09_springmvc图片上传
一.上传图片
1.需求
在修改商品页面,添加上传商品图片的功能
2.springmvc中对多部件类型解析
在页面form中提交enctype="multipart/form-data"的数据时,需要springmvc对multipart类型的数据进行解析,在springmvc.xml中配置multipart类型解析器。
springmvc.xml

jsp页面:
<form id="itemForm" action="${pageContext.request.contextPath }/items/editItemsSubmit.action" method="post" enctype="multipart/form-data">
<input type="hidden" name="id" value="${itemsCustom.id }"/>
修改商品信息:
<table width="100%" border=1>
<tr>
<td>商品名称</td>
<td><input type="text" name="name" value="${itemsCustom.name }"/></td>
</tr>
<tr>
<td>商品价格</td>
<td><input type="text" name="price" value="${itemsCustom.price }"/></td>
</tr>
<tr>
<td>商品生产日期</td>
<td><input type="text" name="createtime" value="<fmt:formatDate value="${itemsCustom.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td>
</tr>
<tr>
<td>商品图片</td>
<td>
<c:if test="${itemsCustom.pic !=null}">
<img src="/pic/${itemsCustom.pic}" width=100 height=100/>
<br/>
</c:if>
<input type="file" name="pictureFile"/>
</td>
</tr>
<tr>3.加入上传图片的jar
上边的解析内部使用下边的jar进行图片上传。

4.创建图片虚拟目录存储图片

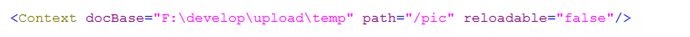
也可以直接修改tomcat的配置:在conf/server.xml文件,添加虚拟 目录 :

注意:在图片虚拟目录 中,一定将图片目录分级创建(提高i/o性能),一般我们采用按日期(年、月、日)进行分级创建。
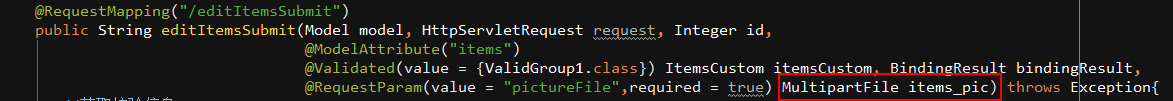
5.Controller方法

MultipartFile 变量名:接收图片

测试页面:

持续补充中........
09_springmvc图片上传的更多相关文章
- Asp.Net Mvc 使用WebUploader 多图片上传
来博客园有一个月了,哈哈.在这里学到了很多东西.今天也来试着分享一下学到的东西.希望能和大家做朋友共同进步. 最近由于项目需要上传多张图片,对于我这只菜鸟来说,以前上传图片都是直接拖得控件啊,而且还是 ...
- 06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- JS图片上传预览插件制作(兼容到IE6)
其实,图片预览功能非常地常见.很意外,之前遇到上传图片的时候都不需要预览,也一直没有去实现过.现在手上的项目又需要有图片预览功能,所以就动手做了一个小插件.在此分享一下思路. 一.实现图片预览的一些方 ...
- HTML5笔记:跨域通讯、多线程、本地存储和多图片上传技术
最近做项目在前端我使用了很多新技术,这些技术有bootstrap.angularjs,不过最让我兴奋的还是使用了HTML5的技术,今天我想总结一些HTML5的技术,好记性不如烂笔头,写写文章可以很好的 ...
- 对百度的UEditor多图片上传的一些补充
我已经写了一篇文章关于百度的UEditor提取多图片上传模块.如果还没有看过,请点击以下链接查看 http://www.cnblogs.com/luke1006/p/3719029.html 出差了两 ...
- 使用localResizeIMG3+WebAPI实现手机端图片上传
前言 惯例~惯例~昨天发表的使用OWIN作为WebAPI的宿主..嗯..有很多人问..是不是缺少了什么 - - 好吧,如果你要把OWIN寄宿在其他的地方...代码如下: namespace Conso ...
- TinyMCE的使用(包括汉化及本地图片上传功能)
TinyMCE我就不多介绍了,这是下载地址:https://www.tinymce.com/download/ 下载下来是英文版,要汉化也很简单.首先去网上随便下载个汉化包,然后把汉化包解压后的lan ...
- 包含修改字体,图片上传等功能的文本输入框-Bootstrap
通过jQuery Bootstrap小插件,框任何一个div转换变成一个富文本编辑框,主要特色: 在Mac和window平台下自动针对常用操作绑定热键 可以拖拽插入图片,支持图片上传(也可以获取移动设 ...
- PHP多图片上传实例demo
upload.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
随机推荐
- Ruby 安装 – Windows
Ruby 安装 – Windows 下面列出了在 Windows 机器上安装 Ruby 的步骤. 注意:在安装时,您可能有不同的可用版本. - Window 系统下,我们可以使用 RubyInstal ...
- 【NOI2019模拟2019.6.27】B (生成函数+整数划分dp|多项式exp)
Description: \(1<=n,k<=1e5,mod~1e9+7\) 题解: 考虑最经典的排列dp,每次插入第\(i\)大的数,那么可以增加的逆序对个数是\(0-i-1\). 不难 ...
- JavaWeb学习篇之----自定义标签&&JSTL标签库详解
今天来看一下自定义标签的内容,自定义标签是JavaWeb的一部分非常重要的核心功能,我们之前就说过,JSP规范说的很清楚,就是Jsp页面中禁止编写一行Java代码,就是最好不要有Java脚本片段,下面 ...
- 执行SQL语句---SELECT
1.通常从MySQL数据库中检索数据有4个步骤: (1)发出查询: 用mysql_query发出查询. (2)检索数据: 用mysql_store_result/mysql_use_result (3 ...
- docker网络原理
以下内容引用Docker -- 从入门到实践 当 Docker 启动时,会自动在主机上创建一个 docker0 虚拟网桥,实际上是 Linux 的一个 bridge,可以理解为一个软件交换机.它会在挂 ...
- 基于Netty的RPC架构学习笔记(十一):粘包、分包分析,如何避免socket攻击
文章目录 问题 消息如何在管道中流转 源码解析 AbstractNioSelector.java AbstractNioWorker.java NioWorker.java DefaultChanne ...
- icmp隧道--icmpsh
本地:ubantu 目标主机:windows 在ubantu上关闭自带的icmp回应 sysctl -w net.ipv4.icmp_echo_ighore_all=1 ubantu上启动 pip i ...
- IK 用java 代码实现分词
需要导入IK 对应的jar 包 IKAnalyzer2012.jar lucene-core-4.10.jar public static void main(String[] args) throw ...
- Southern African 2001 Stockbroker Grapevine /// Floyd oj1345
题目大意: 输入n 接下来n行 每行输入m 接下来m对a,b 若干个人之间会传播谣言,但每个人传播给其他人的速度都不一样, 问最快的传播路线(即耗时最短的)中最耗时的一个传播环节. 如果其中有人不在这 ...
- RocketMQ核心技术精讲与高并发抗压实战
1:特点 比较吃内存 内存至少1g 默认8g 1:支持集群模型,强调集群无单点,负载均衡以及水平扩展能力2:亿级别的消息堆积能力3:采用零拷贝原理Consumer 消费消息过程,使用了零拷贝 顺序写盘 ...
