Django form组件 与 cookie/session
一、form组件
1.1 以注册功能为例
注册功能
1.渲染前端标签获取用户输入 --> 渲染标签
2.获取用户输入传递到后端校验 --> 校验数据
3.校验未通过展示错误信息 --> 展示信息
ps:校验数据:前后端都可以校验,但是前端可以不做,后端必须得做!!!
1.2 校验数据
校验数据
第一步需要一个form类
from django import forms
class MyForm(forms.Form):
name = forms.CharField(max_length=6)
password = forms.CharField(max_length=8,min_length=3)
email = forms.EmailField(required=True)
第二步实例化form对象
form_obj = MyForm({'name':'jason'})
第三步查看数据校验是否合法
form_obj.is_valid() # 只有当所有的字段都校验通过才会返回True
第四步查看校验错误的信息
form_obj.errors # 这个里面放的是所有校验未通过的字段及错误提示
# 错误信息如下:
"""
{
'name': ['Ensure this value has at most 6 characters (it has 7).'],
'password': ['Ensure this value has at least 3 characters (it has 2).'],
'email': ['Enter a valid email address.']
}
"""
第五步查看校验通过的数据
form_obj.cleaned_data # 符合校验规则数据都会被放到该对象中
ps:form组件校验数据的规则从上往下依次取值校验
校验通过的放到cleaned_data
校验失败的放到errors
注意:
form中所有的字段默认都是必须传值的(required=True)
校验数据的时候可以都传(多传的数据不会做任何的校验 --> 不会影响form校验规则)
1.3 渲染标签
渲染标签
form组件只帮你渲染获取用户输入的标签,不会帮你渲染提交按钮,需要手动添加
<h1>第一种渲染方式(可扩展性较差)</h1>
{{ form_obj.as_p }}
{{ form_obj.as_ul }}
<h1>第二种渲染方式</h1>
<form action="">
<p>{{ form_obj.name.label }}{{ form_obj.name }}</p>
<p>{{ form_obj.password.label }}{{ form_obj.password }}</p>
<p>{{ form_obj.email.label }}{{ form_obj.email }}</p>
<input type="submit">
</form>
<h1>第三种渲染标签的方式</h1>
<form action="">
{% for foo in form_obj %}
<p>{{ foo.label }}{{ foo }}</p>
{% endfor %}
</form>
前端取消校验
<form action="" method="post" novalidate>
</form>
form组件提交数据如果数据不合法,页面上会保留之前用户输入的信息,
在使用form组件对模型表进行数据校验的时候,只需要保证字段一致,
那么在创建的对象的时候你就直接**form_obj.cleaned_data
<form action="" method="post" novalidate>
{% for foo in form_obj %}
<p>
{{ foo.label }}{{ foo }}
<span>{{ foo.errors.0 }}</span>
</p>
{% endfor %}
<input type="submit">
</form>
1.4 钩子函数
# 钩子函数
# 局部钩子函数 (单个字段的校验利用局部钩子函数)
def clean_name(self):
name = self.cleaned_data.get('name')
if '666' in name:
self.add_error('name','光喊666是不行的,要有真实力!')
return name # return还是要加上的,兼容性考虑
# 全局钩子函数 (多个字段的校验利用全局钩子函数)
def clean(self):
password = self.cleaned_data.get('password')
confirm_password = self.cleaned_data.get('confirm_password')
if not password == confirm_password:
self.add_error('confirm_password',"两次密码不一致,你这个dsb!")
return self.cleaned_data
1.5 设置标签样式
# 设置标签样式
from django import forms
from django.forms import widgets
password = forms.CharField(max_length=8,min_length=3,error_messages={
'max_length': '密码最长8位',
'required': '密码不能为空',
'min_length':'密码最少3位'
},widget=widgets.PasswordInput(attrs={'class':'c1 form-control'}))
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
hobby1 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
二、cookie、session
2.1 cookie
cookie : 保存在客户端浏览器上的键值对
设置cookie
obj.set_cookie() # 给浏览器设置cookie
获取cookie
request.COOKIE.get('name')
request.COOKIE['name']
# 登录校验装饰器
from functools import wraps
def login_auth(func):
@wraps(func)
def inner(request,*args,**kwargs):
# 校验cookie
# print(request.get_full_path())
old_path = request.get_full_path()
if request.COOKIES.get('name'):
return func(request,*args,**kwargs)
return redirect('/login/?next=%s'%old_path)
return inner
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'jason' and password == '123':
old_path = request.GET.get('next')
if old_path:
obj = redirect(old_path)
else:
obj = redirect('/home/')
# 用户登录成功 朝浏览器设置一个cookie, expires:设置过期时间
obj.set_cookie('name','jason',expires=7*24*3600)
return obj
return render(request,'login.html')
def logout(request):
rep = redirect("/login/")
rep.delete_cookie("user") # 删除用户浏览器上之前设置的usercookie值
return rep
set_cookie()
request.COOKIES
delete_cookie
2.2 session
session:保存在服务端上的键值对
服务端产生随机的串儿返回给客户端,服务端找一个地方将串儿与对应的信息存起来{'随机字符串':'敏感信息'}
session
设置session
request.session['name'] = 'jason'
# 1.先生成一个随机的字符串
# 2.在django session表中存储该随机字符串与数据的记录
# 3.将随机的字符串发送给客户端浏览器
获取session
request.session.get('name')
# 1.django自动获取浏览器随机字符串取django session表里面比对
# 2.如果比对成功 会将当前随机字符串对应的数据赋值给request.session
# 3.通过request.session操作该数据(数据不存在也不会影响我们的业务逻辑)
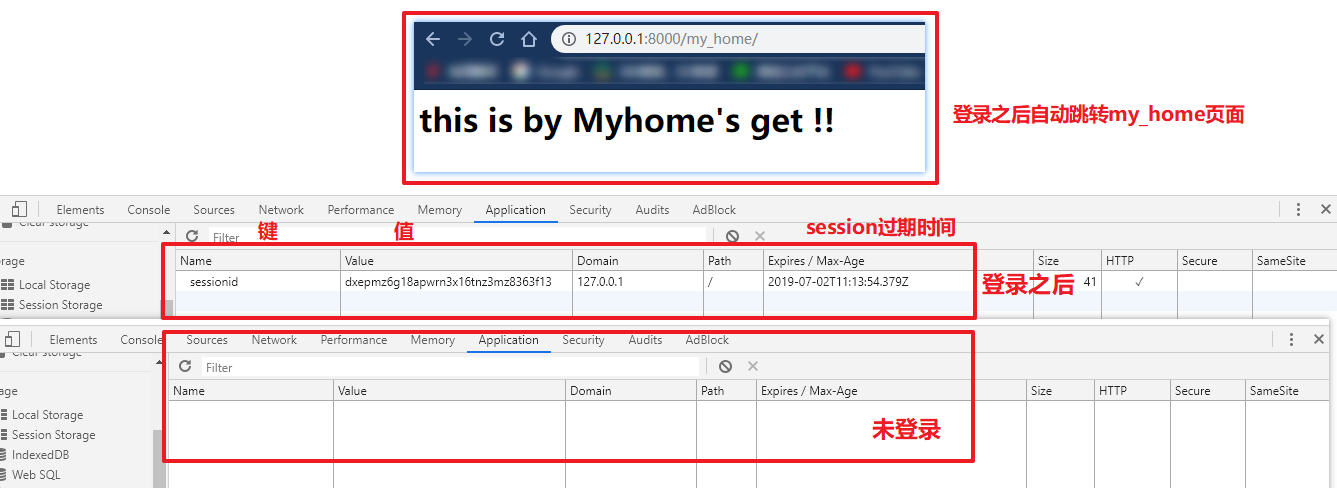
浏览器会设置一个键为sessionid来存放session值
# 删除当前会话的所有Session数据
request.session.delete()
# 删除当前的会话数据并删除会话的Cookie。
request.session.flush()
这用于确保前面的会话数据不可以再次被用户的浏览器访问
例如,django.contrib.auth.logout() 函数中就会调用它。
# 设置会话Session和Cookie的超时时间
request.session.set_expiry(value)
* 如果value是个整数,session会在些秒数后失效。
* 如果value是个datatime或timedelta,session就会在这个时间后失效。
* 如果value是0,用户关闭浏览器session就会失效。
* 如果value是None,session会依赖全局session失效策略。
暂时为1.0版本,后续会删改
2019.06.18 新增内容
FBV加装饰器:
# 登录
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'admin' and password == '123':
request.session['username'] = username
return redirect('/home/')
return render(request, 'login.html')
# 装饰器
from functools import wraps
def login_auth(func):
@wraps(func)
def inner(request, *args, **kwargs):
if request.session.get('username'):
print("通过了session验证", request.session.get('username'))
return func(request, *args, **kwargs)
return redirect('/login/')
return inner
# 被装饰的函数
@login_auth
def home(requset):
return render(requset, 'home.html')
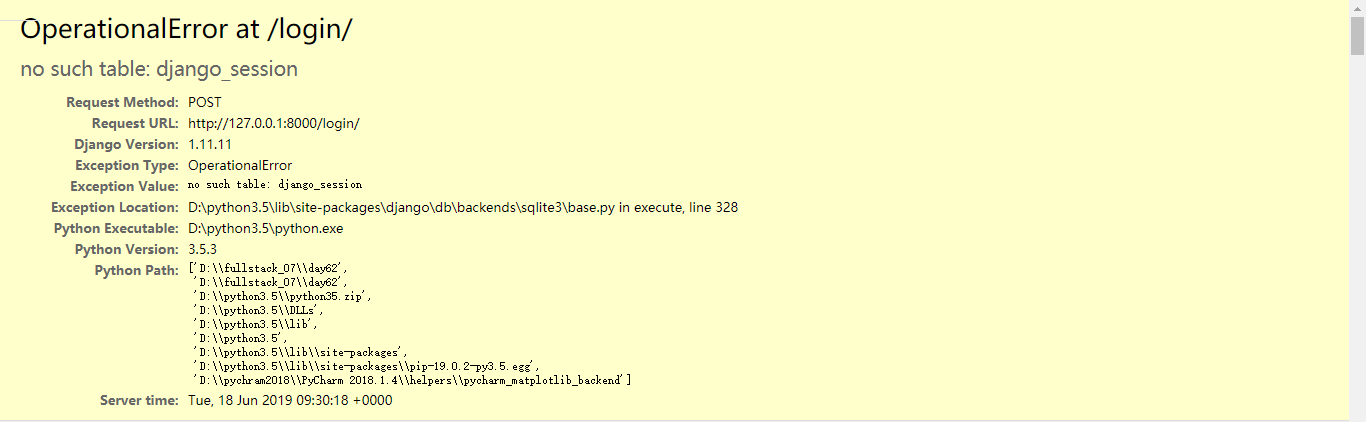
# 当在未登录的时候手动输入路径的时候,会自动跳转到login页面
# 下面插入几张图


CBV加装饰器:
前面基本都不变 --> 改一下login函数里面的 redirect('/my_home/')
from django.views import View # 想创建视图类,需要继承View父类
# 想装饰类,或者类的方法,需要导下面的包
from django.utils.decorators import method_decorator
# 方式一:一次只能装饰一个方法
class Myhome(View):
@method_decorator(login_auth)
def get(self, request):
return HttpResponse("<h1>this is by Myhome's get !!</h1>")
def post(self, request):
return HttpResponse("<h1>this is by Myhome's post !!</h1>")
# 方式二:指定装饰哪一个方法
@method_decorator(login_auth,name='get') # 第二种 name参数必须指定一个
class MyHome(View):
def get(self,request):
return HttpResponse('get')
def post(self,request):
return HttpResponse('post')
# 方式三:get和post都会被装饰(只要写在类里面的方法都会被装饰)
class MyHome(View):
@method_decorator(login_auth)
def dispatch(self, request, *args, **kwargs):
super().dispatch(request,*args,**kwargs)
def get(self,request):
return HttpResponse('get')
def post(self,request):
return HttpResponse('post')
Django form组件 与 cookie/session的更多相关文章
- 探索form组件和cookie,session组件
一. 实现注册功能 后端代码: from django.shortcuts import render,HttpResponse,redirect from app01 import models C ...
- Web框架之Django_08 重要组件(form组件、cookie和session组件)
摘要: form组件 cookie组件 session组件 一.form组件 form介绍我们之前在html页面中利用form表单向后端提交数据时候,都需要对用户的输入进行校验,比如校验用户是否输入正 ...
- django form组件 cookies,session
django form组件 渲染标签 就是组件里面的字段在前端展示叫做渲染标签 校验数据 用户输入的数据提交给后端组件叫做校验数据 forms组件中定义的字段都是必须传值的(required=Tr ...
- django Form组件
django Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试牛刀 1.创建 ...
- django设置并获取cookie/session,文件上传,ajax接收文件,post/get请求及跨域请求等的方法
django设置并获取cookie/session,文件上传,ajax接收文件等的方法: views.py文件: from django.shortcuts import render,HttpRes ...
- 9.24 Django Form组件
2018-9-23 20:10:04 这两天优化了自己图书管理系统 github 连接:https://github.com/TrueNewBee/pythonDemo 顺便整理了博客,写了好多总结, ...
- Django—Form组件
Django From简介 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比 ...
- 6月28日 Django form组件 和 modelform组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
- form组件及cookie和session
多对多关系表的三种创建方式 1.全自动创建 优势:不需要你手动创建第三张表 不足:由于第三张表不是你手动创建的,也就意味着,第三张表字段是固定的无法更改 class Book(models.Model ...
随机推荐
- bootstrap Modal 模态框垂直居中
解决 Modal 垂直居中的问题,上网找了好多博客,有好多说改源码的,这个并没有实践. 但发现另一种解决办法,可以实现,代码如下: function centerModals(){ $('.modal ...
- localStorage使用总结(转载)
localStorage使用总结 本文转载自:https://www.cnblogs.com/st-leslie/p/5617130.html(点击标题可跳转至原文) 一.什么是localStora ...
- 【react】---Hooks的基本使用---【巷子】
一.react-hooks概念 React中一切皆为组件,React中组件分为类组件和函数组件,在React中如果需要记录一个组件的状态的时候,那么这个组件必须是类组件.那么能否让函数组件拥有类组件的 ...
- js面向对象(三)---组件开发
一.对象的多种表现形式 1.提高对象的复用性 2.如何配置参数和默认参数 不知道该怎么描述,就直接上代码吧,下面做了2个例子,重点看整个组件的大体结构 用组件的方式做拖拽窗口,你可以狠狠的点击这里进行 ...
- LCA的 Trajan 算法
参考博客 参考博客 根据博客的模拟,就可以知道做法和思想. 现在就是实现他. 例题 :hdu 2586 题意:m 个询问,x 到 y 的距离,我们的思想就是求出:x到根的距离+y到根的距离- ...
- nuxt 利用lru-cache 做服务器数据请求缓存
// 运行与服务端的js // node.js lru-cache import LRU from 'lru-cache' const lruCache = LRU({ // 缓存队列长度 max: ...
- java反射机制以及应用
JAVA反射机制+动态运行编译期不存在的JAVA程序 一.有关JAVA反射 在运行期间,在不知道某个类A的内部方法和属性时,能够动态的获取信息.获取类或对象的方法.属性的功能,称之为反射. 1.相关类 ...
- ElementUI的Loading组件 —— 想实现在请求后台数据之前开启Loading组件,请求成功或失败之后,关闭Loading组件
我在实际项目开发中,遇到了这个需求,记录一下~~~~~~ 在ElementUI官网上有几种实现Loading的方法,但官网上是在一个方法里写了开启与关闭组件,所以可以根据官网的实现方法进行一个封装,便 ...
- Windows的ODBC配置指南: MySQL, PostgreSQL, DB2, Oracle
MySQL- 官网: https://dev.mysql.com/downloads/connector/odbc/- 安装: * msi格式, 直接安装即可 * zip格式, 解压缩, 命令行(管理 ...
- vue footer点击变色
<header class="tab_nav"> <div v-for="(item,index) in tabNav" @click=&qu ...
