FileReader详解
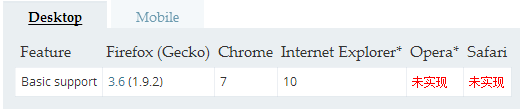
一、兼容性

从上图中可以看出IE7、8、9都不支持FileReader对象
二、作用
使用支持FileReader浏览器的用户可以通过一个file input选择一个图像文件将图片显示在页面中,而不用发送到后端,由后端对其进行存储,再由后端返回一个url地址,通过url来显示图像。FileReader使得Js拥有了处理文件的能力,它可以异步地读取存储在用户电脑中的文件(此处的文件对js来说是一个File对象)
三、判断浏览器是否支持FileReader
支持这一接口的浏览器有一个位于window对象下的FileReader构造函数,如果有,则支持FileReader
if(typeof FileReader == 'undefined'){
alert("浏览器不支持FileReader");
}else{
var reader = new FileReader();
}
或者
if(window.FileReader){
var reader = new FileReader();
}else{
alert("浏览器不支持FileReader");
}
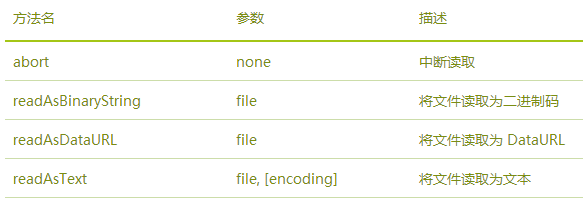
四、方法
4个方法,其中3个方法用来读取,另一个用来中断读取[无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。

readAsDataUrl:将文件读取为一段以 data: url格式的字符串,这段字符串的实质都是Data URI,DataUrl是一种将小文件直接嵌入文档的方案。这里的小文件通常是指图像与html等格式的文件;
readAsBinaryString:将文件读取为二进制字符串,通常将它传送到后端,后端通过这段字符串存储文件。
readAsText:将文件读取为文本方式,读取的结果就是这个文本文件中的内容。第二个参数是文本的编码方式,默认为UTF-8。
五、事件

文件一旦开始读取,无论成功或失败,实例的 result 属性都会被填充。如果读取失败,则 result 的值为 null ,否则即是读取的结果,绝大多数的程序都会在成功读取文件的时候,抓取这个值。
实例:
http://jsbin.com/xuzuhumizo/edit?html,js,output (reader.readAsDataURL(files[i]); 在后)
http://jsbin.com/hasusiw/7/edit?html,js,output (reader.readAsDataURL(files[i]); 在前)
http://jsbin.com/xayafac/124/edit?html,js,output (有问题)
参考:http://blog.csdn.net/dyllove98/article/details/8600595
http://blog.csdn.net/jackfrued/article/details/8967667
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
FileReader详解的更多相关文章
- 转:FileReader详解与实例---读取并显示图像文件
~~~针对需要读取本地图像,并立即显示在浏览器的情况,由于chrome firefox出于安全限制,input file并不返回文件的真实路径,经测试IE6/7/8都会返回真实路径,所以chrome, ...
- [转]人人网首页拖拽上传详解(HTML5 Drag&Drop、FileReader API、formdata)
人人网首页拖拽上传详解(HTML5 Drag&Drop.FileReader API.formdata) 2011年12月11日 | 彬Go 上一篇:给力的 Google HTML5 训练营( ...
- java中的io系统详解 - ilibaba的专栏 - 博客频道 - CSDN.NET
java中的io系统详解 - ilibaba的专栏 - 博客频道 - CSDN.NET 亲,“社区之星”已经一周岁了! 社区福利快来领取免费参加MDCC大会机会哦 Tag功能介绍—我们 ...
- lucene、lucene.NET详细使用与优化详解
lucene.lucene.NET详细使用与优化详解 2010-02-01 13:51:11 分类: Linux 1 lucene简介1.1 什么是luceneLucene是一个全文搜索框架,而不是应 ...
- 《HTML5网页开发实例详解》连载(四)HTML5中的FileSystem接口
HTML 5除了提供用于获取文件信息的File对象外,还添加了FileSystem相关的应用接口.FileSystem对于不同的处理功能做了细致的分类,如用于文件读取和处理的FileReader和Fi ...
- Java开发之I/O读取文件实例详解
在java开发或者android开发中,读取文件是不可避免的,以下对java开发中读取文件做了归纳和详解: 1.按字节读取文件内容2.按字符读取文件内容3.按行读取文件内容 4.随机读取文件内容 pa ...
- Java 8 中的 Streams API 详解
为什么需要 Stream Stream 作为 Java 8 的一大亮点,它与 java.io 包里的 InputStream 和 OutputStream 是完全不同的概念.它也不同于 StAX 对 ...
- 使用Java操作文本文件的方法详解
使用Java操作文本文件的方法详解 摘要: 最初java是不支持对文本文件的处理的,为了弥补这个缺憾而引入了Reader和Writer两个类 最初java是不支持对文本文件的处理的,为了弥补这个缺憾而 ...
- 【转】Android Hook框架Xposed详解
1 Introduction 1.1 概述 Xposed 是 GitHUB 上 rovo89 大大设计的一个针对 Android 平台的动态劫持项目,通过替换 /system/bin/app_pro ...
随机推荐
- Extjs & Ext.net中的一些属性
Extjs & Ext.Net 弹出整个浏览器对话框的方法 top.Ext.Msg.alert("值"); top.Ext.Msg.confirm("值" ...
- thinkphp 组合查询
组合查询的主体还是采用数组方式查询,只是加入了一些特殊的查询支持,包括字符串模式查询(_string).复合查询(_complex).请求字符串查询(_query),混合查询中的特殊查询每次查询只能定 ...
- BZOJ 3668: [Noi2014]起床困难综合症
Time Limit: 10 Sec Memory Limit: 512 MB Submit: 2693 Solved: 1563 [Submit][Status][Discuss] Descript ...
- fastjson json转linkedhashmap为null
试了几种JSONObject.parseObject的方法,返回的都是null: 使用Gson就可以转成功. LinkedHashMap<String, String> map = gso ...
- 杂项-公司:Apple
ylbtech-杂项-公司:Apple 苹果公司(Apple Inc. )是美国的一家高科技公司.由史蒂夫·乔布斯.斯蒂夫·沃兹尼亚克和罗·韦恩(Ron Wayne)等人于1976年4月1日创立,并命 ...
- Python学习day07 - Python进阶(1) 内置方法
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- 01_jQuery初识
1.为什么要学习jQuery?做同样的事情,jQuery写起来极其简练(write less , do more) 2.jQuery是什么?jQuery相当于Python的第三方模块,原生JS DOM ...
- python3-常用模块之random
random 1.取随机小数 : 数学计算# print(random.random()) # 取0-1之间的小数# print(random.uniform(1,2)) # 取1-2之间的小数 2. ...
- C#窗体阴影
/// <summary> /// 边框阴影 /// </summary> protected override CreateParams CreateParams { get ...
- vue-cli 构建项目
1.安装vue-cli和webpack npm install webpack -g npm install vue-cli -g 2.vue-cli初始化项目 vue init webpack-si ...
