canvas上的像素操作(图像复制,细调)
canvas上的像素操作(图像复制,细调)
总结
1、操作对象:ImageData 对象,其实是canvas的像素点集合

2、主要操作: var obj=ctx.getImageData(0,0,100,100); ctx.putImageData(obj,110,0)
3、操作图片要放在站点才能正常操作,可以是本地站点可以是外部站点
4、属性有三个:宽、高、data
5、for循环给每一个像素点添加或者修改
6、不同的公式可以绘制任意奇妙的图形
像素操作
- 属性
- width 返回 ImageData 对象的宽度(可以理解为一行像素的个数)
- height 返回 ImageData 对象的高度(可以理解为一列像素的个数)
- data 返回一个对象,其包含指定的 ImageData 对象的图像数据
- 该对象包含每一个像素的四个rgba值,注意每个值都在0-255之间
- 这个四个参数和CSS中讲的rgba颜色表示法原理相同,四个参数分别表示红、绿、蓝以及透明度。
- 所不同的是这里的透明度取值也是0-255,255表示完全不透明,0表示完全透明
- 方法
- getImageData(x,y,w,h) 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据
- putImageData(imgData,dx,dy,dirtyX,dirtyY,w,h) 把图像数据(从指定的 ImageData 对象)放回画布上
首先讨论第一种最简单的putImageData用法,即putImageData(imgData,dirtyX,dirtyY),在解释其他参数
- imgData 规定要放回画布的 ImageData 对象。
- dx/dy ImageData 对象左上角的 x/y坐标,以像素计。即准备绘制图像的起点坐标.
[dirtyX,dirtyY,w,h]为一组可选参数,该参数确定了一个以dx和dy坐标原点的矩形,分别表示矩形的起点和宽高,该矩形把将要绘制的图像限定在矩形区域内.
温馨提示:如果用绘入外部图片的办法测试该属性,在本地测试会出错,这是由于javaScript的同源策略对context.getImageDate的影响,该策略是基于浏览器的安全,禁用会造成安全隐患。可以通过搭建一个本地站点,将文档放到站点的方法测试。对于这一点在本课程中不做过多讲解。
- createImageData() 创建新的、空白的 ImageData 对象
- var imgData=context.createImageData(width,height);以指定的尺寸(以像素计)创建新的 ImageData 对象
- var imgData=context.createImageData(imageData)创建与指定的另一个 ImageData 对象尺寸相同的新 ImageData 对象(不会复制图像数据)
代码



<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-19 课堂演示</title>
</head>
<style type="text/css">
</style>
<body>
<canvas id="canvas" width="500" height="300" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
<script>
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
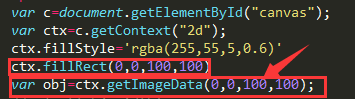
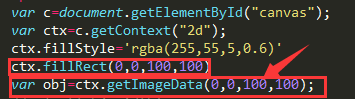
ctx.fillStyle='rgba(255,55,5,0.6)'
ctx.fillRect(0,0,100,100)
var obj=ctx.getImageData(0,0,100,100);
// alert(obj.width)
// alert(obj.height)
// alert(obj.data.length)
//每一个像素包含四个颜色分量
// alert(obj.data[0])
// alert(obj.data[1])
// alert(obj.data[2])
// alert(obj.data[3]) ctx.putImageData(obj,110,0)
for (var i=0;i< obj.data.length; i++){
obj.data[0+4*i]=100;
obj.data[1+4*i]=20;
obj.data[2+4*i]=250;
obj.data[3+4*i]=255;
} ctx.putImageData(obj,220,0)
for (var i=0;i< obj.data.length; i++) {
obj.data[0+4*i]=Math.floor(Math.random()*255)
obj.data[1+4*i]=Math.floor(Math.random()*255)
obj.data[2+4*i]=Math.floor(Math.random()*255)
obj.data[3+4*i]=Math.floor(Math.random()*255)
}
ctx.putImageData(obj,330,0) for (var i=0;i< obj.data.length; i++) {
var rad=Math.floor(Math.random()*255)
obj.data[0+4*i]=rad
obj.data[1+4*i]=rad
obj.data[2+4*i]=rad
obj.data[3+4*i]=rad
}
ctx.putImageData(obj,330,150) </script> </body>
</html>
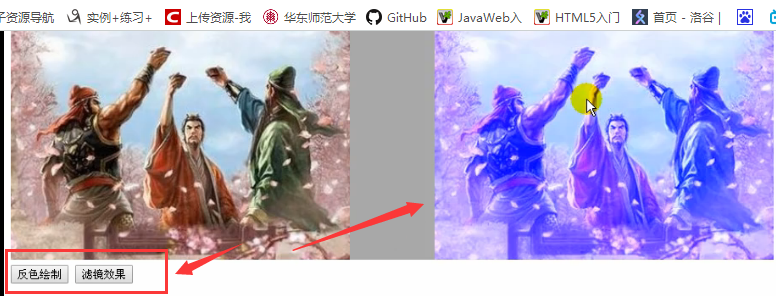
操作图片

放在站点才能正常操作


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-21 课堂演示</title>
</head>
<style type="text/css">
</style>
<body>
<canvas id="canvas" width="900" height="300" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
<input type="button" value="像素操作" onclick="putImage()">
<input type="button" value="反色绘制" onclick="fs()">
<input id="ljxg" type="button" value="滤镜效果" onclick="lj()">
<script>
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var img=new Image();
img.onload=function(){
ctx.drawImage(img,0,0,400,300)
}
img.src='../img/p3.jpg'
function putImage() {
var imgData=ctx.getImageData(0,0,400,300) //用getImageData函数从画板上取得像素数据
//ctx.putImageData(imgData,500,0) //将所取得的整个像素数据画到Canvas画板上
//将所取得的像素数据的一部分画到Canvas画板上。
//ctx.putImageData(imgData,500,0,150,0,130,300)
//ctx.putImageData(imgData,500,0,300,0,130,300)
ctx.putImageData(imgData,500,0,0,0,130,300)
} //反色绘制
function fs(){
ctx.clearRect(500,0,400,300)
var imgData=ctx.getImageData(0,0,400,300)
for (var i=0;i<imgData.data.length ; i+=4) {
imgData.data[i+0]=255-imgData.data[i+0];
imgData.data[i+1]=255-imgData.data[i+1]
imgData.data[i+2]=255-imgData.data[i+2]
}
ctx.putImageData(imgData,500,0)
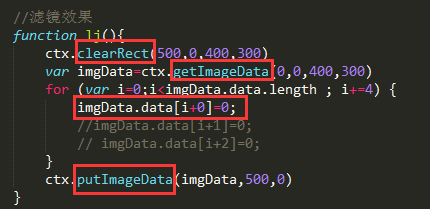
} //滤镜效果
function lj(){
ctx.clearRect(500,0,400,300)
var imgData=ctx.getImageData(0,0,400,300)
for (var i=0;i<imgData.data.length ; i+=4) {
imgData.data[i+0]=0;
//imgData.data[i+1]=0;
// imgData.data[i+2]=0;
}
ctx.putImageData(imgData,500,0)
}
</script> </body>
</html>
绘制背景



<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-22 课堂演示</title>
</head>
<style type="text/css">
</style>
<body>
<canvas id="canvas" width="900" height="300" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
<script>
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var imgData=ctx.createImageData(300,300);
for (var i=0;i<imgData.data.length;i+=4){
var g=i*i*i*3%255
imgData.data[i+0]=g;
imgData.data[i+1]=g;
imgData.data[i+2]=g;
imgData.data[i+3]=255;
}
ctx.putImageData(imgData,0,0); for (var i=0;i<imgData.data.length;i+=4)
{
g=Math.floor((i*i+4*i+30)%255)
imgData.data[i+0]=g;
imgData.data[i+1]=g;
imgData.data[i+2]=255;
imgData.data[i+3]=255;
}
ctx.putImageData(imgData,300,0); for (var i=0;i<imgData.data.length;i+=4)
{
g=Math.floor(Math.sqrt(i*i*5)%255)
imgData.data[i+0]=200;
imgData.data[i+1]=g;
imgData.data[i+2]=g;
imgData.data[i+3]=255;
}
ctx.putImageData(imgData,600,0);
</script> </body>
</html>
canvas上的像素操作(图像复制,细调)的更多相关文章
- [js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
接着上文[js高手之路] html5 canvas系列教程 - 状态详解(save与restore),相信大家都应该玩过美颜功能,而我们今天要讲的就是canvas强大的像素处理能力,通过像素处理,实现 ...
- HTML5 Canvas ( 图形的像素操作 ) getImageData, putImageData, ImgData.data
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- HTML5 canvas图像绘制方法与像素操作属性和方法
图像绘制方法 drawImage() 向画布上绘制图像.画布或视频 像素操作属性和方法 width 返回 ImageData ...
- Opencv中图像的遍历与像素操作
Opencv中图像的遍历与像素操作 OpenCV中表示图像的数据结构是cv::Mat,Mat对象本质上是一个由数值组成的矩阵.矩阵的每一个元素代表一个像素,对于灰度图像,像素是由8位无符号数来表示(0 ...
- selenium如何操作HTML5的画布canvas上的元素
话不多少,上图如下,下图红色框内是一个html5的画布,我们要像操作右上角的保存和数据视图的时候是无法公共selenium的普通定位操作到的,那该怎么办呢? 我们先new一个Selenium的acti ...
- 【OpenCV】三种方式操作图像像素
OpenCV中,有3种访问每个像素的方法:使用at方法.使用迭代器方法.使用指针 运行如下程序后可以发现使用at方法速度最快. 代码如下: //操作图像像素 #include <opencv2/ ...
- opencv中对图像的像素操作
1.对灰度图像的像素操作: #include<iostream> #include<opencv2/opencv.hpp> using namespace std; using ...
- 将Imagelist里的图像复制到TCanvas上的指定区域
function Tdmd.Draw_Image_In_Rect(C:TCanvas;R:TRect;i:integer):boolean;var tr:TRect;begin if i< ...
- canvas像素操作
像素操作 相关方法:getImageData(x,y,w,h); putImageData(oImg,x,y); createImageData(w,h); 1.getImageData(x,y, ...
随机推荐
- MFC_1.3 控件子类化 消息反射
控件子类化 如果想要在默认的控件类中添加一些功能,就需要子类化一个控件类 在类内可以响应控件所有的消息,并且可以添加自己的函数和数据 通过类向导子类化控件的步骤 打开类向导,创建一个 MFC 类,不要 ...
- Java8(一)--lambda表达式
相信作为一个Java程序员都会或多或少的了解过Java8中的lambda表达式.函数式编程等,本人也是用过lambda表达式,使用的都是比较简单 的实现 通过一个例子去都感受lambda: Compa ...
- ANNOTATION and analyse hello1.java
一.What is annotation? annotation的中文意思就是注解,注释的意思.注解也属于一种类型.它是在 Java SE 5.0 版本中开始引入的概念.它的形式跟接口很类似,不过前面 ...
- Linux学习笔记记录(六)
- Python学习第二阶段Day2,模块subprocess、 logging、re
1.logging 日志开关,设置全局只打印什么级别的日子,默认是warning以下的都不打印 改默认级别:依次升高 logging.debug("") logging.info( ...
- python3 判断大小写
转自http://wangwei007.blog.51cto.com/68019/1134323 # 一.pyhton字符串的大小写转换, 常用的有以下几种方法: # 1.对字符串中所有字符(仅对字母 ...
- reshape column vector data in Matlab
input: import data 2. transpose the data 3. reshape the data into array code: matlab load x.dat X=x ...
- lua 栈最后调用的函数,用于看调试信息
lua_getinfo int lua_getinfo (lua_State *L, const char *what, lua_Debug *ar); 返回一个指定的函数或函数调用的信息. 当用于取 ...
- Sql语句中关于如何在like '%?%'中给?赋值
做模糊查询用户的时候,如果 String sql="select * from users where name like %?%"; String[] param={userna ...
- sql自增长和占位符?"相矛盾"的问题
1.对于sql server数据当数据被定义为自增长时,插入,无法将那个位置用字符占位,我们可以使用部分插入的方法来做. insert into users (username,email,grad ...
