从c到c++<一>

- 逻辑型也称布尔型,其取值为true(逻辑真)和false(逻辑假),存储字节数在不同编译系统中可能有所不同,VC++中为1个字节。
- 声明方式:
bool result;
result=true; - 可以当作整数用(true一般为1,false为0)
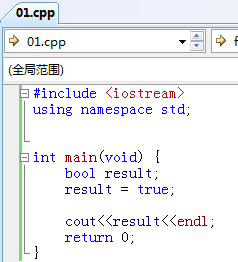
用代码来验证一下:

输出结果如下:

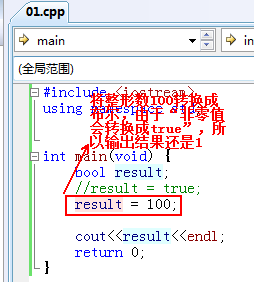
- 把其它类型的值转换为布尔值时,非零值转换为true,零值转换为false

输出结果:
【说明】:C语言中是没有此类型的,是用int类型来表示的,可以对比着进行学习,加深印象。

- 用const给字面常量起个名字(标识符),这个标识符就称为标识符常量;因为标识符常量的声明和使用形式很像变量,所以也称常变量
- 定义的一般形式:
①、const 数据类型 常量名=常量值;
②、数据类型 const 常量名=常量值; - 例如:const float PI=3.14159f;
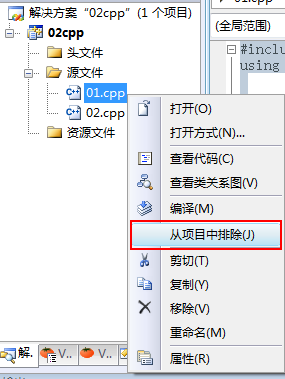
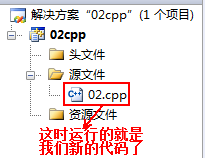
下面用代码来实践下,这里另外新建一个cpp文件:


【注意】:这里从项目中排除并没有直接将文件从项目中删除,只是排除项目之外的文件就不会被编译了,这个需要注意~ - 注意事项:
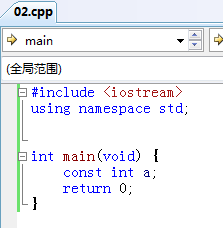
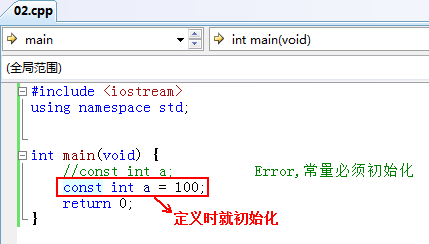
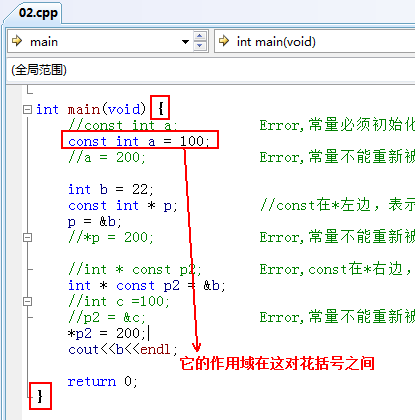
①、常变量在定义时必须初始化;
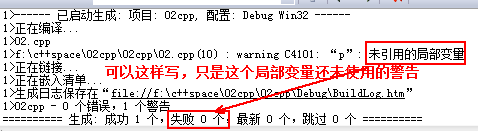
编译结果:

这时就可正常编译了。
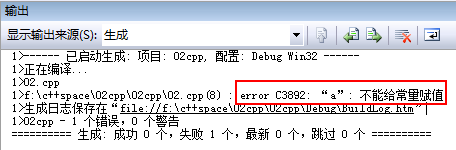
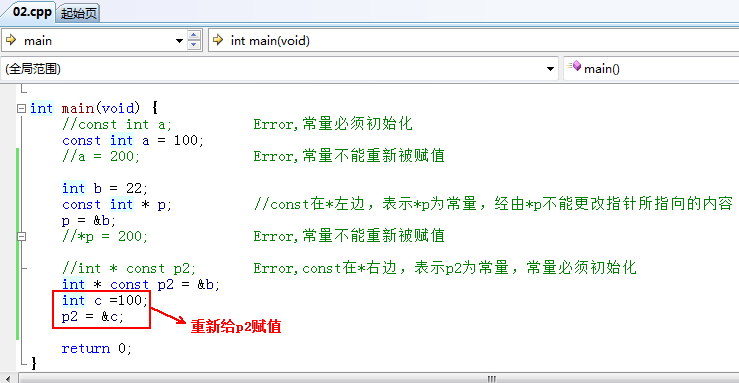
②、常变量初始化之后,不允许再被赋值;
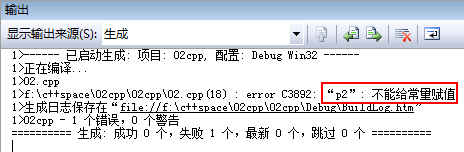
编译:
以上是关于const的几个注意事项,下面接着对其进行进一步学习:


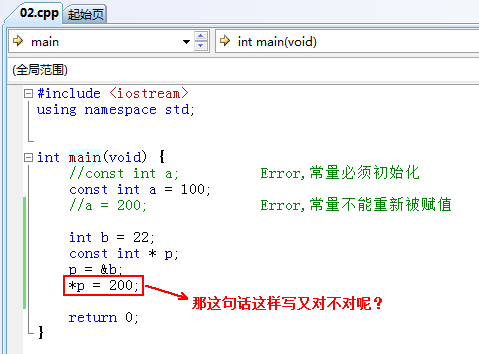
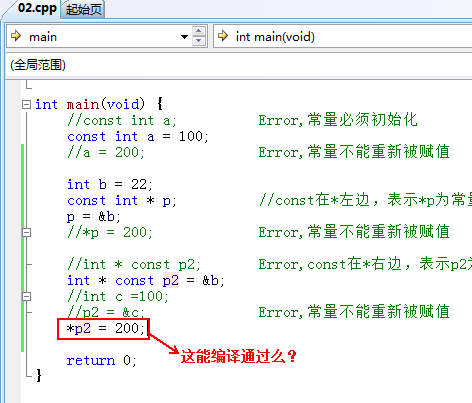
接着对它进行赋值:

这时能编译通过么?

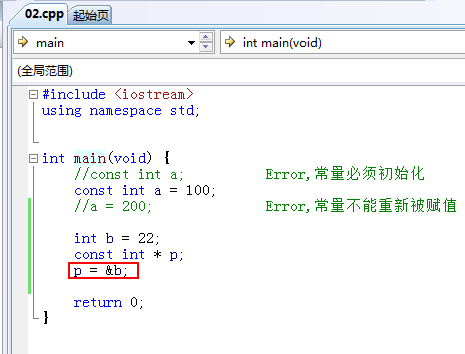
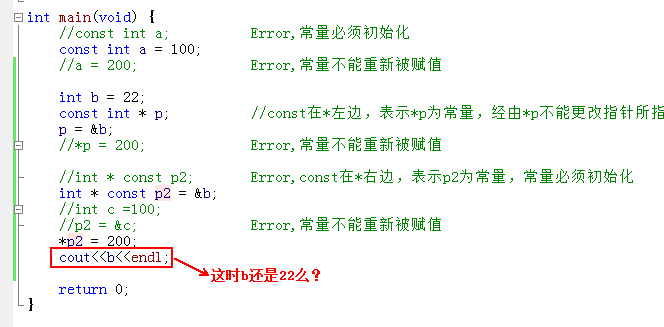
下面继续,有点折磨人的意思:


以上的这些现象怎么来理解呢?

【说明】:const int * p中的"const int"也可以写成"int const"。
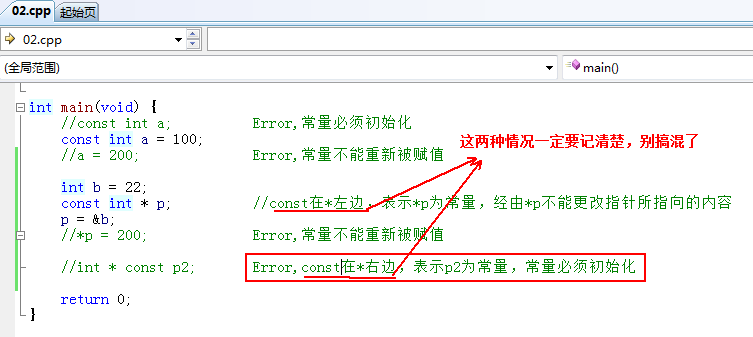
下面再来观测这种写法,语法有点绕,慢慢来理解:


这如何解释呢?

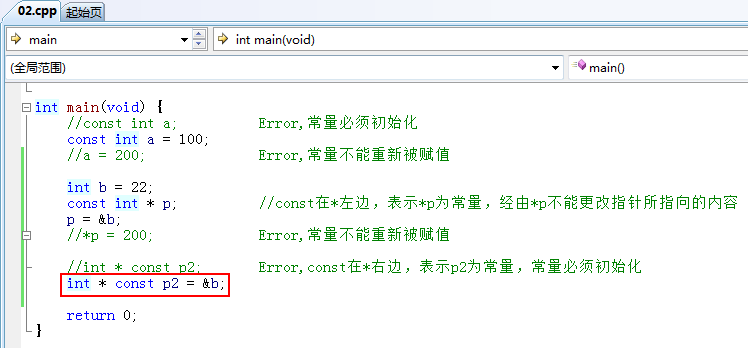
所以正确的写法为:




这是因为:

但是:


输出一下:


这是因为当const在*右边时,经由*p2能更改指针所指向的内容,所以b的内容也发生了变化,注意这些细节,关于const在c++中用法非常丰富,随着后面的学习会进一步总结它的用法。

我们知道在c语言中可以用#define定义一个符号常量,这里来讨论一下const与#define之间的区别:
- const定义的常量有类型,而#define定义的没有类型,编译可以对前者进行类型安全检查,而后者仅仅只是做简单替换。
- const定义的常量在编译时分配内存,而#define定义的常量是在预编译时进行替换,不分配内存。
- 作用域不同,const定义的常变量的作用域为该变量的作用域范围。而#define定义的常量作用域为它的定义点到程序结束,当然也可以在某个地方用#undef取消。
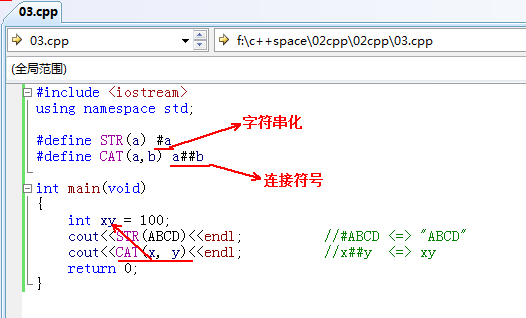
如:
【注意】:定义常量还可以用enum;另外还有一个关键字inline(内联函数,未来会学到),可以代替带参数的宏的用法,也就是在编程时尽量用const、enum、inline替换掉#define的用法,这在上层编程中推荐使用。实际上#define在底层编程中还是很有用的,而且很灵活,这里举个例子来说明:

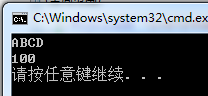
编译运行:

这里只是简单说明一下#define的灵活用法,也是无法被替代的。
另外#define定义的常量,容易产生副作用,下面例子来自于c++的一本书:


关于这个,在c语言基础已经学习过了,可以参考该博文有详细的描述:http://www.cnblogs.com/webor2006/p/3462258.html
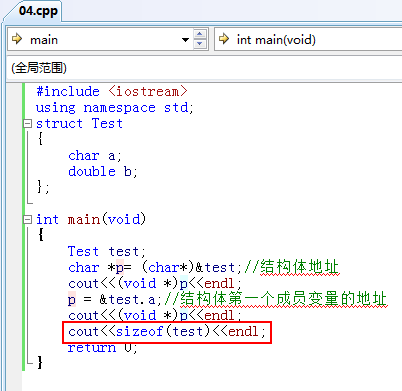
这里根据对齐的规则简单的来实践一下,看看跟C语言有没有出入的地方:
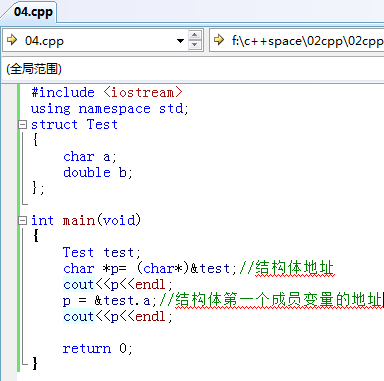
①、第一个数据成员与结构体变量的偏移量为0,这也说明第一个成员变量的地址跟结构体的地址是一样的,下面用代码进行论证:

编译运行:

为啥打印是乱码呢?这是cout跟printf不同的地方, 关于具体原因之后再来解释,这里先来看结果,让其可以正常显示:


上面结构足以论证了。
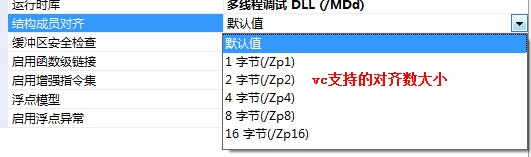
②、其它成员要对齐到某个数字(对齐数)的整倍数的地址,对齐数取编译器预设的一个对齐整数与该成员大小的较小值
在vc中,对齐数的设置在:



③、整个结构体的大小对齐至最大对齐模数的整数倍。
这时来打印了下该结构体的大小:


具体为啥是16可以参数之前的博文的说明,这里就不多说了。今天先学到这,下节继续~
从c到c++<一>的更多相关文章
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- 【原】FMDB源码阅读(三)
[原]FMDB源码阅读(三) 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 FMDB比较优秀的地方就在于对多线程的处理.所以这一篇主要是研究FMDB的多线程处理的实现.而 ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 简谈百度坐标反转至WGS84的三种思路
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 基于百度地图进行数据展示是目前项目中常见场景,但是因为百度地图 ...
- 一起学 Java(三) 集合框架、数据结构、泛型
一.Java 集合框架 集合框架是一个用来代表和操纵集合的统一架构.所有的集合框架都包含如下内容: 接口:是代表集合的抽象数据类型.接口允许集合独立操纵其代表的细节.在面向对象的语言,接口通常形成一个 ...
- 谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 如何一步一步用DDD设计一个电商网站(三)—— 初涉核心域
一.前言 结合我们本次系列的第一篇博文中提到的上下文映射图(传送门:如何一步一步用DDD设计一个电商网站(一)—— 先理解核心概念),得知我们这个电商网站的核心域就是销售子域.因为电子商务是以信息网络 ...
- 测试一下StringBuffer和StringBuilder及字面常量拼接三种字符串的效率
之前一篇里写过字符串常用类的三种方式<java中的字符串相关知识整理>,只不过这个只是分析并不知道他们之间会有多大的区别,或者所谓的StringBuffer能提升多少拼接效率呢?为此写个简 ...
- 从0开始搭建SQL Server AlwaysOn 第三篇(配置AlwaysOn)
从0开始搭建SQL Server AlwaysOn 第三篇(配置AlwaysOn) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://w ...
随机推荐
- LNMP V1.4正式版本安装及新增Let's Encrypt一键安装和其他功能
军哥的LNMP一键安装包已经有一些年头了,着实给需要在Linux VPS.服务器中安装WEB环境的用户提供不小的帮助,而且每年儿童节都会有较大版本的更新和升级.老左在二月份的时候有体验过LNMP V1 ...
- Python-Web-数据库-mongodb
理念: ----无创建数据库方法,使用即创建 ----里面无数据,即数据库不存在 ----数据库有表,表里有一条数据,则数据库存在 ----表数据为JSON格式[{‘name’:’lisi’,’age ...
- [多转合成] 使用pycaffe保存各个层的特征图
# coding=utf-8 #python2 caffe_visualize.py import numpy as np import matplotlib.pyplot as plt import ...
- EventBus使用的坑
最近使用eventbus发送通知,在想该怎么携带List集合数据.于是尝试直接发送List. 使用一次,正常接收.使用两次,出现类转换异常.原来在接收List类型的消息时,并不会管List内的泛型,是 ...
- Temporal IR (Chapter3 -Temporal Infroamtion Extraction)
不管是文档,还是查询中,都显式或者隐式地包含了可以被利用的时间信息. 提取出来的时间信息可以用作构成“时间简历”(temporal profile)用于多种对象,比如实体和事件. 在时间信息中,最容易 ...
- layer弹出层,结合art-template实现弹出编辑
模板 <!-- 模板 --> <script id="render-tpl" type="text/html"> <div cla ...
- 深度图转伪彩色图(python)
kinect得到的深度图灰不拉几,人眼很难识别出其中的物体,感知深度的变化. 在做展示的时候,我们往往需要可视化,使用OpenCV的预定义的颜色映射来将灰度图像伪彩色化,在OpenCV中使用apply ...
- B9 Concurrent 重入锁(ReentrantLock)
[概述] java.util.concurrent.locks.ReentrantLock 实现 java.util.concurrent.locks.Lock 接口,加锁(lock)和 解锁(unl ...
- NoSQL数据库一Redis基本使用
基本操作 参考教程:https://www.yiibai.com/redis/Redis 是 Key-Value 内存数据库,操作是通过各种指令进行的,比如 SET 指令可以设置键值对,而 GET 指 ...
- ubuntu中不能使用终端的情况
跟着网上的步骤去升级了一波python3,可谓一波未平! 当我将ubuntu中自带的python3.5升级3.6时,突然发现一个问题,怎么终端打不开了,于是去百度,找到一个博主的笔记,和我的情况一模一 ...
