创建dynamics CRM client-side (三) - Execution Context
Execution Context 在代码执行的时候定义了event context. 当form或者grid发生event时候传递了execution context. 可以在event handler中使用execution context执行各种tasks. e.g. 确定formContext, gridContext或者save event.
function DisplayHelloWorld(executionContext) {
var formContext = executionContext.getFormContext();
var firstName = formContext.getAttribute("firstname").getValue();
alert("Hello World " + firstName);
}
我们用execution context来获取form中的firstName.
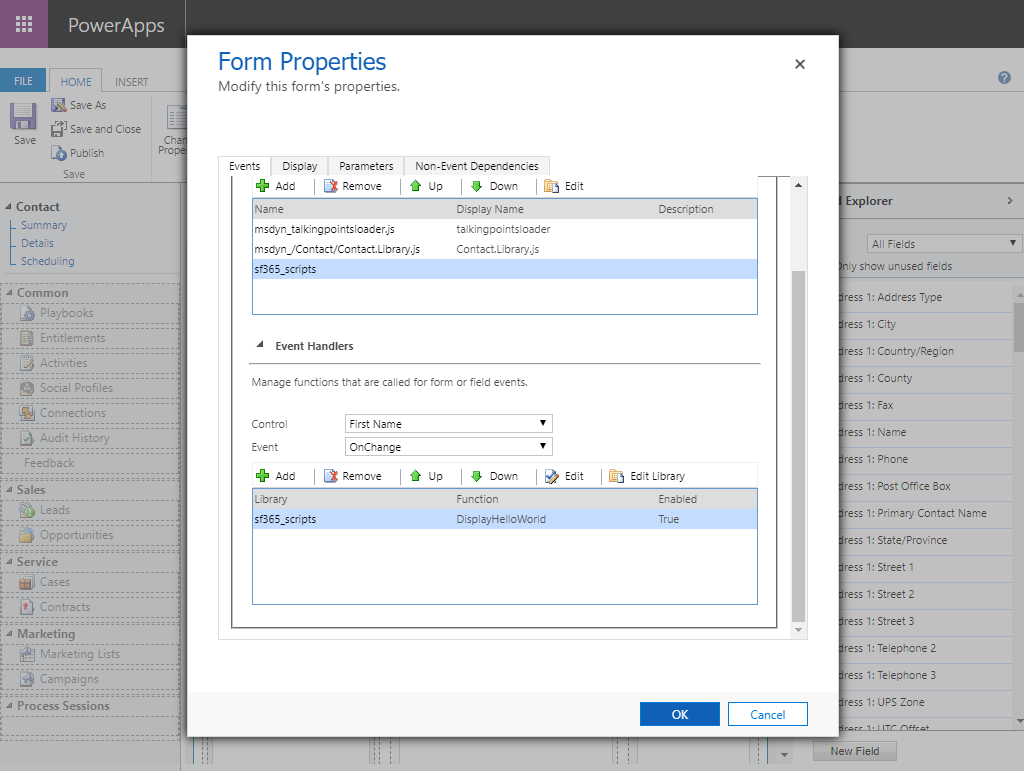
首先打开我们之前的solutio -> contact -> form properties -> event handler (first name)

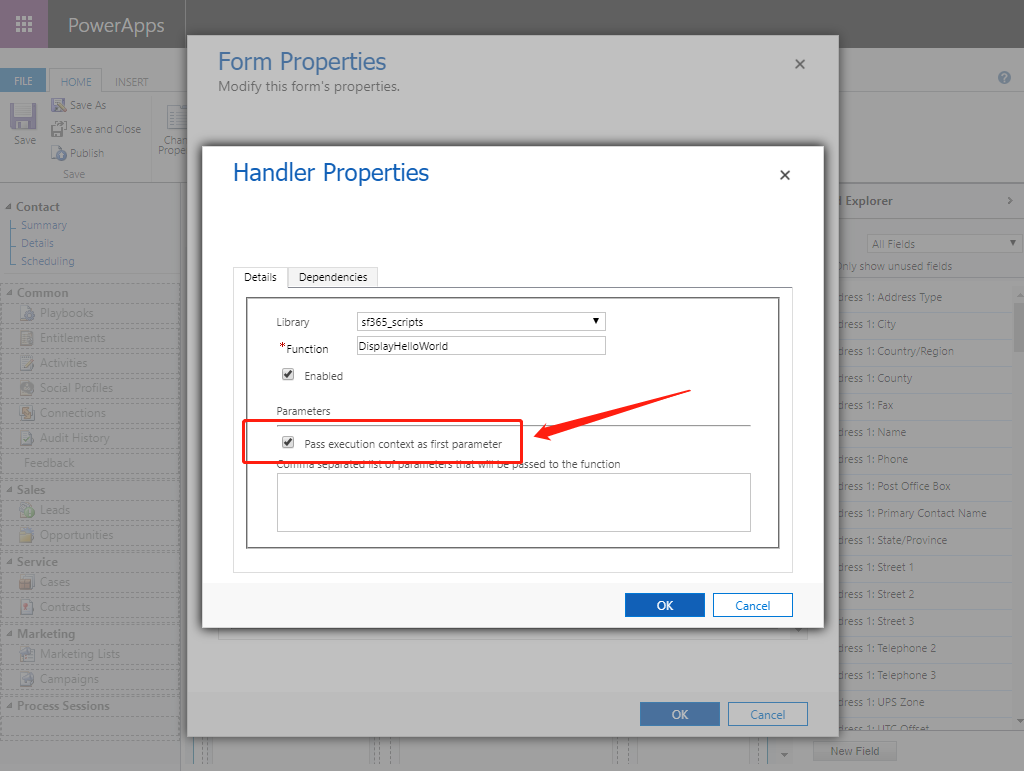
这里我们一定要勾选pass execution context as first parameter. 不然会出现js 报错.
save 并且publish

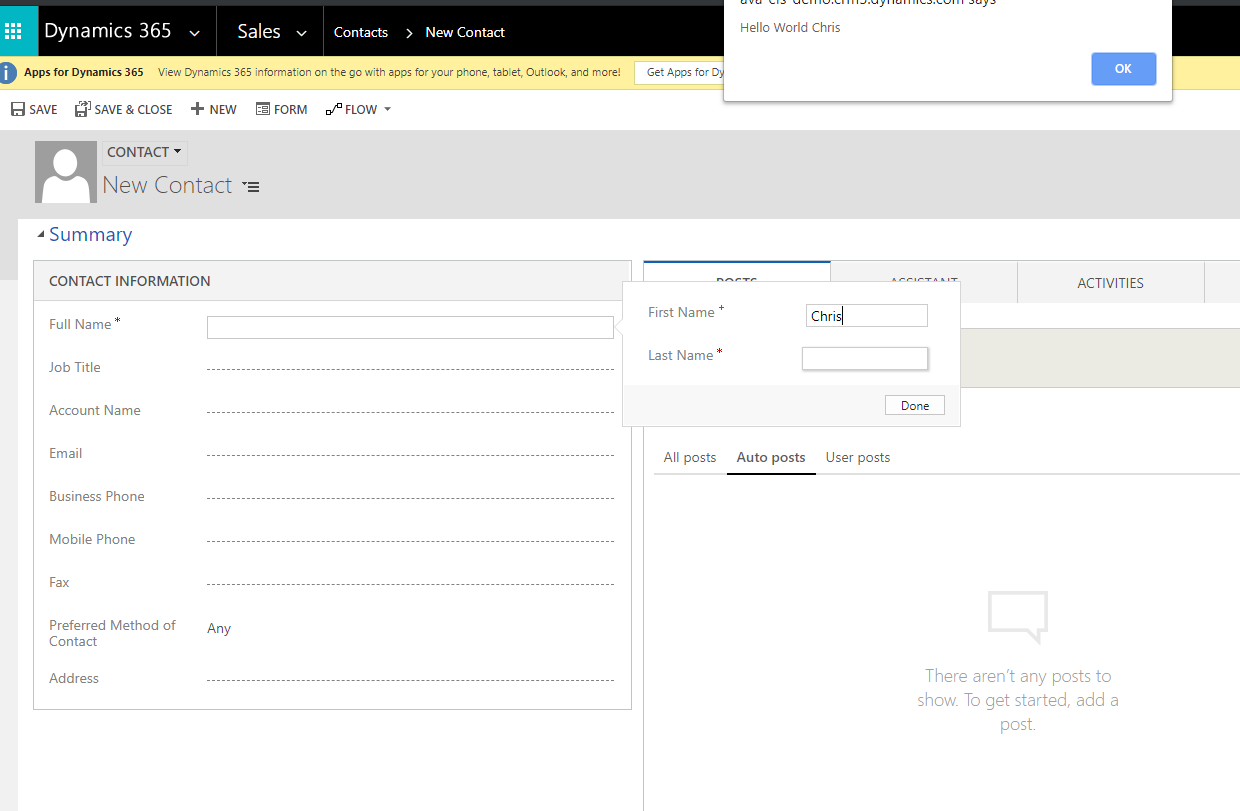
我们来测试一下结果

创建dynamics CRM client-side (三) - Execution Context的更多相关文章
- 创建dynamics CRM client-side (二) - Client API
如果我们想用script来直接在form上做一些修改, 我们需要用到client api 来做交互. 我们可以用以下来理解: Form <---> Client API <---&g ...
- 创建dynamics CRM client-side (一) - Client-side Events
这个系列是帮助大家了解dynamics CRM (customer engagement CE) 的client-side 开发. Client-side Events 1. Form OnLoad ...
- 创建dynamics CRM client-side (十四) - Web API
Xrm.WebApi 是我们做前端开发不可不缺少的内容. Xrm.WebApi 分为online和offline online: 可以实现和服务器的CRUD交互 offline: 多用于mobile ...
- 创建dynamics CRM client-side (十三) - 在HTML Web Resource中获取form elements & 获取外部js文件
上一节我们讨论到创建HTML Web Resource. 但是纯HTML的页面不能满足我们的需求, 所以今天我们来做在HTML Web Resource中获取form elements Please ...
- 创建dynamics CRM client-side (五) - 使用regular expression (正则表达式)来检查phone number
我们这次要使用account, 让我们首先重建一个JavaScript. 建议每个entity都创建专属的js // Converting functions to Namespace Notatio ...
- 创建dynamics CRM client-side (六) - form & field notification
form 和 field 的notification在开发当中会经常使用到 // Converting functions to Namespace Notation var Sdk = window ...
- 创建dynamics CRM client-side (十二) - HTML Web Resource
HTML Web Resource是我们经常使用的一个功能. 第一步, 我们先创建好一个HTML. 接下来,我们要在web resource中创建新的html web resource. 我们在tex ...
- 创建dynamics CRM client-side (四) - Namespace Notation in JS
我们在开发的时候会写很多functions. 但是这些functions 管理起来很麻烦. 微软内部建议我们使用namespace notation的形式管理我们的代码 // Converting f ...
- 创建dynamics CRM client-side (七) - 用JS 来控制Auto-Save
在我们的system setting里面, 我们可以设置打开/关闭 auto save的功能. 我们可以用js来控制auto-save this.formOnSave = function (exec ...
随机推荐
- linux zookeeper开机启动
1.在zkEnv.sh中指定当前用户jdk环境变量 export JAVA_HOME=/usr/local/src/jdk1.7.0_55/ 2.在/etc/rc.d/init.d文件夹下创建zook ...
- struts2中的数据类型自动转换
参考:https://blog.csdn.net/qq_35326718/article/details/72453042 https://www.cnblogs.com/aigeileshei/p/ ...
- tcp短连接和长连接
1. TCP连接 当网络通信时采用TCP协议时,在真正的读写操作之前,server与client之间必须建立一个连接,当读写操作完成后,双方不再需要这个连接时它们可以释放这个连接,连接的建立是需要三次 ...
- SQL Server内连接、左外连接、右外连接、完全连接、交叉lianjie
数据准备: create table T1( A ) not null, B ) not null, C tinyint not null ); create table T2( B ) not nu ...
- Visioi形状相关应用
选择手柄为白点 按住shift的同时移动白点更为灵活 黄色的点就是控制手柄(只有一维图形有) 当调整形状出现绿色边的时候说明:这个时候这个形状的边等于了某个形状的长 铅笔工具可以移动控制点来更形状 ...
- PRML第一章读书小结
PRML第一章读书小结 第一章用例子出发,较为简单的引入了概率论.模型.决策.损失.信息论的问题,作为机器学习从业者,读PRML除了巩固已有基础,还受到了很多新的启发,下面将我收到的启发总结如 ...
- DOCKER学习_001:Docker简介
一 Docker简介 1.1 docker由来 Docker的英文翻译是“码头工人”,即搬运工,它搬运的东西就是我们常说的集装箱Container,Container里面装的是任意类型的App.我们的 ...
- Gif动图压缩java版
简单说明下,如果不是压缩动图的话只用java本身的包足够实现压缩和截取图片了,为了能够压缩gif动图,这里引用了两个文件 AnimatedGifEncoder 和 GifDecoder, 先用Deco ...
- Hadoop集群分布式安装
一 整体介绍 1.1 硬件环境 本文使用三台服务器搭建hadoop集群,使用Centos7.5系统,服务器均有独立ip 1.2 部署的软件 部署服务:namenode(HA),resourcemana ...
- Mac常用的软件推荐
Alfred 效率软件,让能更快的启动各种软件 VScode 编辑器,市面上最热的编辑器,好用的不只是一点点,加上Vim插件简直就是秒杀市面上各种IDE PicGo 一个开源图床软件,支持各大网站的图 ...
