CSS:定位概述
上。
定位是我们CSS算是数一数二难点的了,但是,你务必要学好它,我们CSS离不开定位,特别是后面的js特效,天天和定位打交道。不要抵触它,反而要爱上它,它可以让我们工作更加轻松哦!
元素的定位属性
|
边偏移属性
|
描述
|
|
top
|
顶端偏移量,定义元素相对于其父元素上边线的距离
|
|
bottom
|
底部偏移量,定义元素相对于其父元素下边线的距离
|
|
left
|
左侧偏移量,定义元素相对于其父元素左边线的距离
|
|
right
|
右侧偏移量,定义元素相对于其父元素右边线的距离
|
30px; 等等
|
值
|
描述
|
|
static
|
自动定位(默认定位方式)
|
|
relative
|
相对定位,相对于其原文档流的位置进行定位
|
|
absolute
|
绝对定位,相对于其上一个已经定位的父元素进行定位
|
|
fixed
|
固定定位,相对于浏览器窗口进行定位
|
静态定位(static)
所谓静态位置就是各个元素在HTML文档流中默认的位置。
其实就是标准流的特性。
static;
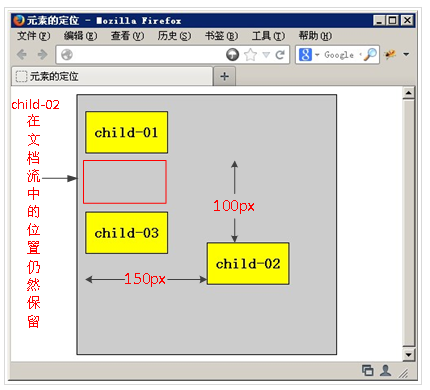
相对定位relative(自恋型)

- 相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
- 其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
让盒子到我们想要的位置上去。
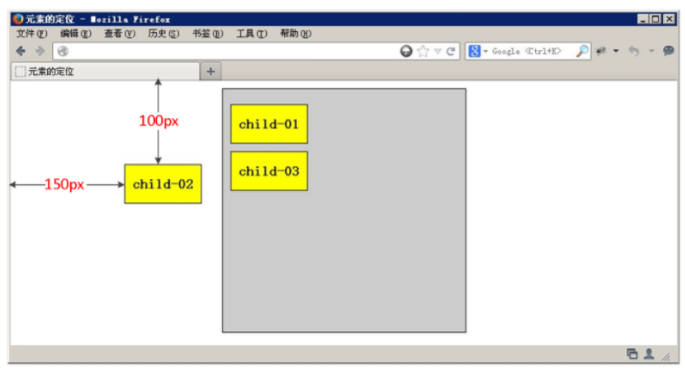
绝对定位absolute
(拼爹型)
如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
父级没有定位

父级有定位

子绝父相
绝对定位是将元素依据最近的已经定位绝对、固定或相对定位)的父元素(祖先)进行定位。
子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, 子绝父绝,子绝父相都是正确的。
可以放到父盒子里面的任何一个地方。
绝对定位的盒子水平/垂直居中
但是对于绝对定位就无效了
- 首先left 50%
父盒子的一半大小 - 然后走自己外边距负的一半值就可以了
margin-left。
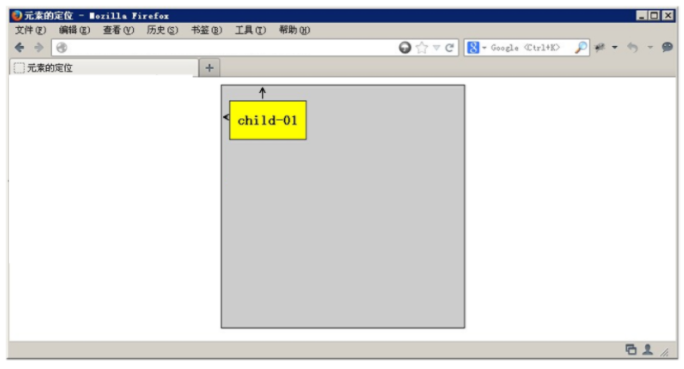
固定定位fixed(认死理型)
矩形。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
无父无母,好不容易找到一个可靠的师傅(浏览器),就听的师傅的,别的都不听。
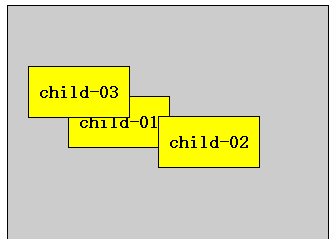
叠放次序(z-index)

700
- z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
- 如果取值相同,则根据书写顺序,后来居上。
- 后面数字一定不能加单位。
- 只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
四种定位总结
|
定位模式
|
是否脱标占有位置
|
是否可以使用边偏移
|
移动位置基准
|
|
静态static
|
不脱标,正常模式
|
不可以
|
正常模式
|
|
相对定位relative
|
脱标,占有位置
|
可以
|
相对自身位置移动(自恋型)
|
|
绝对定位absolute
|
完全脱标,不占有位置
|
可以
|
相对于定位父级移动位置(拼爹型)
|
|
固定定位fixed
|
完全脱标,不占有位置
|
可以
|
相对于浏览器移动位置(认死理型)
|
定位模式转换
行内块模式,
浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
CSS:定位概述的更多相关文章
- CSS定位(CSS定位概述、相对定位、绝对定位、浮动)
CSS 定位属性 CSS 定位属性允许你对元素进行定位. 属性 描述 position 把元素放置到一个静态的.相对的.绝对的.或固定的位置中. top 定义了一个定位元素的上外边距边界与其包含块上边 ...
- CSS定位概述
CSS中有三种基本的定位机制:普通流,浮动和绝对定位. 1.相对定位:relative 如果对一个元素进行相对定位,它将出现在它所在的位置上,然后可以通过设置垂直或者水平位置,让这个元素“相对于” ...
- CSS 定位 (Positioning)概述
div.h1 或 p 元素常常被称为块级元素. 这意味着这些元素显示为一块内容,即“块框”. 与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”. ...
- CSS定位——浮动定位
CSS定位机制Ⅱ——浮动定位 float属性:进行浮动定位 left,right clear属性:清除浮动 left,right,both ㈠ float属性 1.概述 ⑴div实现横向多 ...
- web前端学习(三)css学习笔记部分(2)-- css定位+盒子操作
3.CSS定位 3.1定位 1.CSS定位: 改变元素在页面上的位置 2.CSS定位机制 普通流:元素按照其在HTML中的位置顺序决定排布的过程 浮动 绝对布局 属性 描述 position 把元素放 ...
- css定位
文档流 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版 ...
- 常用的CSS定位,XPath定位和JPath定位
CSS定位 举例 描述 div#menu id为menu的div元素 div.action-btn.ok-btn class为action-btn和ok-btn的div元素 table#emailLi ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- CSS 定位
一.CSS 定位和浮动 它们代替了多年来的表格布局. 定位的思想很简单,相对于正常位置.相对于父元素.另一个元素甚至是浏览器窗口的位置. 浮动在 CSS1 中被首次提出.浮动不完全是定位, ...
- Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析
加速IE浏览器自动化执行效率:Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析 1.技术背景 在Web应用中,用户通过键盘在输入框中输入值和鼠标点击按钮,链 ...
随机推荐
- 1015 Reversible Primes
1. 题目 2. 抽象建模 无 3. 方法 无 4. 注意点 素数判断(1不是素数) 数值的倒转 5. 代码 #include<stdio.h> #include<math.h> ...
- 只要没有给String[]数组new 空间,那么他就只是一个引用
public class Test1 { @Test public void test(){ String[] values = {"good", "morning&qu ...
- TCL create list from file
proc create_list {filename {prompt verbose} {opts "" }} { set list_return {} if {[file exi ...
- 使用maven构建项目时,SSM和springboot项目的打包与云服务器部署
下面讲讲如何打包SSM和springboot项目,并部署到云服务器上. 由于使用的IDE不同,有的使用eclipse,有的使用idea,所以如果在IDE中按照 maven clean 再 maven ...
- css: transform导致文字显示模糊
css: transform导致文字显示模糊 有人认为模糊的原因是:"transform时div的宽度或者高度并不是偶数,偏移 50% 之后,像素点不是整数,和显示像素没有对上". ...
- 题解 P4568 【[JLOI2011]飞行路线】
P4568 [JLOI2011]飞行路线 分层图模板题,相似的题还有P4822 [BJWC2012]冻结,P2939 [USACO09FEB]改造路Revamping Trails,其实做惯了也就不难 ...
- php 发送手机验证码
嗯哼,做为一个好的程序猿,一定要给顾客爸爸剁手的时候,充分的告诉他,你剁完手了,所以不只有邮件通知还要有手机短信的通知,今天就来写一下php发送验证码 1.首先我就写了几个个方法,因为配置在后台,直接 ...
- 【前端开发API】豆瓣开放API
转载:https://www.cnblogs.com/HuangJie-sol/articles/10884622.html#_label6 阅读目录 前言 具体api 1.正在热映 2.即将上映 3 ...
- 疫情下的在线上课方案:QQ直播+蓝墨云班课
目录 疫情下的在线上课方案:QQ群视频(腾讯课堂)+蓝墨云班课 使用QQ进行直播 材料 QQ直播步骤 其他问题 使用蓝墨云班课加强学习效果 教材问题 我的直播-小学生硬笔书法基础 我的直播 - C程序 ...
- 让 typora和word一样好用
让 typora和word一样好用 :https://github.com/itcastWsy/typora_copy_images typora是一款支持实时预览的markdown编辑器,作者在使 ...
