CSS制作简单图标
CSS制作图标包括知识点如border-width、border-style、border-color、border-radius、对元素的定位拼接、旋转等结合起来。
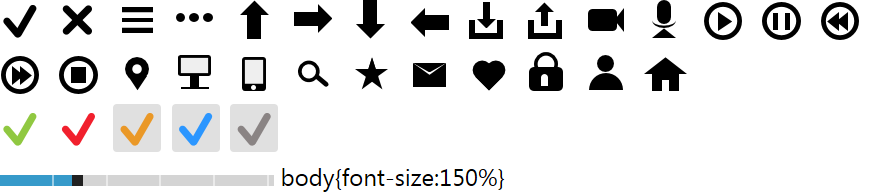
图标效果如下(拖动滑块可缩放图标):

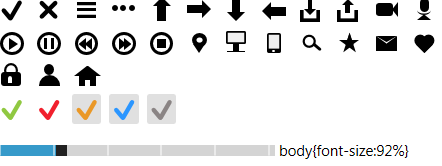
缩放字体比例后如图:

test-css图标.css 文件对颜色做了处理(由于伪类:before/:after没办法设置其边框颜色.....):
.icon-ok-green{
position:absolute;
width:1em;
height:.3em;
background-color:rgba(144,200,65,1);
transform:rotate(50deg);
transform-origin:right center;
border-radius:.15em;
left:0em;
bottom:0.15em;
}
.icon-ok-green:after{
content:"";
position:absolute;
top:.1em;
left:-.6em;
width:1.5em;
height:.3em;
background-color:rgba(144,200,65,1);
transform: rotate(70deg);
transform-origin: right center;
border-radius: .15em;
}
.icon-ok-red{
position:absolute;
width:1em;
height:.3em;
background-color:rgba(241,32,45,1);
transform:rotate(50deg);
transform-origin:right center;
border-radius:.15em;
left:0em;
bottom:0.15em;
}
.icon-ok-red:after{
content:"";
position:absolute;
top:.1em;
left:-.6em;
width:1.5em;
height:.3em;
background-color:rgba(241,32,45,1);
transform: rotate(70deg);
transform-origin: right center;
border-radius: .15em;
}
.icon-ok-warning{
position:absolute;
width:1em;
height:.3em;
background-color:rgba(234,152,39,1);
transform:rotate(50deg);
transform-origin:right center;
border-radius:.15em;
left:0em;
bottom:0.15em;
}
.icon-ok-warning:after{
content:"";
position:absolute;
top:.1em;
left:-.6em;
width:1.5em;
height:.3em;
background-color:rgba(234,152,39,1);
transform: rotate(70deg);
transform-origin: right center;
border-radius: .15em;
}
.icon-ok-blue{
position:absolute;
width:1em;
height:.3em;
background-color:rgba(43,150,255,1);
transform:rotate(50deg);
transform-origin:right center;
border-radius:.15em;
left:0em;
bottom:0.15em;
}
.icon-ok-blue:after{
content:"";
position:absolute;
top:.1em;
left:-.6em;
width:1.5em;
height:.3em;
background-color:rgba(43,150,255,1);
transform: rotate(70deg);
transform-origin: right center;
border-radius: .15em;
}
.icon-ok-gray{
position:absolute;
width:1em;
height:.3em;
background-color:rgba(138,132,132,1);
transform:rotate(50deg);
transform-origin:right center;
border-radius:.15em;
left:0em;
bottom:0.15em;
}
.icon-ok-gray:after{
content:"";
position:absolute;
top:.1em;
left:-.6em;
width:1.5em;
height:.3em;
background-color:rgba(138,132,132,1);
transform: rotate(70deg);
transform-origin: right center;
border-radius: .15em;
}
多说无益
源码贴放在此:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="test-css图标.css">
<style>
body{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;
margin:;padding:;font-size:150%;/*10 ÷ 16 × 100% = 62.5%*/
font-family:"Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo,
"Droid Sans","wenquanyi micro hei","Hiragino Sans GB", "Hiragino Sans GB W3", Arial, sans-serif;}
.icon-block{display:inline-block;position:relative;margin:0 2px;width:2em;height:2em;}
.block-color-default{background: #e0e0e0;}
.block-radius-default{border-radius:.15em;}
.icon-block:hover{opacity:0.6;filter:Alpha(opacity=60);cursor:pointer;}
.icon-ok{
position:absolute;
width:1em;
height:.3em;
background-color:#000;
transform:rotate(50deg);
transform-origin:right center;
border-radius:.15em;
left:0em;
bottom:0.15em;
}
.icon-ok:after{
content:"";
position:absolute;
top:.1em;
left:-.6em;
width:1.5em;
height:.3em;
background-color: #000;
transform: rotate(70deg);
transform-origin: right center;
border-radius: .15em;
}
.icon-no{
position:relative;
width:1.6em;
height:.3em;
background-color:#000;
transform:rotate(45deg);
border-radius:.15em;
left:0.15em;
bottom:-.85em;
}
.icon-no:after{
content:"";
position:absolute;
width:1.6em;
height:.3em;
background-color: #000;
transform: rotate(90deg);
border-radius: .15em;
}
.icon-menu {
box-sizing: border-box;
position: relative;
width: 2em;
height: 2em;
background-color: transparent;
border-radius: .3em;
}
.icon-menu:before {
box-sizing: border-box;
content: "";
position: absolute;
top:;
right:;
bottom:;
left:;
margin: auto;
width: 1.3em;
height: .2em;
background-color: #000;
}
.icon-menu:after {
box-sizing: border-box;
content: "";
position: absolute;
top:;/*top=0;right=0;bottom=0;left=0;margin=auto;实现垂直、水平居中*/
right:;
bottom:;
left:;
margin: auto;
width: 1.3em;
height: 1.1em;
border-width: .22em;/*边框宽度*/
border-style: solid none;/*上下边框是solid 左右无边框*/
border-color: #000;/*边框颜色*/
}
.icon-menu2 {
box-sizing: border-box;
position: relative;
width: .4em;
height: .4em;
background-color: #000;
border-radius: 50%;
bottom:-.7em;
left:.74em;
}
.icon-menu2:before {
box-sizing: border-box;
content: "";
position: absolute;
top:;
left: -.58em;
width: .4em;
height: .4em;
background-color: #000;
border-radius: 50%;
}
.icon-menu2:after {
box-sizing: border-box;
content: "";
position: absolute;
top:;
left: .56em;
width: .4em;
height: .4em;
background-color: #000;
border-radius: 50%;
}
.icon-top {
box-sizing: border-box;
position: relative;
width:;
height:;
border-right: .6em solid transparent;
border-bottom: .6em solid #000;
border-left: .6em solid transparent;
left:.4em;
bottom:-.18em;
}
.icon-top:after {
content: "";
position: absolute;
left: 50%;
top: .6em;
margin-left: -.3em;
width: .6em;
height: 1em;
background-color: #000;
}
.icon-right {
box-sizing: border-box;
position: relative;
width: 1em;
height: .6em;
background-color: #000;
bottom:-.65em;
left:.2em;
}
.icon-right:after {
content: "";
position: absolute;
top: 50%;
left: 1em;
margin-top: -.6em;
width:;
height:;
border-top: .6em solid transparent;
border-bottom: .6em solid transparent;
border-left: .6em solid #000;
}
.icon-bottom {
box-sizing: border-box;
position: relative;
width: .6em;
height: 1em;
background-color: #000;
left:.65em;
bottom:-.18em;
}
.icon-bottom:after {
content: "";
position: absolute;
left: 50%;
top: 1em;
margin-left: -.6em;
width:;
height:;
border-right: .6em solid transparent;
border-top: .6em solid #000;
border-left: .6em solid transparent;
}
.icon-left {
box-sizing: border-box;
position: relative;
width:;
height:;
border-top: .6em solid transparent;
border-right: .6em solid #000;
border-bottom: .6em solid transparent;
bottom:-.5em;
left:.2em;
}
.icon-left:after {
content: "";
position: absolute;
top:;
bottom:; /*在绝对定位中,top: 0; bottom: 0; margin: auto; 结合使用能竖直居中*/
left: .6em;
margin: auto;
width: 1em;
height: .6em;
background-color: #000;
}
.icon-download {
box-sizing: border-box;
position: relative;
width: 1.4em;
height: .8em;
border-width: .25em;
border-style: none solid solid;
border-color: #000;
bottom:-1em;
left:.2em;
}
.icon-download:before {
content: "";
position: absolute;
right:;
bottom: .5em;
left:;
margin: auto;
width: .3em;
height: .8em;
background-color: #000;
}
.icon-download:after {
content: "";
position: absolute;
right:;
bottom: .2em;
left:;
margin: auto;
width:;
height:;
border-right: .4em solid transparent;
border-top: .4em solid #000;
border-left: .4em solid transparent;
}
.icon-upload {
box-sizing: border-box;
position: relative;
width: 1.4em;
height: .8em;
border-width: .25em;
border-style: none solid solid;
border-color: #000;
bottom:-1em;
left:.2em;
}
.icon-upload:before {
content: "";
position: absolute;
right:;
bottom: .3em;
left:;
margin: auto;
width: .3em;
height: .6em;
background-color: #000;
}
.icon-upload:after {
content: "";
position: absolute;
right:;
bottom: .9em;
left:;
margin: auto;
width:;
height:;
border-right: .4em solid transparent;
border-bottom: .4em solid #000;
border-left: .4em solid transparent;
}
.icon-video {
box-sizing: border-box;
position: relative;
width: 1.2em;
height: .9em;
background-color: #000;
border-radius: .18em;
bottom:-.55em;
left:.25em;
}
.icon-video:after {
content: "";
position: absolute;
top: 50%;
left: 1.1em;
margin-top: -.5em;
width:;
height:;
border-top: .5em solid transparent;
border-right: .4em solid #000;
border-bottom: .5em solid transparent;
}
.icon-voice {
box-sizing: border-box;
position: relative;
width: 1em;
height: .7em;
border-width: .1em;
border-style: none none solid;/*只有下边框*/
border-color: #000;
border-radius: 50%;
bottom:-.65em;
left:.5em;
}
.icon-voice:before {
content: "";
position: absolute;
right:;
left:;
bottom: .08em;
margin: auto;
width: .6em;
height: 1em;
background-color: #000;
border-radius: .4em;
}
.icon-voice:after {
content: "";
position: absolute;
right:;
bottom: -.48em;
left:;
margin: auto;
width:;
height:;
border-right: .5em solid transparent;
border-bottom: .4em solid #000;
border-left: .5em solid transparent;
}
.icon-play {
box-sizing: border-box;
position: relative;
width: 1.6em;
height: 1.6em;
border: .2em solid #000;
border-radius: 50%;
bottom:-.25em;
left:.2em;
}
.icon-play:after {
content: "";
position: absolute;
top:;
bottom:;
left: 50%;
margin-top: auto;
margin-bottom: auto;
margin-left: -.2em;
width:;
height:;
border-top: .4em solid transparent;
border-bottom: .4em solid transparent;
border-left: .6em solid #000;
}
.icon-pause {
box-sizing: border-box;
position: relative;
width: 1.6em;
height: 1.6em;
border: .2em solid #000;
border-radius: 50%;
bottom:-.25em;
left:.2em;
}
.icon-pause:before {
box-sizing: border-box;
content: "";
position: absolute;
top:;
bottom:;
left: 50%;
margin-top: auto;
margin-bottom: auto;
margin-left: -.35em;
width: .2em;
height: .7em;
background-color: #000;
}
.icon-pause:after {
box-sizing: border-box;
content: "";
position: absolute;
top:;
bottom:;
left: 50%;
margin-top: auto;
margin-bottom: auto;
margin-left: .15em;
width: .2em;
height: .7em;
background-color: #000;
}
.icon-previous {
box-sizing: border-box;
position: relative;
width: 1.6em;
height: 1.6em;
border: .2em solid #000;
border-radius: 50%;
bottom:-.25em;
left:.2em;
}
.icon-previous:before {
box-sizing: border-box;
content: "";
position: absolute;
top:;
bottom:;
left: 50%;
margin-top: auto;
margin-bottom: auto;
margin-left: -.55em;
width:;
height:;
border-top: .4em solid transparent;
border-bottom: .4em solid transparent;
border-right: .5em solid #000;
}
.icon-previous:after {
box-sizing: border-box;
content: "";
position: absolute;
top:;
bottom:;
left: 50%;
margin-top: auto;
margin-bottom: auto;
margin-left: -.15em;
width:;
height:;
border-top: .4em solid transparent;
border-bottom: .4em solid transparent;
border-right: .5em solid #000;
}
.icon-next {
box-sizing: border-box;
position: relative;
width: 1.6em;
height: 1.6em;
border: .2em solid #000;
border-radius: 50%;
bottom:-.25em;
left:.2em;
}
.icon-next:before {
box-sizing: border-box;
content: "";
position: absolute;
top:;
bottom:;
left: 50%;
margin-top: auto;
margin-bottom: auto;
margin-left:-.01em;
width:;
height:;
border-top: .4em solid transparent;
border-bottom: .4em solid transparent;
border-left: .5em solid #000;
}
.icon-next:after {
box-sizing: border-box;
content: "";
position: absolute;
top:;
bottom:;
left: 50%;
margin-top: auto;
margin-bottom: auto;
margin-left: -.35em;
width:;
height:;
border-top: .4em solid transparent;
border-bottom: .4em solid transparent;
border-left: .5em solid #000;
}
.icon-stop {
box-sizing: border-box;
position: relative;
width: 1.6em;
height: 1.6em;
border: .2em solid #000;
border-radius: 50%;
bottom:-.25em;
left:.2em;
}
.icon-stop:after {
box-sizing: border-box;
content: "";
position: absolute;
top:;
bottom:;
left:;
right:;
margin: auto;
width: .65em;
height: .65em;
background-color: #000;
}
.icon-position {
position: relative;
width: .4em;
height: .4em;
border: .3em solid #000;
border-radius: 50%;
left:.5em;
bottom:-.3em;
}
.icon-position:after {
content: "";
position: absolute;
top: .5em;
left: -.2em;
width:;
height:;
border-top: 0.6em solid #000;
border-right:0.4em solid transparent;
border-left: 0.4em solid transparent;
}
.icon-pc {
box-sizing: border-box;
position: relative;
width: 1.4em;
height: .9em;
border-width: .12em .12em .12em;
border-style: solid;
border-color: #000;
border-radius: .1em;
background-color: #efefef;
left:.25em;
bottom:-.2em;
}
.icon-pc:before {
content: "";
position: absolute;
top: .7em;
right:;
left:;
margin: auto;
width: .4em;
height: .5em;
background-color: #000;
}
.icon-pc:after {
content: "";
position: absolute;
top: 1.2em;
right:;
left:;
margin: auto;
width: 1.2em;
height: .1em;
background-color: #000;
}
.icon-phone {
box-sizing: border-box;
position: relative;
width: 1em;
height: 1.4em;
background-color: #efefef;
border-width: .12em .12em .3em .12em;
border-style: solid;
border-color: #000;
border-radius: .12em;
bottom:-.3em;
left:.48em;
}
.icon-phone:after {
content: "";
position: absolute;
right:;
bottom: -.25em;
left:;
margin: auto;
width: .2em;
height: .2em;
background-color: #fff;
border-radius: .2em;
}
.icon-search {
box-sizing: border-box;
position: relative;
width: .6em;
height: .2em;
background-color: #000;
border-top-right-radius: .15em;
border-bottom-right-radius: .15em;
transform: rotate(40deg);
bottom:-1.2em;
left:1.1em;
}
.icon-search:before {
content: "";
position: absolute;
left: -.85em;
bottom: -.4em;
width: .6em;
height: .6em;
border: .15em solid #000;
border-radius: 50%;
}
.icon-star {
box-sizing: border-box;
position: relative;
width:;
height:;
border-top: .5em solid #000;
border-right: .7em solid transparent;
border-left: .7em solid transparent;
bottom:-.8em;
left:.3em;
}
.icon-star:before {
content: "";
position: absolute;
top: -.5em;
left: -.7em;
width:;
height:;
border-top: .5em solid #000;
border-right: .7em solid transparent;
border-left: .7em solid transparent;
transform: rotate(72deg);
}
.icon-star:after {
content: "";
position: absolute;
top: -.5em;
left: -.65em;
width:;
height:;
border-top: .5em solid #000;
border-right: .7em solid transparent;
border-left: .7em solid transparent;
transform: rotate(-72deg);
}
.icon-email {
box-sizing: border-box;
position: relative;
width:;
height:;
border-width: .5em .7em;
border-style: solid;
border-color: transparent #000 #000 #000;
bottom:-.52em;
left:.28em;
}
.icon-email:after {
content: "";
position: absolute;
top: -.5em;
left: -.7em;
width:;
height:;
border-top: .4em solid #000;
border-right: .7em solid transparent;
border-left: .7em solid transparent;
}
.icon-heart {
position: relative;
width: .8em;
height: 1.2em;
background-color: #000;
border-top-left-radius: 1em;
border-top-right-radius: 1em;
transform: rotate(-45deg);
transform-origin: center bottom;
bottom:-.2em;
left:.9em;
}
.icon-heart:after {
content: "";
position: absolute;
top: -.4em;
left: -.4em;
width: .8em;
height: 1.2em;
background-color: #000;
border-top-left-radius: 1em;
border-top-right-radius: 1em;
transform: rotate(90deg);
transform-origin: center bottom;
}
.icon-password {
box-sizing: border-box;
position: relative;
width: 1.4em;
height: 1em;
background-color: #000;
border-radius: .2em;
bottom:-.7em;
left:.25em;
}
.icon-password:before {
box-sizing: border-box;
content: "";
position: absolute;
top: -.6em;
left: 50%;
margin-left: -.5em;
width: 1em;
height: 1em;
border: .15em solid #000;
border-radius: 50%;
}
.icon-password:after {
box-sizing: border-box;
content: "";
position: absolute;
bottom: .2em;
left: 50%;
margin-left: -.2em;
width: .3em;
height: .5em;
border-top-left-radius: .2em;
border-top-right-radius: .2em;
background-color: #fff;
}
.icon-user {
box-sizing: border-box;
position: relative;
width: .7em;
height: .7em;
background-color: #000;
border-radius: 50%;
bottom:-.2em;
left:.65em;
}
.icon-user:after {
content: "";
position: absolute;
top: .75em;
left: 50%;
margin-left:-.7em;
width: 1.4em;
height: .7em;
background-color: #000;
border-top-left-radius: .9em;
border-top-right-radius: .9em;
}
.icon-home {
box-sizing: border-box;
position: relative;
width: 1.1em;
height: .9em;
background-color: #000;
bottom:-.8em;
left:.5em;
}
.icon-home:before {
content: "";
position: absolute;
top: -.5em;
left: 50%;
margin-left: -.9em;
border-left: .9em solid transparent;
border-right: .9em solid transparent;
border-bottom: .7em solid #000;
}
.icon-home:after {
z-index:;
content: "";
position: absolute;
right:;
bottom:;
left:;
margin: auto;
width: .3em;
height: .45em;
background-color: #fff;
}
</style>
</head>
<body>
<div class="icon-block"><div class="icon-ok"></div></div>
<div class="icon-block"><div class="icon-no"></div></div>
<div class="icon-block"><div class="icon-menu"></div></div>
<div class="icon-block"><div class="icon-menu2"></div></div>
<div class="icon-block"><div class="icon-top"></div></div>
<div class="icon-block"><div class="icon-right"></div></div>
<div class="icon-block"><div class="icon-bottom"></div></div>
<div class="icon-block"><div class="icon-left"></div></div>
<div class="icon-block"><div class="icon-download"></div></div>
<div class="icon-block"><div class="icon-upload"></div></div>
<div class="icon-block"><div class="icon-video"></div></div>
<div class="icon-block"><div class="icon-voice"></div></div>
<div class="icon-block"><div class="icon-play"></div></div>
<div class="icon-block"><div class="icon-pause"></div></div>
<div class="icon-block"><div class="icon-previous"></div></div>
<div class="icon-block"><div class="icon-next"></div></div>
<div class="icon-block"><div class="icon-stop"></div></div>
<div class="icon-block"><div class="icon-position"></div></div>
<div class="icon-block"><div class="icon-pc"></div></div>
<div class="icon-block"><div class="icon-phone"></div></div>
<div class="icon-block"><div class="icon-search"></div></div>
<div class="icon-block"><div class="icon-star"></div></div>
<div class="icon-block"><div class="icon-email"></div></div>
<div class="icon-block"><div class="icon-heart"></div></div>
<div class="icon-block"><div class="icon-password"></div></div>
<div class="icon-block"><div class="icon-user"></div></div>
<div class="icon-block"><div class="icon-home icon-home-blue"></div></div>
<br>
<div class="icon-block"><div class="icon-ok-green"></div></div>
<div class="icon-block"><div class="icon-ok-red"></div></div>
<div class="icon-block block-color-default block-radius-default"><div class="icon-ok-warning"></div></div>
<div class="icon-block block-color-default block-radius-default"><div class="icon-ok-blue"></div></div>
<div class="icon-block block-color-default block-radius-default"><div class="icon-ok-gray"></div></div>
<div>
<input type="range" id="range" min="0" max="400" value="150" onchange="rangeEve()"/>
<span>body{font-size:<span id="showRange">150</span>%}</span>
</div> <script>
function rangeEve(){
var rangeValue=document.getElementById('range').value;
document.getElementById('showRange').innerHTML=rangeValue;
document.body.style.fontSize=rangeValue+'%';
}
</script>
</body>
</html>
更多图标制作请参考博文:https://www.cnblogs.com/xinjie-just/p/5978171.html
CSS制作简单图标的更多相关文章
- 用CSS制作带图标的按钮
先上一张效果图
- 利用 css 制作简单的提示框
在网页开发中,为了提高用户体验,经常会用到一些提示框来引导用户,这里分享下一些简单的提示框的制作 1.首先类似一个长方形右上角一个关闭按钮 这里用到的主要是一些定位的知识,运用relative和abs ...
- 纯CSS制作网页图标
三角形 <div class="box"></div> <style>.box{ width: 0; height: 0; border-top ...
- CSS制作简单loading动画
曾经以为,loading的制作需要一些比较高深的web动画技术,后来发现大多数loading都可以用“障眼法”做出来.比如一个旋转的圆圈,并不都是将gif图放进去,有些就是画个静止图像,然后让它旋转就 ...
- js+css制作简单的轮播图带有定时功能
用纯css和JavaScript代码制作带有定时轮播功能的轮播图 <!DOCTYPE html> <html> <head> <meta charset=&q ...
- css制作简单loading动画效果【css3 loading加载动画】
曾经以为,loading的制作需要一些比较高深的web动画技术,后来发现大多数loading都可以用“障眼法”做出来.比如一个旋转的圆圈,并不都是将gif图放进去,有些就是画个静止图像,然后让它旋转就 ...
- css制作简单的导航栏
//css代码 #menu{ height: 65px; width:100%; background-color: rgba(0, 0, 0, 0.5);}#menu ul{ list-style: ...
- 使用div+css制作简单导航 以及要注意问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css制作简单下拉菜单
要点:定位,隐藏,显示. (一)先建一个两次列表 <ul id="ul1"> <li>首页</li> <li>第二页 <ul& ...
随机推荐
- smile domain name www.bn-nd.com for sell. Please contact boyanzheng at foxmail.com 微笑的域名。请联系邮箱。
- EasyX库进行图片绘制函数
引用函数:loadimage参数: // 从图片文件获取图像(bmp/jpg/gif/emf/wmf/ico)void loadimage( IMAGE* pDstImg, // 保存图像的 IMAG ...
- Zend studio 修改编码格式
一.临时修改编码格式 edit -> Set Encoding... -> Other(选择) 二.修改软件默认编码格式
- NetBeans 默认编码修改方法
如果要NetBeans用UTF-8对文件进行解码,需要修改配置文件,具体方法如下: 1. 找到你的Netbeans安装目录下的etc文件夹,如D:\Program Files\NetBeans 8.2 ...
- 课外作业(建立double类型的小数,按照四舍五入保留2位小数)
举例:
- js实现复制input的value到剪切板
<button class="button-code button-copy">复制链接</button><script> $(".b ...
- Eclipse的PyDev插件安装及解决安装后找不到的问题
一.环境 windows 7 64bit eclipse 4.5.2 pydev jdk7u55 二.安装步骤 1. 安装JDK eclipse依赖于Java环境,所以需要安装Java运行环境JRE. ...
- CentOS 6及7 丢失root密码解决方案
6.x系列 法一:使用光盘镜像 BIOS中设置CD-ROM启动——选择救援模式——系统被自动挂载到/mnt/sysimage下——选择进入shell start shell——进入shell命令行—— ...
- 【51nod 1092】 回文字符串(区间DP)
回文串是指aba.abba.cccbccc.aaaa这种左右对称的字符串.每个字符串都可以通过向中间添加一些字符,使之变为回文字符串. 例如:abbc 添加2个字符可以变为 acbbca,也可以添加3 ...
- MySQL存储过程中一直困扰的 の 变量中的@
在声明变量中CREATE function Get_StrArrayLength ( @str varchar(1024), --要分割的字符串@split varchar(10) --分隔符号)re ...
