Vue.js 第5章 webpack配置
为什么我们需要打包构建工具:因为我们以后做项目的时候,会使用到很多种不同的工具或者语言,这些工具或者语言其实浏览器并不支持
webpack 是一个现代 JavaScript 应用程序的模块打包器(module bundler),分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
webpack打包构建工具玩法
过程:
1.先初始化包管理文件:npm init -y 2.下载安装webpack npm i webpack webpack-cli -g 3.输入 webpack 源js文件;他会自动创建dist文件夹,将源js文件编译转换成浏览器可以支持的main.js文件 4.在你的html页面中引入转换之后的main.js文件
使用webpack.config.js实现webpack的配置
webpack.config.js有什么用?
它可以对webpack打包构建的行为进行约束或设置,意味着通过配置我们也可以让webpack拥有处理某种文件的能力
添加一个webpack.config文件,注意文件名称绝对不能修改
如何进行入口和输出的配置?
var path = require('path')
// 返回一个对象,这个对象中就包含当前前用户自定义的配置
module.exports = {
// 入口:指定你想打包转换哪一个文件?源文件
entry:'./src/app.js',
// 输出
output:{
// path:打包构建目标文件的目录
path:path.join(__dirname,"dist"),
// filename:打包构建目标文件的文件名
filename:'main.js'
}
}
如何和输出的配置
输入Webpack就可以将指定的文件打包构建为指定目录下指定名称的文件
出现有关mode的警告可以在命令的后面添加 --mode=development
在html文件中引入打包后的文件
使用webpack-dev-server
之前的代码配置还有一个问题很恶心:打包构建之后,如果用户修改的源代码,页面中并不会即时更新效果,我们需要重新打包构建,才能看到修改后的效果---不合理也麻烦
我们期望有一个工具能够让我们从反复打包构建中解脱出来。
webpack-dev-server是什么:就是webpack自动开启的一个内存服务器,它是webpack自动创建一个内存服务器,它会将打包构建好的资源文件放到这个服务器上进行托管,也就意味着这个资源文件已经不会再在本地存储了。
它能什么用:它是一个托管机制,它可以做到当用户修改源代码的时候,会自动的更新服务器资源,意味着我们修改源代码之后不用再手动webpack重新打包构建了。
如何使用
下载安装:npm i webpack-dev-server -g
添加配置
// 添加webpack-dev-server的配置
// 建议使用这个配置,新版本建议这样配置,默认会生成main.js
devServer: {
// 设置托管文件的存储路径,这个路径中的资源后期可以被用户访问
publicPath: '/dist'
}
运行命令:webpack-dev-server
开启服务器时自动打开浏览器:webpack-dev-server --open
webpack解析css
以后我们可能会什么样的方式来引入css文件
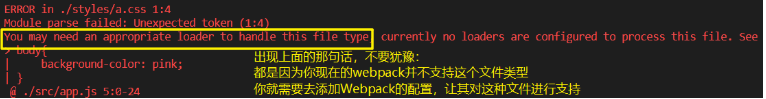
如果以import的方式引入css样式文件后的错误信息

如何添加webpack配置,让webpack帮助我们解析css
npm install css-loader style-loader --save-dev
css-loader:用于解析css文件
style-loader:用于将解析好的Css代码添加到页面中
添加配置
// 下面这个成员就是不同类型的文件的解析加载规则
module: {
// 配置规则,里面可以添加多个规则的配置
rules: [
// 配置的是用来解析.css文件的loader(style-loader和css-loader)
{
// 1.0 用正则匹配当前访问的文件的后缀名是 .css
test: /\.css$/,
use: ['style-loader', 'css-loader'] //webpack底层调用这些包的顺序是从右到左
}
]
}
添加支持CSS的配置
webpack解析less和scss
以后我们写样式 不一定就使用css,毕竟预处理器更强大也更方便,创建less文件,同时在app.js中做引入,发现错误如期而至,缺少对应的less处理loader。
配置过程:
下载:npm install less less-loader --save-dev
添加配置
// 配置less解析
{
test: /\.less$/,
use: [{
loader: 'style-loader'
}, {
loader: 'css-loader'
}, {
loader: 'less-loader'
}]
}
添加支持less的配置
webpack-图标+图片
使用图片有问题并不是说在页面中引入图片资源有问题,而是将图片当成某个类型中的引入的资源来使用,如在样式中使用图片资源,这个时候就会出现类似的错误。
配置过程:
下载:npm install file-loader url-loader --save-dev
添加配置
{
test: /\.(png|jpg|gif|eot|svg|ttf|woff)/,
use: [{
loader: 'url-loader',
options: {
// limit表示如果图片大于50000byte,就以路径形式展示,小于的话就用base64格式展示
limit: 50000
}
}]
}
添加支持图标,图片的支持
webpack-babel
一些老版的浏览器可能不支持ES6,这个babel的作用就是能够将ES6转换ES5,达到兼容的目的。
现在新版webpack,新版node都已经能够支持ES6,意味着对于我们现的版本而言,你配置或者不配置都没有关系。
配置过程
下载:npm install babel-loader @babel/core @babel/preset-env --save-dev
添加配置
{
test: /\.js$/,
// Webpack2建议尽量避免exclude,更倾向于使用include
// exclude: /(node_modules)/, // node_modules下面的.js文件会被排除
include: [path.resolve(__dirname, 'src')],
use: {
loader: 'babel-loader',
// options里面的东西可以放到.babelrc文件中去
options: {
presets: ['@babel/preset-env']
}
}
}
添加支持ES6的配置
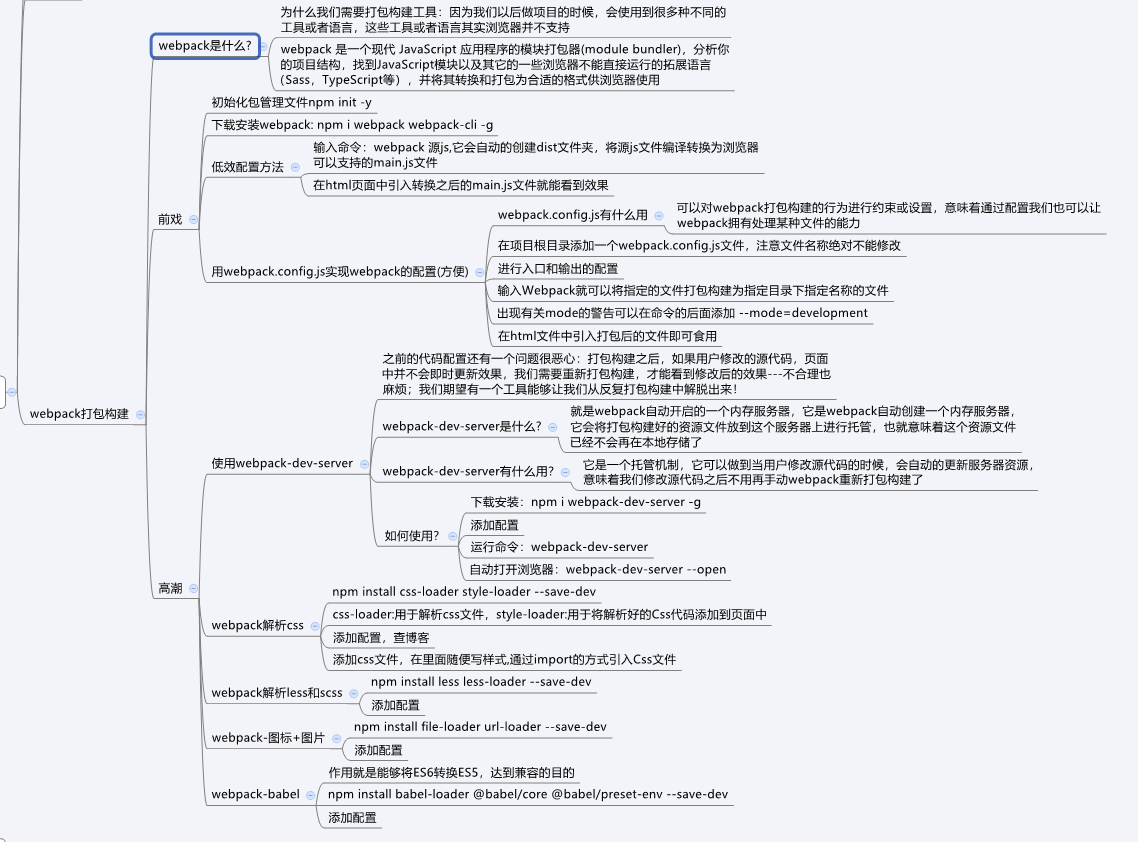
思维脑图总结

Vue.js 第5章 webpack配置的更多相关文章
- 使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development、production)
使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development.production) --mode 指定环境模式 ...
- Vue.js结合vue-router和webpack编写单页路由项目
一.前提 1. 安装了node.js. 2. 安装了npm. 3. 检查是否安装成功: 打开cmd,输入node,没有报“node不是内部或外部命令”表示安装成功node.js. 打开cmd,输入np ...
- Vue.js 第4章 组件与路由
组件 什么是组件:组件就是一些标签结构的封装,同时为这些结构添加需要的业务逻辑,设置你想要的样式 一个组件中一般可以设置:结构,功能和样式 为什么要使用组件: 使用方便 复用 组件的创建和使用 组件的 ...
- Vue.js 第3章 axios&Vue过渡动画
promise 它将我们从回调地狱中解脱出来 创建和使用 var fs = require('fs') // 创建promise // reslove表示执行成功后调用的回调函数 // reject表 ...
- Vue.js 第1章 Vue常用指令学习
今日目标 能够写出第一个vue应用程序 能够接受为什么需要学vue 能够使用指令 能够通过指定完成简单的业务(增加删除查询) 能够理解mvvm 为什么要学习vue 企业需要 可以提高开发效率 实现vu ...
- Vue.js 第2章 钩子函数&自定义指令&过滤器&计算属性&侦听器
目标 钩子函数 自定义指令 自定义过滤器 计算属性 监听属性 局部自定义指令 为什么需要自定义指令 为了复用,为了代码的灵活 指令的分类:全局指令,局部指令 在vm外面创建的指令 通过Vue.dire ...
- vue项目开发,用webpack配置解决跨域问题
今天在本地开发时候碰到了跨域的问题,突然觉着跨域问题在所难免啊,之前没有没有碰到总觉着解决跨域很高大上的样纸,其实就是受限于网络的同源策略,跨域前后端都可以进行处理. 1,后端更改header hea ...
- 【vue.js权威指南】读书笔记(第二章)
[第2章:数据绑定] 何为数据绑定?答曰:数据绑定就是将数据和视图相关联,当数据发生变化的时候,可以自动的来更新视图. 数据绑定的语法主要分为以下几个部分: 文本插值:文本插值可以说是最基本的形式了. ...
- webpack配置(vue)
Vue-loader Vue-loader 是一个加载器,能把 .vue 文件转换为js模块. Vue Loader 的配置和其它的 loader 不太一样.除了将 vue-loader 应用到所有扩 ...
随机推荐
- 直接在安装了redis的Linux机器上操作redis数据存储类型--hash类型
一.概述: 我们可以将Redis中的Hashes类型看成具有String Key和String Value的map容器.所以该类型非常适合于存储值对象的信息.如Username.Password和 ...
- 通过ajax从jsp页面传输数据到web层,并从web层返回数据给jsp页面
jsp中ajax代码: 1 $.ajax({ var id = $("#studentid").val();//获取标签中的学生id url:'${pageContext.requ ...
- 【模板】tyvjP1520 树的直径 [2017年5月计划 清北学堂51精英班Day3]
P1520 树的直径 时间: 1000ms / 空间: 131072KiB / Java类名: Main 描述 树的直径,即这棵树中距离最远的两个结点的距离.每两个相邻的结点的距离为1,即父亲结点与儿 ...
- Leetcode55. Jump Game跳跃游戏
给定一个非负整数数组,你最初位于数组的第一个位置. 数组中的每个元素代表你在该位置可以跳跃的最大长度. 判断你是否能够到达最后一个位置. 示例 1: 输入: [2,3,1,1,4] 输出: true ...
- Leetcode622.Design Circular Queue设计循环队列
设计你的循环队列实现. 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环.它也被称为"环形缓冲器". 循环队列的一个好处是 ...
- Thinkphp 调试方法
1.入口文件index.php配置APP_DEBUG,能直接发现页面上的错误 define('APP_DEBUG',True); 2.配置页面调试SHOW_PAGE_TRACE,可以在config里面 ...
- 【纯手工】整理豆瓣热点推荐列表-财经&自我管理
[纯手工]整理豆瓣热点推荐列表-财经&自我管理 简七君 2013-10-27 09:40:06 豆瓣君的首页热点推荐实在难以捉摸,只有正好跳出推荐贴时才能按图索骥找列表.简七和小伙伴 ...
- python中接受任意关键字的参数
1.*args args是非关键字参数,可以理解为形参,为了方便记忆我理解它是arguments的缩写. 2.*kwargs kwargs是键值对参数,为了方便记忆我理解它是key word argu ...
- Oracle 行转列及列转行
参考网址:http://blog.163.com/fushahui_1988@126/blog/static/82879994201192844355174/ 一.多行转一列select id, vn ...
- listView中的button控件获取索引
1.在listitem中初始化button的时候,给该button添加一个setTag方法,将此时的索引值传进去,然后在button的onclick事件中调用view的getTag方法,即可将list ...
