使用 Nexus3 Repository Manager 搭建 npm 私服
公司里一般都有自己的私服,用于管理封装的工具插件等,Nexus2主要是用于maven/gralde仓库的统一管理,Nexus3则添加了npm插件,可以对npm提供支持,其实用于npm仓库管理的还有一个工具sinopia,可惜的是早已停止更新。
下载安装
在官网下载Nexus Repository Manager OSS 3.x, 解压至任意位置.
管理员运行cmd, 切换到 nexus-3.15.2-01/bin 目录
nexus.exe /install进行安装, 成功后会提示Installed service 'nexusnexus.exe /run运行服务, 第一次要耐心等待很久等待启动完毕后, 进入
http://127.0.0.1:8081, 点击右上角Sign In登陆, 默认账号: admin 密码: admin123如果提示
could not open SCManager是因为没有使用管理员身份启动cmd
添加npm仓库
点击在左侧菜单Repositories,可以看到仓库类型列表,如下:

npm(group)表示分组,npm(hosted)表示本机私有,npm(proxy)表示远程代理。
若registry配置为group(包括hosted和proxy),首先会从hosted取,若无则从proxy取并缓存,下次则会从缓存取。点击Create repository按钮创建仓库
选择
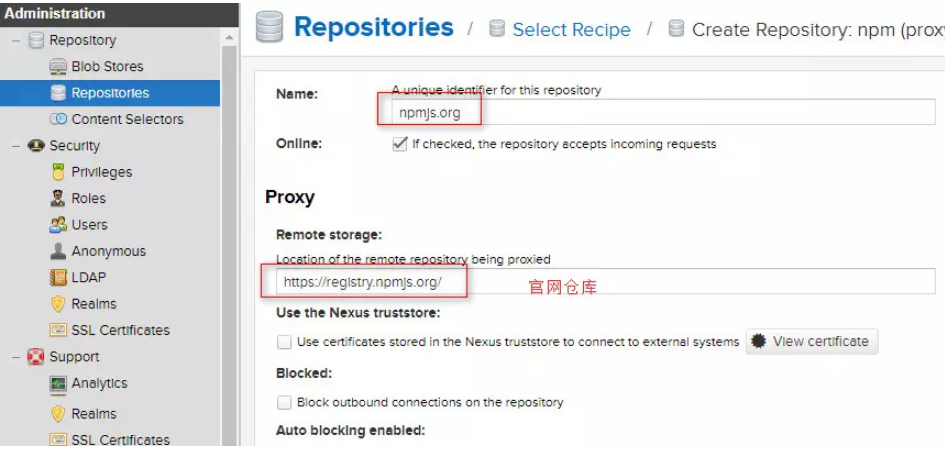
npm(proxy), 输入 Name: npm-proxy, remote storage 填写 https://registry.npm.taobao.org 或 https://registry.npmjs.org. 用于将包情求代理到地址地址
再次点击Create repository按钮., 增加 npm(hosted) 输入 Name: npm-hosted 用于存放自己的私有包

再次点击Create repository按钮.,增加npm(group) 输入 Name: npm-all, 下面Member repositories里选择之前添加的2个移动右边

配置与验证npm仓库
- 查看并设置nodejs的默认仓库地址
npm config get registry #http://registry.cnpmjs.org/
npm config set registry http://localhost:8081/repository/npm-group/
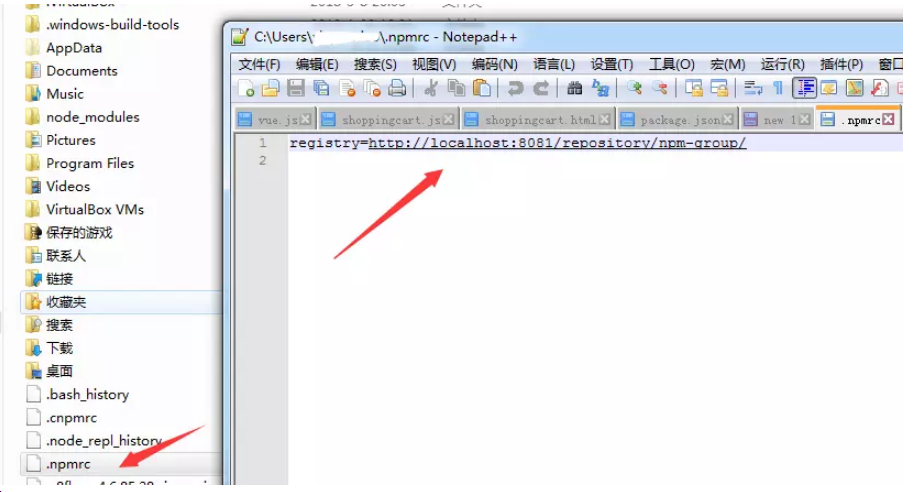
设置完成后,可以找到当前用户目录下的.npmrc文件,内容如下:

- 随便进入一个目录, 初始化package, npm init -y, npm --loglevel info install jquery 查看是否从自己的仓库地址拉取包
npm init -y
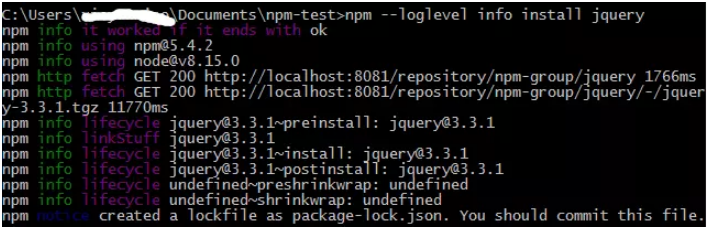
npm --loglevel info install jquery
#查看本地包的缓存地址(和私服无关)命令
npm config get cache

从上图中可以看到,fetch地址即为私服地址。
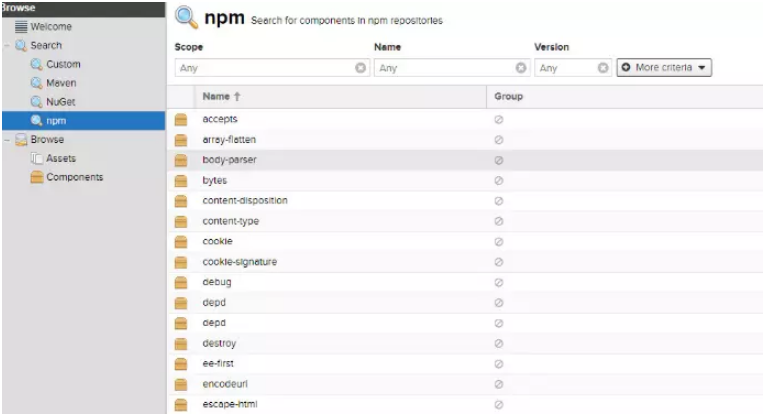
查看刚搭建的私服里的内容为空, 在安装了依赖包后,就会有一些被缓存了,下次请求就不会走外网了。

发布包到私服
npm发布包是需要先登录的,默认是登录到npm官方服务器,若registry已更改为其它地址则可能登录失败,而这里我们只是想把包发布到自己私有的服务器上。
- 添加权限认证
设置权限, Realms 菜单, 将 npm Bearer Token Realm 添加到右边 - 创建nx-deploy角色
给角色赋于一个nx-repository-view-*-*-*权限
创建deployer 用户,密码也为 deployer,同时设定角色为nx-deploy

- 客户端的.npmrc配置
registry=http://127.0.0.1:8081/repository/npm-group/
email=deployer@skytech.com
always-auth=true
_auth="ZGVwbG95ZXI6ZGVwbG95ZXI="
_auth是 username:password 的base64值,这样设置的好处是publish时就不用login了。
- 发布控件到npm私服中
在package.json 配置
"publishConfig" : {
"registry" : "http://localhost:8081/repository/npm-hosted/"
}
在包根目录执行npm publish即可。
如下:

注意:发布是npm-hosted,不是npm-group.
若不想在package.json配置,也可以在命令行指定,如下:
$ npm publish --registry=http://localhost:8081/repository/npm-hosted/
+ vue-hslider@1.0.0
Nexus3数据备份迁移
内网环境下,很多包需要从外网移入,可以把相关包在外网安装测试成功后,然后将缓存的包直接复制到内网即可。
Linux
仓库迁移
Nexus的构件仓库都保存在sonatype-work目录中,该目录的位置由nexus/conf/nexus.properties配置文件指定。
仓库迁移需要两个过程:备份和还原备份仓库
将sonatype-work文件夹整体备份即可,也可以选择只备份最重要的两个文件夹索引(indexer)和仓库(storage)还原仓库
将备份好的sonatype-work文件拷贝到新的服务器中。然后修改nexus/conf/nexus.properties配置文件,重新指定仓库的目录。
Windows
仓库迁移
Nexus的构件仓库都保存在sonatype-work目录中,该目录的位置由bin/nexus.vmoptions配置文件指定(Dkaraf.data)。
仓库迁移需要两个过程:备份和还原备份仓库
将sonatype-work文件夹整体备份即可,也可以选择只备份最重要的两个文件夹索引(indexer)和仓库(storage)还原仓库
将备份好的sonatype-work文件拷贝到新的服务器中。然后修改bin/nexus.vmoptions配置文件,重新指定仓库的目录。
原文:https://www.jianshu.com/p/1674a6bc1c12
使用 Nexus3 Repository Manager 搭建 npm 私服的更多相关文章
- 使用 Nexus Repository Manager 搭建 npm 私服
目录 环境 下载与安装 添加npm仓库 配置与验证npm仓库 发布自己的包 Nexus开启启动 脚注 环境 windows10(1803) Nexus Repository Manager OSS 3 ...
- Nexus 3 搭建 npm 私服 (windows)
Nexus 3 搭建 npm 私服备忘 下载与安装 在官网下载Nexus Repository Manager OSS 3.x, 解压至任意位置. 管理员运行 powershell, 切换到 nexu ...
- 使用nexus搭建npm私服
第一步,下载nexus 下载链接: https://pan.baidu.com/s/1GOYi2M3nT4Wcy7JEYmnqdA 提取码: a9hf 第二步,解压缩 我下载的是nexus-3.16. ...
- 搭建npm私服流程
npm私服必要性 1. 如果公司处于隐私保护的需要,不想将自己封的包推到npm社区,但又急需要一套完整的包管理工具来管理越来越多的组件,模块,项目.对于前端,最熟悉的莫过于npm,bower等,但是b ...
- 用sinopia搭建npm私服
需求(这段话是摘抄参考文档的,因为作者也想这么说): 公司出于自身隐私保护需要,不想把自己的代码开源到包管理区,但是又急需一套完整包管工具,来管理越来越多的组件.模块和项目.对于前端,最熟悉的莫过于n ...
- 使用 Nexus Repository Manager 搭建私有docker仓库
使用容器安装Nexus3 1.下载nexus3的镜像: docker pull sonatype/nexus3 2.使用镜像启动一个容器: docker run -d --name nexus -- ...
- docker+Nexus Repository Manager 搭建私有docker仓库
使用容器安装Nexus3 1.下载nexus3的镜像: docker pull sonatype/nexus3 2.使用镜像启动一个容器: docker run -d -p 8081:8081 -p ...
- 与你相遇好幸运,用sinopia搭建npm私服
需求: >在企业内部搭建私有npm服务器,企业开发人员上传下载自己开发的npm包 >私有npm服务器包不存在时,找npm或者taobao的镜像站点 >服务器硬盘有限,希望只缓存下载过 ...
- Gradle系列之从零搭建Maven私服库
原文发于微信公众号 jzman-blog,欢迎关注交流. 前面几篇文章学习了 Gradle 相关知识,Gradle 系列文章如下: Gradle系列之初识Gradle Gradle之Groovy基础篇 ...
随机推荐
- iview的table中Tooltip的使用
这篇文章主要介绍了iview-admin中在table中使用Tooltip提示效果. 1. table中文字溢出隐藏,提示气泡展示所有信息 jLongText(item){ item.render = ...
- 删除静态页面的html
function dellist(obj) { $(obj).parent().parent().remove(); }
- extjs layout 最灵活的页面布局样式
当你在页面布局的时候,遇到页面元素较多,不知如何完美布局... 可以试试下面这个类型,万能布局类型. var panel = new Ext.Panel({ renderTo:Ext.getBody( ...
- $.ajaxSetup()与$.ajax()区别
ajaxSetup()其使用方法与ajax()并无区别,只是在其之后的ajax()不用再重复添加相同参数,节省了代码量. 附:API中关于jQuery.ajaxSetup([options])的描述和 ...
- python数据统计出海品牌
当国内市场处于红海之中时,市场全球化已成为大势所趋.越来越多的国产品牌远走高飞,纷纷将品牌拿出来. 2019年,中国品牌十大品牌中,华为品牌力指数同比增长22%,阿里巴巴品牌力指数增长48%,小米品牌 ...
- 清楚html和css标签自带默认样式
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, ...
- 查询自动生成Guid列
--newid()可以在查询的时候自动生成Guid列 ' ordey by Random --创建对应的列 用 uniqueidentifier 类型 IF NOT EXISTS ( SELECT * ...
- python函数式编程-偏向函数
Python的functools模块提供了很多有用的功能,其中一个就是偏函数(Partial function).要注意,这里的偏函数和数学意义上的偏函数不一样. 在介绍函数参数的时候,我们讲到,通过 ...
- Luogu P5020 货币系统
Luogu P5020 货币系统 先把$a$数组排一下序. 从最小的数开始选,显然最小这个数必须选,然后利用完全背包的思想,从$a_i$到最大值筛选一遍,将可以组成的打上标记. 在判断后面的数字时,如 ...
- linux网络编程之socket编程(十四)
经过令国鸡冻的APEC会之后,北京的冬天终于不冷了,有暖气的日子就是倍儿爽呀~~洗完热水澡,舒服的躺在床上欢乐地敲打着键盘,是件多么幸福的事呀,好了,抒发情感后,正题继续. 上节中已经初步学习了UDP ...
