text-shadow的用法详解
1.兼容性:text-shadow 和 box-shadow 这两个属性在主流现代浏览器上得到了很好的支持( > Chrome 4.0, > Firefox 3.5, > Safari 4.0, > Opera 9.6, > IE10)。
2.text-shadow:5px 5px 5px #fff;
x轴 (可正可负) y轴(可正可负) 模糊距离(正值) 阴影颜色
注意,正值使阴影往右/下移动,负值往左/上移动
阴影的颜色是可选的,如果颜色没填,就使用从父级继承的颜色。然而,在不同的浏览器下可能会有所不同。
效果一:外发光
html:
<div class="text1">
<span class="son son1">1.外发光</span> <br /> text-shadow:0 0 20px #f00;
</div>
CSS:
.text1{
font-family: helvetica;
padding:50px 0px;
color:#00f;text-align:center;
background:#000;
}
.son{
font-size: 120px;
color:#000;
font-weight: bold;
}
.son1{
/*外发光 */
text-shadow:0 0 20px #f00;
}
效果:

效果二:辉光
CSS:
.son2{
/*辉光效果*/
text-shadow:0 0 20px #fff,0 0 40px #ca8eff,0 0 60px #6f00d2;
}

效果三:投影
.son3{
/*投影*/
text-shadow:0 2px 2px #999;
}

效果四:浮雕
.son4{
/*浮雕*/
color:#eee;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}

效果五:模糊
.son5{
/*模糊xiaoguo*/
color: transparent;
text-shadow:0 0 8px #ffaad5;
}

效果六:模糊加浮雕
.son6{
/*6.模糊加浮雕*/
/*color:#ff95ca;*/
color: transparent;
text-shadow:0 0 8px #ffc1e0, -1px -1px 0 #eee, 1px -1px #666;
}

效果七:影子
.son7{
/*7.影子*/
color:#9d9d9d;
text-shadow: 1px 1px 0 #adadad;
}

效果八:描边
.son8{
/*8.描边*/
text-shadow: 2px 2px 0 #9f4d95,-2px 2px 0 #9f4d95,2px -2px 0 #9f4d95,-2px -2px 0 #9f4d95;
}

效果九:3D效果
.son9{
/*9.3D效果上*/
color: #fff;
text-shadow: 2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8);
}

效果十:3D效果
.son10{
/*10.3D效果下*/
color:#fff;
text-shadow: -2px -2px #ddd,-3px -3px #ddd,-4px -4px #ddd,-5px -5px #ddd;
}

效果十一:D效果
.son11{
/*11.3D效果*/
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}

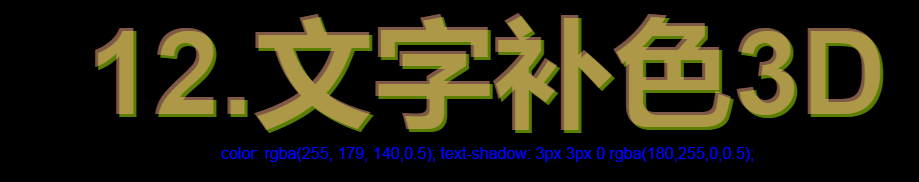
效果十二:文字补色
.son12{
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}

效果十三:火火火
.son13{
/*火火*/
text-shadow: 0 0 4px white,0 -5px 4px #ff3,2px -10px 6px #fd3, -2px -15px 11px #f80,
2px -25px 18px #f20;
}

总结:代码
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>上机练习</title>
<style type="text/css">
.text1{
font-family: helvetica;
padding:50px 0px;
color:#00f;text-align:center;
background:#000;
}
.text2{
background: #333;
}
.text3{
background: #ccc;
}
.text4{
background:#5b5b5b;
}
.son{
font-size: 120px;
color:#000;
font-weight: bold;
}
.son1{
/*外发光 */
text-shadow:0 0 20px #f00;
}
.son2{
/*辉光效果*/
text-shadow:0 0 20px #fff,0 0 40px #ca8eff,0 0 60px #6f00d2; }
.son3{
/*投影*/
text-shadow:0 2px 2px #999;
}
.son4{
/*浮雕*/
color:#eee;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}
.son5{
/*模糊xiaoguo*/
color: transparent;
text-shadow:0 0 8px #ffaad5;
}
.son6{
/*6.模糊加浮雕*/
/*color:#ff95ca;*/
color: transparent;
text-shadow:0 0 8px #ffc1e0, -1px -1px 0 #eee, 1px -1px #666;
}
.son7{
/*7.影子*/
color:#9d9d9d;
text-shadow: 1px 1px 0 #adadad;
}
.son8{
/*8.描边*/
text-shadow: 2px 2px 0 #9f4d95,-2px 2px 0 #9f4d95,2px -2px 0 #9f4d95,-2px -2px 0 #9f4d95;
}
.son9{
/*9.3D效果上*/
color: #fff;
text-shadow: 2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8);
}
.son10{
/*10.3D效果下*/
color:#fff;
text-shadow: -2px -2px #ddd,-3px -3px #ddd,-4px -4px #ddd,-5px -5px #ddd;
}
.son11{
/*11.3D效果*/
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}
.son12{
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}
.son13{
/*火火*/
text-shadow: 0 0 4px white,0 -5px 4px #ff3,2px -10px 6px #fd3, -2px -15px 11px #f80,
2px -25px 18px #f20;
}
</style>
</head>
<body>
<div class="text1">
<span class="son son1">1.外发光</span> <br />text-shadow:0 0 20px #f00;
</div>
<div class="text1">
<span class="son son2">2.辉光效果</span> <br />text-shadow:0 0 20px #fff,0 0 40px #ca8eff,0 0 60px #6f00d2;
</div>
<div class="text1 text2">
<span class="son son3">3.投影</span> <br />text-shadow:0 2px 2px #333;
</div>
<div class="text1 text3">
<span class="son son4">4.浮雕</span> <br />
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
</div>
<div class="text1">
<span class="son son5">5.模糊xiaoguo</span> <br />text-shadow:0 0 8px #ffaad5;
<div class="text1 text3">
<span class="son son6">6.模糊加浮雕</span> <br />text-shadow:0 0 8px #ffc1e0, -1px -1px 0 #eee, 1px -1px #666;
</div>
<div class="text1 text4">
<span class="son son7">7.影子xiao</span> <br />text-shadow: 1px 1px 0 #adadad;
</div>
<div class="text1">
<span class="son son8">8.描边XIAOS</span> <br />text-shadow: 2px 2px 0 #9f4d95,-2px 2px 0 #9f4d95,2px -2px 0 #9f4d95,-2px -2px 0 #9f4d95;
</div>
<div class="text1">
<span class="son son9">9.3D效果上</span> <br /> text-shadow: 2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8);
</div>
<div class="text1">
<span class="son son10">10.3D效果下</span> <br />text-shadow: -2px -2px #ddd,-3px -3px #ddd,-4px -4px #ddd,-5px -5px #ddd;
</div>
<div class="text1">
<span class="son son11">11.3D效果</span> <br /> text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
</div>
<div class="text1">
<span class="son son12">12.文字补色3D</span> <br />color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
</div>
<div class="text1">
<span class="son son13">13.text火火火</span> <br />text-shadow: 0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;
</div>
</body>
</html>
text-shadow的用法详解的更多相关文章
- @RequestMapping 用法详解之地址映射
@RequestMapping 用法详解之地址映射 引言: 前段时间项目中用到了RESTful模式来开发程序,但是当用POST.PUT模式提交数据时,发现服务器端接受不到提交的数据(服务器端参数绑定没 ...
- linux管道命令grep命令参数及用法详解---附使用案例|grep
功能说明:查找文件里符合条件的字符串. 语 法:grep [-abcEFGhHilLnqrsvVwxy][-A<显示列数>][-B<显示列数>][-C<显示列数>] ...
- CSS3的@keyframes用法详解:
CSS3的@keyframes用法详解:此属性与animation属性是密切相关的,关于animation属性可以参阅CSS3的animation属性用法详解一章节. 一.基本知识:keyframes ...
- window.onload用法详解:
网页中的javaScript脚本代码往往需要在文档加载完成后才能够去执行,否则可能导致无法获取对象的情况,为了避免这种情况的发生,可以使用以下两种方式: 一.将脚本代码放在网页的底端,这样在运行脚本代 ...
- 【Ext.Net学习笔记】03:Ext.Net DirectEvents用法详解、DirectMethods用法详解
Ext.Net通过DirectEvents进行服务器端异步的事件处理.[Ext.Net学习笔记]02:Ext.Net用法概览.Ext.Net MessageBus用法.Ext.Net布局 中已经简单的 ...
- Extjs Window用法详解
今天我们来介绍一下Extjs中一个常用的控件Window.Window的作用是在页面中创建一个窗口,这个窗口作为容器,可以在它里面加入grid.form等控件,从而来实现更加复杂的界面逻辑. 本文的示 ...
- jquery之insertBefore(),insertAfter(),prependTo(),appendTo()用法详解
导航: 1,insertBefore(),insertAfter(),prependTo(),appendTo()这四个函数用法几乎一样 2, 与之相对的有四个函数:Before(),After(), ...
- 1:CSS中一些@规则的用法小结 2: @media用法详解
第一篇文章:@用法小结 第二篇文章:@media用法 第一篇文章:@用法小结 这篇文章主要介绍了CSS中一些@规则的用法小结,是CSS入门学习中的基础知识,需要的朋友可以参考下 at-rule ...
- Android GLSurfaceView用法详解(二)
输入如何处理 若是开发一个交互型的应用(如游戏),通常需要子类化 GLSurfaceView,由此可以获取输入事件.下面有个例子: java代码: package eoe.ClearTes ...
- 深入PHP EOF(heredoc)用法详解
介绍下使用EOF heredoc方式,输出长段内容的方法, <?php $name = '姓名'; print <<<EOT <html> <head> ...
随机推荐
- 智能眼镜技术科普:VR、AR、MR的区别
前段时间, 获得谷歌5亿美元融资的技术公司Magic Leap在WSJD展会中放出了一段实录视频,引起不小骚动.如今,也有媒体称他们为MR公司,那么VR.AR.MR之间到底有什么区别呢. VR.AR. ...
- [转] ASPNET Core 中获取应用程序物理路径
如果要得到传统的ASP.Net应用程序中的相对路径或虚拟路径对应的服务器物理路径,只需要使用使用Server.MapPath()方法来取得Asp.Net根目录的物理路径,如下所示: // Classi ...
- HDU 5074 Hatsune Miku 2014 Asia AnShan Regional Contest dp(水
简单dp #include <stdio.h> #include <cstring> #include <iostream> #include <map> ...
- Python学习系列之面向对象
概述 一.Python编程方式 面向过程编程:根据业务逻辑从上到下磊代码 面向函数编程:将某功能代码封装到函数中,将来直接调用即可,无需重新写 面向对象编程:对函数进行分类.封装 二.面向过程编程 w ...
- 012 router password
Press RETURN to get started! Router>en Router#config t Enter configuration commands, one pe ...
- form 表单序列化 serialize
在开发中有时需要在js中提交form表单数据,就需要将form表单进行序列化. jquery提供的serialize方法能够实现. $("#searchForm").seriali ...
- 连通分量模板:tarjan: 求割点 && 桥 && 缩点 && 强连通分量 && 双连通分量 && LCA(近期公共祖先)
PS:摘自一不知名的来自大神. 1.割点:若删掉某点后.原连通图分裂为多个子图.则称该点为割点. 2.割点集合:在一个无向连通图中,假设有一个顶点集合,删除这个顶点集合,以及这个集合中全部顶点相关联的 ...
- 基本数据类型操作的补充和set的基本操作
1,补充基本数据类型的知识点: " " .join(内容)...........什么加到什么里边,内容可以是:int,str,dic,tup. lst = ["周 ...
- Linux服务器 /var/spool/clientmqueue 目录下产生大量文件的删除办法
检查linux发现server中的磁盘分区空间超过98%,登录到服务器查看 [root@localhost etc]# df -hFilesystem 容量 已用 可用 已用% 挂载点/dev/hda ...
- Sqoop异常解决ERROR tool.ImportTool: Encountered IOException running import job: java.io.IOException: No columns to generate for ClassWriter问题
问题详情如下: 解决办法 这个是由于mysql-connector-java的bug造成的,出错时我用的是mysql-connector-java-5.1.10-bin.jar,更新成mysql-co ...
