.net core3.1 webapi + element-ui upload组件实现文件上传
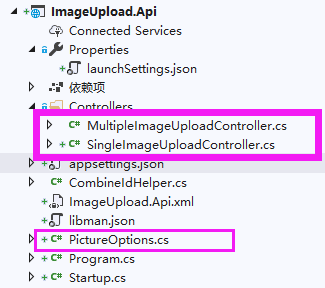
首先,先看我个人的项目结构。

这个webapi项目是专门作为图片上传的业务处理,而其中分为两个控制器:单图片上传和多图片上传。在接下来的内容主要还是针对单文件上传,对于多文件的上传,我暂且尚未研究成功。
其中pictureoptions类,由于我把关于图片上传相关的配置项(保存路径、限制的文件类型和大小)写在了配置文件中,所以接下来会通过依赖注入的方式,注入到这个类中
接下来,正式开工
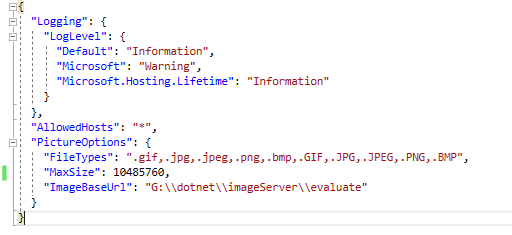
第一步,配置文件的设置

"PictureOptions": {
"FileTypes": ".gif,.jpg,.jpeg,.png,.bmp,.GIF,.JPG,.JPEG,.PNG,.BMP",
"MaxSize": ,
"ImageBaseUrl": "G:\\dotnet\\imageServer\\evaluate"
}
然后在项目根目录下新建PictureOptions类
public class PictureOptions
{
/// <summary>
/// 允许的文件类型
/// </summary>
public string FileTypes { get; set; }
/// <summary>
/// 最大文件大小
/// </summary>
public int MaxSize { get; set; }
/// <summary>
/// 图片的基地址
/// </summary>
public string ImageBaseUrl { get; set; }
}
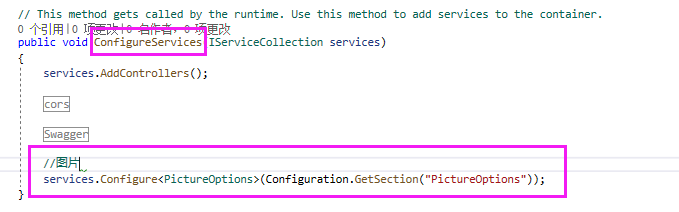
第二步,依赖注入

services.Configure<PictureOptions>(Configuration.GetSection("PictureOptions"));
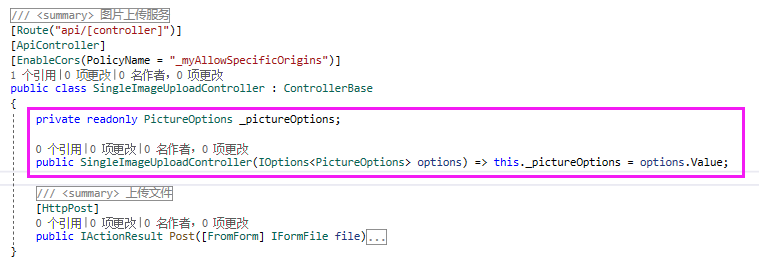
在SingleImageUploadController中构造注入

这里要注意,你要把Cors跨域配置好,关于跨域,可以前往阅读我的另一篇博文
第三步,构建POST api
在element-ui中关于upload组件的api说明文档,可以发现一个非常重要的信息


upload组件他实际是通过提交form表单的方式去请求url
所以,后台这边,我们也是要通过form表单,获取上传的文件,具体代码如下:
/// <summary>
/// 上传文件
/// </summary>
/// <param name="file">来自form表单的文件信息</param>
/// <returns></returns>
[HttpPost]
public IActionResult Post([FromForm] IFormFile file)
{
if (file.Length <= this._pictureOptions.MaxSize)//检查文件大小
{
var suffix = Path.GetExtension(file.FileName);//提取上传的文件文件后缀
if (this._pictureOptions.FileTypes.IndexOf(suffix) >= )//检查文件格式
{
CombineIdHelper combineId = new CombineIdHelper();//我自己的combine id生成器
using (FileStream fs = System.IO.File.Create($@"{this._pictureOptions.ImageBaseUrl}\{combineId.CreateId()}{suffix}"))//注意路径里面最好不要有中文
{
file.CopyTo(fs);//将上传的文件文件流,复制到fs中
fs.Flush();//清空文件流
}
return StatusCode(, new { newFileName = $"{combineId.LastId}{suffix}" });//将新文件文件名回传给前端
}
else
return StatusCode(, new { msg = "不支持此文件类型" });//类型不正确
}
else
return StatusCode(, new { msg = $"文件大小不得超过{this._pictureOptions.MaxSize / (1024f * 1024f)}M" });//请求体过大,文件大小超标
}
第四步,配置前端vue项目
<el-upload
action="http://192.168.43.73:5008/api/SingleImageUpload"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:on-success="handleUploadSuccess"
:on-error="handleUploadError"
>
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt />
</el-dialog>
然后是method
data () {
return {
dialogImageUrl: '',
dialogVisible: false,
images: []
}
},
methods: {
handleRemove (file, fileList) {
this.images.forEach((element, index, arr) => {
if (file.name === element.oldFile.name) {
arr.splice(index, 1)
}
})
console.log(this.images)
},
handlePictureCardPreview (file) {
this.dialogImageUrl = file.url
this.dialogVisible = true
},
handleUploadSuccess (response, file, fileList) {
console.log(response)
console.log(file)
console.log(fileList)
this.images.push({
newFileName: response.newFileName, // 服务器端的新文件名,即后端回调过来的数据
oldFile: {
name: file.name, // 上传之前的文件名,客户端的
url: file.url // 页面显示上传的图片的src属性绑定用的
}
})
},
handleUploadError (response, file, fileList) {
this.$message.error(JSON.parse(response.message).msg)
}
}
这里面注意各个handle中频繁出现的三个参数:response 、 file 和 fileList
其中response,就是后端发送过来的数据
file:单文件上传时,他包含了该文件所有信息
fileList:指的是多文件上传所包含的文件信息
.net core3.1 webapi + element-ui upload组件实现文件上传的更多相关文章
- jquery组件WebUploader文件上传用法详解
这篇文章主要为大家详细介绍了jquery组件WebUploader文件上传用法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 WebUploader是由Baidu WebFE(FEX)团队开发的一 ...
- 使用commons-fileupload-1.2.1.jar等组件实现文件上传
使用的主要jar包:commons-io-1.3.2.jar包;commons-fileupload-1.2.1.jar包:commons-lang-2.3.jar,在使用组件实现文件上传时候要注意前 ...
- jsp实现文件上传(二)用cos组件实现文件上传
jsp表单 <%@ page language="java" pageEncoding="utf-8"%> <html> <hea ...
- WordPress NextGEN Gallery ‘upload.php’任意文件上传漏洞
漏洞名称: WordPress NextGEN Gallery ‘upload.php’任意文件上传漏洞 CNNVD编号: CNNVD-201306-259 发布时间: 2013-06-20 更新时间 ...
- layui的upload组件使用以及上传阻止测试
背景:页面上一个按钮,点击弹出上传框,从按钮的方法代码开始写:处理未选择文件阻止上传:通过判断选择文件的数量,显示或隐藏上传按钮: 在js中定义: function uploadFile(){ la ...
- MVC文件上传-使用jQuery.FileUpload和Backload组件实现文件上传
本篇使用客户端jQuery-File-Upload插件和服务端Badkload组件实现多文件异步上传.MVC文件上传相关兄弟篇: 处理文件上传的服务端组件Backload 用于处理文件上传的服务端组件 ...
- 百度Web Uploader组件实现文件上传(一)
Web Uploader WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件.在现代的浏览器里面能充分发挥HTML5的优势 ...
- Java使用Commons-FileUpload组件实现文件上传最佳方案
学习的目标 使用commons-fileupload实现文件上传 使用commons-fileupload封装文件上传工具类 什么是commons-fileupload? The CommonsF ...
- 模拟文件上传(二):使用apache fileupload组件进行文件上传
其中涉及到的jar包: jsp显示层: <%@ page language="java" import="java.util.*" pageEncodin ...
随机推荐
- Apache Derby-01介绍DERBY
1.DERBY是什么: Apache Derby 是IBM于2004年贡献给Apache软件基金会的数据库,于2005年正式成为开源项目,Derby作为一个基于JAVA的关系型数据库框架,他拥有许多便 ...
- dockerfile部署tomcat+jdk
FROM centos: MAINTAINER www.ctnrs.com ENV VERSION= RUN yum install wget curl unzip iproute net-tools ...
- SpringBoot简介与快速入门
一.SpringBoot简介 1.1 原有Spring优缺点分析 1.1.1 Spring的优点分析 Spring是Java企业版(Java Enterprise Edition,JEE,也称J2EE ...
- iOS定位权限请求时易犯的错误小结
起因 用户群反馈app可能请求了不合适的定位权限:始终定位. 看到这个截图,根据经验判断可能是后台定位功能导致可能不得不请求始终定位权限.再加上之前提交审核时,苹果要求在plist文件中新增NSLoc ...
- V3微信支付开发笔录
真是坑爹啊,微信支付到处都是坑,一不小心就栽里面了, 文档也不怎么全,经过一周的奋斗终于把微信支付功能搞定,在此写下自己当时走入的误区和一些需要注意的地方,希望后边开发的朋友们可以少走弯路,少被微信坑 ...
- list的基本方法
数据类型列表 列表的创建 使用[ ]创建列表,元素之间使用逗号隔开, list()创建列表 列表添加新的元素 list.append() 在list末尾增加一个元素 list.insert(n, &q ...
- windows下使用cmd命令杀死进程
tasklist 使用以上命令显示当前进程,及其PID等,如图所示 找到我要删除的进程的pid(好像有点费劲?) 出现以下提示 原因:没有管理员权限,使用管理员模式打开 在Windows菜单栏中找到命 ...
- AtCoder Beginner Contest 151 题解报告
总的来说,这次的题目比较水,然而菜菜的我并没有把所有题目都做完,话不多说,直接来干货: A:Next Alphabet 题目链接:https://atcoder.jp/contests/abc151/ ...
- JSP九大内置对象之session以及eclispe如何关联源码
一.session的特点及其实例 session:同一次会话共享 a.浏览网站:开始->关闭 b.购物:浏览.付款.退出 c.电子邮件:浏览.写邮件.退出 从一次开始到一次结束,是一次会话. ...
- 【5min+】闪电光速拳? .NetCore 中的Span
系列介绍 简介 [五分钟的DotNet]是一个利用您的碎片化时间来学习和丰富.net知识的博文系列.它所包含了.net体系中可能会涉及到的方方面面,比如C#的小细节,AspnetCore,微服务中的. ...
