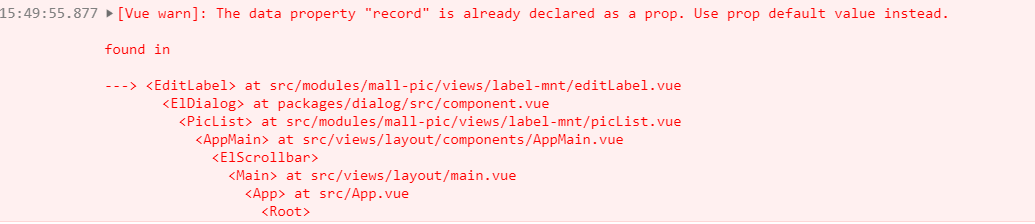
vue报错[Vue warn]: The data property "record" is already declared as a prop. Use prop default value instead.
当我写了一个子组件,点击打开子组件那个方法时报了一个错

这句话说明意思呢?谷歌翻译一下↓
数据属性“record”已声明为prop。 请改用prop默认值。
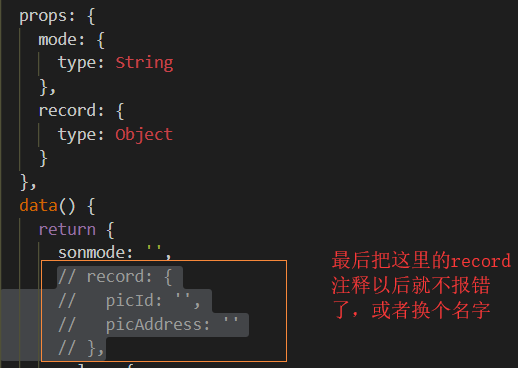
感觉翻译的有点怪,通过最后修改代码后大概意思就是,子组件接收父组件值得时候已经用了record这个key,但是在子组件的data里又定义了record所以报错

vue报错[Vue warn]: The data property "record" is already declared as a prop. Use prop default value instead.的更多相关文章
- vue报错[Vue warn]: Unknown custom element: <router-Link> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
vue浏览器报错,如下 vue.runtime.esm.js?2b0e:619 [Vue warn]: Unknown custom element: <router-Link> - di ...
- Vue报错 [Vue warn]: Cannot find element
在前端开发全面进入前端的时代 作为一个合格的前端开发工作者 框架是不可或缺的Vue React Anguar 作为前端小白,追随大佬的脚步来到来到博客园,更新现在正在学习的Vue 注 : 相信学习Vu ...
- vue报错 Uncaught TypeError: Cannot read property of null
有可能是点击a标签,但是a标签有click事件,未阻止默认事件导致报错,开始都看不出来是什么错误
- vue报错 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent c ...
- Vue 报错[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders
场景:父组件向子组件传递数据,子组件去试图改变父组件数据的时候. 解决:子组件通过事件向父组件传递信息,让父组件来完成数据的更改. 比如:我的父组件是普通页面,子组件是弹窗的登录界面,父组件传递的数据 ...
- vue报错 Uncaught TypeError: Cannot read property ‘children ’ of null
Uncaught TypeError: Cannot read property ‘children ’ of null ratings未渲染完毕,就跳走goods了,取消默认跳转,即可
- 解决Vue报错:TypeError: Cannot read property 'scrollHeight' of undefined
如图: 解决问题的根源: 这个DOM元素找不到,或者是初始化的时候没有初始化成功,总之就是这个DOM元素并没有创建成功就进行了操作.保证这个DOM元素创建成功了就不会存在这个问题了.判断当前DOM元素 ...
- Vue 报错Error in render: “TypeError: Cannot read properties of null (reading ‘xxx’)” found in
前端vue报错 [Vue warn]: Error in render: "TypeError: Cannot read properties of null (reading 'name' ...
- Vue报错 type check failed for prop “xxx“. Expected String with value “xx“,got Number with value ‘xx‘
vue报错 [Vue warn]: Invalid prop: type check failed for prop "name". Expected String with ...
随机推荐
- centos5,6 系统启动流程
linux内核特点: 支持模块化:模块文件的名字以.ko(kernel object)结尾 支持内核运行时,动态加载和卸载模块文件. linux内核组成部分: 核心文件:/boot/vmlinuz-V ...
- 全面了解Python中的特殊语法:filter、map、reduce、lambda。
这篇文章主要介绍了Python中的特殊语法:filter.map.reduce.lambda介绍,本文分别对这个特殊语法给出了代码实例,需要的朋友可以参考下filter(function, seque ...
- #《H.264和MPEG-4视频压缩》# 二. 图像质量
为了规范.评价.比较不同的视频通信系统,我们需要建立评价图像质量的准则.视觉效果的测量非常困难,而且并不精确,因为影响结果的因素众多.图像质量的认定是一个主观化的东西,许多影响它的因素都难以给出完整而 ...
- win下python脚本以unix风格换行保存将会报错为编码问题 SyntaxError: encoding problem:gbk
utf-8与gbk编码都报错 从别人的github拉下来一个python脚本. 直接运行,python报错如下: File ".\drag_files_do_event.py", ...
- python 语言打印直角三角形的几种方法
方法1:全部打印语句 print('*') print('**') print('***') print('****') 方法2:简单使用循环 for i in range(5): print('*' ...
- 纪中某日c组模拟赛 2314. 最短路
2314. 最短路 (File IO): input:dti.in output:dti.out 时间限制: 1000 ms 空间限制: 262144 KB 具体限制 Goto Problem ...
- django-分页(非海量数据)
views.py class AnalysisDataHandler(View): def get(self, request): analysis_data = MonitorCenterDataA ...
- 剑指offer-面试题42-连续子数组的最大和-动态规划
/*题目; 输入一个整形数组(可能有正数和负数),求数组中连续子数组(最少有一个元素)的最大和. 要求时间复杂度为O(n). 先输入数组的格式,再依次输入数组的值.*//*思路: f(i) = pDa ...
- cf1276B
题意简述:给出无向图,会有重边,然后给你两个点a,b,让你计算有多少点对(x,y)满足从x到y的所有路径都经过a和b 题解:先从a,b两点出发进行dfs,dfs的过程中不能经过a,b两点(除了开始) ...
- Balanced Lineup POJ - 3264
#include<iostream> #include<cstdio> #include<cstring> #include<algorithm> us ...
