一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文将介绍Silverlight与HTML混合编程之无窗口模式。
无窗口模式
为什么默认情况下Silverlight插件会拥有自己的窗口,所有的Silverlight的处理操作都会在该子窗口中完成。我们看一个例子:
先做一个简单的Silverlight界面:
<StackPanel>
<StackPanel.Background>
<LinearGradientBrush StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="Transparent" Offset="0" />
<GradientStop Color="#FF6600" Offset="1" />
</LinearGradientBrush>
</StackPanel.Background>
<TextBlock Text="这里是Silverlight" Margin="150 100 0 0" Foreground="White"/>
</StackPanel>
在测试页中定义两个样式,分别用来控制Silverlight插件和HTML内容的样式:
<style type="text/css">
.slPlugin
{
position: absolute;
top: 0px;
left: 0px;
width: 50%;
height: 200px;
border:dotted 2px #FF6600;
}
.content
{
position: absolute;
top: 0px;
left: 0px;
border:dotted 2px #11FE02;
}
</style>
为Silverlight插件设置样式,并将插件的背景设置为Transparent
<asp:Silverlight ID="Xaml1" runat="server"
Source="~/ClientBin/TerryLee.SilverlightWindowless.xap"
Version="2.0" CssClass="slPlugin" PluginBackground="Transparent"/>
放置一个div,里面加一些文本:
<div class="content">
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,
如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,
对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。
《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、
图形图像等几个方面带您快速进入Silverlight 2开发。
</div>
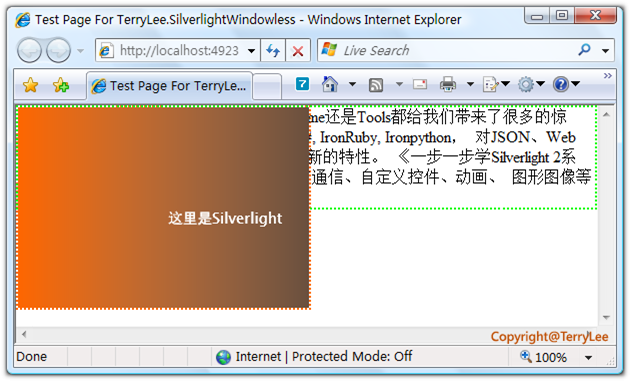
现在来运行程序:

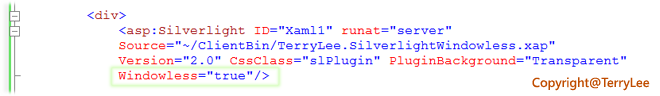
可以看到,我们在div中放置的文本,有一部分被Silverlight区域挡住了,因为这时候Silverlight仍然以默认模式运行,它在浏览器中作为独立的一个子窗口而存在,可以通过属性Windowless来设置:

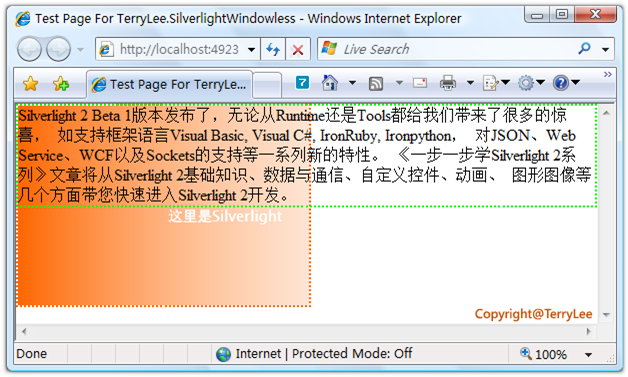
设置Windowless为true之后,再运行程序:

现在可以看到,文字信息可以显示在Silverlight插件之上。我们再调整一下文字区域和Silverlight插件的位置:
<div>
<div class="content">
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,
如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,
对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。
《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、
图形图像等几个方面带您快速进入Silverlight 2开发。
</div>
<asp:Silverlight ID="Xaml1" runat="server"
Source="~/ClientBin/TerryLee.SilverlightWindowless.xap"
Version="2.0" CssClass="slPlugin" PluginBackground="Transparent"
Windowless="true"/>
</div>
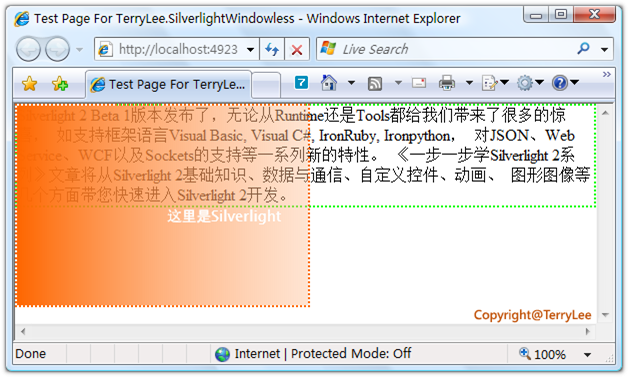
再运行一下程序:

这时Silverlight显示在文字的上面,由于设置为背景为透明的,这样就可以看到一部分文字。
结束语
本文内容比较少,简单介绍了混合Silverlight和HTML——Silverlight插件的无窗口模式相关内容,其实就是Windowless属性的设置:)
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式的更多相关文章
- .Net程序员学用Oracle系列(23):视图理论、物化视图
1.视图理论 1.1.视图的存储 1.2.视图的作用 1.3.视图的工作机制 1.4.视图的依赖性 1.5.可更新的连接视图 1.6.内联视图 2.物化视图 2.1.刷新物化视图 2.2.物化视图日志 ...
- 一步一步学Silverlight 2系列文章
概述 由TerryLee编写的<Silverlight 2完美征程>一书,已经上市,在该系列文章的基础上补充了大量的内容,敬请关注.官方网站:http://www.dotneteye.cn ...
- 系列文章--一步一步学Silverlight2
概述 由TerryLee编写的<Silverlight 2完美征程>一书,已经上市,在该系列文章的基础上补充了大量的内容,敬请关注.官方网站:http://www.dotneteye.cn ...
- .Net程序员学用Oracle系列(25):触发器详解
1.触发器理论 1.1.触发器的应用场景 1.2.触发器的类型 1.3.DML 触发器的触发顺序 2.触发器实战 2.1.创建触发器 2.1.1.创建 DML 触发器 2.1.2.创建 DDL 触发器 ...
- .Net程序员学用Oracle系列(7):视图、函数、存储过程、包
1.视图 1.1.创建.删除及调用普通视图 1.2.高级视图介绍 2.函数 2.1.系统函数介绍 2.2.创建.删除及调用自定义函数 3.存储过程 3.1.创建.修改及删除存储过程 3.2.调用存储过 ...
- 一步一步学Silverlight 2系列(32):图形图像综合实例—“功夫之王”剧照播放
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(31):图形图像综合实例—实现水中倒影效果
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
随机推荐
- PHP提示Cannot modify header information - headers already sent by解决方法
PHP提示Cannot modify header information - headers already sent by解决方法 因为 header();发送头之前不能有任何输出,空格也不行, ...
- Ubuntu 安装PostgreSQL
安装最新版: sudo apt-get install postgresql 安装完成后,默认会: (1)创建名为"postgres"的Linux用户 (2)创建名为"p ...
- web信息搜索之目标扫描篇
https://blog.csdn.net/dongfei2033/article/details/78175421
- django cookie session操作
Cookie是什么? cookie说的直白点就是保存在用户浏览器端的一个键值对,举个例子,你现在登录了京东商城,你把浏览器关闭之后,你再打开京东,你还是可以对你的账户继续操作,已经购买的商品,订单都是 ...
- [bzoj3622]已经没有什么好害怕的了_动态规划_容斥原理
bzoj-3622 已经没有什么好害怕的了 题目大意: 数据范围:$1\le n \le 2000$ , $0\le k\le n$. 想法: 首先,不难求出药片比糖果小的组数. 紧接着,我开始的想法 ...
- ROS下使用ASUS Xtion Pro Live
一.ROS官网hydro版本OpenNI安装 3. Installation 3.1 Ubuntu installation To install only openni_camera: sudo a ...
- 利用javascript实现在圆周上匀速划动的动画效果
先看下效果:
- luogu P1476 休息中的小呆
题目描述 当大家在考场中接受考验(折磨?)的时候,小呆正在悠闲(欠扁)地玩一个叫“最初梦想”的游戏.游戏描述的是一个叫pass的有志少年在不同的时空穿越对抗传说中的大魔王chinesesonic的故事 ...
- seo优化入门教程:影响关键词排名的因素
很多人都说网站优化,但是怎么个优化法?优化什么东西?很多人都不知道.虽然我们优化的是我们的网站,但是提升的却是我们的关键词排名. 我们不管去优化哪一个网站,得到的搜索结果,他都会去触发关键词排名的因素 ...
- 【RESTful】1.理解REST和RESTful
简记:一套设计良好的RESTful可以帮助互联网产品支持[单个服务端+多个客户端]的场景!!!
