微信小程序上传多张图片,及php后台处理


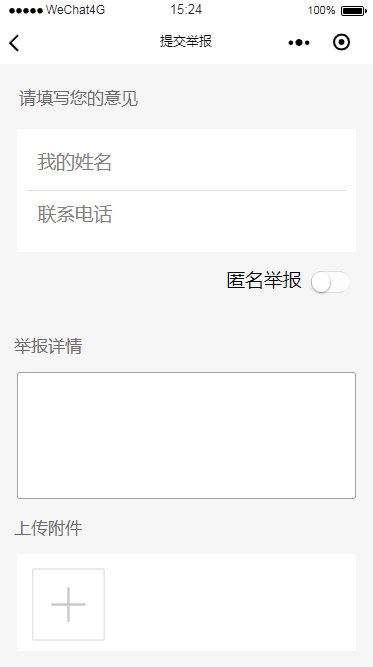
微信小程序上传多张图片,级小程序页面布局直接来代码index.wxml
<view class='body' style='width:{{windowWidth}}px;height:{{windowHeight}}px;'>
<view style='padding:40rpx;'>
<text class='ttile'>请填写您的意见</text>
</view>
<view class='inp_1'>
<view class="inp_name inp">
<input class='input input_name'placeholder="我的姓名" bindblur="get_name" disabled='{{is_anonymous}}' value='{{is_anonymous?"":name.value}}' type="text" id='name' />
</view>
<view class="inp_phone inp">
<input class='input input_name' id='phone'disabled='{{is_anonymous}}' value='{{is_anonymous?"":phone.value}}' bindblur="get_phone" placeholder='联系电话' type="number" />
</view>
</view>
<view style='height:130rpx;width:90%;margin:0 auto;'>
<view class="body-view" style='float:right;margin-top:30rpx;'>
<label for='is_anonymous'>
<view class="weui-cells__title" style='float:left;margin-right:20rpx;'>匿名举报</view>
</label>
<switch bindchange="switch1Change" id='is_anonymous' bindchange="is_anonymous"/>
</view>
</view>
<view style='padding:30rpx;'>
<text class='ttile'>举报详情</text>
</view>
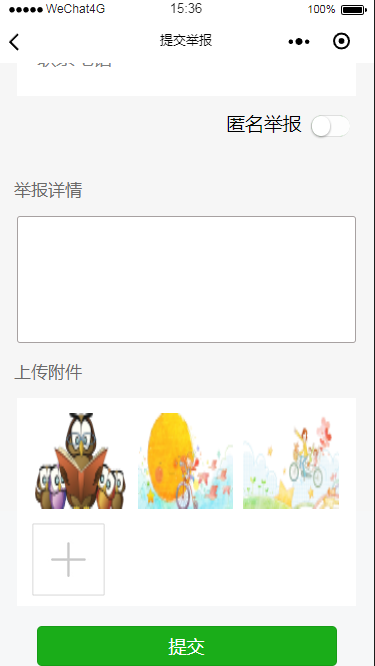
<textarea value='{{textarea}}' class='text' maxlength="2000" bindblur="get_textarea"></textarea>
<view class="weui-uploader">
<view class="weui-uploader__hd">
<view style='padding:30rpx;'>
<text class='ttile'>上传附件</text>
</view>
</view>
<view class="weui-uploader__bd">
<view class="weui-uploader__file">
<image class="weui-uploader__img" wx:for="{{imagesList}}" src="{{item}}"></image>
</view>
<view class="weui-uploader__input-box">
<view class="weui-uploader__input js_file" type="file" accept="image/jpg,image/jpeg,image/png,image/gif" multiple="" bindtap='uploader' name="images"></view>
</view>
</view>
</view>
<button type='primary' bindtap='submit'>提交</button>
</view>
index.js
Page({
/**
* 页面的初始数据
*/
data: {
max:-1,
productInfo: {},
titleCount: 0,
contentCount: 0,
title: '',
content: '',
images: '' ,
upload_picture_list: [],
imagesList:[]
, img:'/images/up.png',
file:'',
is_anonymous: false,
name:'',
phone:'',
textarea:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
wx.getSystemInfo({
success: function (res) {
console.log(res);
// 屏幕宽度、高度
console.log('height=' + res.windowHeight);
console.log('width=' + res.windowWidth);
// 高度,宽度 单位为px
that.setData({
windowWidth: res.windowWidth,
windowHeight: res.windowHeight,
})
}
})
},
get_name:function(e){
console.log(e.detail);
var that=this;
if (!that.data.is_anonymous) {
if (e.detail.cursor > 4) {
wx.showToast({
title: '姓名不能超过四个字符',
icon: 'none',
duration: 2000
});
}
}
that.setData({
name: e.detail
});
},
get_phone: function (e) {
console.log(e.detail);
var that = this;
if (!that.data.is_anonymous) {
if (e.detail.cursor !== 11) {
wx.showToast({
title: '请输入正确的手机号',
icon: 'none',
duration: 2000
});
}
}
that.setData({
phone: e.detail
});
},
is_anonymous:function(e){
console.log(e.detail);
var that = this;
that.setData({
is_anonymous: e.detail.value
});
},
get_textarea:function(e){
console.log(e.detail);
var that = this;
that.setData({
textarea: e.detail.value
});
},
uploader: function () {
var that = this;
let imagesList = [];
let maxSize = 1024 * 1024;
let maxLength = 6;
let flag = true;
wx.chooseImage({
count: 6, //最多可以选择的图片总数
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
wx.showToast({
title: '正在上传...',
icon: 'loading',
mask: true,
duration: 500
})
for (let i = 0; i < res.tempFiles.length; i++) {
if (res.tempFiles[i].size > maxSize) {
flag = false;
console.log(111)
wx.showModal({
content: '图片太大,不允许上传',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
});
}
}
if (res.tempFiles.length > maxLength) {
console.log('222');
wx.showModal({
content: '最多能上传' + maxLength + '张图片',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('确定');
}
}
})
}
if (flag == true && res.tempFiles.length <= maxLength) {
that.setData({
imagesList: res.tempFilePaths
})
}
console.log(res);
},
fail: function (res) {
console.log(res);
}
})
},
submit: function (res) {
console.log(res);
var that = this;
if (!that.data.is_anonymous){
if (that.data.name.cursor>4){
wx.showToast({
title: '姓名不能超过四个字符',
icon: 'none',
duration: 2000
});
return false;
}
if (that.data.phone.cursor!==11) {
wx.showToast({
title: '请输入正确的手机号',
icon: 'none',
duration: 2000
});
return false;
}
}
if (that.data.textarea.length<1) {
wx.showToast({
title: '请输入举报详情!',
icon: 'none',
duration: 2000
});
return false;
}
var id=false;
wx.showLoading({
title: '上传中...',
})
wx.request({
url: 'https://www.top/index.php/api/index/index',
method: 'post',
data: {
name: that.data.name.value,
phone: that.data.phone.value,
is_anonymous: that.data.is_anonymous,
textarea: that.data.textarea
}, success: function (res) {
console.log(res);
if (res.data.success){
id = res.data.id;
for (let i = 0; i < that.data.imagesList.length; i++) {
wx.uploadFile({
url: 'https://www.top/index.php/api/index/upload.html?id=' + id,
filePath: that.data.imagesList[i],
name: 'uploadfile_ant',
header: {
"Content-Type": "multipart/form-data"
// 'Content-Type': 'application/json'
},
success: function (data) {
if ((that.data.imagesList.length - 1)==i){
wx.hideLoading();
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
that.setData({
imagesList: []
, img: '/images/up.png',
file: '',
is_anonymous: false,
name: '',
phone: '',
textarea: ''
});
setTimeout(function () {
wx.navigateTo({
url: '../success/success',
})
}, 2000)
}
},
fail: function (data) {
console.log(data);
}
});
}
}
}
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
index.wxss"
.body {
background: #f6f6f6;
}
.title {
position: relative;
top: 60rpx;
text-align: center;
}
.text {
margin: 0 auto;
width: 90%;
height: 250rpx;
border: 1rpx solid rgb(167, 161, 161);
border-radius: 6rpx;
background-color: #ffffff;
}
button {
line-height: 80rpx;
width: 80%;
height: 80rpx;
margin-top: 40rpx;
position: relative;
}
page {
background: #f6f7f8;
}
.question-form {
margin: 25rpx;
}
.question-input-area {
background-color: #fff;
border: 1rpx solid #f2f2f2;
border-radius: 4rpx;
}
.question-title-wrap {
display: flex;
align-items: center;
border-bottom: 1rpx solid #ccc;
margin: 10rpx 30rpx;
padding: 20rpx 0;
}
.question-title {
flex: 1;
}
.weui-textarea-counter, .title-input-counter {
color: #b3b3b3;
font-size: 14px;
padding-left: 10rpx;
}
.weui-cell::before, .weui-cells::before, .weui-cell::after, .weui-cells::after {
border: none;
}
.question-images-area {
padding: 40rpx 0;
}
.question-images-tool {
display: flex;
align-items: center;
}
.question-images {
display: flex;
align-items: center;
margin-top: 40rpx;
}
.q-image-wrap {
width: 31%;
margin-right: 10rpx;
}
.q-image {
flex: 1;
height: 200rpx;
width: 100%;
}
.q-image-remover {
text-align: center;
}
.weui-uploader__file image {
width: 30%;
height: 192rpx;
padding: 10rpx;
margin-bottom: 10rpx;
}
.weui-uploader__bd {
width: 85%;
height: auto;
margin: 0 auto;
background-color: #fff;
padding: 20rpx;
}
.js_file {
background: url('https://www.gdzhisheng.top/xqxcz/public/weixin/up.png') no-repeat;
width: 160rpx;
height: 155rpx;
}
.weui-uploader__file {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
#name{
height: 40rpx;
}
.inp_1{
width:85%;
margin:0 auto;
background-color:#ffffff;
padding:20rpx;
}
.inp{
padding:20rpx;
}
.inp_name{
border-bottom:solid #e0dddd 1rpx;
}
.label{
width:30%;display: inline-block;
}
.input{
width:80%;
display: inline-block;
}
#is_anonymous{
/* width: 80rpx;
height: 80rpx; */
}
.ttile{
font-family:'微软雅黑';
font-size: 34rpx;
color: #6b6a6a;
}
.wx-switch-input{
width:78rpx !important;
height:44rpx !important;
/* background: #50D2C2 !important;
border: #50d2c2 !important; */
/* 2018-07-18 重置开关边框颜色 */
}
/*白色样式(false的样式)*/
.wx-switch-input::before{
width:76rpx !important;
height: 40rpx !important;
}
/*绿色样式(true的样式)*/
.wx-switch-input::after{
width: 36rpx !important;
height: 40rpx !important;
}
为了完成现有的任务,一些功能还没有实现,比如图片删除的功能
php后台处理图片代码
public function upload(){
$file=$_FILES['uploadfile_ant'];
$dir='upload/weixin/'.date("Ymd").'/';
$filename=$dir.md5(microtime(true)).'.'.explode('.',$file['name'])[count(explode('.',$file['name']))-1];
if(!file_exists($_SERVER['DOCUMENT_ROOT'].$dir)){
mkdir($_SERVER['DOCUMENT_ROOT'].$dir,0777,true);
}
if(move_uploaded_file($file['tmp_name'],$_SERVER['DOCUMENT_ROOT'].$filename)){
$info=Db("infomation")->where(['id'=>input('id')])->value('picture');
if($info==""||$info==null){
$data['picture']=$filename;
}else{
$data['picture']=$info.$filename;
}
Db::startTrans();
$res=Db("infomation")->where(['id'=>input('id')])->update($data);
if($res!==false){
Db::commit();
return json(true);
}else{
Db::rollback();
return json(false);
}
}else{
return json(false);
}
}
微信小程序上传多张图片,及php后台处理的更多相关文章
- 微信小程序-上传多张图片加进度条(支持预览、删除)
2018-12-24 详情示例见:https://www.cnblogs.com/cisum/p/9564898.html 2018-12-29 组件下载见:https://www.cnblogs.c ...
- 微信小程序上传Excel文本文件功能
问题: 在开发过程中会发现微信小程序有很多功能都还不能满足我们的需求,谁叫客户就是上帝呢,前几天小编遇到了这么个问题,就是用微信小程序上传文件,但是还以为微信带有这个模块,可是查了许久还是没有找到,只 ...
- 微信小程序之上传多张图片
之前写过一篇小程序商品发布的博客,里面有上传多张图片的功能,这里单独拿出来实现以下,小程序的upLoadFile一次只能上传一张图片,需要循环调这个接口来实现 for (var i = 0; i &l ...
- 微信小程序上传后发布或者体验版测试无数据解决办法
在做微信小程序开发的过程中,发现小程序在本地调用接口的数据都显示,但是上传之后,发现手机体验没有数据.以下为解决办法: 1.先清除缓存试试. 2.打开微信小程序工具右上角的详情——项目设置,将“不校验 ...
- 微信小程序上传与下载文件
需要准备的工作: ①.建立微信小程序工程,编写以下代码. ②.通过IDE建立springboot+web工程,编写接收文件以及提供下载文件的方式,并将上传的文件相关信息记录在mysql数据库中.具体请 ...
- Taro 微信小程序 上传文件到minio
小程序前端上传文件不建议直接引用minio的js npm包,一来是这个包本身较大,会影响小程序的体积,二来是ak sk需要放到前端存储,不够安全,因此建议通过请求后端拿到签名数据后上传. 由于小程序的 ...
- 微信小程序-上传照片-多张显示
图片就是一个简单的效果 实现 先看wxml和wxss代码 <view class='in-demand'> <view class='dema-title'> <text ...
- 微信小程序上传一或多张图片
一.要点 1.选取图片 wx.chooseImage({ sizeType: [], // original 原图,compressed 压缩图,默认二者都有 sourceType: [], // a ...
- 微信小程序上传文件遇到的坑
在开发小程序时,使用的花生壳做的内网映射,域名使用花生壳卖的https域名 在做小程序文件上传时,调用接口,老是报错. Caused by: org.apache.commons.fileupload ...
随机推荐
- linux hexdump-显示文件十六进制格式
博主推荐:获取更多 linux文件内容查看命令 收藏:linux命令大全 hexdump命令一般用来查看“二进制”文件的十六进制编码,但实际上它能查看任何文件,而不只限于二进制文件. 语法 hexdu ...
- 基于 Ubuntu 搭建 FTP 文件服务
搭建 FTP 文件服务 安装并启动 FTP 服务 任务时间:5min ~ 10min 安装 VSFTPD 使用 apt-get 安装 vsftpd: sudo apt-get install vsft ...
- 51nod 1285 山峰和分段
[题解] 枚举n的各个因数作为段长,O(n)判断每一段内是否有山峰即可. #include<cstdio> #include<cstring> #include<algo ...
- spring boot 的使用(一)
1. 启动spring-boot项目 mvn spring-boot:run cd target java -jar xxxx.jar xxxx代表生成的jar包
- docker CE 的安装
一.Docker CE的安装1.先决条件运行环境:Ubuntu 64位或者其他支持Docker的64位系统运行配置,linux内核版本必须大于 3.10,否则会因为缺少容器运行所需的功能而出错. 2. ...
- 升级 HTTPS,价值何在?
HTTPS 实质上是一种面向安全信息通信的协议.从最终的数据解析的角度上看,HTTPS 与 HTTP 没有本质上的区别.对于接收端而言,SSL/TSL 将接收的数据包解密,将数据传给 HTTP 协议层 ...
- vue项目使用static目录存放图片解决方案
我个人喜欢把所有引用文件全部放在打包文件src的同级文件static文件内部,方便整合. 提醒:vue项目中正常情况下图片是由 url-loader 处理,加入了hash值,如果放到static里面w ...
- 洛谷—— P1657 选书
https://www.luogu.org/problem/show?pid=1657 题目描述 学校放寒假时,信息学奥赛辅导老师有1,2,3……x本书,要分给参加培训的x个人,每人只能选一本书,但是 ...
- ArcGIS 10.1 for Server安装教程系列—— Linux下的单机安装
http://www.oschina.net/question/565065_81231 因为Linux具有稳定,功能强大等特性,因此常常被用来做为企业内部的服务器,我们的很多用户也是将Ar ...
- PKU 3667 Hotel (线段树,区间合并,最长连续区间)
题意:宾馆有N个房间(1~N),M个操作,a=1,输入b,表示N间房是否有连续的b间房.有输出最左边的房编号 没有输出0.a=2,输入b,c表示房间b到c清空. 模仿了大神的代码,敲了一遍,有些地方还 ...
