vue.js 中this.$router.push()的使用
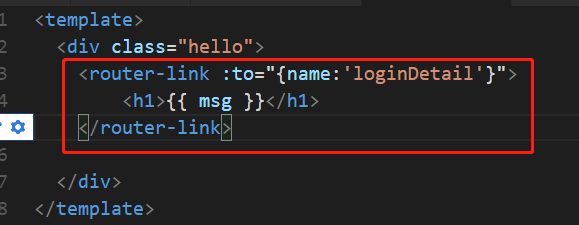
在vue项目中,跳转可以用router-link直接跳到某个页面

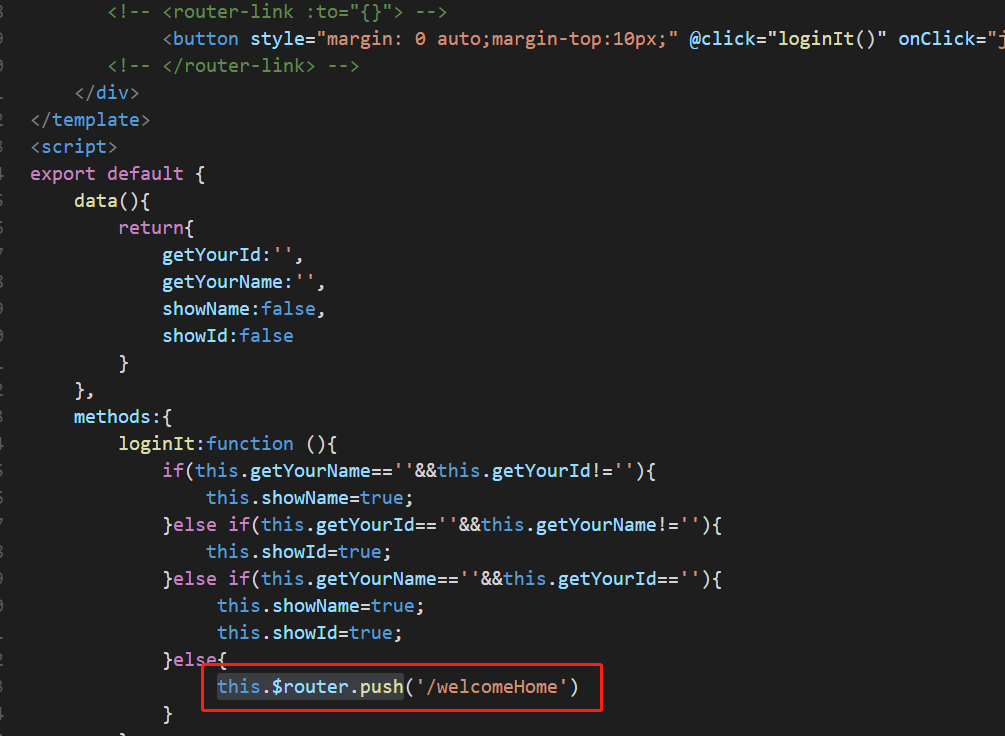
因为有时候会需要做一些判断等情况,所以要用到 this.$router.push()

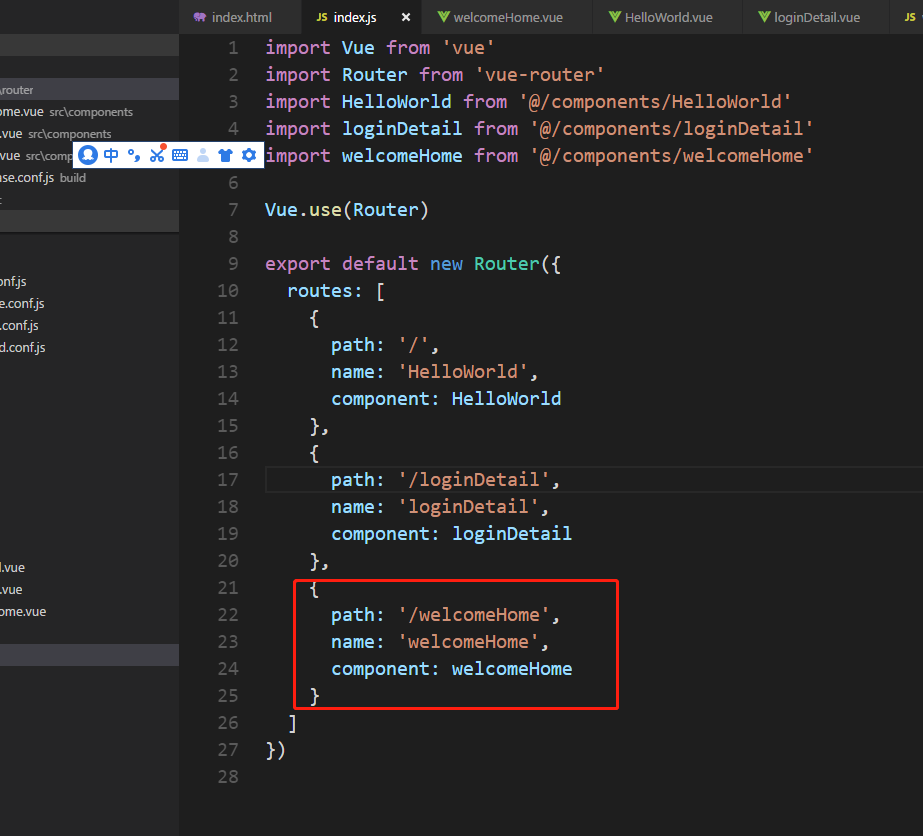
因为外链跳转根本就不在router的设计考虑范围之内,这写都是项目的内部路由配置的,一般可以在routes里面找到

如果想要跳到外部链接,就使用window.location.href以及 a标签的跳转就好
vue.js 中this.$router.push()的使用的更多相关文章
- Vue中this.$router.push(参数) 实现页面跳转
很多情况下,我们在执行点击按钮跳转页面之前还会执行一系列方法,这时可以使用 this.$router.push(location) 来修改 url,完成跳转. push 后面可以是对象,也可以是字符串 ...
- vue.js 中双向绑定的实现---初级
1. 1 我们看到的变量,其实都不是独立的,它们都是windows对象上的属性 <!DOCTYPE html> <html lang="en"> <h ...
- vue.js中,input和textarea上的v-model指令到底做了什么?
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能: 对,它本质上只是一个语法糖,但到底是一 ...
- 实例分析Vue.js中 computed和methods不同机制
在vue.js中,有methods和computed两种方式来动态当作方法来用的 1.首先最明显的不同 就是调用的时候,methods要加上() 2.我们可以使用 methods 来替代 comput ...
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
- 解决vue-router中this.$router.push无法在新窗口中打开
解决vue-router中this.$router.push无法在新窗口中打开 let routeData = this.$router.resolve({ path: '/consult', que ...
- vue.js中的slot
vue.js 中的 slot 一.slot 的作用 调用组件的时候,对于数据,我们会用props将数据从父组件传至子组件.但是,如果从父组件到子组件,单纯是页面局部渲染的改变,slot会更合适. 二. ...
- Vue.js中css的作用域
Vue.js中的css的作用域问题: 如果在vue组件下的style中定义样式,效果会作用于整个html页面,如果只想本组件的css样式只作用于本组件的话,在<style>标签里添加sco ...
随机推荐
- VBA For Each循环
For Each循环用于为数组或集合中的每个元素执行语句或一组语句.For Each循环与For循环类似; 然而,For Each循环是为数组或组中的每个元素执行的. 因此,这种类型的循环中将不存在步 ...
- 采用localStorage做定时缓存
背景 页面采用ajax获取数据时,每访问一次就会发送一次请求向服务端获取数据,可是呢. 有些数据更新的又不频繁,所以我就想着使用localStorage进行本地存储,然后在固定间隔时在去更新数据.(下 ...
- UI5-技术篇-Expand与Deep 服务测试
1.SEGW创建服务 2.创建Data Model 2.1Entity Types ZRICO_USR 设置主键.排序字段.过滤字段 ZRICO_USRITM设置主键 2.2Associations ...
- Android拍照和从相册获取照片
1.从相册获取照片 private void openAlumb() { //mRxPermissions:三方权限库 mRxPermissions .request(Manifest.permiss ...
- Jerry带您了解Restful ABAP Programming模型系列之二:Action和Validation的实现
相信通过Jerry的前一篇文章 30分钟用Restful ABAP Programming模型开发一个支持增删改查的Fiori应用,想必大家对Restful ABAP Programming模型已经有 ...
- ESLint——从零学起
介绍 ESLint最初是由Nicholas C. Zakas于2013年6月创建的开源项目.它的目标是提供一个插件化的javascript代码检测工具.因此,ESLint就是一个语法规则和代码风格的检 ...
- code first从入门到伪精通
新入职一家公司,虽然之前也用ef,但是方式不一样,之前用的db,现在用代码先行的code,基于现有公司基本项目框架都是用的code,所以一步登顶,从最实战的角度去操作code,心颤的很,废话不多说,开 ...
- 编译安装的httpd实现服务脚本,通过service和chkconfig进行管理
把编译安装的httpd 实现服务脚本,通过service和chkconfig 进行管理 1 编译安装httpd 把httpd编译安装在/app/httpd/目录下. 2 在/etc/rc.d/init ...
- 记录一下JProfiler的使用
刚入职实习,第四天了,昨晚老大安排我在公司机器上装个JProfiler看一情况. 然后网上都是什么跟tomcat一起使用的,所以折腾了很久才搞出来. 我这里没用什么服务器,因为公司用的是Play!框架 ...
- Windows10 临时将线程绑定至指定CPU的方法
本文首发:https://www.somata.work/2019/WindowsThreadBind.html 将线程绑定至指定CPU,这个应该时很多管理员需要了解认知的操作了吧,这样可以在一定程度 ...
