AntDesign(React)学习-10 Dva 与后台数据交互
明天正式在线办公没时间学习了,今天晚上再更新一篇,
代码提交一次:https://github.com/zhaogaojian/jgdemo
1、src下创建services目录
创建文件userSrv.ts
export async function query(): Promise<any> {
return request('user/getuserinfo');
}
import axios from "axios"
export default async function request (options) {
let response
try {
response = await axios(options)
return response
} catch (err) {
return response
}
}
注意如果未安装axios,请安装axios
yarn add axios

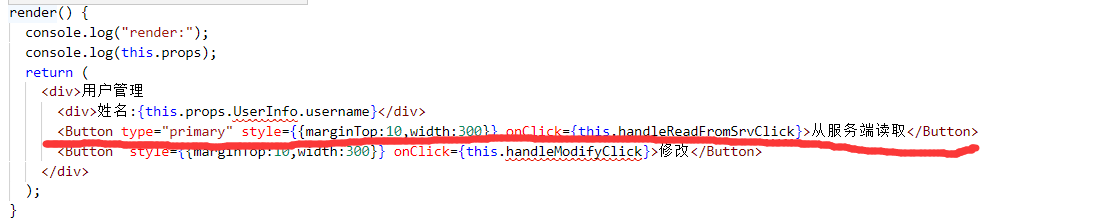
3、User.tsx增加一个按钮
<Button type="primary" style={{marginTop:10,width:300}} onClick={this.handleReadFromSrvClick}>从服务端读取</Button>

this.props.UserInfo标红线可以改成
4、事件,不需要传参数的话,payload可以不填内容
handleReadFromSrvClick = e => {
this.props.dispatch({
type:"User/getUserInfo",
payload:null
})
console.log('click: ', e);
};
5、models目录下的 user.ts中增加如下代码
import { query as queryUser } from '@/services/userSrv';
注意:下面effects不需要再使用queryUser.query
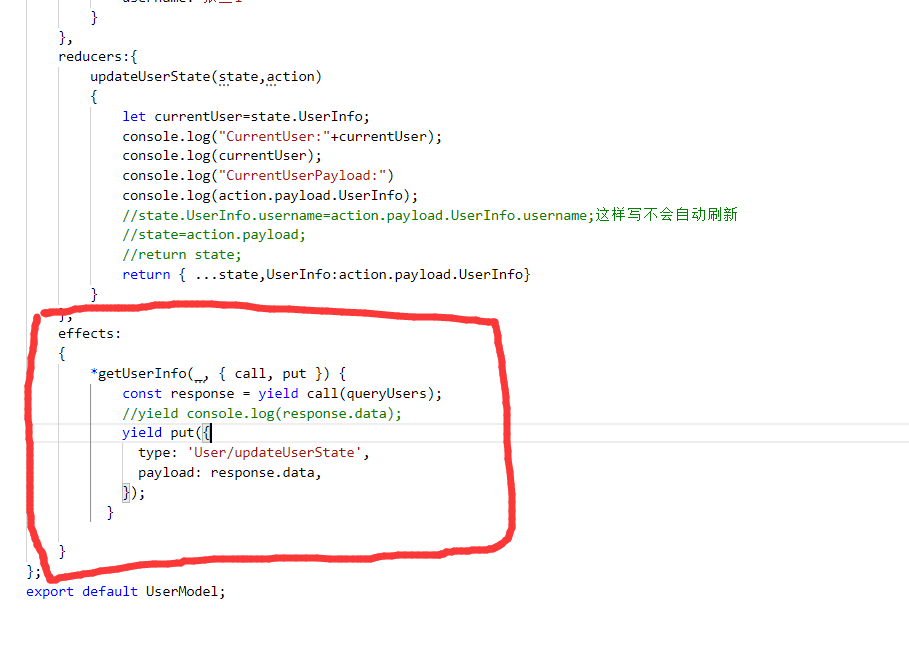
effects:
{
*getUserInfo(_, { call, put }) {
const response = yield call(queryUser);
//yield console.log(response.data);
yield put({
type: 'User/updateUserState',
payload: response.data,
});
} }

注意:这里type直接改成"updateUserState"即可,不需要加User.
6、mock 增加user.ts
export default {
'/user/getuserinfo': {UserInfo:{
username:"李四"
}}
};
7、运行效果

点击从服务端读取,姓名变成了李四,达到预期效果

8、不分层与后台数据交互方法请参考
https://www.cnblogs.com/zhaogaojian/p/12238299.html
公司产品已经上了企业微信疫情专区,为疫情防控尽一份薄力。

AntDesign(React)学习-10 Dva 与后台数据交互的更多相关文章
- AntDesign(React)学习-4 登录页面提交数据简单实现
github代码:https://github.com/zhaogaojian/jgdemo 全国肺炎,过节期间没地方去在家学习antd. 一.感觉antd pro项目太庞大了,可以学习下结构和代码风 ...
- AntDesign(React)学习-9 Dva model reducer实践
今天肺炎增长数字依然吓人,感觉穿越到丧失片里了. 本节开始学习dva model使用,官网的讲解太文档化,对新手实践不太友好,自己简化了一个最简单的演示代码. 1.在src,models文件夹下创建u ...
- AntDesign(React)学习-1 创建环境
目录: AntDesign(React)学习-15 组件定义.connect.interface AntDesign(React)学习-14 使用UMI提供的antd模板 AntDesign(Reac ...
- AntDesign(React)学习-2 第一个页面
1.前面创建了第一个项目jgdemo,结构如下,使用TypeScript. 2.yarn start启动项目 3.点击GettingStarted是umi的官方网站 https://umijs.org ...
- MUI框架-09-MUI 与后台数据交互
MUI框架-09-MUI 与后台数据交互 本篇介绍使用 art-template 和原生 MUI 的数据交互 mui.ajax 来实现 我们大家都知道,想要数据交互就要有数据,每次当我们发送请求,我们 ...
- --@angularJS--自定义服务与后台数据交互小实例
1.myService.html: <!DOCTYPE HTML><html ng-app="app"><head> <title& ...
- --@angularJS--$http服务与后台数据交互
1.httpBasic.html: <!DOCTYPE HTML><html ng-app="app"><head> <title& ...
- vue-cli模拟后台数据交互
作为一个前端入坑的妹子,在学习vue的道路上挣扎徘徊,由一开始的对vue一直蒙圈只知道双向数据绑定和一些'V-x'的指令,慢慢通过一个视频的学习渐渐入坑,对于我这个js基础不怎么好而且编程思维又不是很 ...
- web前端与后台数据交互
1.前端请求数据URL由谁来写? 在开发中,URL主要是由后台来写的,写好了给前端开发者.如果后台在查询数据,需要借助查询条件才能查询到前端需要的数据时,这时后台会要求前端提供相关的查询参数,这里的查 ...
随机推荐
- for _ in range(n) python里那些奇奇怪怪的语法糖
for _ in range(n)中 _ 是占位符, 表示不在意变量的值 只是用于循环遍历n次. 例如在一个序列中只想取头和尾,就可以使用_ 其实意思和for each in range(n)是一个意 ...
- 一、threejs————灯光阴影
threejs设置阴影有三个注意点 1.只有支持阴影的灯光才可以 pointLight,spotlight,directionallight 2.添加摄像机辅助器 THREE.CameraHelper ...
- Windows通过DOS命令行设置IP地址
@rem 设置固定IP地址netsh interface ip set address "本地连接" static 192.168.1.200 255.255.255.0 192. ...
- char、vchar、nvarchar 的区别
Unicode字符集就是为了解决字符集这种不兼容的问题而产生的,它所有的字符都用两个字节表示,即英文字符也是用两个字节表示 如果还为了这个纠结,就直接看看后面的解说,做决定吧. 一般如果用到中文或者其 ...
- 剑指offer-面试题51-数组中的逆序对-归并排序
/* 题目: 求给定数组的逆序对数. */ /* 思路: 归并排序. */ #include<iostream> #include<cstring> #include<v ...
- opencv —— 同时识别三种颜色
要点: 1.识别一种颜色 minH = ; //色相 maxH = ; minS = ; //饱和度 maxS = ; minV = ; // inRange(原图像, 最小值的范围, 最大值的范围, ...
- 高并发系统:消息队列MQ
注:前提是知道什么是消息队列.不懂的去搜索各种消息队列入门(activeMQ.rabbitMQ.rocketMQ.kafka) 1.为什么要使用MQ?(MQ的好处:解耦.异步.削峰) (1)解耦:主要 ...
- css样式-区域内文字不会被选中
要注意浏览器的兼容性: -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none;
- docker镜像下载出现:received unexpected HTTP status: 500 Internal Server Error
1.镜像下载总是出现报错:received unexpected HTTP status: 500 Internal Server Error 2.尝试多种方法: ①阿里云docke加速器:注册之后, ...
- Miller_Rabin()算法素数判定 +ollard_rho 算法进行质因数分解
//****************************************************************// Miller_Rabin 算法进行素数测试//速度快,而且可以 ...
