WebStorm+Node.js开发环境的配置
1 下载地址:
webstorm:http://www.jetbrains.com/webstorm
node.js:https://nodejs.org/download/
2 安装node.js
按照提示一步步安装即可,不用多说,安装完成后检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
C:\Users\rg\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本

3 安装配置webstorm
安装过程很简单,不多说,配置过程如下:
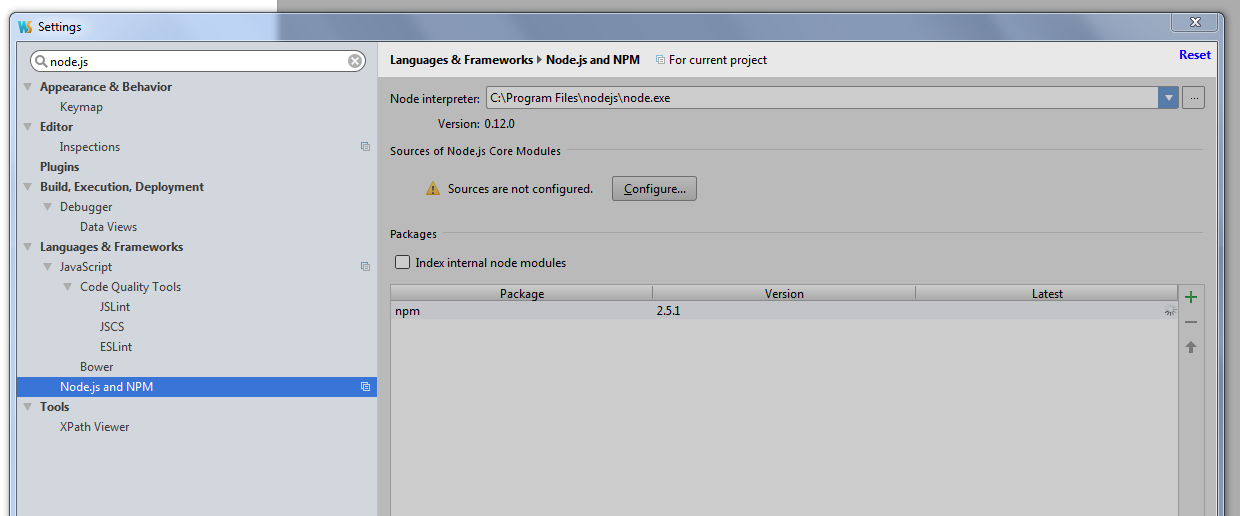
3.1 File->setting 输入node.js
配置Node interpreter

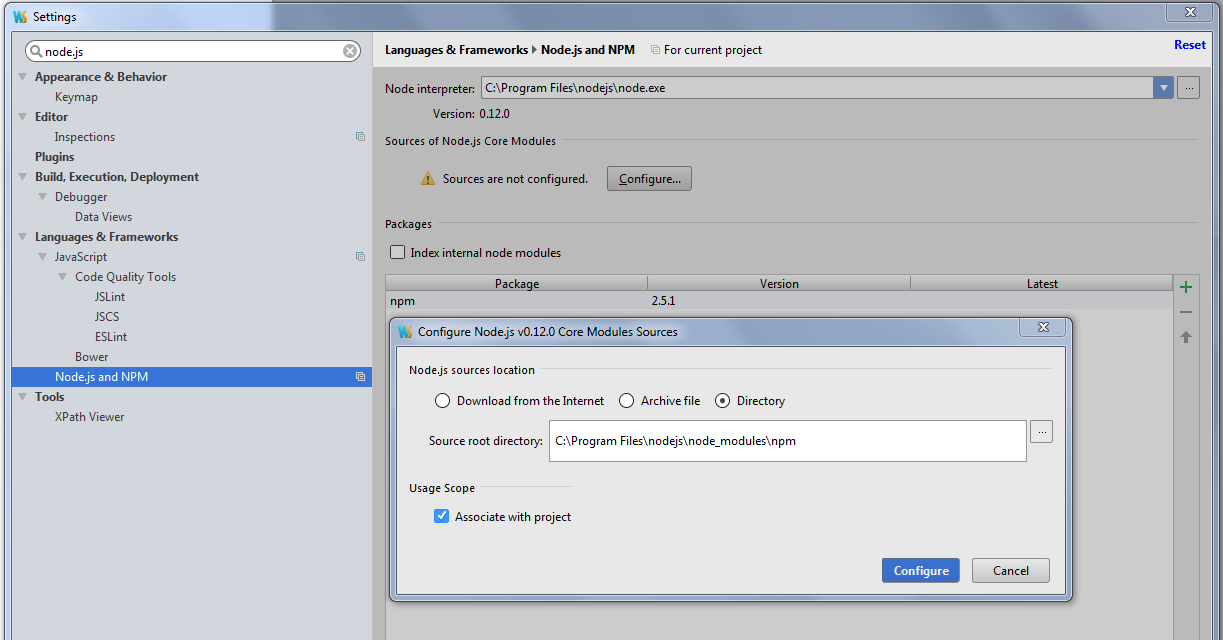
3.2 配置node.js的source code

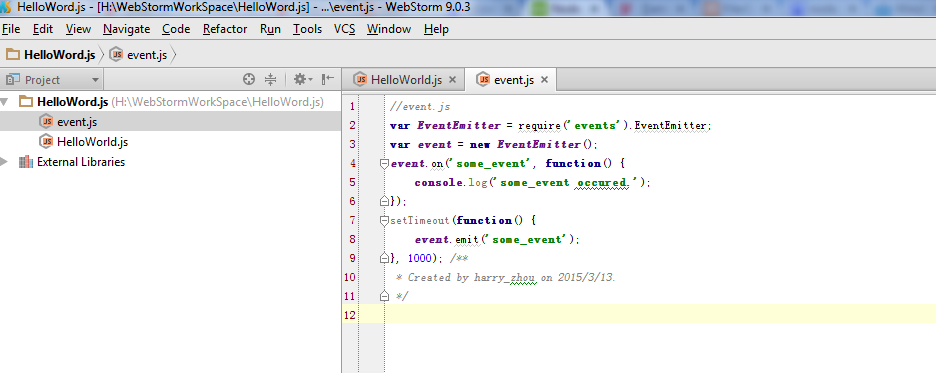
3.3 测试是否可以运行node.js 代码

确实比较好用:)
WebStorm+Node.js开发环境的配置的更多相关文章
- 浅试WebStorm配置Node.js开发环境
web前端开发IDE一直喜欢用WebStorm,这里简单介绍如何用WebStorm搭建一个Node.js开发环境. 首先,需要在本地安装好node.js,以及npm包管理工具.你也可以吧node.js ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- Linux虚拟机中 Node.js 开发环境搭建
Node.js 开发环境搭建: 1.下载CentOS镜像文件和VMWare虚拟机程序; 2.安装VMWare——>添加虚拟机——>选择CentOS镜像文件即可默认安装带有桌面的Linux虚 ...
- Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
目录 学习资料 简介 安装Node.js npm简介 开发工具 Sublime Node.js开发环境配置 扩展:安装多版本管理器 学习资料 1.深入浅出Node.js http://www.info ...
- Nodejs学习笔记(一)—简介及安装Node.js开发环境
一.简介 Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言: Node.js采用的Javascript引擎是来自Google Chrome的V8:运行在浏览器外不用考虑 ...
- 【转】Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
目录 学习资料 简介 安装Node.js npm简介 开发工具 Sublime Node.js开发环境配置 扩展:安装多版本管理器 学习资料 1.深入浅出Node.js http://www.info ...
- 快速搭建 Node.js 开发环境以及加速 npm
如何快速搭建 node 开发环境 npm 超慢 github 无法打开的问题 于是我觉得应该写一篇文章解答所有这些起步问题,让新同学也能顺顺利利入门. 快速搭建 Node.js 开发环境 如果你想长期 ...
- 【转】使用nvm快速搭建 Node.js 开发环境
原文链接:http://www.cnblogs.com/shuoer/p/7802891.html 快速搭建 Node.js 开发环境 如果你想长期做 node 开发, 或者想快速更新 node 版本 ...
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程 一.安装Node.js 目前Node.js的最新版本是6.2.x.首先,从Node.js官网下载对应平台的安装程序. 1.下载 选择对应的Liu ...
随机推荐
- xStream.jar踩坑指南
前言 第一次接触Xstream,是在做一个socket通信的项目,由于是二次重新开发,所以有部分代码沿用了原来的代码(改造前用的webservice),其中xml字符串转换为对象,以及对象转换为xml ...
- 提高ASP.NET首页性能的方法
1.js压缩文件,css压缩文件,引用的越少越好. 2.用 HTTP Module 控制页面的生命周期. 3.自定义生成动态页面的静态内容 . 4.页面用GZIP压缩. 5.OutputCache 编 ...
- [转] Linux下编写脚本实现Daemon
在Linux(以Redhat Linux Enterprise Edition 5.3为例)下,有时需要编写Service.Service也是程序,一般随系统启动用户不干预就不退出的程序,可以称为Se ...
- 1、Locust压力测试环境搭建
环境准备:阿里云服务器一台.python2.7.pip Locust 介绍 Locust 是一个开源负载测试工具.使用 Python 代码定义用户行为,也可以仿真百万个用户. Locust 简单易用, ...
- 【AI图像识别一】人脸识别测试探索
****************************************************************************** 本文主要介绍AI能力平台的人脸识别技术的测 ...
- webpack4 入门配置研究
1. 全局安装 npm install webpack webpack-cli webpack-dev-server -g 1.1)输密文的密码(电脑开机) 1.2)安装成功 2. 输入命令mkdir ...
- eclipse search只能打开一个文件
通过search找到的文件只能打开一个.以前search打开的那个文件就自动关闭了,找不到了.解决办法: window-preferences-general-search找到第一行的一个选项 re ...
- Java泛型中extends和super的区别?
<? extends T>和<? super T>是Java泛型中的"通配符(Wildcards)"和"边界(Bounds)"的概念. ...
- SQLite 小调研
一. 概况: SQLite 是 D. Richard Hipp 于 2000 年采用 C 语言编写的一个轻量级.跨平台的关系型数据库,支持大部分 SQL92 标准(比如视图.事务.触发器.blob 数 ...
- 深度探索C++对象模型之第四章:函数语义学
C++有三种类型的成员函数:1.static/nonstatic/virtual 一.成员的各种调用方式 C with Classes 只支持非静态成员函数(Nonstatic Member Func ...
