用VUE监听数组和对象的变化
看一下演示代码,先是增加数组和对象。
<template>
<div>
<p>这是我定义的数组</p>
<div>{{this.arr}}</div>
<button @click="changeArr">点击这里我就要修改数组里第一个</button>
<p>这是我的对象</p>
<div>{{this.haha}}</div>
<button @click="changeObj">点击这里我就要添加对象的属性</button>
</div>
</template> <script>
export default {
name: "test",
data() {
return {
arr: [0, 1, 2, 3, 4, 5, 6],
haha: {
name: "123",
age: 12,
story: "从前有座山",
}
};
},
watch:{
'arr':{
handler:function(val,oldval){
console.log('修改后',val,'修改前',oldval);
},
},
'haha':{
handler:function(val,oldval){
console.log('修改后',val,'修改前',oldval);
}
}
}, methods: {
changeArr() {
this.arr.push('12332') // 添加数组
console.log("这是修改之后的数组", this.arr); },
changeObj() {
this.haha.content = "我是一个小和尚"; // 添加对象
console.log("这是修改之后的对象", this.haha);
}
}
};
</script>

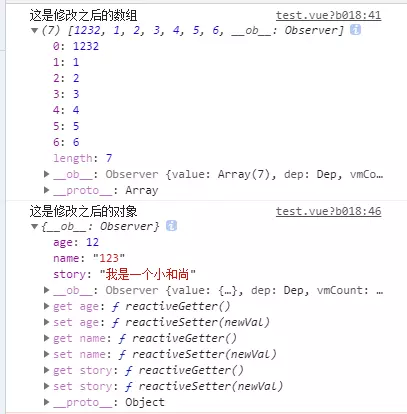
由此可见,watch监听到了数组的增加,并没有监听到对象的增加(没有监听到所以视图中的数据并没有发生改变)

接下来修改数组和对象(修改了对象中的value)
changeArr() {
this.arr[0]=1232 // 修改数组
console.log("这是修改之后的数组", this.arr);
},
changeObj() {
this.haha.story = "我是一个小和尚"; // 修改对象的value
console.log("这是修改之后的对象", this.haha);
}

用VUE监听数组和对象的变化的更多相关文章
- vue 监听变量或对象
注意:监听的对象必须已经在data中声明了 data: { a: 1, b: 2, c: 3, d: 4, e: { f: { g: 5 } } }, watch: { a: function (va ...
- vue监听数组中某个属性,计算其他属性问题
今天在项目开发中遇到一个根据数组中某个属性变化同时更新另一个属性变化的问题,刚开始代码如下 this.weekList1=r.data.roomProducts; this.weekList1.map ...
- vue 监听对象里的特定数据
vue 监听对象里的特定数据变化 通常是这样写的,只能监听某一个特定数据 watch: { params: function(val) { console.log(val) this.$ajax.g ...
- vue watch监听不到对象,探究 watch 原理
最近使用vue watch时,在某些模块监听不到对象的改变,无法触发回调函数. 解决: 使用watch监听对象时,只能监听到该对象初始化时已存在的key值. 如下例监听user对象,在初始化时没有ag ...
- vue如何监听数组的变化
export function def (obj: Object, key: string, val: any, enumerable?: boolean) { Object.defineProper ...
- vue 监听父子组件传参,对象数据变化
watch:{ 组件传参的字段 :{ handler (newV, oldV){ 这里打印 newV, oldV 就可以看到数据变化了 } , immediate: true, // 重点 deep: ...
- vue数组中对象属性变化页面不渲染问题
问题引入 Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化.但是,对于数组元素的赋值,却没有办法 ...
- vue监听滚动事件,实现滚动监听
在vue中实现滚动监听和原生js无太大差异,下面是一个简单的demo,可在控制台查看结果 <!DOCTYPE html> <html lang="en"> ...
- AngularJS监听数组变化
我们在使用angualr的监听时候,业务的需要我们会去监听一个数组的某一个值得变化,再写逻辑代码.然而我们在使用$scope.$watch("",function(){ })时候会 ...
随机推荐
- 关于jar包启动遇到的问题
一.找不到propertites文件,错误如下 原因是打成的jar不包含classpath信息,需要运行时指定,命令为 -Xbootclasspath/a: 后缀在核心class搜索路径后面.常用! ...
- WPF 深入浅出学习 Day1
- JWT生成token
1.JWT简介 JSON Web Token 简称JWT.一个JWT实际上就是一个字符串,它由三部分组成,头部.载荷与签名.JWT生成的token是这样的 2.Json Web Token(JWT)生 ...
- HDU - 6128
题意略: 题解:二次剩余板子题 //#pragma GCC optimize(2) //#pragma GCC optimize(3) //#pragma GCC optimize(4) //#pra ...
- centos6 php7 安装 memcache 和 memcached
下载安装memcache 注意:官网的memcache包,暂时好像不支持php7.所以到下面地址下载memcache包,切换到php7分支 php7 memcache github 下载地址 官网下载 ...
- Composer环境混乱引起--Fatal error: Call to undefined method Fxp
Fatal error: Call to undefined method Fxp\Composer\AssetPlugin\Package\Version\V ersionParser::parse ...
- enctype="multipart/form-data"的form传参
1.jsp <li class="btns"><input id="btnImport" class="btn btn-primar ...
- 【牛客挑战赛31D】 雷的打字机
题目 首先看到这个出现长度至少为\(2\)的回文子串 这就等价于不能出现两个连续且相同的字符 于是我们用概率生成函数来搞 设\(g_i\)表示\(i\)次操作后游戏没有结束的概率,\(f_{i,j}\ ...
- 11-3-while
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 2019-8-30-Jenkins-配置自动合并-release-分支到-master-分支
title author date CreateTime categories Jenkins 配置自动合并 release 分支到 master 分支 lindexi 2019-08-30 08:5 ...
