小程序中的pick
picker:从底部弹起的滚动选择器。
属性:model string类型 说明:选择器类型 :
selector 普通选择器
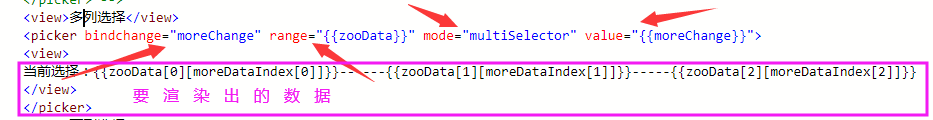
multiSelector 多列选择器
time 时间选择器
date 日期选择器
region 省市区选择器
除了上述通用的属性,对于不同的mode,picker拥有不同的属性。
其中这些属性:
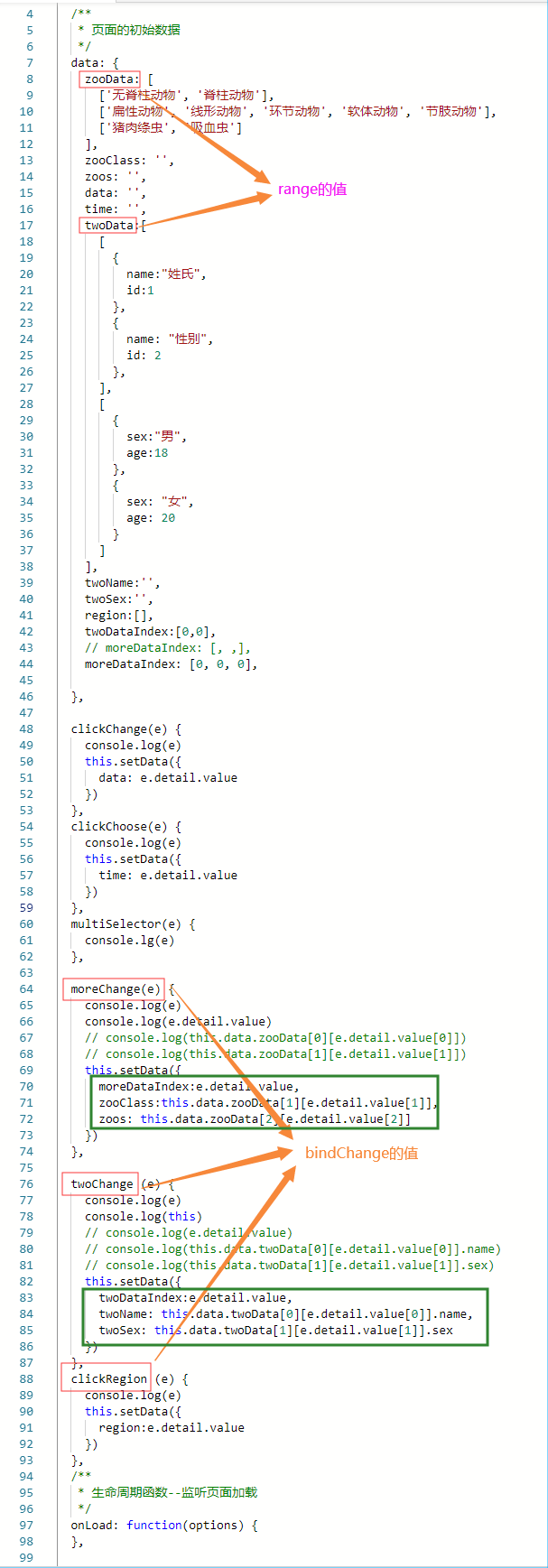
range(范围)的值是变量,是js文件中的数据属性名,
bindchange 说明:value 改变时触发 change 事件,event.detail = {value},它的值是一个在js文件中的函数名,这个函数的作用是处理要渲染出来的数据
value表示选择了 range 中的第几个(下标从 0 开始),它的值是个变量,为js文件中处理数据的函数名,即bindchange的值,只不过js文件中可以有多个数据处理函数,所以在这里成为了变量
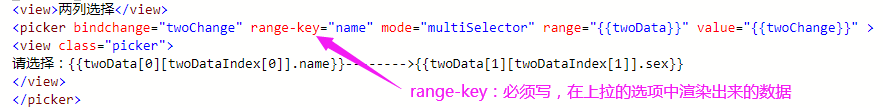
range-key 说明:在多列选择器中,range-key的值对应在每一列中显示的文案(数据)的对应值(或者在每一列中显示的文案是 range-key 的值对应额值)
bindcolumnchange 说明:是多列选择器的属性,列改变时触发
属性:disabled boolean类型 说明:是否禁用
属性:bindcancel eventhandle(事件)类型 说明:取消选择时触发的函数



使用区域选择的picker的时候如果是数据恰好符合我们picker默认的数据要求 那么久可以改mode的值为region 选择区域
如果 实际应用中数据不符合要求 那么可以选使用多列 或者单列
多列合单列的数据可以自定义
小程序中的pick的更多相关文章
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 微信小程序中rpx与rem单位使用
原作者: 小小小 来自: 授权地址 本文讲解rpx和rem应用于微信小程序,如果你还没有入门,建议先从下面看起: 微信小程序官方文档web app变革之remrpx单位官方文档rpx单位基础介绍 ...
- 微信小程序中在swiper-item中遍历循环添加多个数据内容(微信小程序交流群:604788754)
在小程序中为了实现一个<swiper-item>中添加多个内容重复的标签,那就需要使用wx:for循环.如果按小程序的简易教程,循环加在block中,而swiper-item放在里面.所有 ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 微信小程序中发送模版消息注意事项
在微信小程序中发送模版消息 参考微信公众平台Api文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html#模版消息管理 此参考地址 ...
- 如何在原生微信小程序中实现数据双向绑定
官网:https://qiu8310.github.io/minapp/ 作者:Mora 在原生小程序开发中,数据流是单向的,无法双向绑定,但是要实现双向绑定的功能还是蛮简单的! 下文要讲的是小程序框 ...
- 微信小程序中实现微信支付
最近在做微信小程序,今天刚好做到小程序里的微信支付这块,踩过不少坑,特此写个博客记录下,希望能帮到其它人吧. 我总结了一下,小程序中的微信支付和之前其它的公众号里的微信支付有两个区别,第一就是小程序必 ...
- 微信小程序中placeholder的样式
通常,现代浏览器大多支持::placeholder选择器,用于设置placeholder的样式,但是在微信小程序中并不支持这种方式,而是提供了一个专门的属性(placeholder-class)来处理 ...
随机推荐
- 2018-2-13-win10-UWP-ListView-模仿开始菜单
title author date CreateTime categories win10 UWP ListView 模仿开始菜单 lindexi 2018-2-13 17:23:3 +0800 20 ...
- win10 uwp 使用 Border 布局
在 UWP 写一个界面需要将元素排列,在排列元素的时候有特殊的元素叫容器.容器的意思是元素里面包含元素,在 UWP 用到的容器有很多,也可以自己写一个.简单的容器是 Border 边框控件,如控件说的 ...
- Java 趣事之 a=a++ 和 a=++a(转)
转自:https://blog.csdn.net/LovePluto/article/details/81062176 如果问 a++ 和 ++a 的区别,估计很多都能回答上来.a++ 是先取 a 的 ...
- springboot多对一关系映射
原文:https://blog.csdn.net/h993438890/article/details/89146483 spring boot项目的创建省略创建两张表t_user 字段 主键id,u ...
- 洛谷——P1111修复公路(并查集)
题目背景 AA地区在地震过后,连接所有村庄的公路都造成了损坏而无法通车.政府派人修复这些公路. 题目描述 给出A地区的村庄数NN,和公路数MM,公路是双向的.并告诉你每条公路的连着哪两个村庄,并告诉你 ...
- 企业级Docker私有仓库Harbor
一.Harbor简介 1.Harbor介绍 Harbor是一个用于存储和分发Docker镜像的企业级Registry服务器,通过添加一些企业必需的功能特性,例如安全.标识和管理等,扩展了开源Docke ...
- Python13_安装、解释器
Linux下大部分系统默认自带python2.x的版本,最常见的是python2.6或python2.7版本,默认的python被系统很多程序所依赖, 比如centos下的yum就是python2写的 ...
- 浅析 Nginx 网络事件
Nginx 是一个事件驱动的框架,所谓事件主要指的是网络事件,Nginx 每个网络连接会对应两个网络事件,一个读事件一个写事件.在深入了解 Nginx 各种原理及在极端场景下的一些错误场景处理时,需要 ...
- Harbor本地镜像库安装与使用
Harbor安装很简单,不过安装以后要怎么操作,百度了好久都没有找到实操的方法,怎么从官方拉取镜像后更新到私有仓库中?这个弄了好久,一样样测试后才找到方法,对于不熟悉私有仓库的小白来说,有点坑.还好花 ...
- jquery中报错Uncaught ReferenceError: $ is not defined的解决办法
jquery中报错提示为:Uncaught ReferenceError: $ is not defined 这个错误的原因就是你没有引入jquery库文件或者引入的路径不对造成的
