如何在小程序自定义组件和动态传入数据小demo
在开发过程中,我们会将页面常用功能抽象为一个组件,这样既方便又可以避免代码冗余。小程序中也提供了自定义组件,了解Vue的伙伴们会发现其实和Vue的组件化很相似。这里用返回顶部功能来说说如何自定义组件,下面看demo效果:







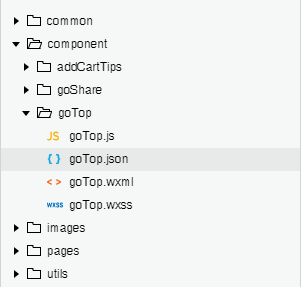
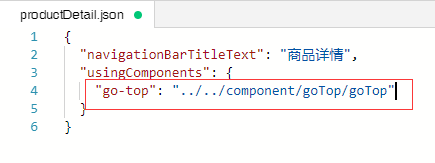
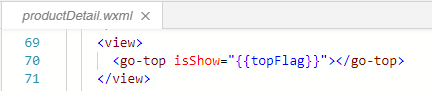
注: "go-top"是该页面的自定义组件标签,路径是根据文件夹设置而定。


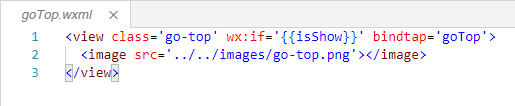
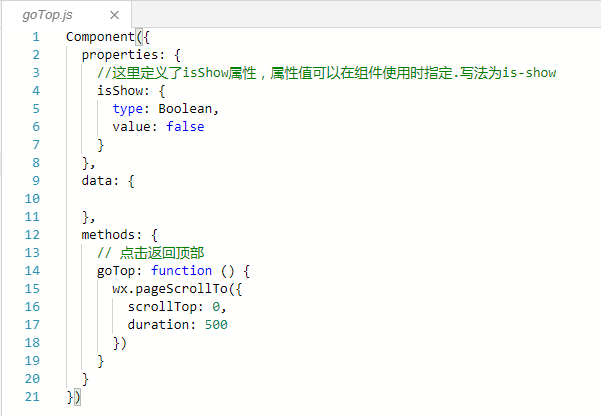
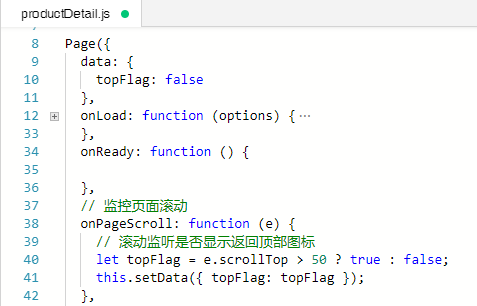
当滚动时会改变"topFlag"值,自定义组件接收改变值后传入组件内部"isShow",组件内部通过wx:if="{{isShow}}"控制显示。组件内置的点击滑动返回顶部方法也在第5步已经设置好。
如何在小程序自定义组件和动态传入数据小demo的更多相关文章
- 微信小程序自定义组件——接受外部传入的样式类
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html 外部样式类 有时, ...
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
- 微信小程序自定义组件实现
官方从 1.6.3 开始对于自定义组件这一块有了比较大的变动,首先比较明显的感觉就是文档比以前全多了,有木有!,现在小程序支持简洁的组件化编程,可以将页面内的功能模块抽象成自定义组件,以便在不同的页面 ...
- 微信小程序自定义组件
要做自定义组件,我们先定一个小目标,比如说我们在小程序中实现一下 WEUI 中的弹窗组件,基本效果图如下. Step1 我们初始化一个小程序(本示例基础版本库为 1.7 ),删掉里面的示例代码,并新建 ...
- 小程序的组件插槽使用slot===以及小程序多个插槽使用方法 三步骤
===================== 小程序多个插槽使用方法 三步骤 小程序多个插槽第一步 小程序组件内使用多个插槽第二部 小程序使用多个插槽第三部
- 微信小程序自定义组件的使用以及调用自定义组件中的方法
在写小程序的时候,有时候页面的内容过多,逻辑比较复杂,如果全部都写在一个页面的话,会比较繁杂,代码可读性比较差,也不易于后期代码维护,这时候可以把里面某部分功能抽出来,单独封装为一个组件,也就是通常说 ...
- 微信小程序自定义组件-下拉框
这个是网址https://www.cnblogs.com/zjjDaily/p/9548433.html 微信小程序之自定义select下拉选项框组件 知识点:组件,animation,获取当前点击元 ...
- wx小程序自定义组件与页面之间参数传递
在开发中,很多页面中会使用相同的组件,这时可以将具有相同信息的部分封装成一个组件,方便开发中调用.在调用中可能会涉及到数据的传递问题,例如页面与组件,组件与组件直接的数据传递. 首先看看页面与组件直接 ...
- 微信小程序自定义组件封装及父子间组件传值
首先在我们可以直接写到需要的 page 中,然后再进行抽取组件,自定义组件建议 wxzx-xxx 命名 官网地址:https://developers.weixin.qq.com/miniprogra ...
随机推荐
- Git之删除本地和远程项目
目录 删除本地项目 删除远程项目 删除本地项目: git rm -rf project 或者 rm -rf project [删除工作区项目] git add project [将删除的项目添加 ...
- 备忘录模式及php实现
备忘录模式: 又叫做快照模式或Token模式,在不破坏封闭的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态.这样以后就可将该对象恢复到原先保存的状态. 角色: 1.创建者:负责创建一个备忘 ...
- [BZOJ2705][SDOI2012]Longge的问题 数学
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=2705 首先分析得题目所求$gcd(i,N)$的取值只可能是$N$的因子,则有$$Ans=\ ...
- 日常博客----rem,em的恩怨相杀
基本知识: 使用 em 和 rem 单位可以让我们的设计更加灵活,能够控制元素整体放大缩小,而不是固定大小. 我们可以使用这种灵活性,使我们在开发期间,能更加快速灵活的调整,允许浏览器用户调整浏览器大 ...
- 搭建SSM框架(聚合项目)
parents 父工程 pom base用户权限 jar wms业务 jar app帮助管理 war1. parents的pom.xml文件 1.1 maven servlet3.1.0 1.2 ...
- MYSQL 二次筛选,统计,最大值,最小值,分组,靠拢
HAVING 筛选后再 筛选 SELECT CLASS,SUM(TOTAL_SCORES) FROM student_score GROUP BY CLASS HAVING SUM(TOTAL_SCO ...
- 使用JavaScript将当前页面保存成PDF,支持图片和文字的保存
前端开发的朋友们可能会遇到这个需求:将您负责开发的网页的全部内容,包括文字和图片,一起保存成一个PDF文件.如果采用屏幕截图的话,默认Windows操作系统的截图按钮无法完整截取超过一屏幕的屏幕内容. ...
- SEO 第九章
SEO第九章 本次课目标: 1. 外部优化之平台优化 2. 如何撰写SEO诊断方案 一.外部平台优化——百度系列平台 百度系列的平台都是属于百度自己的产品,排名都是比较高的,所以我们在做外部推广的 ...
- UVA10129———欧拉道路
题目 输入n(n≤100000)个单词,是否可以把所有这些单词排成一个序列,使得每个单词的第一个字母和上一个单词的最后一个字母相同(例如 acm,malform,mouse).每个单词最多包含1000 ...
- uva1611 Crane
类似煎饼,先把1放到1,之后是子问题 (先放到前一半,再放到开头,两次操作)(任何位置,最多一次就可以放到前一半)) #include<iostream> #include<ve ...
