css3--伪元素和伪类
1,定义
W3C定义:伪元素伪类 都可以向某些选择器设置特殊效果。(css2中定义)
css3中的定义:
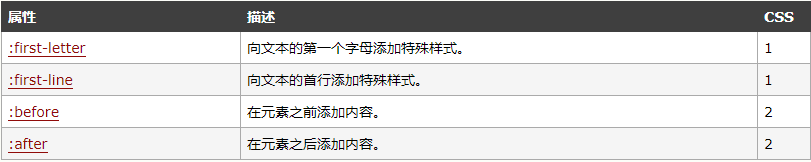
1).伪元素:在DOM树中创建了一些抽象元素(虚拟的容器)。由两个冒号::开头(css2中并没有区别),为了兼容性一般还是写一个冒号:。

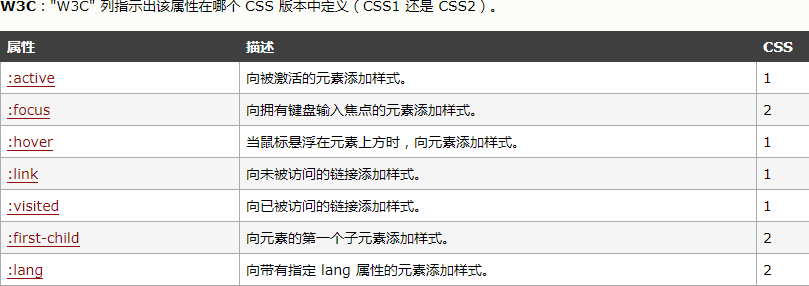
2).伪类: 为了选择器找到那些不存在于DOM树中的信息 及 不能被常规css选择器获取到的信息

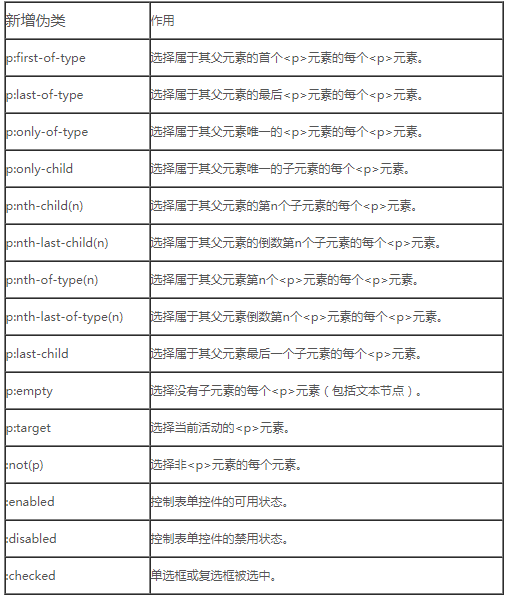
3).css3新增的伪类

2,总结
1).伪类本质上为了弥补常规选择器的不足,以便获得更多信息;伪元素本质上是创建了一个有内容的虚拟容器。
2).css3中伪元素伪类的语法不同,css2中无区别。
3).可以使用多个伪类,测试伪元素也可以同时使用多个(但是有些博客说不行)
css3--伪元素和伪类的更多相关文章
- CSS的伪元素和伪类
css3为了区分伪类和伪元素,伪元素采用双冒号写法. 常见伪类—— :hover, :active, :visited, :focus. 常见伪元素——::first-letter,::first-l ...
- CSS伪元素与伪类的区别
伪类和伪元素介绍 伪类:伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id.class.属性等静态的标志.由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能 ...
- css常用属性初总结:伪元素和伪元素
前面几遍中我们分别说到了id选择器和class选择器,以及它们的区别和联系,下面大家一起来探究一下神奇的为类和伪元素吧. 其实以前我对伪类和伪元素也是搞得稀里糊涂的,现在决定剥开它神秘的外衣,首先,究 ...
- CSS和CSS3中的伪元素和伪类(总结)
好多人伪类和伪元素分清楚,其实就是一句话,“伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到”. CSS中伪类包括: :first-child :lang ...
- css3 伪元素和伪类选择器详解
转自脚本之家:http://www.jb51.net/css/213779.html 无论是伪类还是伪元素,都属于CSS选择器的范畴.所以它们的定义可以在CSS标准的选择器章节找到.分别是 CSS2. ...
- CSS3伪元素、伪类选择器
伪元素选择器: ::first-letter:为某个元素中的文字的首字母或第一个字使用样式. ::first-line:为某个元素的第一行文字使用样式. ::before:在某个元素之前插入一些内容. ...
- CSS——伪元素与伪类
伪类与伪元素 伪类:在特殊性中占据0,0,1,0 :link 向未访问的链接添加特殊的样式.也就是说,链接所指的 URI 尚未出现在用户代理的历史中.这种状态与 :visited状态是互斥的. :vi ...
- CSS 基础 例子 伪元素和伪类 & 区别
一.概念 CSS 伪类 -------向某些选择器添加特殊的效果,要达到同等效果,通过类来达到效果 CSS 伪元素 -------将特殊的效果添加到某些选择器,要达到同等效果,通过添加元素达到 ...
- CSS(二)- 选择器 - 伪元素和伪类(思维导图)
伪元素 伪元素可以创建一些文档语言无法创建的虚拟元素.比如:文档语言没有一种机制可以描述元素内容的第一个字母或第一行,但伪元素可以做到(::first-letter.::first-line).同时, ...
- 演示-JQuery中伪元素和伪类选择器
HTML代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
随机推荐
- SPOOL 命令使用实例【oracle导出纯文本格式文件】
SPOOL 命令使用实例[oracle导出纯文本格式文件] SET echo off --在用start命令执行一个sql脚本时,是否显示脚本中正在执行的SQL语句: SET ...
- git删除远程分支和本地分支以及更改本地和分支名字
问题描述: 当我们集体进行项目时,将自定义分支push到主分支master之后,如何删除远程的自定义分支呢 问题解决: (1)使用命令git branch -a 查看所有分支 注: 其中,remote ...
- 基于ELK的传感器数据分析练习
目录 Sensor Data Analytics Application 数据构成 数据模型设计 Logstash配置 Kibana可视化 Sensor Data Analytics Applicat ...
- clc和clear命令的使用
clc命令是用来清除命令窗口的内容,这点不用多说.不管开启多少个应用程序,命令窗口只有一个,所以clc无论是在脚本m文件或者函数m文件调用时,clc命令都会清除命令窗口的内容.clear命令可以用来清 ...
- JEECG框架使用Tomcat启动报ClassNotFound
JEECG框架缺少一个类,名为AnnotationProcessor,包名为:org.apache package org.apache; import java.lang.reflect.Invoc ...
- C# 从服务器下载文件并保存到客户端
参考代码: using System; using System.Net; namespace HT.SIHONG.Common.Utility { public class DownloadFile ...
- ActiveMQ命令行工具
命令行工具 命令行工具 n activemq——运行activemq代理 n activemq-admin——管理代理的实例 在5.0之前activemq-admin被分成多个脚本,例如 ...
- 237 Delete Node in a Linked List 删除链表的结点
编写一个函数,在给定单链表一个结点(非尾结点)的情况下,删除该结点. 假设该链表为1 -> 2 -> 3 -> 4 并且给定你链表中第三个值为3的节点,在调用你的函数后,该链表应变为 ...
- Hadoop Hive概念学习系列之hive的数据压缩(七)
Hive文件存储格式包括以下几类: 1.TEXTFILE 2.SEQUENCEFILE 3.RCFILE 4.ORCFILE 其中TEXTFILE为默认格式,建表时不指定默认为这个格式,导入数据时会直 ...
- 87. [NOIP2000] 乘积最大
★☆ 输入文件:cjzd.in 输出文件:cjzd.out 简单对比 时间限制:1 s 内存限制:128 MB 问题描述 今年是国际数学联盟确定的“2000——世界数学年”,又恰逢我国 ...
