vue工程化与路由router
一、介绍
使用vue-cli脚手架工具构建
#安装 vue-cli
- npm install -g vue-cli
#使用vue-cli初始化项目
- vue init webpack vue-vuerouter-demo
#进到目录
- cd vue-vuerouter-demo
#安装依赖
- npm install
#开始运行
- npm run dev
浏览器访问http://localhost:8080
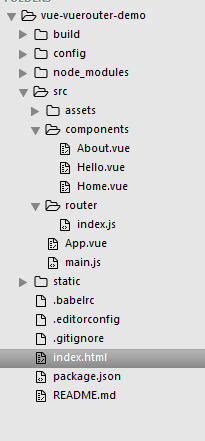
构建完成之后基本目录结构如下:

1、首先会打开首页 也就是我们看到的index.html文件
2、使用webpack打包之后默认加载main.js文件并将其引入到index.html文件中
- import Vue from 'vue'
- import App from './App'
- import router from './router' //这里引入的是router目录,会默认识别里面的index.js文件(不能是其他名字)
- // 引入并使用vue-resource网络请求模块
- import VueResource from 'vue-resource'
- Vue.use(VueResource)
②实例化vue对象配置选项路由及渲染App组件
- new Vue({
- el: '#app', /* 绑定到#app上 */
- router,
- components: { App },/* 注册了一个全局组件App.vue */
- template: '<App/>'/* 渲染在模板上 */
- })
③App.vue文件是我们的组件入口,之后所有的开发在这里面进行
- <template>
- <div id="app">
- <!-- <hello></hello> -->
- <div class="nav">
- <!-- 使用 router-link 组件来导航. -->
- <!-- 通过传入 `to` 属性指定链接. -->
- <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
- <ul>
- <li><router-link to="/home">Home</router-link></li>
- <li><router-link to="/about">About</router-link></li>
- </ul>
- </div>
- <div class="main">
- <!-- 路由匹配到的组件将渲染在这里 -->
- <router-view></router-view>
- </div>
- </div>
- </template>
- <script>
- // import Hello from './components/Hello'
- export default {
- name: 'app'
- }
- </script>
④要使用路由我们首先要在router/index.js文件中创建路由并配置路由映射 ,并通过export输出router到main.js文件中
- // 这里面负责写路由映射,便于管理
- // 引入路由模块并使用它
- import Vue from 'vue'
- import VueRouter from 'vue-router'
- Vue.use(VueRouter)
- // 创建路由实例并配置路由映射
- // path:'*',redirect:'/home' 重定向到path是/home的映射
- const router = new VueRouter({
- routes:[{
- path: '/home', component: require('../components/Home.vue')
- },{
- path: '/about', component: require('../components/About.vue')
- },{
- path:'*',redirect:'/home'
- }]
- })
- // 输出router
- export default router;
上面配置了2个组件映射 分别Hme.vue组件和About组件,配置好之后我们就可以开始使用路由了
或者另一种写法
- import HelloWorld from '@/components/HelloWorld'
- import Home from '@/components/Home'
- import About from '@/components/About'
- Vue.use(Router)
- export default new Router({
- //mode: 'history',
- routes: [
- {
- path: '/hello',
- name: 'HelloWorld',
- component: HelloWorld
- },
- {
- path:'/home',
- name:'Home',
- component:Home
- },
- {
- path:'/about',
- name:'About',
- component:About
- },
- {
- path:'*',
- redirect:'/home'
- }
- ]
- })
⑤上面配置了2个组件映射 分别Hme.vue组件和About组件,配置好之后我们就可以开始使用路由了
- <!-- 使用 router-link 组件来导航. -->
- <!-- 通过传入 `to` 属性指定链接. -->
- <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
- <ul>
- <li><router-link to="/home">Home</router-link></li>
- <li><router-link to="/about">About</router-link></li>
- </ul>
- <!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
点击home和about导航会映射到对应的组件,然后将组件渲染在</router-view>这里面。到此,整个流程我们已经走通了。
vue工程化与路由router的更多相关文章
- vue教程(五)--路由router介绍
一.html页面中如何使用 1.引入 vue-router.js 2.安装插件 Vue.use(VueRouter) 3.创建路由对象 var router = new VueRouter({ // ...
- vue初级学习--路由router的编写(resolve的使用)
一.导语 最近在用vue仿写淘宝的商品详情页面以及加入购物车页面,若是成功了,分享给大家~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 二.正文 我先用控制台创建了vue项目demo(如 ...
- react router @4 和 vue路由 详解(六)vue怎么通过路由传参?
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 8.vue怎么通过路由传参? a.通配符传参数 //在定义路由的时候 { path: ' ...
- react router @4 和 vue路由 详解(四)vue如何在路由里面定义一个子路由
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 6.vue如何在路由里面定义一个子路由? 给父路由加一个 children:[] 参考我 ...
- vue项目创建步骤 和 路由router知识点
菜单快捷导航: vue项目创建 vue路由router知识点(路径参数.查询参数.命名路由.嵌套路由.命名视图.hash/history模式) 1.创建一个vue项目步骤 (windows环境下).创 ...
- Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)
脚手架Vue-CLI(路由Router) 一 按装(通过新创建脚手架按装),如果在原来的脚手架上按装直接进图型化界面vue ui的插件按装. 二 使用(上面按装下面步骤自动会生成) 第一步:导入路由对 ...
- vue-router 基本使用(vue工程化)
(1)概念: 路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容.Home按钮 => h ...
- Vue3(四)从jQuery 转到 Vue工程化 的捷径
不会 webpack 还想学 vue 工程化开发 的福音 熟悉jQuery开发的,学习vue的简单使用是没用啥问题的,但是学习vue的工程化开发方式,往往会遇到各种问题,比如: webpack.nod ...
- vue.js之路由
Vue.js本身只提供数据与视图绑定及组件化等功能,如果想用它来开发一个完整的SPA(单页面应用),我们就还需要使用一些Vue.js的插件.今天我学习一种叫做Vue-router的插件,用来提供路由管 ...
随机推荐
- Masonry scrollview循环布局
前言 说到iOS自动布局,有很多的解决办法.有的人使用xib/storyboard自动布局,也有人使用frame来适配.对于前者,笔者并不喜欢,也不支持.对于后者,更是麻烦,到处计算高度.宽度等,千万 ...
- 【HNOI 2008】 越狱
[题目链接] 点击打开链接 [算法] 显然,越狱情况数 = 总情况数 - 不能越狱的情况数 很容易发现,总情况数 = M^N 不能越狱的情况数怎么求呢? 我们发现,不能越狱的情况,其实就是第一个人任选 ...
- 【SCOI 2005】 扫雷
[题目链接] 点击打开链接 [算法] 只要第一行第一个数确定了,后面的数也都确定了 递推两遍即可 [代码] #include<bits/stdc++.h> using namespace ...
- ODBC数据管理器 SqlServer实时数据同步到MySql
---安装安装mysqlconnector http://www.mysql.com/products/connector/ /* 配置mysqlconnector ODBC数据管理器->系统D ...
- C++中的static修饰的变量和函数
原文地址:http://blog.csdn.net/he3913/archive/2008/09/18/2944737.aspxC++里的静态成员函数(不能用const的原因+static在c++中的 ...
- dubbo服务端响应超时错误一例记录
错误描述: Portlet J2AppsPortlet::QuickStartPortlet not available: Waiting server-side response timeout. ...
- 转: ORA-06508 could not find program unit being called: "DBSNMP.BSLN_INTERNAL
告警日志中出现错误 Sun Jul 28 00:00:00 2013Errors in file /oracle/app/db/diag/rdbms/mis/MIS1/trace/MIS1_j001_ ...
- 462 Minimum Moves to Equal Array Elements II 最少移动次数使数组元素相等 II
给定一个非空整数数组,找到使所有数组元素相等所需的最小移动数,其中每次移动可将选定的一个元素加1或减1. 您可以假设数组的长度最多为10000.例如:输入:[1,2,3]输出:2说明:只有两个动作是必 ...
- 227 Basic Calculator II 基本计算器II
实现一个基本的计算器来计算一个简单的字符串表达式. 字符串表达式仅包含非负整数,+, - ,*,/四种运算符和空格 . 整数除法仅保留整数部分. 你可以假定所给定的表达式总是有效的. 一些例子: &q ...
- 利用正则将xml数据解析为数组
function xml_to_array( $xml ) { $reg = '/<(\w+)[^>]*>([\x00-\xFF]*)<\/\1>/'; if(preg_ ...
