初学Ajax
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
Ajax不是单一的技术,而是四种技术的集合
- JavaScript JavaScript是通用的脚本语言,用来嵌入在某种应用中。Web浏览器中嵌入的JavaScript解释器允许用过程序与浏览器的很多内建功能交互。Ajax应用程序是使用JavaScript编写的。
- CSS(层叠样式表) CSS为Web页面元素提供了一种可重用的可视化样式的定义方法。它提供了简单而又强大的方法,以一致的方式定义和使用可视化样式。在Ajax应用中,用户界面的样式可以通过CSS独立修改。
- DOM(文档对象模型) DOM以一组可以使用JavaScript操作的可编程对象展现出Web页面的结构。通过使用脚本修改DOM,Ajax应用程序可以运行时改变用户界面,或者高效的重绘页面中的某个部分。
- XMLHttpRequest对象 XMLHttpRequest对象允许Web程序员从Web服务器以后台活动的方式获取数据。数据格式通常是XML,但是也可以很好的支持任何基于文本的数据格式(XMLHttpRequest这个名字取得是在是很不恰当)。尽管XMLHttpRequest对于完成这件工作来说最为灵活和通用的工具,但还有其他方法也可以从服务器获取数据。
三.接下来我们讲解XMLHttpRequest对象
讲解之前先来熟悉一下它有哪些属性和方法和传统的有何差异?

下面的图解更直观的解释:

XMLHttpRequest一些常用属性:
当一个XMLHttpRequest对象被创立后,readyState属性标示了当前对象处于什么状态,可以通过对该属性的访问,来判读此次请求的状态然后做出相应的操作


1.responseText属性
responseText属性包含客服端接收到的HTTP响应的文本内容,当readyState属性为0、1或2时,responseText属性包含一个空字符串:当readyState属性值为3时,响应中包含客服端还没完成的响应信息;当readyState属性值卫4,responseText属性才包含完整的响应信息。
2.responseXML属性
只有当readyState属性为4,并且响应头部的Content-Type的MIME类型被指定为XML(text/xml或者application/xml)时,该属性才会有值并且被解析成一个XML文档,否则该属性为null。如果是回传的XML文档结构不良或者未完成响应回传,该属性也会为null。responseXML属性用来描述被XMLHttpRequest解析后的XML文档的属性。
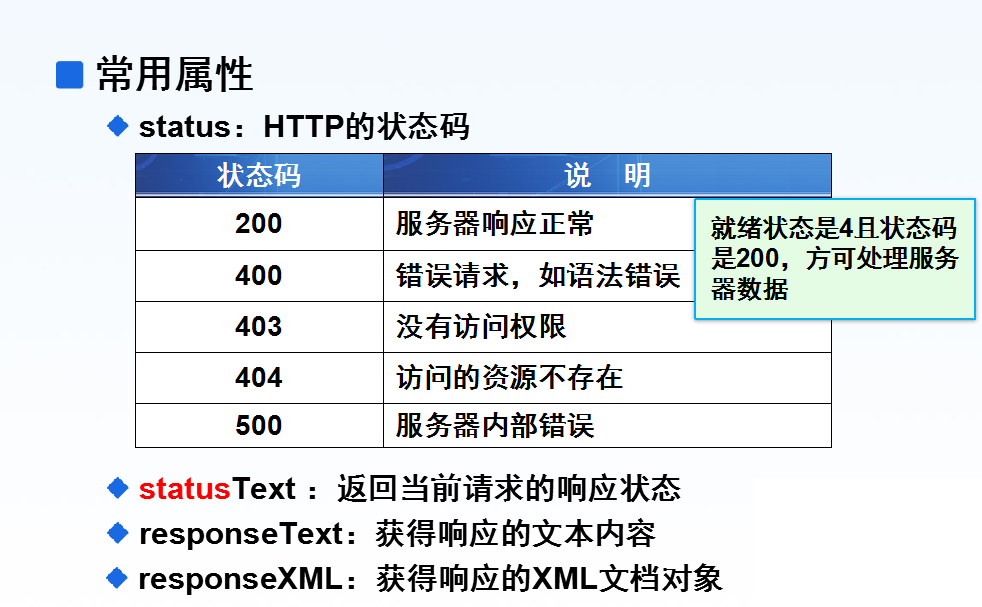
3.status属性
status属性描述了HTTP状态代码,注意,仅当readyState属性值为3(正在接受中)或者4(已加载)时,才能对此属性进行访问。如果在readyState属性值小于3时,试图去读取status属性值,将引发一个异常。
4.statusText属性
statusText属性描述了HTTP状态代码文本,并且仅当readyState属性为3或者4才可用。当readyState属性为其他值时试图存取statusText属性将引发一个异常。
好了,接下来就切入真实例子当中吧!
(1) index.jsp页面
<script type="text/javascript">
function checkUser(){
//获取页面上的输入数据
var value=document.getElementById("uname").value;
//创建路径
var url="ajaxServlet?name="+value;
//创建XMLHttpRequest对象
var xhr;
//能力检测 判断是否是IE浏览器
if(windown.XMLHttpRequest){
//非IE浏览器
xhr=new XMLHttpRequest();
}else{
//IE浏览器
xhr=new ActiveObject("Microsoft.XMLHTTP");
}
//建立一个请求 (请求方式,url,是否异步(默认为false))
xhr.open("get",url,true);
//在状态发生改变时发生
xhr.onreadystatechange=function(){
if(xhr.readystate==4&&xhr.status==200){
//获取回传的数据
var result=xhr.responseText;
document.getElementById("msg").innerText(result);
}
}
</script>
(2) <body>
用户名:<input id="uname" onblur="checkUser()" /><span id="msg"></span>
</body>
初学Ajax的更多相关文章
- 初学Ajax(三)
$.ajax() $.ajax()是所有ajax方法中最底层的方法,所有其他方法都是基于$.ajax()方法的封装.这个方法只有一个参数,传递一个各个功能键值对的对象. $.ajax()方法对象参数表 ...
- 初学Ajax(二)
$.get()和$.post() .load()方法是局部方法,因为它需要一个包含元素的jQuery对象作为前缀.而$.get()和$.post()是全局方法,无须指定某个元素.对于用途而言,.loa ...
- 初学Ajax(一)
以下文字根据李炎恢——jQuery教程整理而成. Ajax全称为:“Asynchronous JavaScript and XML”(异步JavaScript和XML),它并不是JavaScript的 ...
- 初学 Ajax(涉及 php)
一直知道 ajax 但是尚未真正了解, 这次看了慕课网的<Ajax全接触>,算是有所收获,入了个门. 需要用到php,因为 Ajax也是向服务器请求(不知道这么解释对不对), 所以还需要配 ...
- 关于AJAX使用中出现中文乱码的问题
自己初学AJAX,遇到一个棘手的bug就是xmlHttp.open("get",url,false);url里面有中文,结果出现乱码.不过最后在百度,和诸位博主的帮助下,成功解决了 ...
- jQuery Ajax请求 .net 一般处理程序
初学ajax 一个简单的功能,调试了2个小时,代码如下虽然成功了 但是有错误 <!DOCTYPE html> <html> <head> <meta http ...
- 使用Ajax时[object%20object] 报错的解决方案
踩坑经过 最近初学Ajax,当我想把Ajax应用到自己项目中的时候,没有达到理想的效果,还报了如下错误: 点击图中报错,产生报错页面如下: 当时写的Ajax如下: // 提交修改密码表单 $(&quo ...
- 2014年5月份第4周51Aspx源码发布详情
最基本wcf服务器与客户端交互源码 2014-5-26 [VS2003]源码描述:本示例讲解的是最基本的wcf语法,示例浏览请先运行服务端,然后在运行客户端,适合想要学习wcf的初学者.仅供借鉴,欢 ...
- JS实现仿腾讯微博无刷新删除微博效果代码
这里演示JS仿腾讯微博无刷新删除效果,将显示在微博列表里的内容删除,运用AJAX技术,无刷新删除微博的内容,参考性强,希望对初学AJAX的朋友有所帮助. 在线演示地址如下: http://demo.j ...
随机推荐
- Java-ReentrantReadWriteLock的简单样例
内容:读锁时共享的.写锁时相互排斥的(可见执行结果).都是通过AQS实现的. public class ReentrantReadWriteLockTest { static class MyObje ...
- mount: wrong fs type
# mount -t nfs -o nolock 192.168.1.84:/home/jason/filesys /mnt/nfsmount: wrong fs type, bad option, ...
- 嵌入式开发之命令行---linux下的find文件查找命令与grep文件内容查找命令
在使用linux时,经常需要进行文件查找.其中查找的命令主要有find和grep.两个命令是有区的. 区别:(1)find命令是根据文件的属性进行查找,如文件名,文件大小,所有者,所属组,是否为空,访 ...
- MVC 下 JsonResult 的使用方法(JsonRequestBehavior.AllowGet)<转>
MVC 默认 Request 方式为 Post. actionpublic JsonResult GetPersonInfo(){var person = new{Name = "张三&qu ...
- Koa2学习(五)中间件
Koa2学习(五)中间件 Koa2通过app.use(function)方法来注册中间件. 所有的http请求都会依次调用app.use()方法,所以中间件的使用顺序非常重要. 中间件的执行顺序 官方 ...
- Adding Security to an Existing Website
The procedure earlier in this article relies on using the Starter Site template as the basis for web ...
- MongoDB相关的一些技术文章
安装 win7下安装和配置MongoDB的总结---阿冬专栏
- XMU 1605 nc与数列 【动态规划】
1605: nc与数列 Time Limit: 2000 MS Memory Limit: 64 MBSubmit: 84 Solved: 13[Submit][Status][Web Board ...
- 优化VMware提高虚拟机运行速度的技巧
vmware虚拟机如何设置不当的话会造成运行速度慢,并影响主机运行,甚至会出现死机. 以下是提高vmware虚拟机运行速度的几个技巧: 文章来自:http://blog.csdn.net/shanzh ...
- SecureCRT连接(内网和外网)虚拟机中的Linux系统(Ubuntu)
最近在学习Linux,看了网上很多SecureCRT连接本地虚拟机当中的Linux系统,很多都是需要设置Linux的配置文件,有点繁琐,所以自己就摸索了一下,把相关操作贴出来分享一下. SecureC ...
