QT QcustomPlot的简单使用
第一步、QcustomPlot是QT提供的一个第三方库,在使用前需要在QcustomPlot官网上进行下载。
第二步、把解压完的QcustomPlot压缩包中的qcustomplot.h和qcustomplot.cpp文件添加到工程文件中来。使用时应先在源文件处点击添加现有文件,把这两个文件添加进来。


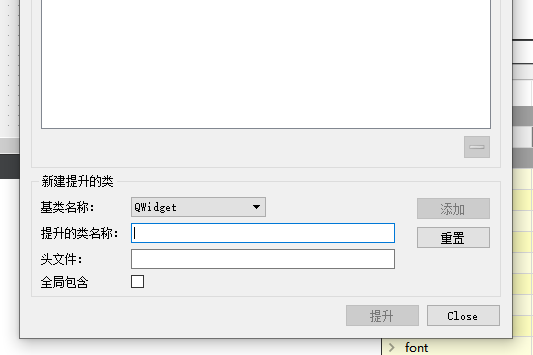
第三步、打开UI界面,把weiget控件添加到界面里,然后右键点击控件,选择提升

在提升的类名上写QcustomPlot,最后点击提升即可。
这样QcustomPlot这个第三方库就可以使用了。
以下是一简单的曲线代码。
.cpp文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QTime>
#include <QDebug> MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置鼠标点击精度
ui->customPlot->setSelectionTolerance(); for(int i=;i<;i++)
{
num[i]=;
}
n=;
QTimer *t = new QTimer(this);
t->start();
connect(t,SIGNAL(timeout()),this,SLOT(graph_show()));
connect(ui->customPlot,SIGNAL(mouseRelease(QMouseEvent*)),this,SLOT(mouseReleaseEvent(QMouseEvent*)));
//connect(tracer,SIGNAL(mouseMove(QMouseEvent*)),this,SLOT(mouseMoveEvent(QMouseEvent*))); } MainWindow::~MainWindow()
{
delete ui;
} void MainWindow::graph_show()
{
n += PI/;
graph_show(ui->customPlot);
} void MainWindow::graph_show(QCustomPlot *customPlot)
{ QVector<double> x(),y();
for(int i=;i<;i++)
{
num[i]=num[i+];
}
num[]=n;
for(int i=;i<;i++)
{
x[i] = i;
y[i] = sin(num[i]);
}
//添加一条曲线
customPlot->addGraph();
//设置曲线的颜色
customPlot->graph()->setPen(QPen(Qt::red));
//给曲线传递两个参数
customPlot->graph()->setData(x,y);
//给曲线的横纵坐标命名
customPlot->xAxis->setLabel("x");
customPlot->yAxis->setLabel("y");
//设置横纵坐标的范围
customPlot->xAxis->setRange(,);
customPlot->yAxis->setRange(-,);
//进行曲线重画
customPlot->replot();
/*
customPlot->setInteraction(QCP::iRangeZoom,true);
customPlot->axisRect()->setRangeDrag(Qt::Vertical);
customPlot->setInteraction(QCP::iRangeDrag,true);
*/
} void MainWindow::mouseReleaseEvent(QMouseEvent *e)
{
//排除非左鼠标键
if (e->button() != Qt::LeftButton)
{
return;
} //获取点击的点坐标
QPointF ChickedPoint = e->pos();
//排除区间外鼠标点
if(!ui->customPlot->viewport().contains(e->pos()))
{
return;
}
//将像素坐标转换为轴值
double currentx = ui->customPlot->xAxis->pixelToCoord(ChickedPoint.x());
double currenty = ui->customPlot->yAxis->pixelToCoord(ChickedPoint.y());
//使用QToolTip输出值,
QToolTip::showText(mapToGlobal(e->pos()),QString("当前点值为:x=%1,y=%2").arg(currentx).arg(currenty),this);
}
.h文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H #include <QMainWindow>
#include "ui_mainwindow.h"
#include <QMouseEvent> #define PI 3.1415926 namespace Ui {
class MainWindow;
} class MainWindow : public QMainWindow
{
Q_OBJECT public:
explicit MainWindow(QWidget *parent = );
~MainWindow();
//设置一容器
double num[];
double n=;
void graph_show(QCustomPlot *customPlot); public slots:
void graph_show();
void mouseReleaseEvent(QMouseEvent *e);
// void mouseMoveEvent(QMouseEvent *e); private:
Ui::MainWindow *ui;
}; #endif // MAINWINDOW_H
静态曲线的命名方法可以选用:
customPlot->legend->setVisible(true);
customPlot->graph()->setName("sin");
此处是对第一条曲线进行命名为“sin“。
QT QcustomPlot的简单使用的更多相关文章
- QT 选择对话框简单示例
QT 选择对话框简单示例 部分代码: pDialog->addSeparator(); QAction *pmb2 = pDialog->addAction(QString::fromLo ...
- 使用QT实现一个简单的登陆对话框(纯代码实现C++)
使用QT实现一个简单的登陆对话框(纯代码实现C++) 效果展示 使用的QT控件 控件 描述 QLable 标签 QLineEdit 行文本框 QPushButton 按扭 QHBoxLayout 水平 ...
- 使用qt制作一个简单的计算器
前言:今天使用qt制作了一个很简单的计算器,觉得挺有意思的,所以在这里跟大家分享一下. 这里先跟大家说说使用到的函数: 一.槽连接函数 connect(信号发送者,发送的信号,信号接收者,信号接收者的 ...
- 9、Qt Project之简单的数据库接口
简单的数据库接口 Step1:首先完成整个UI界面的额设计: <?xml version="1.0" encoding="UTF-8"?> < ...
- 如何用Qt Python创建简单的桌面条形码应用
Qt for Python可以快速跨平台的GUI应用.这篇文章分享下如何结合Dynamsoft Barcode Reader SDK来创建一个简单的读码应用. 安装Qt for Python 官方站点 ...
- 使用qt写的简单的图片浏览器
功能特别简单,支持png,jpg,bmp,gif文件,支持自适应窗口大小,支持放大缩小,旋转功能还有点问题,支持上下按键选择图片 因为初学qt,所以很多东西都不太会,而且c++学的不是太好,没有怎么使 ...
- Qt实现一个简单的TextEditor
使用QT实现简单的TextEditor: 首先在窗口添加部件TextEditor,并设置中文字符 MainWindow::MainWindow(QWidget *parent) : QMainWind ...
- QT QcustomPlot的使用(二)
在QcustomPlot中,给横纵坐标添加箭头的方法 //在末尾添加箭头 customPlot->xAxis->setUpperEnding(QCPLineEnding::esSpikeA ...
- 用Qt写的简单屏保程序
近日老大提别人家产品都有屏保程序,貌似我们也该有,简单在qtcn.org请教了一下,写了个小程序! 晕倒,半天没找到上传功能!我已经上传到qtcn上了,地址如下: http://www.qtcn.or ...
随机推荐
- cas系列-cas REST协议(三)
cas的rest协议 cas还支持rest协议方式进行访问,格式和参数如下: 1. 获取TGT 请求方式,路径,http协议及请求参数: POST /cas/v1/tickets HTTP/1.0 u ...
- Java+Bigdata学习路线
Java+Bigdata学习路线 2019-05-28 07:04:33 @Auther:MrZhangxd STAGE 第一阶段:JAVA基础 |-第一阶段:JAVA基础 | |-可掌握的核心能力 ...
- (转)awk 详解
出处:https://blog.51cto.com/yijiu/1358416 awk详解 awk是一款非常牛逼的报告生成工具,能够将文本格式化成显示为比较直观的结果 废话不多说,直接上例子 awk的 ...
- Synchronized 原理
1.同步代码块: 反编译结果: monitorenter : 每个对象有一个监视器锁(monitor).当monitor被占用时就会处于锁定状态,线程执行monitorenter指令时尝试获取moni ...
- lucene正向索引(续)——每次commit会形成一个新的段,段"_1"的域和词向量信息可能存在"_0.fdt"和"_0.fdx”中
DocStoreOffset DocStoreSegment DocStoreIsCompoundFile 对于域(Stored Field)和词向量(Term Vector)的存储可以有不同的方式, ...
- 2018-2019-2 网络对抗技术 20165311 Exp 9 Web安全基础
2018-2019-2 网络对抗技术 20165311 Exp 9 Web安全基础 基础问题回答 实践过程记录 WebGoat安装 SQL注入攻击 1.命令注入(Command Injection) ...
- 一键分享QQ、微信、微博等
github上找到的,合并了一个二维码在线支持API,直接修改样式可用. 二维码API说明网址:http://www.liantu.com/pingtai/ <html> <head ...
- Postgresql修改字段的长度
alter table tbl_exam alter column question type character varing(1000); alter table tbl_exam alter c ...
- 反向代理Nginx
引用:https://baijiahao.baidu.com/s?id=1600687025749463237&wfr=spider&for=pc 参考下图,正向代理用途:Client ...
- OpenJudge计算概论-成绩判断
/*========================================================= 成绩判断 总时间限制: 1000ms 内存限制: 6000kB 描述 输入一个0 ...
