Ionic 图片预览ion-slide-box,ion-slide,ion-scroll实现
1.index.html 代码
<body ng-app="starter"> <ion-pane>
<ion-header-bar class="bar-stable">
<h1 class="title">图片预览</h1>
</ion-header-bar>
<ion-content class="has-header padding" ng-controller="GalleryCtrl">
<br><br>
<div class="item item-divider">
<i class="ion-images"></i>
图片库
</div>
<a class="item item-list-detail">
<ion-scroll direction="x">
<img ng-repeat="image in allImages" ng-src="{{image.src}}" ng-click="showImages($index)" class="image-list-thumb"/>
</ion-scroll>
</a>
<br/>
<div class="item item-divider">
<i class="ion-images"></i>
图片库
</div>
<a class="item item-list-detail">
<div class="col-24" ng-repeat="image in allImages">
<img ng-src="{{image.src}}" zoom-src="{{image.src}}" zoom-view class="image-list-thumb2" />
</div>
</a>
</ion-content>
</ion-pane>
<script id="gallery-zoomview.html" type="text/ng-template">
<ion-modal-view >
<ion-header-bar class="bar-stable">
<h1 class="title"></h1>
<div class="buttons">
<button class="button button-clear button-light icon ion-close-circled close-btn" ng-click="closeModal()"></button>
</div>
</ion-header-bar>
<ion-content >
<ion-slide-box on-slide-changed="slideChanged(index)" active-slide="activeSlide" show-pager="false">
<ion-slide ng-repeat="image in allImages">
<ion-scroll direction="xy" scrollbar-x="false" scrollbar-y="false" paging="true"
zooming="true" min-zoom="{{zoomMin}}" style="width: 100%; height: 100%"
delegate-handle="scrollHandle{{$index}}" on-scroll="updateSlideStatus(activeSlide)" on-release="updateSlideStatus(activeSlide)">
<div class="image" >
<img src="{{image.src}}" style="height:{{h}}px; width: 100%;" >
</div>
</ion-scroll>
</ion-slide>
</ion-slide-box>
</ion-content>
</ion-modal-view>
</script>
</body>
2、css 代码
<style type="text/css">
.image-list-thumb {
padding: 2px 2px 2px 2px;
height: 150px;
}
.slider {
width: 100%;
height: 100%;
} .image {
width: 100%;
height: 100%;
background-size: contain;
background-repeat: no-repeat;
background-position: center, center;
} .col-24 {
padding: 5px;
border:1px solid #eee;
margin-bottom: 10px;
margin-right:1%;
width: 24%;
display: block;
float:left; }
.image-list-thumb2 {
padding: 2px 2px 2px 2px;
height: 80px;
width:98%;
}
</style>
3.controller 代码
.controller('GalleryCtrl', function($scope, $ionicBackdrop, $ionicModal, $ionicSlideBoxDelegate, $ionicScrollDelegate) {
$scope.allImages = [{
src: 'img/adam.jpg'
}, {
src: 'img/ben.png'
}, {
src: 'img/mike.png'
}, {
src: 'img/perry.png'
}, {
src: 'img/ben.png'
}, {
src: 'img/mike.png'
}, {
src: 'img/perry.png'
} ,{
src: 'img/max.png'
}];
$scope.zoomMin = 1;
$scope.showImages = function(index) {
$scope.activeSlide = index;
$scope.showModal('gallery-zoomview.html');
};
$scope.showModal = function(templateUrl) {
$ionicModal.fromTemplateUrl(templateUrl, {
scope: $scope
}).then(function(modal) {
$scope.modal = modal;
$scope.modal.show();
});
}
$scope.closeModal = function() {
$scope.modal.hide();
$scope.modal.remove()
};
$scope.updateSlideStatus = function(slide) {
var zoomFactor = $ionicScrollDelegate.$getByHandle('scrollHandle' + slide).getScrollPosition().zoom;
if (zoomFactor == $scope.zoomMin) {
$ionicSlideBoxDelegate.enableSlide(true);
} else {
$ionicSlideBoxDelegate.enableSlide(false);
}
};
$scope.w = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth; //获取屏幕的宽度
$scope.h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight; //获取屏幕的高度
});
4.引用js 类库 https://github.com/AlexDisler/ionic-zoom-view
"use strict";
(function () {
"use strict";
var zoomView = function ($compile, $ionicModal, $ionicPlatform) {
return {
restrict: "A",
link: function link(scope, elem, attr) {
$ionicPlatform.ready(function () {
elem.attr("ng-click", "showZoomView()");
elem.removeAttr("zoom-view");
$compile(elem)(scope);
var zoomViewTemplate = "\n <style>\n .zoom-view .scroll { height:100%; }\n </style>\n <ion-modal-view class=\"zoom-view\">\n <ion-header-bar>\n <h1 class=\"title\"></h1>\n <button ng-click=\"closeZoomView()\" class=\"button button-clear button-dark\">取消</button>\n </ion-header-bar>\n <ion-content>\n <ion-scroll zooming=\"true\" direction=\"xy\" style=\"width: 100%; height: 100%; position: absolute; top: 0; bottom: 0; left: 0; right: 0; \">\n <img ng-src=\"{{ngSrc}}\" style=\"width: 100%!important; height: 98%; margin: auto; padding: 10px; \"></img>\n </ion-scroll>\n </ion-content>\n </ion-modal-view>\n ";
scope.zoomViewModal = $ionicModal.fromTemplate(zoomViewTemplate, {
scope: scope,
animation: "slide-in-up" });
scope.showZoomView = function () {
scope.zoomViewModal.show();
scope.ngSrc = attr.zoomSrc;
};
scope.closeZoomView = function () {
scope.zoomViewModal.hide();
};
});
} };
};
angular.module("ionic-zoom-view", []).directive("zoomView", zoomView);
})();
app 里面继承 如 angular.module('starter', ['ionic', 'starter.controllers', 'starter.services','ngCordova','ionic-zoom-view'])
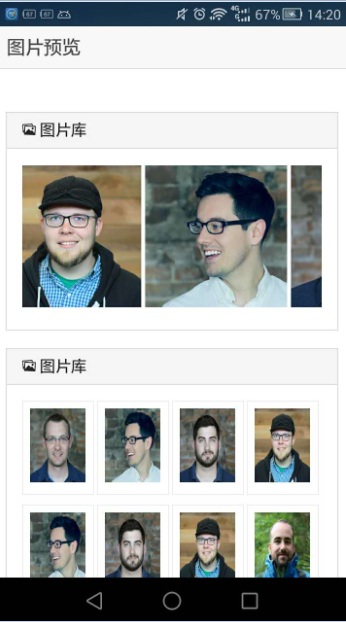
5.效果图


Ionic 图片预览ion-slide-box,ion-slide,ion-scroll实现的更多相关文章
- Ionic实战三:Ionic 图片预览可放大缩小左右滑动demo-iClub图片预览
这个demo的主要功能有两个,一个是首页的导航向上拉动会浮动在最上面的效果,另一个就是我们平时非常实用的功能,就是图片预览功能 点击可以放大图片,并且可以左右滑动,还可以双击放大缩小图片以及双手指控制 ...
- html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器
以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上 ...
- 使用saltui实现图片预览查看
项目是基于dingyou-dingtalk-mobile脚手架的一个微应用,这个脚手架使用的UI是antd-mobile,它提供了一个图片上传的组件,但是未提供图片预览的组件,在网上找了不少如何在re ...
- JS魔法堂之实战:纯前端的图片预览
一.前言 图片上传是一个普通不过的功能,而图片预览就是就是上传功能中必不可少的子功能了.在这之前,我曾经通过订阅input[type=file]元素的onchange事件,一旦更改路径则将图片上传至服 ...
- dropzonejs中文翻译手册 DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/ 由于项目需要,完成一个web的图片拖拽上传,也就顺便学习和了解了一下前端的比较新的技术 ...
- js实现图片预览
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- 普通图片预览及demo(非分块)
演示地址: http://codeman35.itongyin.com:19003/v2/image.html 功能:通过加载大图预览,这种方式无法和google art 比较.只能应用于简单的图片预 ...
- MVC 图片预览
1.页面cshtml <form name="frmInput" id="frmInput" method="post" action ...
- js 图片预览
图片预览 $('#pac_recipe').change(function() { var imgsrc = ''; ]) { //chrome firefox imgsrc = window.URL ...
随机推荐
- C++函数调用原理理解
空程序: int main() { 00411360 push ebp ;压入ebp 00411361 mov ebp,esp ;ebp = es ...
- AutoMapper Profile用法
using System; using System.Collections.Generic; using System.Linq; using System.Web; using AutoMappe ...
- LightOJ-1138-Trailing Zeroes (III)-二分+求N!末尾0
You task is to find minimal natural number N, so that N! contains exactly Q zeroes on the trail in d ...
- PAT甲级——A1128 N Queens Puzzle【20】
The "eight queens puzzle" is the problem of placing eight chess queens on an 8 chessboard ...
- java_递归
递归:方法在有结束条件的情况下调用自己本身 public static void main(String[] args) { int i = shu01(5); System.out.println( ...
- 廖雪峰Java11多线程编程-3高级concurrent包-4Concurrent集合
Concurrent 用ReentrantLock+Condition实现Blocking Queue. Blocking Queue:当一个线程调用getTask()时,该方法内部可能让给线程进入等 ...
- 新一代云WAF:防御能力智能化,用户享有规则“自主权”
近日,在国际权威分析机构Frost & Sullivan发布的<2017年亚太区Web应用防火墙市场报告>中,阿里云以市场占有率45.8%的绝对优势连续两年领跑大中华区云WAF市场 ...
- 0905NOIP模拟测试赛后总结
40分rank33.连续爆炸祭. 这次爆炸和心态无关.主要是答题策略出了点问题.T2大众分20.暴搜打表非常强. 拿到题目看到前面人都看pdf,突然想跟风皮一把,就把刚下的doc也转成pdf了hhh ...
- ConcurrentHashMap 和 Hashtable 的区别
ConcurrentHashMap 和 Hashtable 的区别主要体现在实现线程安全的方式上不同. 1.底层的数据结构: ConcurrentHashMap 在jdk1.7之前采用的是 分段的数组 ...
- 基于MFC的实时可视化项目中视图刷新消息的严谨使用
在实时可视项目中,视图的实时刷新显示对软件的体验感来说非常重要,当算法的效率达到实时,比如一秒40帧,如果实时显示帧率更不上,则体验感将大大折扣,让用户感觉你的算法并没有40帧,当然最关键的是解决显示 ...
