简单搭建 @vue-cli3.0 及常用sass使用
1,在安装了Node.js后使用其中自带的包管理工具npm。或者使用淘宝镜像cnpm(这里不做说明)
1-1,下载vue3.0脚手架(如果之前装vue-cli3x之前的版本,先卸载 npm uninstall vue-cli -g)
npm install -g @vue/cli
1-2,下载sass
vue create my-project(vue init webpack my-project)
1-4,进入项目
cd my-project
1-5,启动项目
npm run serve启动项目
2,目录图片如下在组件componets下新建组件(可以建个文件夹放一个系列组件,便于项目管理)

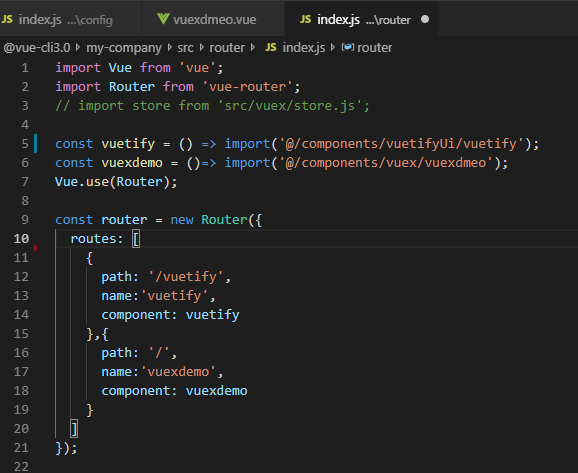
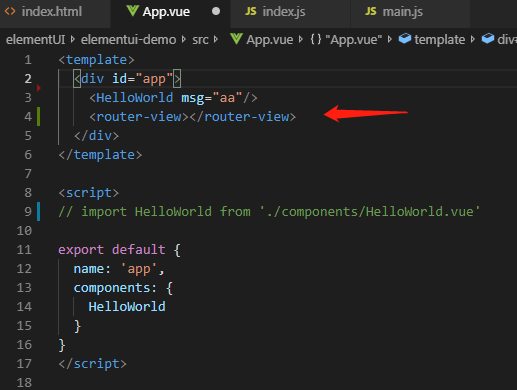
2-1,在路由中引入组件(没有安装router记得install下,判断方法:可以在package.json文件下



2-3,然后就可以在你的组件里声明下css类型 <style lang="scss" type="text/css" scoped> 就可以愉快的使用sass了
2-4,cnpm install axios --save-dev 安装请求模块
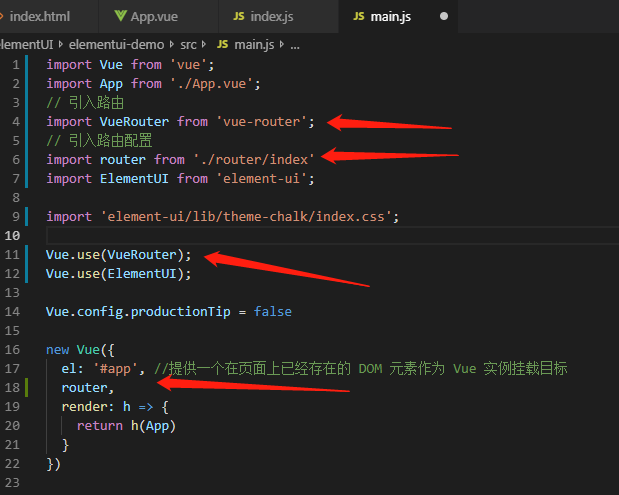
入口文件main.js
import Axios from 'axios'
Vue.prototype.$axios = Axios //挂载到vue上 组件使用
this.axios({method, url, data, res})
2-5,扩展说明,以前build下的配置,现在放到./node_modules\@vue\cli-service\lib
3,这里罗列下常用的sass
3-1,
<style lang="scss" type="text/css" scoped>
/* 导入文件是 .sass或者.scss会被合并进来,是.css则是引用
@import url('common/css/reset.css'); */
$vw_base: 375;
$pink: pink !default;
$pink: blue; //下面的层级高
@function vw($px) {
@return ($px / 375) * 100vw;
}
.center-left{
width:vw(375/2);
background: $pink;
$color: red;
color: $color;
}
.flex{
display:flex;
width: vw(50);
// 子选择器嵌套
.red{
color: $pink;
}
// 属性嵌套
border: {
top: 5px solid green;
bottom: 5px solid orange
}
// & 伪类嵌套 .flex:after{}
&:after{
content: ".";
display: block;
height:;
clear: both;
visibility: hidden;
}
}
// 属性继承@extend
.btn {
border: 1px solid $pink;
padding: 6px 10px;
}
.btn-primary {
background-color: #f36;
@extend .btn;
}
// 混合指令通过@mixin来定义,@include来调用(参数若是没有传时,可以使用默认值)
@mixin div-border ($direct: right, $color: red){
border-#{$direct}: 1px solid $color
}
.btn {
@include div-border(top, yellow); //border-top:1px solid yellow
@include div-border() //border-right:1px solid red
} //占位符号 % color1并没有存在于基类,只是额外声明,不会产生代码,只有在@extend继承是才会编译成css
%color1{
color: yellow
}
.color-tatal{
@extend %color1;
} // sass中的数组用空格或逗号作分隔符,length($color-arr):返回一个列表的长度值3。以下循环只写其中一位
// 关于加减乘除运算,单位要相同
// 插值#{}: 变量替换
$color-arr: red yellow, green;
$color-map: (h1:16px, h2:32px, h3:64px);
@each $color in $color-arr{ // .item-red{color:red}
@warn "输出: #{$color}"; //@error, @debug
.item-#{$color}{
color: $color;
}
}
@each $key, $value in $color-map { //h1{font-size:16px;color:red}
#{$key}{
font-size: $value
}
@if $key == h1 {
#{$key}{
color: red
}
}
}
@for $i from 0 through 3 { //.item-1{font-size:12px}
@if $i != 0{
.item.#{$i} {
font-size: round($i* 12)/2; //四舍五入后除法运算
}
}
} $types : 0;
$type-width : "10"+"px"; // “+”将两个字符连接
@while $types < 3 { // while2{width:12px}
.while-#{$types} {
width : $type-width + $types;
}
$types : $types + 1;
}
// 函数
.test1 {
content: unquote("'Hello Sass!'"); //删除函数前后单(双)引号 content:"Hello Sass"
}
.test2 {
content:quote('Hello') + "Sass" //将字符创转成双引号
}
.test3{
content: to-upper-case(aAa); //将字符串转大小,To-lower-case()小写
}
.test4{
width : precentage(20px / 200px); //将一个不带单位的数转换成百分比值
}
.test5{
width: ceil(12.3) //取整大于本身(13); floor取整小于本身; abs返回一个数的绝对值
}
.test6{
width:random() *100px // 用来获取一个随机数
}
</style>
简单搭建 @vue-cli3.0 及常用sass使用的更多相关文章
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- 前端学习日记-vue cli3.0环境搭建
卸载老版本的 vue-cli : npm uninstall vue-cli -g 安装新版本的 : npm install -g @vue/cli --安装新版本cli 同时nodeJS 要更新至 ...
- vue cli3.0配制axios代理
今天学习时,想访问网易新闻接口,结果显而易见,因为跨域被浏览器拒绝了. 去网上找一下结果一开始找到的是2.x版本的配置,生硬的放进去,给我各种报错.编译阶段就炸了.浪费好多时间 再按3.0版本去搜索才 ...
- vue cli3.0使用svg全过程
VUE-cli3使用 svg-sprite-loader svg-sprite-loader 的插件,用来根据导入的 svg 文件自动生成 symbol 标签并插入 html 1.安装依赖 npm i ...
随机推荐
- 剑指offer——29顺时针打印矩阵
题目描述 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字,例如,如果输入如下4 X 4矩阵: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 则依次打印出数 ...
- 随笔-ansible-3
关于循环的一些事: 是否是因为模块的原因? item适用于copy,但不适用于yum.虽然出现了警告,但并不表示不能用.功能还是不受影响的. 在上例中,我们使用了yum.copy.service模块( ...
- 《软件调试修炼之道》Part 1(CH1~5)读书笔记 PB16110698 第八周(~4.26)
编程中,调试几乎是必不可少的,一劳永逸.一次完成预想功能而完全不出bug的情况凤毛麟角,出现bug→调试→再出现bug→再调试……基本是软件工程中的常态.可以说,软件调试是每个coder的必修课,而& ...
- JS关闭当前父级div
代码: <img src="img/diagram.png" onclick="javascript:this.parentNode.parentNode.remo ...
- 安装rubygems
转载 http://blog.csdn.net/huanghai200911/article/details/51251472 1,下载rubygems-2.4.8.tar包,下载地址:https:/ ...
- java多线程-AbstractQueuedSynchronizer
大纲: AbstractQueuedSynchronizer简介 aqs基本结构 aqs应用-ReentrantLock.lock aqs应用-ReentrantLock.unlock aqs应用-S ...
- WPF命令好状态刷新机制
https://blog.csdn.net/WPwalter/article/details/90344470 this.DispatcherInvoke(() => { System.Wind ...
- Android App上架流程
想要把APP上架到应用市场都要先注册开发者账号才可以.这里的方法包括注册帐号和后期上架及一些需要注意的问题.注意:首次提交应用绝对不能随便删除,否则后面再提交会显示应用APP冲突,会要求走应用认领流程 ...
- 关于 argc 和 argv
https://stackoverflow.com/questions/3898021/regarding-mainint-argc-char-argv 当使用命令行启动程序,或者给程序传输参数时,可 ...
- 贪心+MST——cf1095F
开始看错求最短路了.. 但是MST的思路和最短路也差不多 就是先不考虑特殊边,用最小点做一个生成树 然后加入特殊边,进行一次krus即可 #include<bits/stdc++.h> # ...
