node.js对象数据类型
在这里复习下前端JS的数据类型:
前端JS中的数据类型:
1.基本/原生/值类型
string、number、boolean、null、undefined
2.引用/对象类型
ES对象类型:String、Number、Boolean、Math、Date、RegExp、Object、Function、Error,Array,Global对象。
BOM对象类型:window、document、screen、history、location、navigator、event...
DOM对象类型:Node、Element、Attr....
用户自定义对象类型: { }
后端Node.js中的数据类型
1.基本/原生/值类型
string、number、boolean、null、undefined;
2.引用/对象类型
ES对象类型:String、Number、Boolean、Math、Date、RegExp、Object、Function、Error,Array,Global对象。
Node.js特供对象:目前有几百个....
用户自定义对象类型: { }
小例子:
for(var i=0; i<10; i++){
console.log(i);
}
console.log('整个Node.js脚本文件执行完成');
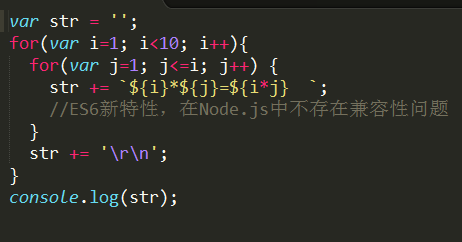
2,九九乘法表

node.js对象数据类型的更多相关文章
- Node.js Streams:你需要知道的一切
Node.js Streams:你需要知道的一切 图像来源 Node.js流以难以使用而闻名,甚至更难理解.好吧,我有个好消息 - 不再是这样了. 多年来,开发人员在那里创建了许多软件包,其唯一目的是 ...
- Node.js入门教程 第四篇 (流及文件操作)
流 Stream是Node.js中的抽象接口,有不少Node.js对象实现自Stream. 所有的Stream对象都是EventEmitter 的实例. 例如:fs模块(用于读写操作文件的模块) fs ...
- 如何在Node.js中合并两个复杂对象
通常情况下,在Node.js中我们可以通过underscore的extend或者lodash的merge来合并两个对象,但是对于像下面这种复杂的对象,要如何来应对呢? 例如我有以下两个object: ...
- Node.js 全局对象
JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其所有属性都可 以在程序的任何地方访问,即全局变量. 在浏览器JavaScript 中,通常window 是全 ...
- JS中数据类型及原生对象简介
js是一种专门设计用来给网页增加交互性的编程语言,它的技术体系包含了一下几个方面: 1.JavaScript核心语言定义:包括数据类型,变量,常量,运算符,语句等. 2.原生对象和内置对象 3.浏览器 ...
- node.js JS对象和JSON字符串之间的转换
JSON.stringify(obj)将JS对象转为字符串. var json = { aa: ['sdddssd'], bb: [ '892394829342394792399', '23894 ...
- Node.js全局对象
Node.js的全局对象是具有全局性的,它们可在所有的模块中应用.我们并不需要包括这些对象在应用中,而可以直接使用它们.这些对象的模块,函数,字符串和对象本身,如下所述. __filename __f ...
- Node.js:全局对象
概要:本篇博客主要介绍了node.js中的全局对象. 在JavaScript中,通常window是全局对象,而node.js中的全局对象是global,所有全局变量(除了global本身之外)都是gl ...
- Node.js学习笔记(四): 全局对象
在浏览器 JavaScript 中,通常 window 是全局对象, 而 Node.js 中的全局对象是 global,所有全局变量(除了 global 本身以外)都是 global 对象的属性. 这 ...
随机推荐
- 网络流Sap算法
GDKOi就快要开始了.没时间打解析,直接上模板. #include <cstdio> #include <cstring> #include <algorithm> ...
- Python学习之enumerate
enumerate还可以接收第二个参数,用于指定索引起始值 2. 注意open返回文件对象,可迭代,而os.open返回的是文件指针,int类型, <wiz_tmp_tag ...
- 【codeforces 507E】Breaking Good
[题目链接]:https://vjudge.net/contest/164884#problem/D [题意] 给你一张图; 图中有些路是完好的;但有些路还没修好; 先不管路有没有修好; 问你从起点到 ...
- bzoj4574:Zjoi2016线段树 dp
传送门 题解传送门 //Achen #include<algorithm> #include<iostream> #include<cstring> #includ ...
- s3fs 挂载minio为本地文件系统
https://github.com/s3fs-fuse/s3fs-fuse echo ACCESS_KEY_ID:SECRET_ACCESS_KEY > ${HOME}/.passwd-s3f ...
- 组件:事件传递$emit
<!DOCTYPE html> <html lang="zh"> <head> <title></title> < ...
- org.hibernate.service.spi.ServiceException: Unable to create requested service [org.hibernate.engine.jdbc.connections.spi.ConnectionProvider]
从hibernate3升级到4应该会遇到 应该添加引用 <!-- https://mvnrepository.com/artifact/org.hibernate/hibernate-c3p0 ...
- CImage 是基于GDI+的,很老的一篇文章,我很久很久以前看到过的
在许多资料上都说CImage类是基于GDI+的,但是为什么是基于GDI+的呢? 因为使用这个类时,并没有加入#include <gdiplus.h> ,也没有在程序开始和结束时分别写GDI ...
- OSG能够在当前帧截图,也就是能转换视角后马上截图
#include <Windows.h> #include <osg/GraphicsContext> #include <osg/Group> #include ...
- Leetcode429.N-ary Tree Level Order TraversalN叉树的层序遍历
给定一个 N 叉树,返回其节点值的层序遍历. (即从左到右,逐层遍历). 例如,给定一个 3叉树 : 返回其层序遍历: [ [1], [3,2,4], [5,6] ] 说明: 树的深度不会超过 100 ...
