考勤系统——代码分析datagrid
datagrid是easyui的控件,DataGrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。它是轻量级的且功能丰富。单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。
建立:以table标签建立
<table id="dg" style="width:1100px"></table>
通过jQuery建立datagrid,并添加列。
$("#dg").datagrid({
url:"KaoqinbiaozhunSelect",
// 定义列
columns:[[
{field:'id',title:'序号',width:100},
{field:'shangban',title:'上班时间',width:100,sortable:true,
formatter:function(value,row,index){
valuee = getDate(value);
return valuee;
},
},
{field:'xiaban',title:'下班时间',width:100,
formatter:function(value,row,index){
valuee = getDate(value);
return valuee;
},
},
{field:'jidu',title:'季度',width:100},
{field:'chidao',title:'迟到',width:100,
formatter:function(value,row,index){
return "超过"+value+"分钟";
},
},
{field:'kuanggong',title:'旷工',width:100,
formatter:function(value,row,index){
return "超过"+value+"分钟";
},
},
{field:'qiyongtype',title:'启用状态',width:100,
formatter:function(value,row,index){
switch(value){
case 1:return "启用中...";break;
case 2:return "未启用";break;
}
},
styler: function(value,row,index){
if (value == 1){
return 'color:red;';
}
},
},
]],
url指定Servlet,为数据来源,Servlet中调用后台逻辑方法,去查询数据库,返回数据。datagrid 接收的数据必须是json格式,可以通过封装的形式封装一个json便于数据库查询到的数据进行转格式。
封装json:
public class PageJSON<T> {
private int total = 0;
private List<T> rows = new ArrayList<T>();
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
public List<T> getRows() {
return rows;
}
public void setRows(List<T> rows) {
this.rows = rows;
}
public PageJSON(int total, List<T> rows) {
super();
this.total = total;
this.rows = rows;
}
public PageJSON() {
super();
}
调用:
PageJSON<KqJiabanxinxi> pj = new PageJSON<KqJiabanxinxi>();
String rtn = "{\"total\":0,\"rows\":[]}";
int total = new JiabanxinxiDao().getTotalall(map);
if(total>0){
List<KqJiabanxinxi> list = new JiabanxinxiDao().getPageListKQ(page, rows,map,sort);
pj.setTotal(total);
pj.setRows(list);
rtn = JSONObject.toJSONString(pj);
}
return rtn;
datagrid接收到数据后就会在数据表中将数据显示出来,列中 field:‘对应json的字段名’
其它属性:
striped:true, // 斑马线效果
rownumbers:true, // 显示行号
pagination:true, // 显示分页栏
pageList:[4,8], // 每页行数选择列表
pageSize:4, // 初始每页行数
remoteSort:true,
sortName:'id',
sortOrder:'desc',
可以在datagrid数据表中添加按钮,toolbar的形式添加:
toolbar:[
{iconCls:'icon-search',text:'查询',handler:function(){
var f = $("#form2").serialize();
$("#dg").datagrid({url:"KaoqinbiaozhunSelect?"+f}).datagrid('load')},},
// 添加
{iconCls:'icon-add',text:'添加',handler:function(){
type="add";
$("#id").textbox({readonly:false});
$("#form1").form('reset');
$("#saveBiaoZhun").dialog('open')
},},
在按钮上也可以添加jQuery来进行功能的实现。
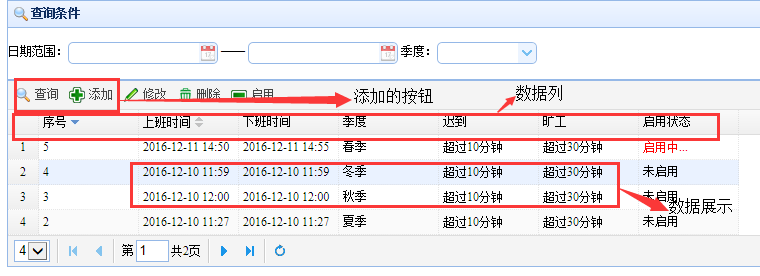
页面展示:

考勤系统——代码分析datagrid的更多相关文章
- 考勤系统代码分析——主页布局easyui框架
考勤系统主页的布局用的是easyui的Layout控件 Layout:布局容器有5个区域:北.南.东.西和中间.中间区域面板是必须的,边缘的面板都是可选的.每个边缘区域面板都可以通过拖拽其边框改变大小 ...
- android recovery 主系统代码分析
阅读完上一篇文章: http://blog.csdn.net/andyhuabing/article/details/9226569 我们已经清楚了如何进入正常模式和Recovery模式已有深刻理解了 ...
- android recover 系统代码分析 -- 选择进入
最近做Recovery的规范及操作指导文档,花了一些时间将流程搞清. Android利用Recovery模式,进行恢复出厂设置,OTA升级,patch升级及firmware升级.而在进入Recover ...
- android recovery 主系统代码分析【转】
本文转载自:http://blog.csdn.net/andyhuabing/article/details/9248713 阅读完上一篇文章: http://blog.csdn.net/andyhu ...
- android recovery 系统代码分析 -- 选择进入【转】
本文转载自:http://blog.csdn.net/andyhuabing/article/details/9226569 最近做Recovery的规范及操作指导文档,花了一些时间将流程搞清. An ...
- Linux内核中的GPIO系统之(3):pin controller driver代码分析
一.前言 对于一个嵌入式软件工程师,我们的软件模块经常和硬件打交道,pin control subsystem也不例外,被它驱动的硬件叫做pin controller(一般ARM soc的datash ...
- Linux内核中的GPIO系统之(3):pin controller driver代码分析--devm_kzalloc使用【转】
转自:http://www.wowotech.net/linux_kenrel/pin-controller-driver.html 一.前言 对于一个嵌入式软件工程师,我们的软件模块经常和硬件打交道 ...
- 11.5 Android显示系统框架_Vsync机制_代码分析
5.5 surfaceflinger对vsync的处理buffer状态图画得不错:http://ju.outofmemory.cn/entry/146313 android设备可能连有多个显示器,AP ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(34)-文章发布系统①-简要分析
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(34)-文章发布系统①-简要分析 系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET ...
随机推荐
- 使用Mysql 5.5数据库Hibernate自动建表创建表出错table doesn't exist
在mysql 5.0版本以后不支持 type=InnoDB 关键字,需要使用 engine=InnoDB 配置文件方言改成如下即可 <property name="dialect&qu ...
- java-并发-线程
浏览以下内容前,请点击并阅读 声明 软件的并发是指同时做多件事情,java平台一开始就支持并发编程,java编程语言以及类库含有对并发最基本的支持,从5.0版本开始,java平台开始包含一些高并发的A ...
- SVN出现Invalid authz configuration解决方案
思路: 1.检查是否为不存在的用户组或用户设置了权限(大部分为此问题,调整用户权限或删除账号后,但忘了去掉某个文件夹的权限) 2.检查authz文件的编码: 3.更改权限后是否未重启svn. 4.按照 ...
- bzoj3673可持久化线段树实现可持久化数组实现可持久化并查集(好长)
线段树只用叶子节点感觉莫名浪费,,, 感觉真好写(刚从未来程序逃回来的人) #include <cstdio> #define mid ((l+r)>>1) ,ca,x,y; ...
- Selenium_IEDriver操作sendkeys输入速度太慢
通过调用64位IEDriverServer来操控sendkeys方式时,输入速度非常慢.网上说是64位有bug. 解决办法: 使用32位IEDriverServer.
- Code of Conduct
v
- centos 6.5 升级内核 linux 3.12.17 (笔记 实测)
环境: 系统硬件:vmware vsphere (CPU:2*4核,内存2G) 系统版本:Linux centos 2.6.32-431.el6.x86_64(Centos-6.5-x86_64-mi ...
- *HDU 1115 计算几何
Lifting the Stone Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- 关于IOS浏览器:document,body的click事件触发规则
今天做了个手机页面,点击某个按钮->弹出菜单,再点击菜单以外的任意位置->关闭菜单,在其他浏览器里面没有问题,但是在IOS浏览器中并不会关闭. 网上解决这个bug的帖子很多,这篇帖子主要是 ...
- HTML5新标签<canvas>
基本用法 首先在body中写个<canvas>,设定大小,个人建议大小要在行内设置,不然在部分情况下会发生错误. CSS部分 给canvas加个边框,这边框只是为了方便看出canvas的边 ...
