emit()再把它传递给父组件,父组件用v-on:increase和v-on:reduce(示例使用的是语法糖)。
$emit()方法的第一个参数是自定义事件的名称,例如示例的increase和reduce后面的参数都是要传递的数据,可以不填或填写多个。
除了用v-on在组件上监听自定义事件外,也可以监听DOM事件,这时可以使用.native修饰符表示监听的是一个原生事件,监听的是该组件的根元素,实例代码如下:
<my-component v-on:click.native="handleClick"></my-component>
7.3.2 使用v-model
Vue 2.x可以在自定义组件上使用v-model指令,我们先来看一个示例:
<div id="app">
<p>总数:{{total}}</p>
<my-component v-model="total"></my-component>
</div> <script>
Vue.component("my-component", {
template: "<button @click='handleClick'>+1</button>",
data: function() {
return {
counter: 0
}
},
methods: {
handleClick: function() {
this.counter++;
this.$emit("input", this.counter);
}
}
});
var app = new Vue({
el: "#app",
data: {
total: 0
}
});
</script>
仍然是点击按钮加1的效果,不过这次组件$emit()的事件名是特殊的input,在使用组件的父级,并没有在<my-component>上使用@input='handler',而是直接用了v-model绑定的一个数据total。
这也可以称作是一个语法糖,因为上面的示例可以间接地用自定义事件来实现:
<div id="app">
<p>总数:{{total}}</p>
<my-component @input="handleGetTotal"></my-component>
</div> <script>
Vue.component("my-component", {
template: "<button @click='handleClick'>+1</button>",
data: function() {
return {
counter: 0
}
},
methods: {
handleClick: function() {
this.counter++;
this.$emit("input", this.counter);
}
}
}); var app = new Vue({
el: "#app",
data: {
total: 0
},
methods: {
handleGetTotal: function(total) {
this.total = total;
}
}
});
</script>
v-model还可以用来创建自定义的表单输入组件,进行数据双向绑定,例如:
<div id="app">
<p>总数:{{total}}</p>
<my-component v-model="total"></my-component>
<button @click="handleReduce">-1</button>
</div> <script>
Vue.component("my-component", {
props: ["value"],
template: "<input :value='value' @input='updateValue'>",
methods: {
updateValue: function(event) {
this.$emit("input", event.target.value);
}
}
}); var app = new Vue({
el: "#app",
data: {
total: 0
},
methods: {
handleReduce: function() {
this.total--;
}
}
});
</script>
实现这样一个具有双向绑定的v-model组件要满足下面两个要求:
- 接收一个
value属性。 - 在有新的
value时触发input事件。
7.3.3 非父子组件通信
在实际业务中,除了父子组件通信外,还有很多非父子组件通信的场景,非父子组件一般有两种:兄弟组件和跨多级组件。
为了更加彻底地了解Vue.js 2.x中的通信方法,我们先来看一下在Vue.js 1.x中是如何实现的,这样便于我们了解Vue.js的设计思想。
在Vue.js 1.x中,除了$emit()方法外,还提供了$dispatch()和$broadcast()这两个方法。
$dispatch()用于向上级派发事件,只要是它的父级(一般或多级以上),都可以在Vue实例的events选项内接收,示例代码如下:
<!-- 注意:该示例需要使用Vue.js 1.x的版本 -->
<div id="app">
{{message}}
<my-component></my-component>
</div> <script>
Vue.component("my-component", {
template: "<button @click='handleDispatch'>源发事件</button>",
methods: {
handleDispatch: function() {
this.$dispatch("on-message", "来自内部组件的数据");
}
}
}); var app = new Vue({
el: "#app",
data: {
message: ""
},
methods: {
"on-message": function(msg) {
this.message = msg;
}
}
});
</script>
同理,$broadcast()是由上级向下级广播事件的,用法完全一致,只是方向相反。
这两种方法一旦发出事件后,任何组件都是可以接收到的,就近原则,而且会在第一次接收到后停止冒泡,除非返回true。
这两个方法虽然看起来很好用,但是在Vue.js 2.x中都废弃了,因为基于组件树结构的事件流方式让人难以理解,并且在组件结构扩展的过程中会变得越来越脆弱,并且不能解决兄弟组件通信的问题。
在Vue.js 2.x中,推荐使用一个空的Vue实例作为中央事件总线(bus),也就是一个中介。
为了更形象地了解它,我们举一个生活中的例子。
比如你需要租房子,你可能会找房产中介来等级你的需求,然后中介把你的信息发给满足要求的出租者,出租者再把报价和看房时间告诉中介,由中介再转达给你。
整个过程中,买家和卖家并没有任何交流,都是通过中间人来传话的。
或者你最近可能要换房了,你会找房产中介登记你的信息,订阅与你找房需求相关的资讯。
一旦有符合你的房子出现时,中介会通知你,并传达你房子的具体信息。
这两个例子中,你和出租者担任的就是两个跨级的组件,而房产中介就是这个中央事件总线(bus)。
比如下面的示例代码:
<div id="app">
{{message}}
<my-component-a></my-component-a>
</div> <script>
var bus = new Vue(); Vue.component("my-component-a", {
template: "<button @click='handleEvent'>传递事件</button>",
methods: {
handleEvent: function() {
bus.$emit("on-message", "来自组件 component-a 的内容");
}
}
}); var app = new Vue({
el: "#app",
data: {
message: ""
},
mounted: function() {
var _this = this;
// 在实例初始化时,监听来自bus示例的事件
bus.$on("on-message", function(msg) {
_this.message = msg;
});
}
});
</script>
首先创建了一个名为bus的空Vue实例,里面没有任何内容;然后全局定义了组件component-a;最后创建Vue实例app。
在app初始化时,也就是在生命周期mounted钩子函数里监听了来自bus的事件on-message,
而在组件component-a中,点击按钮会通过bus把事件on-message发出去,
此时app就会接受到来自bus的事件,进而在回调里完成自己的业务逻辑。
这种方法巧妙而清凉地实现了任何组件间的通信,包括父子、兄弟、跨级,而且Vue 1.x和Vue 2.x都适用。
如果深入使用,可以扩展bus实例,给它添加data、methods、computed等选项,这些都是可以公用的。
在业务中,尤其是协同开发时非常有用,因为经常需要共享一些通用的信息。
比如用户登录的昵称、性别、邮箱等,还有用户的授权token等,只需在初始化时让bus获取一次,任何时间、任何组件就可以从中直接使用了,在单页面富应用(SPA)中会很实用,我们会在进阶篇中逐步介绍这些内容。
当你的项目比较大,有更多的小伙伴参与开发时,也可以你选择更好的状态管理解决方案vuex,在进阶篇里会详细介绍关于它的用法。
除了中央事件总线bus外,还有两种方法可以实现组件间通信:父链和子组件索引。
父链
在子组件中,使用this.$parent可以直接访问该组件的父实例或组件,父组件也可以通过this.$children访问它所有的子组件,而且可以递归向上或向下无限访问,直到根实例或最内层的组件。
示例代码如下:
<div id="app">
{{message}}
<my-component-a></my-component-a>
</div> <script>
Vue.component("my-component-a", {
template: "<button @click='handleEvent'>通过父链直接修改数据</button>",
methods: {
handleEvent: function() {
// 访问到父链后,可以做任何操作,比如直接修改数据
this.$parent.message = "来自组件 component-a 的内容";
}
}
}); var app = new Vue({
el: "#app",
data: {
message: ""
}
});
</script>
尽管Vue允许这样操作,但在业务中,子组件应该尽可能地避免依赖父组件的数据,更不应该去主动修改它的数据,因为这样使得父子组件紧耦合,只看父组件,很难理解父组件的状态,因为它可能被任意组件修改,理想情况下,只有组件自己能修改它的状态。
父子组件最好还是通过props和$emit()来通信。
子组件索引
当子组件较多时,通过this.$children来一一遍历我们需要的一个组件实例是比较困难的,尤其是组件动态渲染时,它们的序列是不固定的。Vue提供了子组件索引的方法,用特殊的属性ref来为子组件指定一个索引名称。
示例代码如下:
<div id="app">
<button @click="handleRef">通过ref获取子组件实例</button>
<component-a ref="comA"></component-a>
</div> <script>
Vue.component("component-a", {
template: "<div>子组件</div>",
data: function() {
return {
message: "子组件内容"
};
}
}); var app = new Vue({
el: "#app",
methods: {
handleRef: function() {
// 通过$refs来访问指定的实例
var msg = this.$refs.comA.message;
console.log(msg);
}
}
});
</script>
在父组件模板中,子组件标签上使用ref指定一个名称,并在父组件内通过this.$refs来访问指定名称的子组件。
提示:
\(refs只在组件渲染完成后才填充,并且它是非响应式的。
它仅仅作为一个直接访问子组件的应急方案,应当避免在模板或计算属性中使用\)refs。
与Vue 1.x不同的是,Vue 2.x将v-el和v-ref合并为了ref,Vue会自动去判断是普通标签还是组件。
可以尝试补全下面的代码,分别打印出两个ref看看都是什么:
<div id="app">
<p ref="p">内容</p>
<child-component ref="child"></child-component>
</div>
7.4 使用slot分发内容
7.4.1 什么是slot
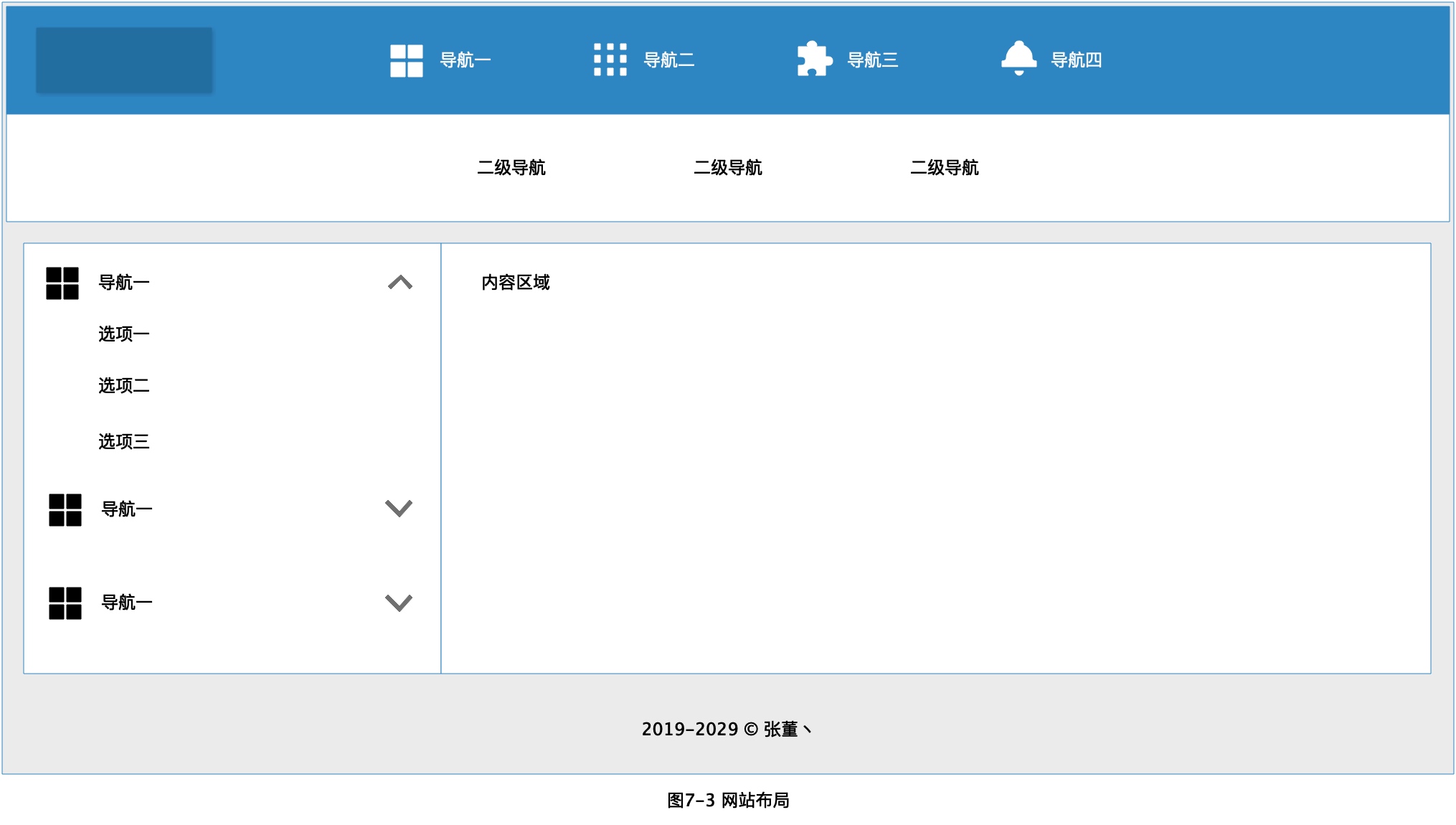
我们先看一个比较常规的网站布局,如图7-3所示。
 

这个网站由一级导航、二级导航、左侧列表、正文以及底部版权信息5个模块组成。
如果要将它们都组件化,这个结构可能会是:
<app>
<menu-main></menu-main>
<menu-sub></menu-sub>
<div class="container">
<menu-left></menu-left>
<container></container>
</div>
<app-footer></app-footer>
</app>
当需要让组件组合使用,混合父组件的内容与子组件的模板时,就会用到slot,这个过程叫做内容分发(transclusion)。
以<app>为例,它有两个特点:
<app>组件不知道它的挂载点会有什么内容。挂载点的内容是由<app>的父组件决定的。<app>组件很可能有它自己的模板。
props传递数据、events触发事件和slot内容分发就构成了Vue组件的3个API来源,再复杂的组件也是由这3部分构成的。
7.4.2 作用域
正式介绍slot前,需要先知道一个概念:编译的作用域。
比如父组件有如下模板:
<child-component>
{{message}}
</child-component>
这里的message就是一个slot。
但是它绑定的是父组件的数据,而不是组件<child-component>的数据。
父组件模板的内容是在父组件作用域内编译,子组件模板的内容是在子组件作用域内编译。
例如下面的代码示例:
<div id="app">
<child-component v-show="showChild"></child-component>
</div> <script>
Vue.component("child-component", {
template: "<div>子组件</div>"
});
var app = new Vue({
el: "#app",
data: {
showChild: true
}
})
</script>
这里的状态showChild绑定的是父组件的数据,如果想在子组件上绑定,那应该是:
<div id="app">
<child-component></child-component>
</div> <script>
Vue.component("child-component", {
template: "<div v-show='showChild'>子组件</div>",
data: function() {
return {
showChild: true
};
}
}); var app = new Vue({
el: "#app"
})
</script>
因此,slot分发的内容,作用域是在父组件上的。
7.4.3 solt用法
单个Slot
在子组件内使用特殊的<slot>元素就可以为这个子组件开启一个slot(插槽),在父组件模板里,插入子组件标签内的所有内容将替代子组件的<slot>标签及它的内容。
示例代码如下:
<div id="app">
<child-component>
<p>分发的内容</p>
<p>更多分发的内容</p>
</child-component>
</div> <template id="template">
<div>
<slot>
<p>如果父组件没有插入内容,我将作为默认出现</p>
</slot>
</div>
</template> <script>
Vue.component("child-component", {
template: "#template"
});
var app = new Vue({
el: "#app"
})
</script>
子组件child-component的模板内定义了一个<slot>元素,并且用一个<p>作为默认的内容,在父组件没有使用slot时,会渲染这段默认的文本;如果写入了slot,那就回替换整个<slot>。
所以上例渲染后的结果为:
<div id="app">
<div>
<p>分发的内容</p>
<p>更多分发的内容</p>
</div>
</div>
提示:
注意,子组件<slot>内的备用内容,它的作用域是子组件本身。
具名Slot
给<slot>元素指定一个name后可以分发多个内容,具名Slot可以与单个Slot共存。
例如下面的示例:
<div id="app">
<child-component>
<h2 slot="header">标题</h2>
<p>正文内容</p>
<p>更多的正文内容</p>
<div slot="footer">底部信息</div>
</child-component>
</div> <template id="template">
<div class="container">
<div class="header">
<slot name="header"></slot>
</div>
<div class="main">
<slot></slot>
</div>
<div class="footer">
<slot name="footer"></slot>
</div>
</div>
</template> <script>
Vue.component("child-component", {
template: "#template"
});
var app = new Vue({
el: "#app"
})
</script>
子组件内声明了3个<slot>元素,其中在<div name="main">内的<slot>没有使用name特性,它将作为默认slot出现,父组件没有使用slot特性的元素与内容都将会出现在这里。
如果没有指定默认的匿名slot,父组件内多余的内容片断都将被抛弃。
上例最终渲染后的结果为:
<div id="app">
<div class="container">
<div class="header">
<h2>标题</h2>
</div>
<div class="main">
<p>正文内容</p>
<p>更多的正文内容</p>
</div>
<div class="footer">
<div>底部信息</div>
</div>
</div>
</div>
在组合使用组件时,内容分发API至关重要。
7.4.4 作用域插槽
作用域插槽是一种特殊的slot,使用一个可以复用的模板替换已渲染元素。
概念比较难理解,我们先看一个简单的示例来了解它的基本用法。
示例代码如下:
<div id="app">
<child-component>
<template scope="props">
<p>来自父组件的内容</p>
<p>{{props.msg}}</p>
</template>
</child-component>
</div> <template id="template">
<div class="container">
<slot msg="来自子组件的内容"></slot>
</div>
</template> <script>
Vue.component("child-component", {
template: "#template"
});
var app = new Vue({
el: "#app"
})
</script>
观察子组件的模板,在<slot>元素上有一个类似props传递数据给组件的写法msg="xxx",数据传到了插槽。
父组件中使用了<template>元素,而且拥有一个scope="props"的特性,这里的props只是一个临时变量,就像v-for="item in items"里面的item一样。
template内可以通过临时变量props访问来自子组件插槽的数据msg。
将上面的示例渲染后的最终结果为:
<div id="app">
<div class="container">
<p>来自父组件的内容</p>
<p>来自子组件的内容</p>
</div>
</div>
作用域插槽根据代表性的用力是列表组件,允许组件自定义应该如何渲染列表每一项。
示例代码如下:
<div id="app">
<my-list v-bind:books="books">
<template slot="book" scope="props">
<li>{{props.bookName}}</li>
</template>
</my-list>
</div> <template id="template">
<ul>
<slot name="book" v-for="book in books" v-bind:book-name="book.name">
<!-- 这里也可以写默认slot内容 -->
</slot>
</ul>
</template> <script>
Vue.component("my-list", {
props: {
books: {
type: Array,
default: function() {
return {};
}
}
},
template: "#template"
}); var app = new Vue({
el: "#app",
data: {
books: [
{name:"《Vue.js实战》"},
{name:"《JavaScript语言精粹》"},
{name:"《JavaScript高级程序设计》"}
]
}
});
</script>
子组件my-list接收一个来自父级的prop数组books,并且将它在name为book的slot上使用v-for指令循环,同时暴露一个变量bookName。
如果你仔细揣摩上面的用法,你可能会产生这样的疑问:我直接在父组件用v-for不就好了吗?为什么还要绕一步,在子组件里面循环呢?
的确,如果只是针对上面的示例,这样写是多此一举的。此例的用意主要是介绍作用域插槽的用法,并没有加入使用场景,而作用域插槽的适用场景就是既可以复用子组件的slot,又可以使slot内容不一致。
如果上例还在其他组件内使用,<li>的内容渲染权是由使用者掌握的,而数据却可以通过临时变量(比如props)子组件内获取。
7.4.5 访问slot
在Vue.js 1.x中,想要获取某个slot是比较麻烦的,需要用v-el间接获取。
而Vue.js 2.x提供了用来访问被slot分发的内容的方法$slots,请看下面的示例:
<div id="app">
<child-component>
<h2 slot="header">标题</h2>
<p>正文内容</p>
<p>更多的正文内容</p>
<div slot="footer">底部信息</div>
</child-component>
</div> <template id="template">
<div class="container">
<div class="header">
<slot name="header"></slot>
</div>
<div class="main">
<slot></slot>
</div>
<div class="footer">
<slot name="footer"></slot>
</div>
</div>
</template> <script>
Vue.component("child-component", {
template: "#template",
mounted: function() {
var header = this.$slots.header;
var main = this.$slots.main;
var footer = this.$slots.footer;
console.log(footer);
console.log(footer[0].elm.innerHTML);
}
}); var app = new Vue({
el: "#app"
});
</script>
通过$slots可以访问某个具名slot,this.$slots.default包括了所有没有被包含在具名slot中的节点。
尝试编写代码,查看两个console打印的内容。
$slots在业务中几乎用不到,在用render函数(进阶篇中将介绍)创建组件时会比较有用,但主要还是用于独立组件开发中。
7.5 组件高级用法
本节会介绍组件的一些高级用法,这些用法在实际业务中不是很常用,但会独立组件开发时可能会用到。
如果你感觉以上内容已经足骨完成你的业务开发了,可以跳过本节;如果你想继续探索Vue组件的奥秘,读完本节会对你有很大的启发。
7.5.1 递归组件
组件在它的模板内可以递归地调用自己,只要给组件设置name的选项就可以了。
示例代码如下:
<div id="app">
<child-component v-bind:count="1"></child-component>
</div> <template id="template">
<div class="child">
<child-component v-bind:count="count+1" v-if="count<3"></child-component>
</div>
</template> <script>
Vue.component("child-component", {
name: "child-component",
props: {
count: {
type: Number,
default: 1
}
},
template: "#template"
}); var app = new Vue({
el: "#app"
});
</script>
设置name后,在组件模板内就可以递归使用了。
不过需要注意的是,必须给一个条件来限制递归数量,否则会抛出错误:max stack size exceeded。
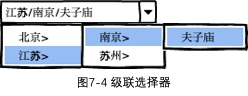
组件递归使用可以用来开发一些具有未知层级关系的阻力组件,比如级联选择器和树形控件等。
如图7-4和图7-5所示:
 

 

在实战篇里,我们会详细介绍级联选择器的实现。
7.5.2 内联模板
组件的模板一般都是在template选项内自定义的,Vue提供了一个内联模板的功能,在使用组件时,给组件标签使用inline-template特性,组件就会把它的内容当做模板,而不是把它当内容分发,这让模板更灵活。
示例代码如下:
<div id="app">
<child-component inline-template :data="message">
<div>
<h2>在父组件中定义了组件的模板</h2>
<p>{{data}}</p>
<p>{{msg}}</p>
</div>
</child-component>
</div> <script>
Vue.component("child-component", {
props: ["data"],
data: function() {
return {
msg: "在子组件声明的数据"
};
}
}); var app = new Vue({
el: "#app",
data: {
message: "在父组件声明的数据"
}
});
</script>
渲染后的结果为:
<div id="app">
<div>
<h2>在父组件中定义了组件的模板</h2>
<p>在父组件声明的数据</p>
<p>在子组件声明的数据</p>
</div>
</div>
7.5.3 动态组件
Vue.js提供了一个特殊的元素<component>用来动态地挂载不同的组件,使用is特性来选择要挂载的组件。
示例代码如下:
<div id="app">
<input type="text" placeholder="请输入组件名称: A/B/C">
<button @click="handleChangeView">确定切换</button>
<component v-bind:is="currentView"></component>
</div> <script>
var app = new Vue({
el: "#app",
components: {
comA: {
template: "<div>组件A</div>"
},
comB: {
template: "<div>组件B</div>"
},
comC: {
template: "<div>组件C</div>"
}
},
data: {
currentView: "comA"
},
methods: {
handleChangeView: function() {
var value = document.querySelector("input").value;
this.currentView = "com" + value;
}
}
});
</script>
动态地改变currentView的值就可以动态挂载组件了。
也可以直接绑定在组件对象上:
<div id="app">
<component v-bind:is="currentView"></component>
</div> <script>
var Home = {
template: "<p>Welcome home!</p>"
};
var app = new Vue({
el: "#app",
data: {
currentView: Home
}
});
</script>
7.5.4 异步组件
当你的工程足够大,使用的组件足够多时,是时候考虑下性能的问题了,因为一开始把所有的组件都加载是没必要的一笔开销。
好在Vue.js允许将组件定义为一个工厂函数,动态地解析组件。
Vue.js值在组件需要渲染时触发工厂函数,并且把结果缓存起来,用于后面的再次渲染。
例如下面的示例:
<div id="app">
<child-component></child-component>
</div> <script>
Vue.component("child-component", function(resolve, reject) {
window.setTimeout(function() {
resolve({
template: "<div>我是异步渲染的</div>"
});
}, 2000);
});
var app = new Vue({
el: "#app"
});
</script>
工厂函数接收一个resolve回调,在收到从服务器下载的组件定义时调用。
也可以调用reject(reason)指示加载失败。
这里setTimeout只是为了演示异步,具体的下载逻辑可以自己决定,比如把组件配置写成一个对象配置,通过Ajax来请求,然后调用resolve传入配置选项。
在进阶篇里,我们还会介绍主流的打包编译工具webpack和.vue单文件的用法,更优雅地实现异步组件(路由)。
7.6 其他
7.6.1 $nextTick
我们先来看这样一个场景:
有一个div,默认用v-if将它隐藏,点击一个按钮后,改变v-if的值,让它显示出来,同时拿到这个div的文本内容。
如果v-if的值是false,直接去获取div的内容是获取不到的,因为此时div还没有被创建出来。
那么应该在点击按钮后,改变v-if的值为true, div才会被创建,此时再去获取。
示例代码如下:
<div id="app">
<div id="div" v-if="showDiv">这是一段文本</div>
<button v-on:click="getText">获取div内容</button>
</div> <script>
var app = new Vue({
el: "#app",
data: {
showDiv: false
},
methods: {
getText: function() {
this.showDiv = true;
var text = document.getElementById("div").innerHTML;
console.log(text);
}
}
});
</script>
这段代码并不难理解,但是运行后在控制台会抛出一个错误:Cannot read property 'innerHTML' of null。意思就是获取不到div元素。这里就涉及Vue一个重要的概念:异步更新队列。
Vue在观察到数据变化时并不是直接更新DOM,从而避免不必要的计算和DOM操作。
然后,在下一个事件循环tick中,Vue刷新队列并执行实际(已去重的)工作。
所以如果你用一个for循环来动态改变数据100次,其实它只会应用最后一次改变,如果没有这种机制,DOM就要重绘100次,这固然是一个很大的开销。
Vue会根据当前浏览器环境优先使用原生的Promise.then和MutationObserver,如果都不支持,就会采用setTimeout代替。
知道了Vue异步更新DOM的原理,上面示例的报错也就不难理解了。
事实上,在执行this.showDiv=true时,div仍然还是没有被创建出来,直到下一个Vue事件循环时,才开始创建。
$nextTick就是用来知道什么时候DOM更新完成的,所以上面的示例代码需要修改为:
<div id="app">
<div id="div" v-if="showDiv">这是一段文本</div>
<button v-on:click="getText">获取div内容</button>
</div> <script>
var app = new Vue({
el: "#app",
data: {
showDiv: false
},
methods: {
getText: function() {
this.showDiv = true;
this.$nextTick(function() {
var text = document.getElementById("div").innerHTML;
console.log(text);
});
}
}
});
</script>
这时再点击按钮,控制台就打印出div的内容“这时一段文本了”。
理论上,我们应该不用去主动操作DOM,因为Vue的核心思想就是数据驱动DOM,但在很多业务里,我们避免不了会使用一些第三方库,比如popper.js、swiper等,这些基于原生JavaScript的库都有创建和更新及销毁的完整生命周期,与Vue配合使用时,就要利用好$nextTick。
7.6.2 X-Templates
如果你没有使用webpack、gulp等工具,试想一下你的组件template的内容很冗长、复杂,如果都在JavaScript里拼接字符串,效率是很低的,因为不能像写HTML那样舒服。
Vue提供了另一种定义模板的方式,在<script>标签里使用text/x-template类型,并且指定一个id,将这个id赋给template。示例代码如下:
<div id="app">
<my-component></my-component>
<script type="text/x-template" id="my-component">
<div>这是组件的内容</div>
</script>
</div> <script>
Vue.component("my-component", {
template: "#my-component"
});
var app = new Vue({
el: "#app"
});
</script>
在<script>标签里,你可以愉快地编写HTML代码,不用考虑执行等问题。
很多刚接触Vue开发的新手会非常喜欢这个功能,因为用它,再加上组件知识,就可以很轻松地完成交互相对复杂的页面和应用了。如果再配合一些构建工具(gulp)组织好代码结构,开发一些中小型产品是没有问题的。
不过,Vue的初衷并不是滥用它,因为它将模板和组件的其他定义隔离了。
在进阶篇里,我们会介绍如何使用webpack来编译.vue的单文件,从而优雅地解决HTML书写的问题。
7.6.3 手动挂载实例
我们现在所创建的实例都是通过new Vue()的形式创建出来的。
在一些非常特殊的情况下,我们需要动态地去创建Vue实例,Vue提供了Vue.extend和$mount两个方法来手动挂载一个实例。
Vue.extend是基础Vue构造器,创建一个“子类”,参数是一个包含组件选项的对象。
如果Vue实例在实例化时没有收到el选项,它就处于“未挂载”状态,没有关联的DOM元素。
可以使用$mount()手动地挂载一个未挂载的实例。
这个方法返回实例自身,因而可以链式调用其他实例方法。
示例代码如下:
<div id="mount-div"></div> <script>
var MyComponent = Vue.extend({
template: "<div>Hello: {{name}}</div>",
data: function() {
return {
name: "Jack"
};
}
}); new MyComponent().$mount("#mount-div");
</script>
运行后,id为mount-div的div元素会被替换为组件MyComponent的template的内容:
<div>Hello: Jack</div>
除了这种写法外,以下两种写法也是可以的:
new MyComponent().$mount("#mount-div");
// 同上
new MyComponent({
el: "#mount-div"
});
// 或者,在文档之外渲染并且随后挂载
var component = new MyComponent().$mount();
document.getElementById("mount-div").appendChild(component.$el);
手动挂载实例(组件)是一种比较极端的高级用法,在业务中几乎用不到,只是开发一些复杂的独立组件时可能会使用,所以只做了解就好。
7.7 实战:两个常用组件的开发
本节以组件知识为基础,整合指令、事件等前面两章的内容,开发两个业务中常用的组件,即数字输入框和标签页。
7.7.1 开发一个数字输入框组件
数字输入框时对普通输入框的扩展,用来快捷输入一个标准的数字。
如图7-6所示:
 

数字输入框只能输入数字,而且有两个快捷按钮,可以直接减1或加1.
除此之外,还可以设置初始值、最大值、最小值,在数值改变时,触发一个自定义事件来通知父组件。
了解了基本需求后,我们先定义目录文件:
- index.html 入口页
- input-number.js 数字输入框组件
- index.js 根实例
因为该示例是以交互功能为主,所以就不写CSS美化样式了。
首先写入基本的结构代码,初始化项目。
index.html:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>数字输入框组件</title>
</head>
<body>
<div id="app"></div> <script src="vue.js"></script>
<script src="input-number.js"></script>
<script src="index.js"></script>
</body>
</html>
index.js:
var app = new Vue({
el: "#app"
});
input-number.js:
Vue.component("input-number", {
template: "\
<div class='input-number'> \
\
</div>",
props: {
max: {
type: Number,
default: Infinity
},
min: {
type: Number,
default: -Infinity
},
value: {
type: Number,
default: 0
}
}
});
该示例的主角是input-number.js,所有的组件配置都在这里面定义。
现在template里面定义了组件的根节点,因为是独立组件,所以应该对每个prop进行校验。
这里面根据需求有最大值、最小值、默认值(也就是绑定值)3个prop,max和min都是数字类型,默认值是正无限大和负无限大;value也是数字类型,默认值是0。
接下来,我们先在父组件引入input-number组件,并给它一个默认值5,最大值10,最小值0。
index.js:
var app = new Vue({
el: "#app",
data: {
value: 5
}
});
index.html:
<div id="app">
<input-number v-model="value" :max="10" :min="0"></input-number>
</div>
value是一个关键的绑定至,所以用了v-model,这样既优雅地实现了双向绑定,也让API看起来很合理。
大多数的表单类组件都应该有一个v-model,比如输入框、单选框、多选框、下拉选择器等。
剩余的代码量就都聚焦到了input-number.js上。
我们之前介绍过,Vue组件是单向数据流,所以无法从组件内部直接修改prop:value的值。
解决办法也介绍过,就是给组件声明一个data,默认引用value的值,然后在组件内部维护这个data:
Vue.component("input-number", {
// ...
data: function() {
return {
currentValue: this.value
};
}
});
这样只解决了初始化时引用父组件value的问题。
但是如果从父组件修改了value,input-number组件的currentValue也要一起更新。
为了实现这个功能,我们需要用到一个新的概念,监听(watch)。
watch选项用来监听某个prop或data的改变,当他们发生变化时,就会触发watch配置的函数,从而完成我们的业务逻辑。
在本例中,我们要监听两个量:value和currentValue。
监听value是要知晓从父组件修改了value,监听currentValue是为了当currentValue改变时,更新value。
相关代码如下:
Vue.component("input-number", {
// ...
data: function() {
return {
currentValue: this.value
};
},
watch: {
currentValue: function(val) {
this.$emit("input", val);
this.$emit("on-change", val);
},
value: function(val) {
this.updateValue(val);
}
},
methods: {
updateValue: function(val) {
if (val > this.max) {
val = this.max;
}
if (val < this.min) {
val = this.min;
}
this.currentValue = val;
}
},
mounted: function() {
this.updateValue(this.value);
}
});
从父组件传递过来的value有可能是不符合当前条件的(大于max或小于min),所以在选项methods里写了一个方法updateValue,用来过滤出一个正确的currentValue。
watch监听的数据的回调函数有2个参数可用,第一个是新的智,第二个是旧的值,这里没有太复杂的逻辑,就只用了第一个参数。
再回调函数里,this是指向当前组件实例的,所以可以直接调用this.updateValue(),因为Vue代理了props、data、computed及methods。
监听currentValue的回调里:
this.$emit("input", val)是在使用v-model时改变value的;this.$emit("on-change", val)是触发自定义事件on-change,用于告知父组件数字输入框的值有所改变(示例中没有使用该事件〉。
在生命周期mounted钩子里也调用了updateValue()方法,是因为第一次初始化时,也对value进行了过滤。
这里也有另一种写法,在data选项返回对象前进行过滤:
Vue.component("input-number", {
// ...
data: function () {
var val = this.value;
if (val > this.max) {
val = this.max;
}
if (val < this.min) {
val = this.min;
}
return {
currentValue: val
};
}
});
实现的效果是一样的。
最后剩余的就是补全模板template,内容是一个输入框和两个按钮。
相关代码如下:
function isValueNumber(value) {
return (/(^-?[0-9]+\.(1)\d+$)|(^-?[1-9][0-9]*$)|(^-?0{1})/.test(value + ""));
}
Vue.component("input-number", {
// ...
template: "\
<div class='input-number'> \
<input type='text' :value='currentValue' @change='handleChange'/> \
<button @click='handleDown' :disabled='currentValue<=min'>-</button> \
<button @click='handleUp' :disabled='currentValue>=max'>+</button> \
</div>",
methods: {
handleDown: function() {
if (this.currentValue <= this.min) {
return;
}
this.currentValue -= 1;
},
handleUp: function() {
if (this.currentValue >= this.max) {
return;
}
this.currentValue += 1;
},
handleChange: function(event) {
var val = event.target.value.trim();
var max = this.max;
var min = this.min;
if (isValueNumber(val)) {
val = Number(val);
this.currentValue = val;
if (val > max) {
this.currentValue = max;
} else if (val < min) {
this.currentValue = min;
}
} else {
event.target.value = this.currentValue;
}
}
}
});
input绑定了数据currentValue和原生的change事件,在句柄handleChange函数中,判断了当前输入的是否是数字。
注意,这里绑定的currentValue也是单向数据流,并没有用v-model,所以在输入时,currentValue的值并没有实时改变。
如果输入的不是数字(比如英文和汉字等〉,就将输入的内容重置为之前的currentValue。currentValue`。
如果输入的是符合要求的数字,就把输入的值赋给
数字输入框组件的核心逻辑就是这些。
回顾一下我们设计一个通用组件的思路,首先,在写代码前一定要明确需求,然后规划好API。
一个Vue组件的API只来自props、events和slots,确定好这3部分的命名、规则,剩下的逻辑即使第一版没有做好,后续也可以迭代完善。但是API如果没有设计好,后续再改对使用者成本就很大了。
完整的示例代码如下:
index.html:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>数字输入框组件</title>
</head>
<body>
<div id="app">
<input-number v-model="value" :max="10" :min="0"></input-number>
</div> <script src="vue.js"></script>
<script src="input-number.js"></script>
<script src="index.js"></script>
</body>
</html>
index.js:
var app = new Vue({
el: "#app",
data: {
value: 5
}
});
input-number.js:
function isValueNumber(value) {
return (/(^-?[0-9]+\.(1)\d+$)|(^-?[1-9][0-9]*$)|(^-?0{1})/.test(value + ""));
}
Vue.component("input-number", {
template: "\
<div class='input-number'> \
<input type='text' :value='currentValue' @change='handleChange'/> \
<button @click='handleDown' :disabled='currentValue<=min'>-</button> \
<button @click='handleUp' :disabled='currentValue>=max'>+</button> \
</div>",
props: {
max: {
type: Number,
default: Infinity
},
min: {
type: Number,
default: -Infinity
},
value: {
type: Number,
default: 0
}
},
data: function() {
return {
currentValue: this.value
};
},
watch: {
currentValue: function(val) {
this.$emit("input", val);
this.$emit("on-change", val);
},
value: function(val) {
this.updateValue(val);
}
},
methods: {
handleDown: function() {
if (this.currentValue <= this.min) {
return;
}
this.currentValue -= 1;
},
handleUp: function() {
if (this.currentValue >= this.max) {
return;
}
this.currentValue += 1;
},
handleChange: function(event) {
var val = event.target.value.trim();
var max = this.max;
var min = this.min;
if (isValueNumber(val)) {
val = Number(val);
this.currentValue = val;
if (val > max) {
this.currentValue = max;
} else if (val < min) {
this.currentValue = min;
}
} else {
event.target.value = this.currentValue;
}
},
updateValue: function(val) {
if (val > this.max) {
val = this.max;
}
if (val < this.min) {
val = this.min;
}
this.currentValue = val;
}
},
mounted: function() {
this.updateValue(this.value);
}
});
- 练习1: 在输入框聚焦时,增加对键盘上下键的支持,相当于加1和减1;
- 练习2: 增加一个控制步伐的prop:step,比如设置为10,点击加号按钮,一次增加10。
7.7.2 开发一个标签组件
本小节将开发一个比较有挑战的组件:标签页组件。
标签页(即选项卡切换组件)是网页和布局中经常用到的元素,常用于平级区域大块内容的收纳和展现。
如图7-7所示:
 

根据上个示例的经验,我们先分析业务需求,制定出API,这样不至于一上来就无从下手。
每个标签页的主体内容肯定是由使用组件的父级控制的,所以这部分是一个slot,而且slot的数量决定了标签切换按钮的数量。
假设我们有3个标签页,点击每个标签按钮时,另外两个标签对应的slot应该被隐藏。
一般这个时候,比较容易想到的解决办法是,在slot里写3个div,在接收到切换通知时,显示和隐藏相关div。
这样设计没有问题,只不过提现不出组件的价值来,因为我们还是一些了一些与业务无关的业务逻辑,而这部分逻辑最好组件本身帮忙处理了,我们只用聚焦在slot内容本身,这才是我们业务最相关的。
这种情况下,我们在定义一个子组件panel,嵌套在标签页组件tabs里,我们的业务代码都放在panel的slot内,而3个panel组件作为整体成为tabs的slot。
由于tabs和panel两个组件是分离的,但是tabs组件上的标题应该由panel组件来定义,因为slot是卸载panel里,因此在组件初始化(及标签标题动态改变)时,tabs要从panel里获取标题,并保存起来,自己使用。
确定好了结构,我们先创建所需的文件:
- index.html 入口页
- style.css 样式表
- tabs.js 标签页外层的组件 tabs
- panel.js 标签页嵌套的组件 panel
先初始化各个文件:
index.html:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>标签页组件</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="app"></div> <script src="vue.js"></script>
<script src="panel.js"></script>
<script src="tabs.js"></script>
<script>
var app = new Vue({
el: "#app"
});
</script>
</body>
</html>
tabs.js:
Vue.component("tabs", {
template: "\
<div class='tabs'> \
<div class='tabs-bar'> \
<!-- 标签页标题,这里要用v-for --> \
</div> \
<div class='tabs-content'> \
<!-- 这里的slot就是嵌套的panel --> \
<slot></slot> \
</div> \
</div>"
});
panel.js
Vue.component("panel", {
name: "panel",
template: "\
<div class='panel'> \
<slot></slot> \
</div>"
});
panel需要控制标签页内容的显示与隐藏。
设置一个data:show,并且用v-show指令来控制元素:
Vue.component("panel", {
name: "panel",
template: "\
<div class='panel' v-show='show'> \
<slot></slot> \
</div>",
data: function() {
return {
show: true
};
}
});
当点击到这个panel对应的标签页标题按钮时,此panel的show值设置为true,否则应该是false。
这步操作是在tabs组件完成的,我们稍后再介绍。
既然要单击对应的标签页标题按钮,那应该有一个唯一的值来标识这个panel,我们可以设置一个prop:name让用户来设置,但它不是必须的,如果使用者不设置,可以默认从0开始自动设置,这不操作仍然是tabs执行的,因为panel本身并不知道自己是第几个。
除了name,还需要标签页标题的prop:label,tabs组件需要将它显示在标签页标题里。
这部分代码如下:
props: {
name: {
type: String
},
label: {
type: String,
default: ""
}
}
上面的prop:label用户是可以动态调整的,所以在panel初始化以及label更新时,都要通知父组件也更新,因为是独立组件,所以不能依赖像bus.js或vuex这样的状态管理办法,我们可以直接通过this.$parent访问tabs组件的实例来调用它的方法更新标题,该方法暂定为updateNav。
注意,在业务中尽可能不要使用$parent来操作父链,这种方法适合于标签页这样的独立组件。
这部分代码如下:
methods: {
updateNav() {
this.$parent.updateNav();
}
},
watch: {
label() {
this.updateNav();
}
},
mounted() {
this.updateNav();
}
在生命周期mounted,也就是panel初始化时,调用一遍tabs的updateNav方法。
同时监听了prop:label,在label更新时,同样调用。
剩余任务就是完成tabs.js组件。
首先需要把panel组件设置的标题动态渲染出来,也就是当panel触发tabs的updateNav方法时,更新标题内容。
我们先看一下这部分的代码:
Vue.component("tabs", {
// ...
data: function() {
return {
// 用于渲染tabs的标题
navList: []
};
},
methods: {
getTabs() {
// 通过遍历子组件,得到所有的panel组件
return this.$children.filter(function(item) {
return item.$options.name === "panel";
});
},
updateNav() {
this.navList = [];
// 设置对this的引用,在function回调里,this指向的并不是Vue实例
var _this = this;
this.getTabs().forEach(function(panel, index) {
_this.navList.push({
label: panel.label,
name: panel.name || index
});
// 如果没有给panel设置name,默认设置它的索引
if (!panel.name) {
panel.name = index;
}
// 设置当前选中的tab的索引,在后面介绍
if (index === 0) {
if (!_this.currentValue) {
_this.currentValue = panel.name || index;
}
}
});
},
updateStatus() {
var tabs = this.getTabs();
var _this = this;
// 显示当前选中的tab对应的panel组件,隐藏没有选中的
tabs.forEach(function(tab) {
return tab.show = tab.name === _this.currentValue;
});
}
}
});
getTabs是一个公用的方法,使用this.$children来拿到所有的panel组件实例。
需要注意的是,在methods里使用了有function回调的方法时(例如遍历数组的方法forEach),在回调内的this不再执行当前的Vue实例,也就是tabs组件本身,所以要在外层设置一个_this=this的局部变量来间接使用this。
如果你熟悉ES2015,也可以直接使用箭头函数=>,我们会在实战篇里介绍相关的用法。
遍历了每一个panel组件后,把它的label和name提取出来,构成一个Object并添加到数据navList数组里,后面我们会在template里用到它。
设置完navList数组后,我们调用了updateStatus方法,又将panel组件遍历了以便,不过这时是为了将当前选中的tab对应的panel组件内容显示出来,把没有选中的隐藏掉。
因为在上一步操作里,我们有可能需要设置currentValue来标识当前选中项的name(在用户没有设置value时,才会自动设置),所以必须要遍历2次才可以。
拿到navList后,就需要对它用v-for指令把tab的标题渲染出来,并且判断每个tab当前的状态。
这部分代码如下:
Vue.component("tabs", {
template: "\
<div class='tabs'> \
<div class='tabs-bar'> \
<div :class='tabCls(item)' v-for='(item,index) in navList' @click='handleChange(index)'>{{item.label}}</div> \
</div> \
<div class='tabs-content'> \
<slot></slot> \
</div> \
</div>",
props: {
// 这里的value是为了可以使用v-model
value: {
type: [String, Number]
}
},
data: function() {
return {
// 因为不能修改value,所以复制一份自己维护
currentValue: this.value,
navList: []
};
},
methods: {
tabCls: function(item) {
return [
"tabs-tab",
{
// 给当前选中的tab加一个class
"tabs-tab-active": item.name === this.currentValue
}
];
},
// 点击tab标题时触发
handleChange: function(index) {
var nav = this.navList[index];
var name = nav.name;
// 改变当前选中的tab,并触发下面的watch
this.currentValue = name;
// 更新value
this.$emit("input", name);
// 触发一个自定义事件,供父级使用
this.$emit("on-click", name);
}
},
watch: {
value: function(val) {
this.currentValue = val;
},
currentValue: function() {
// 在当前选中的tab发生变化时,更新panel的显示状态
this.updateStatus();
}
}
});
在使用v-for指令循环显示tab标题时,使用v-bind:class指向了一个名为tabCls的methods来动态设置class名称。
因为计算属性不能接收参数,无法知道当前tab是否是选中的,所以这里我们才用到methods。
不过要知道,methods是不缓存的,可以回顾关于计算属性的章节。
点击每个tab标题时,会触发handleChange方法来改变当前选中tab的索引,也就是panel组件的name。
在watch选项里,我们监听了currentValue,当其发生变化时,触发updateStatus方法来更新panel组件的显示状态。
以上就是标签页组件的核心代码分解。
总结一下该示例的技术难点:
- 使用了组件嵌套的方式,将一系列panel组件作为tabs组件的slot;
- tabs组件和panel组件通信上,使用了
$parent和$children的方法访问父链和子链; - 定义了prop:
value和data:currentValue,使用$emit("input")来实现v-model的用法。
以下是标签页组件的完整代码:
index.html:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>标签页组件</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="app">
<tabs v-model="activeKey">
<panel label="标签一" name="1">标签一的内容</panel>
<panel label="标签二" name="2">标签二的内容</panel>
<panel label="标签三" name="3">标签三的内容</panel>
</tabs>
</div> <script src="vue.js"></script>
<script src="panel.js"></script>
<script src="tabs.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
activeKey: "1"
}
});
</script>
</body>
</html>
panel.js:
Vue.component("panel", {
name: "panel",
template: "\
<div class='panel' v-show='show'> \
<slot></slot> \
</div>",
props: {
name: {
type: String
},
label: {
type: String,
default: ""
}
},
data: function() {
return {
show: true
};
},
methods: {
updateNav() {
this.$parent.updateNav();
}
},
watch: {
label() {
this.updateNav();
}
},
mounted() {
this.updateNav();
}
});
tabs.js:
Vue.component("tabs", {
template: "\
<div class='tabs'> \
<div class='tabs-bar'> \
<div :class='tabCls(item)' v-for='(item,index) in navList' @click='handleChange(index)'>{{item.label}}</div> \
</div> \
<div class='tabs-content'> \
<slot></slot> \
</div> \
</div>",
props: {
value: {
type: [String, Number]
}
},
data: function() {
return {
currentValue: this.value,
navList: []
};
},
methods: {
tabCls: function(item) {
return [
"tabs-tab",
{
"tabs-tab-active": item.name === this.currentValue
}
];
},
// 点击tab标题时触发
handleChange: function(index) {
var nav = this.navList[index];
var name = nav.name;
// 改变当前选中的tab,并触发下面的watch
this.currentValue = name;
// 更新value
this.$emit("input", name);
// 触发一个自定义事件,供父级使用
this.$emit("on-click", name);
},
getTabs() {
// 通过遍历子组件,得到所有的panel组件
return this.$children.filter(function(item) {
return item.$options.name === "panel";
});
},
updateNav() {
this.navList = [];
// 设置对this的引用,在function回调里,this指向的并不是Vue实例
var _this = this;
this.getTabs().forEach(function(panel, index) {
_this.navList.push({
label: panel.label,
name: panel.name || index
});
// 如果没有给panel设置name,默认设置它的索引
if (!panel.name) {
panel.name = index;
}
// 设置当前选中的tab的索引,在后面介绍
if (index === 0) {
if (!_this.currentValue) {
_this.currentValue = panel.name || index;
}
}
});
},
updateStatus() {
var tabs = this.getTabs();
var _this = this;
// 显示当前选中的tab对应的panel组件,隐藏没有选中的
tabs.forEach(function(tab) {
return tab.show = tab.name === _this.currentValue;
});
}
},
watch: {
value: function(val) {
this.currentValue = val;
},
currentValue: function() {
// 在当前选中的tab发生变化时,更新panel的显示状态
this.updateStatus();
}
}
});
style.css:
[v-cloak]{display:none;}
.tabs{font-size:14px; color:#657180;}
.tabs-bar:after{
content:""; display:block;
width:100%; height:1px;
background:#D7DDE4; margin-top:-1px;
}
.tabs-tab{
display:inline-block; cursor:pointer; position:relative;
padding:4px 16px; margin-right:6px;
background:#FFF; border:1px solid #D7DDE4;
}
.tabs-tab-active{
cursor:#3399FF;
border-top:1px solid #3399FF; border-bottom:1px solid #FFF;
}
.tabs-tab-active:before{
content:""; display:block; height:1px; background:#3399FF;
position:absolute; top:; left:; right:;
}
.tabs-content{padding:8px 0;}
练习1: 给panel组件新增一个prop:closable的布尔值,来支持是否可以关闭这个panel,如果开启,在tabs的标签标题上会有一个关闭的按钮;
提示:
在初始化panel时,我们是在mounted里通知的。
关闭时,你会用到beforeDestroy。
练习2: 尝试在切换panel的显示与隐藏时,使用滑动的动画。提示:可以使用CSS3的transform:translateX。
Vue.js 学习笔记 第7章 组件详解的更多相关文章
- Vue.js 学习笔记 第2章 数据绑定和第一个Vue应用
本篇目录: 2.1 Vue实例与数据绑定 2.2 指令与事件 2.3 语法糖 学习任何一种框架,从一个Hello World应用开始是最快了解该框架特性的途径. 我们先从一段简单的HTML代码开始,感 ...
- Vue.js 学习笔记 第1章 初识Vue.js
本篇目录: 1.1 Vue.js 是什么 1.2 如何使用Vue.js 本章主要介绍与Vue.js有关的一些概念与技术,并帮助你了解它们背后相关的工作原理. 通过对本章的学习,即使从未接触过Vue.j ...
- Vue.js 学习笔记 第6章 表单与v-model
本篇目录: 6.1 基本用法 6.2 绑定值 6.3 修饰符 表单类控件承载了一个网页数据的录入与交互,本章将介绍如何使用指令v-model完成表单的数据双向绑定. 6.1 基本用法 表单控件在实际业 ...
- Vue.js 学习笔记 第5章 内置指令
本篇目录: 5.1 基本指令 5.2 条件渲染指令 5.3 列表渲染指令 v-for 5.4 方法与事件 5.5 实战:利用计算属性.指令等知识开发购物车 回顾一下第2.2节,我们己经介绍过指令(Di ...
- Vue.js 学习笔记 第4章 v-bind 及 class与style绑定
本篇目录: 4.1 了解v-bind指令 4.2 绑定class的几种方式 4.3 绑定内联样式 DOM元素经常会动态地绑定一些class类名或style样式,本章将介绍使用v-bind指令来绑定cl ...
- Vue.js 学习笔记 第3章 计算属性
本篇目录: 3.1 什么是计算属性 3.2 计算属性用法 3.3 计算属性缓存 模板内容的表达式常用语简单的运算,当其过长或逻辑复杂时,会难以维护,本章的计算属性就是用于解决该问题的. 3.1 什么是 ...
- Vue.js学习笔记 第八篇 组件
全局注册组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- ASP.NET Core微服务 on K8S学习笔记(第一章:详解基本对象及服务发现)
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 任务1:课程介绍 任务2:Labels and Selectors 所有资源对 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
随机推荐
- python的数据类型和变量
数据类型 计算机顾名思义就是可以做数学计算的机器,因此,计算机程序理所当然地可以处理各种数值.但是,计算机能处理的远不止数值,还可以处理文本.图形.音频.视频.网页等各种各样的数据,不同的数据,需要定 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS) 学习目标 回顾复数,以及 ...
- @codeforces - 1149D@ Abandoning Roads
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定一个 n 点 m 条边的无向连通图,每条边的边权为 a 或 ...
- 命令行的形式运行php
转自:http://www.cnblogs.com/myjavawork/articles/1869205.html 注意:在安装php时需要将php 的安装目录加到环境变量 PATH 中 (右击我的 ...
- Laravel 发送邮件(最简单的讲解!)
Laravel集成了SwiftMailer库进行邮件发送,邮件配置文件位于config/mail.php:. return [ 'driver' => env('MAIL_DRIVER', 's ...
- python 数据的读取
- oracle函数 round(x[,y])
[功能]返回四舍五入后的值 [参数]x,y,数字型表达式,如果y不为整数则截取y整数部分,如果y>0则四舍五入为y位小数,如果y小于0则四舍五入到小数点向左第y位. [返回]数字 [示例] se ...
- winform(C#)里弹出“确定”“取消”对话框
//消息框中需要显示哪些按钮,此处显示“确定”和“取消” MessageBoxButtons messButton = MessageBoxButtons.OKCancel; //"确定要退 ...
- ELMo解读(论文 + PyTorch源码)
ELMo的概念也是很早就出了,应该是18年初的事情了.但我仍然是后知后觉,居然还是等BERT出来很久之后,才知道有这么个东西.这两天才仔细看了下论文和源码,在这里做一些记录,如果有不详实的地方,欢迎指 ...
- vue 项目编译打包
1. npm run build 2. npm install -g serve 3.serve dist 原文地址:https://www.cnblogs.com/jy13638593346/p/9 ...
