css translate/rotate 空间坐标轴
参考:https://www.cnblogs.com/zhangnan35/p/10709876.html
https://www.cnblogs.com/zyrblog/p/11142624.html
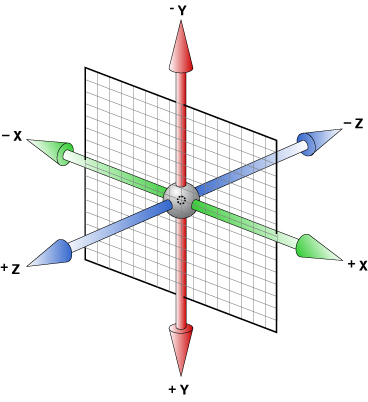
translate三维坐标图:

rotate判断:
正向轴对着眼睛,顺时针则旋转角度为正,逆时针则旋转角度为负。
或者用左手法则也行:伸出左手,大拇指指向正轴方向,四个手指的指向即是旋转正向,但务必记住是左手!
注:rotate后三维坐标轴也会跟着改变
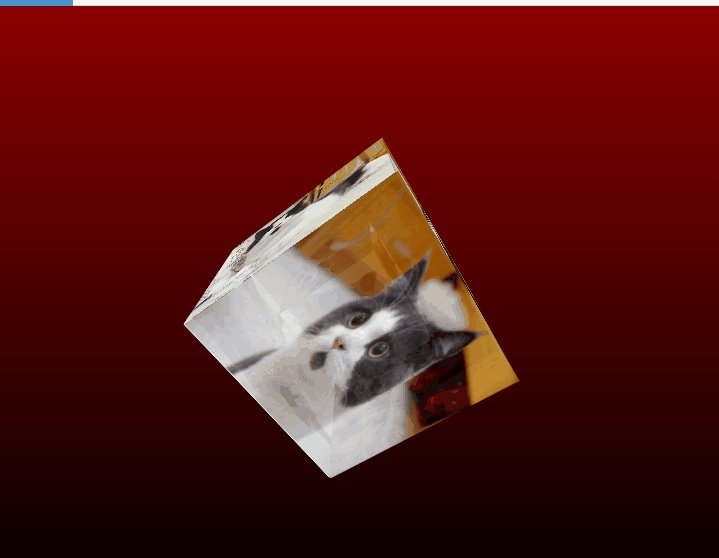
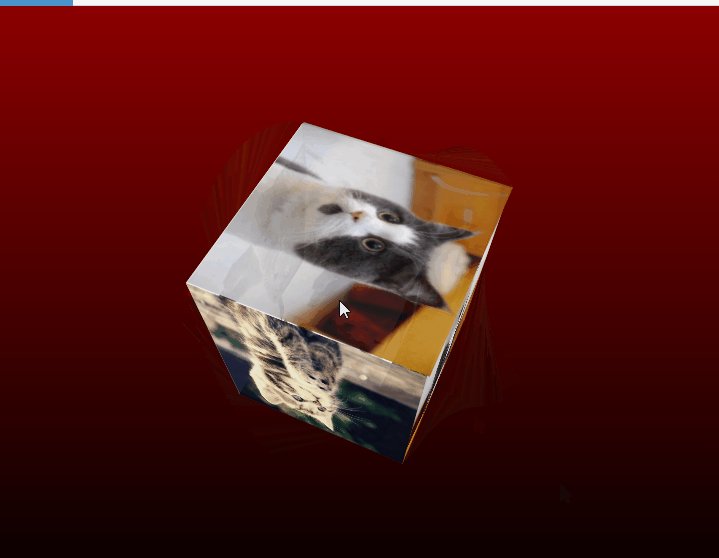
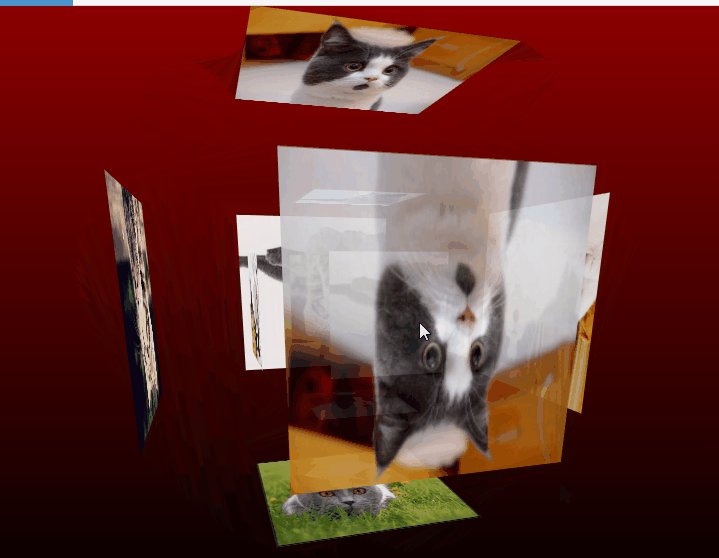
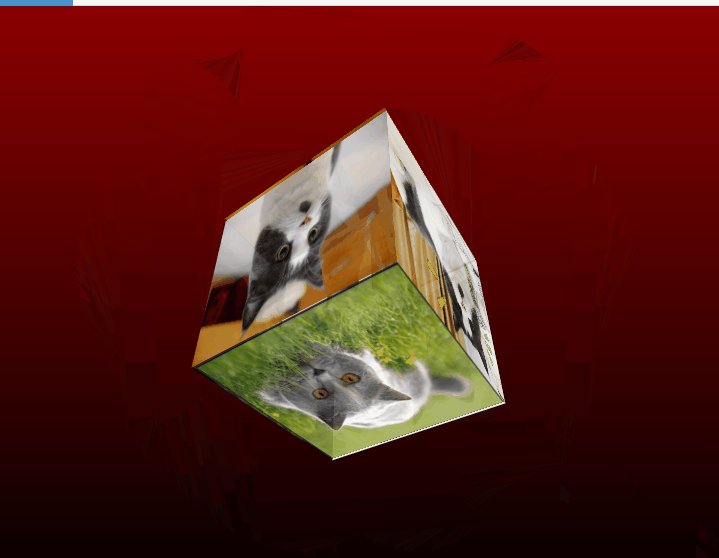
例——正方体相册
效果:

html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link type="text/css" href="css/1.css" rel="stylesheet ">
<title>旋转立方体相册</title>
</head>
<body>
<div id="react">
<div class="out_front">
<img src="img/1.jpg" class="out_pic">
</div>
<div class="out_back">
<img src="img/2.jpg" class="out_pic">
</div>
<div class="out_left">
<img src="img/3.jpg" class="out_pic">
</div>
<div class="out_right">
<img src="img/4.jpg" class="out_pic">
</div>
<div class="out_top">
<img src="img/5.jpg" class="out_pic">
</div>
<div class="out_bottom">
<img src="img/1.jpg" class="out_pic">
</div>
<span class="in_front">
<img src="img/2.jpg" class="in_pic">
</span>
<span class="in_back">
<img src="img/3.jpg" class="in_pic">
</span>
<span class="in_left">
<img src="img/4.jpg" class="in_pic">
</span>
<span class="in_right">
<img src="img/5.jpg" class="in_pic">
</span>
<span class="in_top">
<img src="img/1.jpg" class="in_pic">
</span>
<span class="in_bottom">
<img src="img/2.jpg" class="in_pic">
</span>
</div>
</body>
</html>
1.css:
* {
padding: 0;
margin: 0;
}
body {
width: 100%;
height: 100%;
perspective: 500px;//元素被查看位置的视图,值越大,代表“眼睛离观察物越远”,值越小,代表“眼睛越靠近观察物”
background: linear-gradient(darkred 0%, black 100%);
}
#react {
width: 200px;
height: 200px;
margin: 200px auto;
transform-style: preserve-3d;//支持3d图像显示
animation: rotate 20s infinite;
animation-timing-function: linear;
}
#react div {
position: absolute;
transition: all .4s;
}
div .out_pic {
width: 200px;
height: 200px;
opacity: 0.9;
}
div .in_pic {
width: 100px;
height: 100px;
}
#react span {
display: block;
position: absolute;
width: 100px;
height: 100px;
top: 50px;
left: 50px;
}
@keyframes rotate {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
.out_front {
transform: translateZ(100px);
}
.out_back {
transform: translateZ(-100px);
}
.out_left {
transform: rotateY(90deg) translateZ(100px);
}
.out_right {
transform: rotateY(-90deg) translateZ(100px);
}
.out_top {
transform: rotateX(90deg) translateZ(100px);
}
.out_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
.in_front {
transform: translateZ(50px);
}
.in_back {
transform: translateZ(-50px);
}
.in_left {
transform: rotateY(90deg) translateZ(50px);
}
.in_right {
transform: rotateY(-90deg) translateZ(50px);
}
.in_top {
transform: rotateX(90deg) translateZ(50px);
}
.in_bottom {
transform: rotateX(-90deg) translateZ(50px);
}
/*外面的图片散开*/
#react:hover .out_front {
transform: translateZ(200px);
}
#react:hover .out_back {
transform: translateZ(-200px);
}
#react:hover .out_left {
transform: rotateY(90deg) translateZ(200px);
}
#react:hover .out_right {
transform: rotateY(-90deg) translateZ(200px);
}
#react:hover .out_top {
transform: rotateX(90deg) translateZ(200px);
}
#react:hover .out_bottom {
transform: rotateX(-90deg) translateZ(200px);
}
/*里面的图片散开*/
#react:hover .in_front {
transform: translateZ(100px);
}
#react:hover .in_back {
transform: translateZ(-100px);
}
#react:hover .in_left {
transform: rotateY(90deg) translateZ(100px);
}
#react:hover .in_right {
transform: rotateY(-90deg) translateZ(100px);
}
#react:hover .in_top {
transform: rotateX(90deg) translateZ(100px);
}
#react:hover .in_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
css translate/rotate 空间坐标轴的更多相关文章
- HTML5 Canvas ( 图形变换, 升级版的星空 ) translate, rotate, scale
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- iOS 2D绘图详解(Quartz 2D)之Transform(CTM,Translate,Rotate,Scale)
前言:Quartz默认采用设备无关的user space来进行绘图,当context(画板)建立之后,默认的坐标系原点以及方向也就确认了,可以通过CTM(current transformation ...
- CSS学习笔记2-2d变换和过渡属性
前言:今天又是一个周末,心情不错,趁着闲暇之余,把剩下来的CSS3学习的内容全部整理出来,练习用的源码也稍微整理了一下. 2D转换 transform:translate||rotate||scale ...
- css属性的选择对动画性能的影响
现在手机的占比越来越高,各种酷炫页面层出不穷,这些特效都离不开css动画.说到css动画,主流的情况也就无非这两大类:位移和形变.而我们在写一个动画特效的过程中,如何去提升它的性能呢?当然首先我们需要 ...
- canvas/CSS实现仪表盘效果
手机上看比较虚 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
- CSS 实现加载动画之一-菊花旋转
最近打算整理几个动画样式,最常见的就是我们用到的加载动画.加载动画的效果处理的好,会给页面带来画龙点睛的作用,而使用户愿意去等待.而页面中最常用的做法是把动画做成gif格式,当做背景图或是img标签来 ...
- css知识总结
---# 学习目标:> 1. 学会使用CSS选择器> 2. 熟记CSS样式和外观属性> 3. 熟练掌握CSS各种选择器> 4. 熟练掌握CSS各种选择器> 5. 熟练掌握 ...
- 前端性能优化(css动画篇)
正巧看到在送书,于是乎找了找自己博客上记录过的一些东西来及其无耻的蹭书了~~~ 小广告:更多内容可以看我的博客 最近拜读了一下html5rocks上几位大神写的一篇关于CSS3动画性能优化的文章,学到 ...
- canvas/CSS仪表盘效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- leetcode.数组.769最多能完成排序的块-Java
1. 具体题目 数组arr是[0, 1, ..., arr.length - 1]的一种排列,我们将这个数组分割成几个“块”,并将这些块分别进行排序.之后再连接起来,使得连接的结果和按升序排序后的原数 ...
- Spring Boot 中 @SpringBootApplication注解背后的三体结构探秘
概 述 SpringBoot 约定大于配置 的功力让我们如沐春风,在我之前写的文章<从SpringBoot到SpringMVC> 也对比过 SpringBoot 和 SpringMVC 这 ...
- # Python第十节 传参
Python第十节 传参 一. 变量和变量名 首先说明变量名和变量的一点差异 例如: var = [1, 2, 3] `var = "Google" 调用变量var的时候, 既可以 ...
- LeetCode Arrary Easy 35. Search Insert Position 题解
Description Given a sorted array and a target value, return the index if the target is found. If not ...
- php 时间转化为刚刚、几秒前、几分前、几天前等等,友好时间提示
/ * 友好时间显示 */ function date_friend_tips($time){ if (!$time) return false; if(!is_numeric($time)){ $t ...
- 将Eclipse项目转换成AndroidStudio项目过程中遇到的问题以及解决方法
将Eclipse项目转换成AndroidStudio项目也不是第一次了,昨天转的时候遇到几个问题: 首先将项目导入androidstudio,导完后报错: 问题一: Error:java.util.c ...
- linux的锁比较
spinlock spinlock介绍 spinlock又称自旋锁,线程通过busy-wait-loop的方式来获取锁,任时刻只有一个线程能够获得锁,其他线程忙等待直到获得锁.spinlock在多 ...
- matlab filtfilt 函数
紧接上一篇,简单分析matlab中的非常好用的 filtfilt 函数,一款零相移滤波函数. 其matlab中的语法如下: y = filtfilt(data,x);1非常简单,不是一般的简单!然而, ...
- mysql通过表空间来恢复或者传递数据
mysql的备份工具通常有 mysqldump ,mysqlpump(5.7后新特性)等备份工具,这里我们可以尝试使用表空间进行传递 方式是:拷贝数据文件+拷贝表空间 对应innodb引擎就是 i ...
- C#中的类型相等与恒等(Equality & Identity)
l Equality:如果两个对象是相同的类型,并且它们各自带有相同和等值的属性.(They are instances of the same type and if each of the fi ...
