C# event 事件-2
本次是对第一篇事件随笔的补充笔记,涉及题目依然使用上一篇的习题。上一篇地址:https://www.cnblogs.com/FavoriteMango/p/11685702.html
1.事件的定义
事件的定位可以参考属性,C#中,属性是对字段的封装,相对而言,基于委托来声明的事件也是对委托的封装,但是属性≠字段,同样事件≠委托。至于为何封装,可另行查阅文档。
2.事件的简要声明和详细声明
通常的学习案例中大部分对事件的使用都是通过简要声明(语法糖)的方式使用的,包括上一篇随笔中我初学事件时的例子,但这次有接触到事件声明的详细流程。
事件的简要声明中省略了对委托字段的声明步骤,由于Action和Fun这两个委托类,你甚至可以完全不声明委托类型,并且由于语法糖,你可能会把委托和事件完全混淆,这是错误的。
事件的详细声明需要有对委托类型的定义,事件参数的定义,委托字段的定义,还有事件本身的定义,对事件的定义中还有add和remove关键字以及相关逻辑的处理(add和remove可以用属性的get、set的定义来参考),强烈建议通过详细的声明流程来理解事件。
3.定义事件时需要的一些参数
虽然没有硬性规定事件必须要有哪些参数,但所有事件基于情理最好有两个参数,第一个是事件的发起者,第二个是事件所包含的相关信息。参考Winform,所有的事件都有sender和e两个参数,他们分别对应发起者和信息。
在这里C#将sender定义为Object,也给出了基本的信息类(EventArgs类),而自定义的信息类都要继承EventArgs类,并且在定义类的时候类名都要加EventArgs为后缀(例如后面的AnimalEventArgs),这是一种命名规范。
4.其他一些要注意的地方
声明委托类型时,要注意同为数据类型的委托是和类(class)平级的存在,它应当(但不绝对)声明在和类平级的命名空间里。
简要声明是一种语法糖,它简化了了事件的使用流程,但是也容易混淆概念,在下面的代码中请重点注意在事件的发起者中对于事件的定义和事件的触发两处的代码。
5.习题部分
回到习题,依然是开枪的事件,首先是事件的相关参数的定义,包括委托类型的定义,事件信息类的定义:
//声明委托类型
//Parson : 事件发起者的类
public delegate void FireEventHandler(Parson parson, FireEventArgs e); /// <summary>
/// 事件参数中的信息类
/// </summary>
public class FireEventArgs : EventArgs
{
public Animal Animal { get; set; }
}
然后是事件的发起者和订阅者
/// <summary>
/// 事件的发起者
/// </summary>
public class Parson
{
//委托类型的字段
private FireEventHandler fireEventHandler; //封装委托类型的事件
public event FireEventHandler Fire
{
add
{
//添加事件处理器
//value:在订阅事件时添加的事件处理器
this.fireEventHandler += value;
}
remove
{
//移除事件处理器
this.fireEventHandler -= value;
}
} public string Name { get; set; } public void OnFire(FireEventArgs e)
{
Console.WriteLine("{0}正在开枪。", Name); if (fireEventHandler != null)
{
//触发事件
fireEventHandler.Invoke(this, e);
}
}
} /// <summary>
/// 事件的订阅者
/// </summary>
public class Animal
{
public string Name { get; set; } internal void Action(Parson sender, FireEventArgs e)
{
Console.WriteLine("由于" + sender.Name + "开枪," + e.Animal.Name + "受到了惊吓。"); if (e.Animal.Name == "鸟") { Console.WriteLine(e.Animal.Name + "飞了"); } } }
最后是订阅事件
class Program
{
static void Main(string[] args)
{
//人开枪,鸟飞了
//事件拥有者:人
//事件本身:开枪
//事件响应者:鸟
//事件处理:飞了
//订阅关系:鸟 → 开枪
//事件的完整声明 Parson parson = new Parson { Name = "Your name" }; Animal animal = new Animal { Name = "Animal name" }; parson.Fire += animal.Action; parson.OnFire(new FireEventArgs { Animal = animal });
}
}
把Animal的name属性赋值为“鸟”
class Program
{
static void Main(string[] args)
{
//人开枪,鸟飞了
//事件拥有者:人
//事件本身:开枪
//事件响应者:鸟
//事件处理:飞了
//订阅关系:鸟 → 开枪
//事件的完整声明 Parson parson = new Parson { Name = "Your Name" }; Anime anime = new Anime { Name = "鸟" }; parson.Fire += anime.Action; parson.OnFire(new FireEventArgs { Anime = anime });
}
}
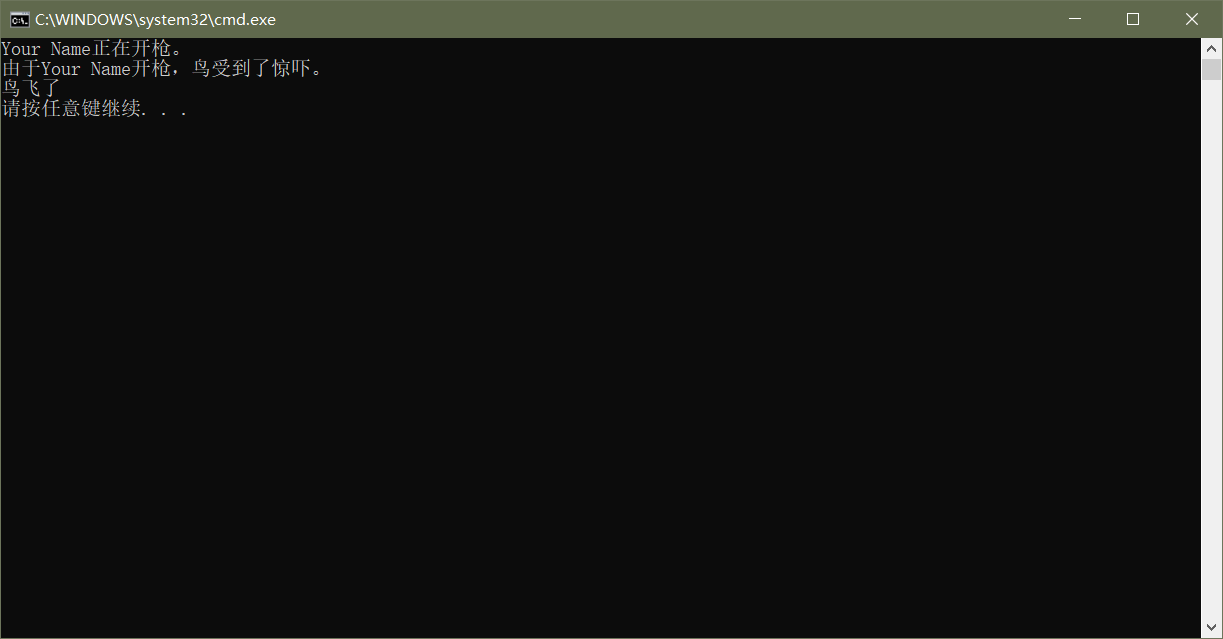
运行可得结果:
QKKECAJR.png)
J~~7.png)

C# event 事件-2的更多相关文章
- [.NET] C# 知识回顾 - Event 事件
C# 知识回顾 - Event 事件 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/6060297.html 序 昨天,通过<C# 知识回顾 - ...
- Event事件
妙味课堂-Event事件 1.焦点:当一个元素有焦点的时候,那么他就可以接受用户的输入(不是所有元素都能接受焦点) 给元素设置焦点的方式: 1.点击 2.tab 3.js 2.(例子:输入框提示文字) ...
- JS学习笔记9之event事件及其他事件
-->鼠标事件-->event事件对象-->默认事件-->键盘事件(keyCode)-->拖拽效果 一.鼠标事件 onclick ---------------鼠标点击事 ...
- JS(event事件)
常用的event事件: 属性 此事件发生在何时... onabort 图像的加载被中断. onblur 元素失去焦点. onchange 域的内容被改变. onclick 当用户点击某个对象时调用的事 ...
- event事件学习小节
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Javascript 事件对象(二)event事件
Event事件: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
- js event 事件兼容浏览器 ie不需要 event参数 firefox 需要
js event 事件兼容浏览器 ie不需要 event参数 firefox 需要 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 ...
- PHP event 事件机制
PHP event 事件机制 <?php /* * PHP 事件机制 */ class baseClass{ private $_e; public function __set($name ...
- trigger()的event事件对象之坑
问题引入,先贴一段有问题的代码,如果你对 trigger() 这个函数了解不透彻,还真看不出这段代码错在哪.完成的功能是样式转换器,想让页面在加载后自行触发点击事件隐藏三个按钮,但是效果如图并没有隐 ...
- Event事件详解
首先提到event,先要明白event的产生,也要先明白焦点,什么是焦点.焦点 : 使浏览器能够区分用户输入的对象,当一个元素有焦点的时候,那么他就可以接收用户的输入. 我们可以通过一些方式给元素设置 ...
随机推荐
- qt 自定义窗口绘制正弦曲线
circlewidget.h #ifndef CIRCLAWIDGET_H #define CIRCLAWIDGET_H #include <QFrame> #include<QVe ...
- 22-2 模板语言的进阶和fontawesome字体的使用
一 fontfawesome字体的使用 http://fontawesome.dashgame.com/ 官网 1 下载 2 放到你的项目下面 3 html导入这个目录 实例: class最前面的f ...
- js中字符串拼接html
1.使用转义字符 ": " " "+userName+" " " 效果:"userName" 2. 单引号中拼 ...
- 项目中遇到的undo表空间不足的替换
1.查找数据库的UNDO表空间名 select name from v$tablespace; ...
- oracle函数 INTERVAL c1 set1
[功能]:变动日期时间数值 [参数]:c1为数字字符串或日期时间字符串,set1为日期参数 [参数表]:set1具体参照示例 [返回]:日期时间格式的数值,前面多个+号 以天或天更小单位时可用数值表达 ...
- 获取select文本框的下拉菜单文字内容的两种方式
<body> <div class="box"> <select id="sel"> <option value=&q ...
- 永久设置anaconda的环境变量
安装anaconda后都显示install seccessful,可是输入anaconda 终端却显示“未找到命令” 原因是没有添加环境变量,按照如下方式将环境变量添加的安装路径下: emport P ...
- codeforces1253F(图转换为树减少复杂度)
题意: 给定一个无向图,其中1-k为充电桩,然后给定q个询问\(u_i, v_i\)(都是充电桩),然后问从其中一个充电桩到达另外一个充电桩需要最小的电池的容量. 每经过一条边都需要消耗一定的能量,到 ...
- js毫秒数转天时分秒
formatDuring: function(mss) { var days = parseInt(mss / (1000 * 60 * 60 * 24)); var hours = pars ...
- SQL 变量,运算符
一.变量 SQL语言也跟其他编程语言一样,拥有变量.分支.循环等控制语句. 在SQL语言里面把变量分为局部变量和全局变量,全局变量又称系统变量. (一).局部变量 使用declare关键字给变量声明, ...
