vue--组件中的自定义事件
父组件通过props向子组件传递数据,子组件通过自定义事件向父组件传递信息。
在子组件中通过$emit触发事件,父组件在直接使用子组件的地方使用v-on(即@)来监听子组件触发的事件。
举例:(不知道怎么设置上传的图片,看不清的话,大家可以放大浏览器:ctrl+鼠标滚动)
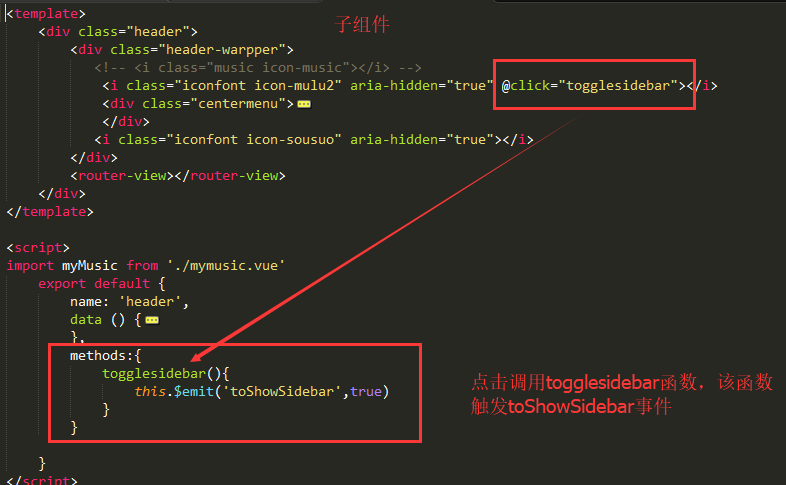
子组件:

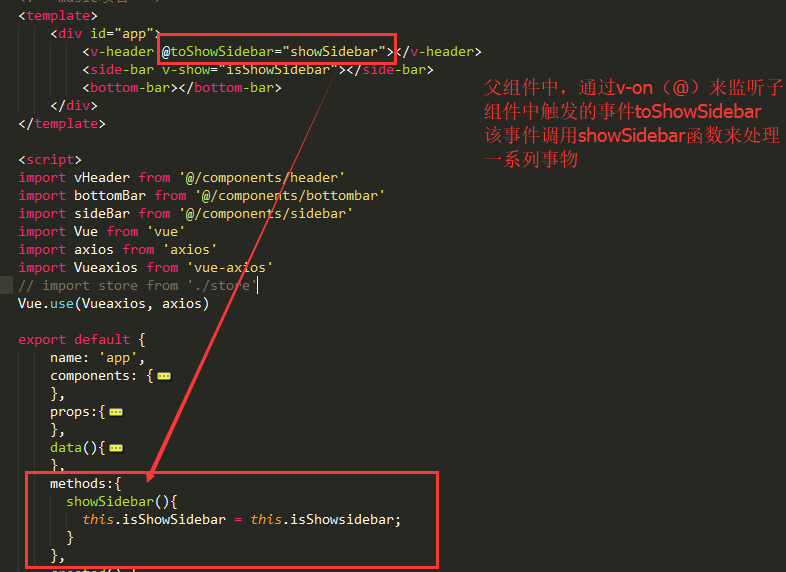
父组件:

vue--组件中的自定义事件的更多相关文章
- vue组件中—bus总线事件回调函数多次执行的问题
在利用vue组件进行事件监听时发现,如果对N个vue组件实例的bus总线绑定同一事件的回调函数,触发任意组件的对应事件,回调函数至少会被执行N次,这是为什么呢? 为此,调研了普通对象的事件绑定和触发实 ...
- 15.Vue组件中的data
1.组件中展示数据和响应事件: // 1. 组件可以有自己的 data 数据 // 2. 组件的 data 和 实例的 data 有点不一样,实例中的 data 可以为一个对象 // 3. 但是组件中 ...
- 使用VUE组件创建SpreadJS自定义单元格(二)
在上篇中,我们介绍了如何通过设置runtimeCompiler为true,在Vue中实现了动态创建电子表格组件.想了解具体内容可看点击查看使用VUE组件创建SpreadJS自定义单元格(一). 但是在 ...
- wpf自定义控件中使用自定义事件
wpf自定义控件中使用自定义事件 1 创建自定义控件及自定义事件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 2 ...
- Vue组件中引入jQuery
一.安装jQuery依赖 在使用jQuery之前,我们首先要通过以下命令来安装jQuery依赖: npm install jquery --save # 如果你更换了淘宝镜像,可以使用cnpm来安装, ...
- vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使 ...
- vue组件中的样式属性--scoped
Scoped CSS Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当 ...
- vue组件中使用iframe元素
需要在本页面中展示vue组件中的超链接,地址栏不改变的方法: <template> <div class="accept-container"> <d ...
- Vue 组件中 data 为什么必须是函数
原文地址 vue组件中的data必须是函数 类比引用数据类型 Object是引用数据类型,如果不用function 返回,每个组件的data 都是内存的同一个地址,一个数据改变了其他也改变了; jav ...
- vue组件中的data为什么是函数?
一.vue组件中的data为什么是函数 为了保证组件的独立性 和 可 复用性,data 是一个函数,组件实例化的时候这个函数将会被调用,返回一个对象,计算机会给这个对象分配一个内存地址,你实例化几次, ...
随机推荐
- windows下的两个等待函数
windows下的两个等待技术 第一种: Win32 Sleep()函数 这个函数要求操作系统中止线程动作.直到读过某个指定的时间之后才恢复.能在某个线程结束时(而不是某段时间结束时)被调 ...
- sshclientCRT连接linux使用技巧
设置仿真和回滚缓冲区 字体外观设置 日志文件设置 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fi ...
- NYOJ1026 阶乘末尾非0 【模板】
阶乘末尾非0 时间限制:2000 ms | 内存限制:65535 KB 难度:3 描写叙述 我们的问题非常是简单.n! 末尾非0数是几? 比方n=5的时候,n! =120,那么n!末尾非0数是2. ...
- <s:property>的用法(jsp获取action中的值或者方法)
1,访问Action值栈中的普通属性: <s:property value="attrName"/> 2,访问Action值栈中的对象属性(要有get set方法) ...
- 滑动窗体的最大值(STL的应用+剑指offer)
滑动窗体的最大值 參与人数:767时间限制:1秒空间限制:32768K 通过比例:21.61% 最佳记录:0 ms|8552K(来自 ) 题目描写叙述 给定一个数组和滑动窗体的大小.找出全部滑动窗体里 ...
- Chapter 20: Diagnostics
WHAT'S IN THIS CHAPTER?n Code contractsn Tracingn Event loggingn Performance monitoringWROX.COM CODE ...
- CF上的3道小题(2)
CF上的3道小题(2) T1:CF630K Indivisibility 题意:给出一个数n,求1到n的数中不能被2到9中任意一个数整除的数. 分析:容斥一下,没了. 代码: #include < ...
- CF上的3道小题(1)
CF上的3道小题 终于调完了啊.... T1:CF702E Analysis of Pathes in Functional Graph 题意:你获得了一个n个点有向图,每个点只有一条出边.第i个点的 ...
- 本地测试出现:Call to undefined function curl_init()
网上搜索Call to undefined function curl_init(),清一色的以下解决办法: 1.在php.ini中找到extension=php_curl.dll,去掉前面的,php ...
- php pdo操作数据库
POD扩展是在PHP5中加入,该扩展提供PHP内置类 PDO来对数据库进行访问,不同数据库使用相同的方法名,解决数据库连接不统一的问题. PDO的特点: 性能.PDO 从一开始就吸取了现有数据库扩展成 ...
