什么是vue生命周期和生命周期钩子函数?
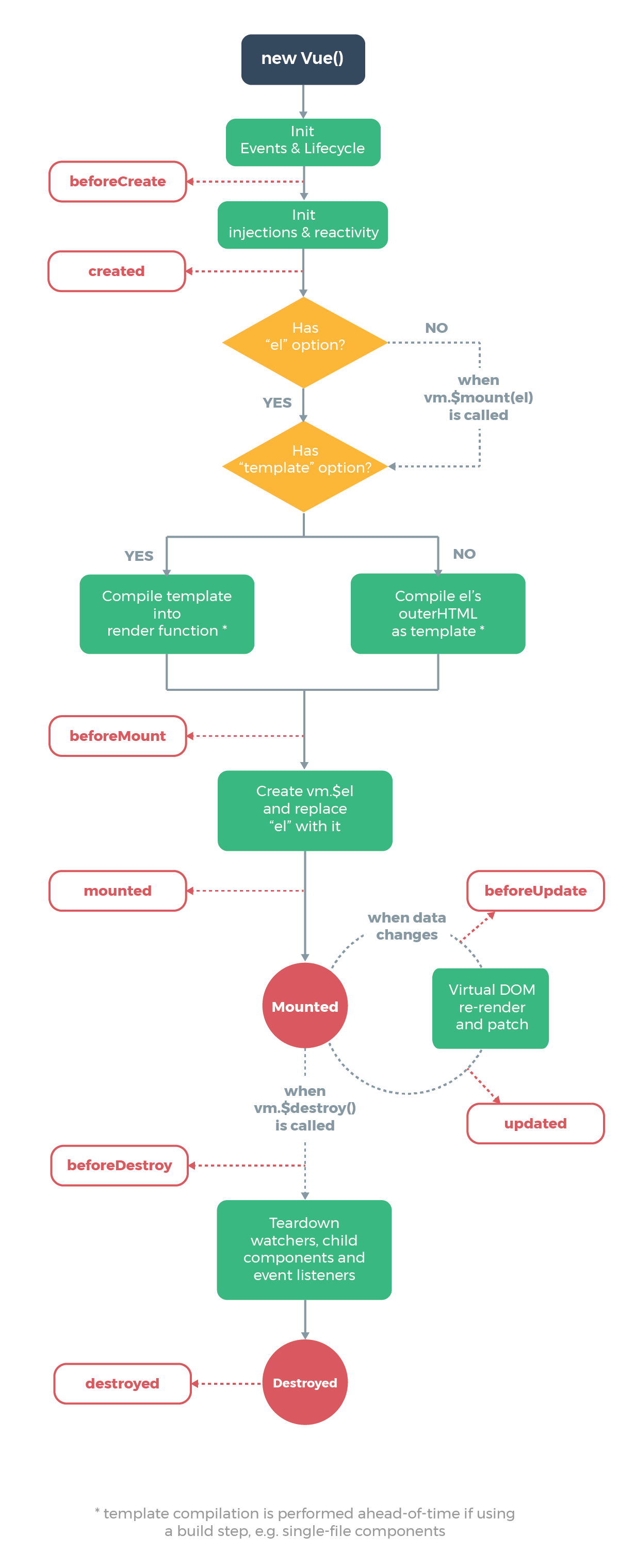
vue生命周期简介


咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了。
生命周期探究
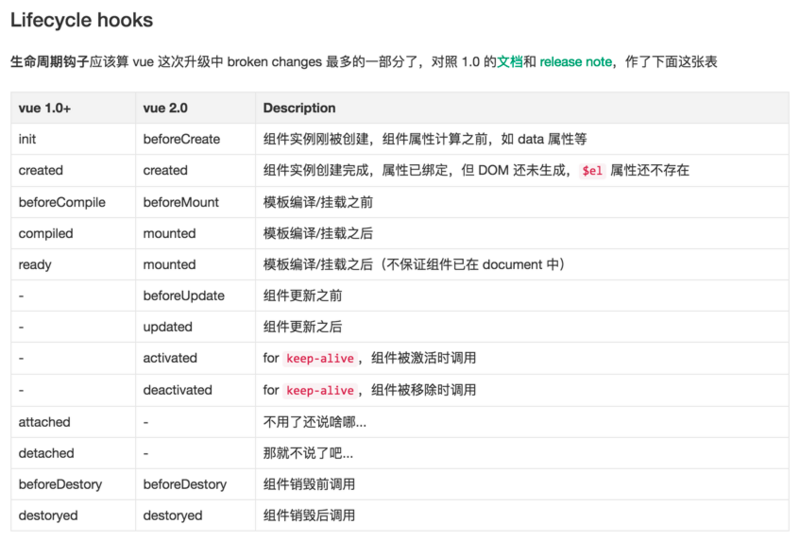
对于执行顺序和什么时候执行,看上面两个图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。
ps:下面代码可以直接复制出去执行
<!DOCTYPE html><html><head><title></title><script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script></head><body><div id="app"><p>{{ message }}</p></div><script type="text/javascript">var app = new Vue({el: '#app',data: {message : "xuxiao is boy"},beforeCreate: function () {console.group('beforeCreate 创建前状态===============》');console.log("%c%s", "color:red" , "el : " + this.$el); //undefinedconsole.log("%c%s", "color:red","data : " + this.$data); //undefinedconsole.log("%c%s", "color:red","message: " + this.message)},created: function () {console.group('created 创建完毕状态===============》');console.log("%c%s", "color:red","el : " + this.$el); //undefinedconsole.log("%c%s", "color:red","data : " + this.$data); //已被初始化console.log("%c%s", "color:red","message: " + this.message); //已被初始化},beforeMount: function () {console.group('beforeMount 挂载前状态===============》');console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$data); //已被初始化console.log("%c%s", "color:red","message: " + this.message); //已被初始化},mounted: function () {console.group('mounted 挂载结束状态===============》');console.log("%c%s", "color:red","el : " + this.$el); //已被初始化console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$data); //已被初始化console.log("%c%s", "color:red","message: " + this.message); //已被初始化},beforeUpdate: function () {console.group('beforeUpdate 更新前状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$data);console.log("%c%s", "color:red","message: " + this.message);},updated: function () {console.group('updated 更新完成状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$data);console.log("%c%s", "color:red","message: " + this.message);},beforeDestroy: function () {console.group('beforeDestroy 销毁前状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$data);console.log("%c%s", "color:red","message: " + this.message);},destroyed: function () {console.group('destroyed 销毁完成状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$data);console.log("%c%s", "color:red","message: " + this.message)}})</script></body></html>
create 和 mounted 相关
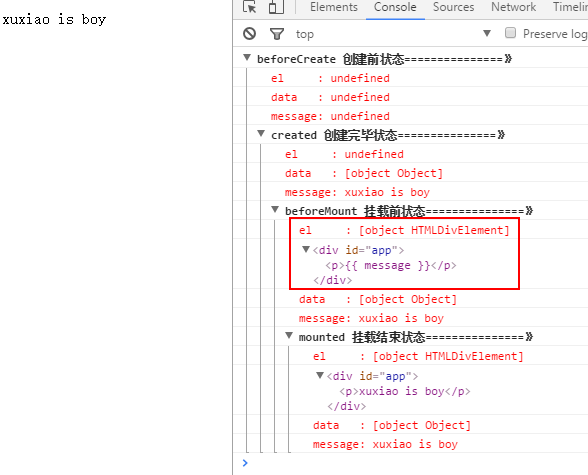
咱们在chrome浏览器里打开,F12看console就能发现
beforecreated:el 和 data 并未初始化created:完成了 data 数据的初始化,el没有beforeMount:完成了 el 和 data 初始化mounted:完成挂载另外在标红处,我们能发现el还是 {{message}},这里就是应用的
Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。

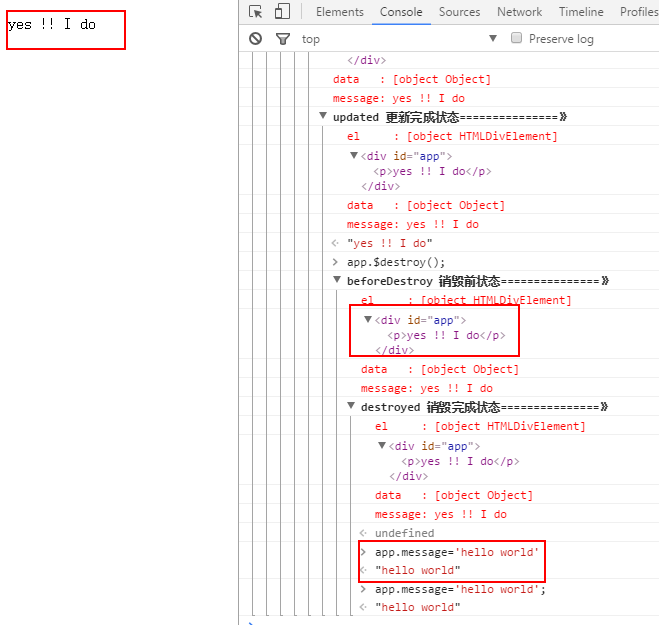
update 相关
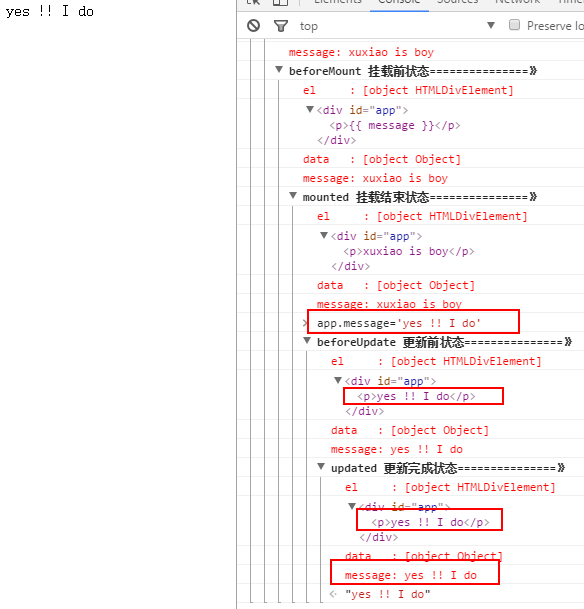
这里我们在 chrome console里执行以下命令
app.message= 'yes !! I do';
下面就能看到data里的值被修改后,将会触发update的操作。

destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
app.$destroy();

生命周期总结
这么多钩子函数,我们怎么用呢,我想大家可能有这样的疑问吧,我也有,哈哈哈。
beforecreate: 举个栗子:可以在这加个loading事件created:在这结束loading,还做一些初始化,实现函数自执行mounted: 在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy: 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容
当然,还有更多,继续探索中......
参考文献
https://segmentfault.com/q/10...
http://www.cnblogs.com/gagag/...
返回目录
什么是vue生命周期和生命周期钩子函数?的更多相关文章
- Vue父子组件生命周期执行顺序及钩子函数的个人理解
先附一张官网上的vue实例的生命周期图,每个Vue实例在被创建的时候都需要经过一系列的初始化过程,例如需要设置数据监听,编译模板,将实例挂载到DOM并在数据变化时更新DOM等.同时在这个过程中也会运行 ...
- day 83 Vue学习四之过滤器、钩子函数、路由、全家桶等
Vue学习四之过滤器.钩子函数.路由.全家桶等 本节目录 一 vue过滤器 二 生命周期的钩子函数 三 vue的全家桶 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 Vue的过滤 ...
- 【vue】vue生命周期解读 (流程+钩子函数)
参考详细说明一波简书 (vue中钩子函数解读) 1.实例渲染流程 2.生命周期钩子函数比 钩子函数详解简书一 钩子函数详解简书二
- day 84 Vue学习四之过滤器、钩子函数、路由、全家桶等
本节目录 一 vue过滤器 二 生命周期的钩子函数 三 vue的全家桶 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 Vue的过滤器 1 moment.js 在这里我们先介绍一个 ...
- Vue笔记:生命周期和钩子函数
前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什 ...
- vue的生命周期钩子函数
一.vue生命周期图示 二.钩子函数执行时间 beforeCreate 在创建实例之前,data只声明但没有赋值 在实例初始化之后,数据观测 (data observer) 和 event ...
- Vue钩子函数生命周期实例详解
vue生命周期简介 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁 ...
- VUE生命周期中的钩子函数及父子组件的执行顺序
先附一张官网上的vue实例的生命周期图,每个Vue实例在被创建的时候都需要经过一系列的初始化过程,例如需要设置数据监听,编译模板,将实例挂载到DOM并在数据变化时更新DOM等.同时在这个过程中也会运行 ...
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什 ...
随机推荐
- [原创]在Windows平台使用msys2、mingw64和vscode编写和调试C/C++代码
相关名词就不解释了,这里主要讲讲在vscode里怎么配,这里假设大家相关工具已经装好. 题外话:里面的大多数坑都是windows平台和linux平台的差异造成的,如果在linux平台配置,应该会顺利很 ...
- JavaScript 基础知识梳理——事件
事件 1)事件是文档或浏览器窗口中发生的特定的交互瞬间. JavaScript和HTML之间的交互是通过事件实现的. 2)事件流——描述的是从页面中接受事件的顺序 IE——事件冒泡流 Netscape ...
- 阿里云ACP系列(复习笔记,题库,视频)
本人通过阿里云ACP认证总结的复习笔记,搜集的视频以及练习题库,助力大家顺利通过阿里云云计算工程师ACP,考试交流可加群:58284982 阿里云认证ACP-ECS (试题占比:31%) 阿里云认证A ...
- 牛客国庆集训派对Day6 && CCPC-WannaFly-Camp #1 F. kingdom(DP)
题目链接:https://www.nowcoder.com/acm/contest/206/F 题意:一棵 n 个点的树,根为 1,重儿子到父亲的费用为 0,其余为 1,问所有点到 1 的最大总费用是 ...
- 使用PHP读取PHP文件并输出到屏幕上
看完这篇文章,你一定忘不掉htmlentities的用法 背景 今天有个需求,就是一个PHP开发的网址中,有一个页面可以提供给用户修改已经存在的PHP文件中的代码,并POST到服务器上保存. 每次将读 ...
- 【Wince-USB通讯】Wince在没有Wifi的情况下使用USB数据线与PC进行Socket通讯
具体操作 1.确保Wince连接PC成功 2.服务端的IP输入:127.0.0.1 ,然后启动侦听. 3.在客户端输入的服务器IP是:192.168.55.100 (客户端的IP是192.168.55 ...
- Python JSON Ⅱ
json.loads json.loads 用于解码 JSON 数据.该函数返回 Python 字段的数据类型. 语法 实例 以下实例展示了Python 如何解码 JSON 对象: 以上代码执行结果为 ...
- 小米oj 不要乱改代码(并查集)
不要乱改代码 序号:#91难度:非常难时间限制:2000ms内存限制:50M 描述 最近小米公司内爆发了一种名叫"瞎改我代码就会死"的传染病. 传播方式是只要与染病者共同编辑过一 ...
- codeforces555E
Case of Computer Network CodeForces - 555E Andrewid the Android is a galaxy-known detective. Now he ...
- mysql被收购 用mariadb
~]# systemctl start mysql.service 要启动MySQL数据库是却是这样的提示 Failed to start mysqld.service: Unit not found ...
