Vue(八)全局变量和全局方法
一、在main.js同级目录建立一个common.js文件
// 全局变量
const globalObj = {}; // 定义公共变量
globalObj.name = '小明'; // 定义公共方法
globalObj.getAge = function (birthYear) {
return new Date().getFullYear() - birthYear;
}; export default globalObj
二、在main.js中import这个文件,然后放在Vue原型里
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Axios from 'axios' // 引入Axios
import common from './common' // 引入全局文件common.js Vue.prototype.$axios = Axios; // 全局变量
Vue.prototype.$common = common; // 全局变量
Vue.config.productionTip = false; new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
三、在组件里使用
<template>
<div class="hello">
<h1>{{ msg }}</h1> <h3>{{$common.name}}</h3>
<p>{{myAge}}</p>
</div>
</template> <script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
computed: {
myAge: function () {
return this.$common.getAge(1994);
}
}
}
</script>
四、页面输出

五、思考
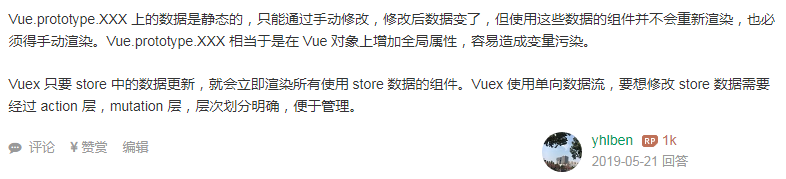
这种方式与Vuex起到的作用是一样的,比Vuex简单,但是Vuex就是比较专业了。不过还是有深层次的区别的,如下
大神回答:

Vue(八)全局变量和全局方法的更多相关文章
- vue定义全局变量和全局方法
一.全局引入文件 1.先定义共用组件 common.vue <script type="text/javascript"> // 定义一些公共的属性和方法 const ...
- Adobe Edge Animate--关于全局变量和全局方法的定义
Adobe Edge Animate--关于全局变量和全局方法的定义 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权和原文地址. BY:sonicxsxs 前文中有关音 ...
- vue组件挂载到全局方法
在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert.modal等组件每个页面引入就得重复引入,并不像eleme ...
- vue的全局方法和局部方法
var infiniteScroll = require('vue-infinite-scroll') 等价写法 import infiniteScroll from 'vue-infinite-sc ...
- vue定义全局方法 调用其他组件的方法
官网的写法 vue实例.$on就可以在根实例上定义全局方法 this.$root就是获取根实例 如果没有根实例 就表示当前实例 this.$root.$on 不需要.eventHub 不需要下面这 ...
- vue 自定义全局方法
import {myfun} from '../static/js/test.js' //se6的正确写法export default {methods:{ diyfun:function () { ...
- vue 全局方法(单个和多个方法)
参考: https://www.cnblogs.com/zhcBlog/p/9892883.html https://blog.csdn.net/xuerwang/article/d ...
- 必备技能六、Vue中实现全局方法
现实背景:很多时候我们会在全局调用一些方法. 实现方式两种:官网的实现use方法,然后你也可以用野路子直接在Vue.prototype上面定义. 先说野路子,因为其实野路子就是最根本的实现方式,官方的 ...
- 11 vue 自定义全局方法
//global.js// 定义vue 全局方 // 定义vue 全局方法 建议自定义的全局方法加_ 以示区分 export default { install(Vue, options = ...
随机推荐
- 阿里云部署Docker(2)
之前有一篇文章讲过在阿里云中安装Docker,相对来说那个是安装.可是安装完之后我们通常会碰到问题. 今天我给大家记录一下我的新的解决过程. 环境还是ubuntu12.04.如果我们已经把内核升级到了 ...
- 带你装B,带你飞的大数据时代
我接触过的大数据有: 1.美国棱镜计划 2.前几天新闻报道的,苹果公司窃取用户隐私 3.百度的用户搜素习惯统计分析 4.淘宝的用户购物习惯分析,智能推荐宝贝 5.浏览器的智能标签页 ... 最想了解的 ...
- 我所不知道的 javascript 函数
对字符串进行 Base64 加密: window.btoa(str) ---转码 window.atob(str) ---解码 这种加密方法不能加密中文,可以先进行 encodeURIComponen ...
- intellij idea 写 Helloworld
http://www.jetbrains.com/idea/webhelp/creating-and-running-your-first-java-application.html Creating ...
- WCF问题集锦:ReadResponse failed: The server did not return a complete response for this request.
今日.对代码进行单元測试时.发现方法GetAllSupplyTypes报例如以下错误: [Fiddler] ReadResponse() failed: The server did not retu ...
- [DB][MySql]关于取得自增字段的值、及@@IDENTITY 与并发性问题
对于刚从Oracle转向MySql的人都会为,MySql中没有Oracle里的Sequence而感到困惑.MySql中没有了Sequence,那么MySql的主键用什么方式来实现最好呢? 主要有下面几 ...
- shell 脚本大文件处理
shell 脚本大文件处理 字符串处理 s='{"_id":{"$oid":"59b73d80930c17474f9f050d"},&qu ...
- java 多线程——同步 学习笔记
一.实例的同步方法 public synchronized void add(int value){ this.count += value; } Java 实例方法同步是同步在拥有该方法的对象上 ...
- JSP-Runoob:JSP 过滤器
ylbtech-JSP-Runoob:JSP 过滤器 1.返回顶部 1. JSP 过滤器 JSP 和 Servlet 中的过滤器都是 Java 类. 过滤器可以动态地拦截请求和响应,以变换或使用包含在 ...
- MyEclipse个性设置
MyEclipse个性设置 (1)Myeclipse 打开 jsp 的默认编辑器不好,会同时打开预览.所以做如下更改 Windows–>Perferences–>General–>E ...
