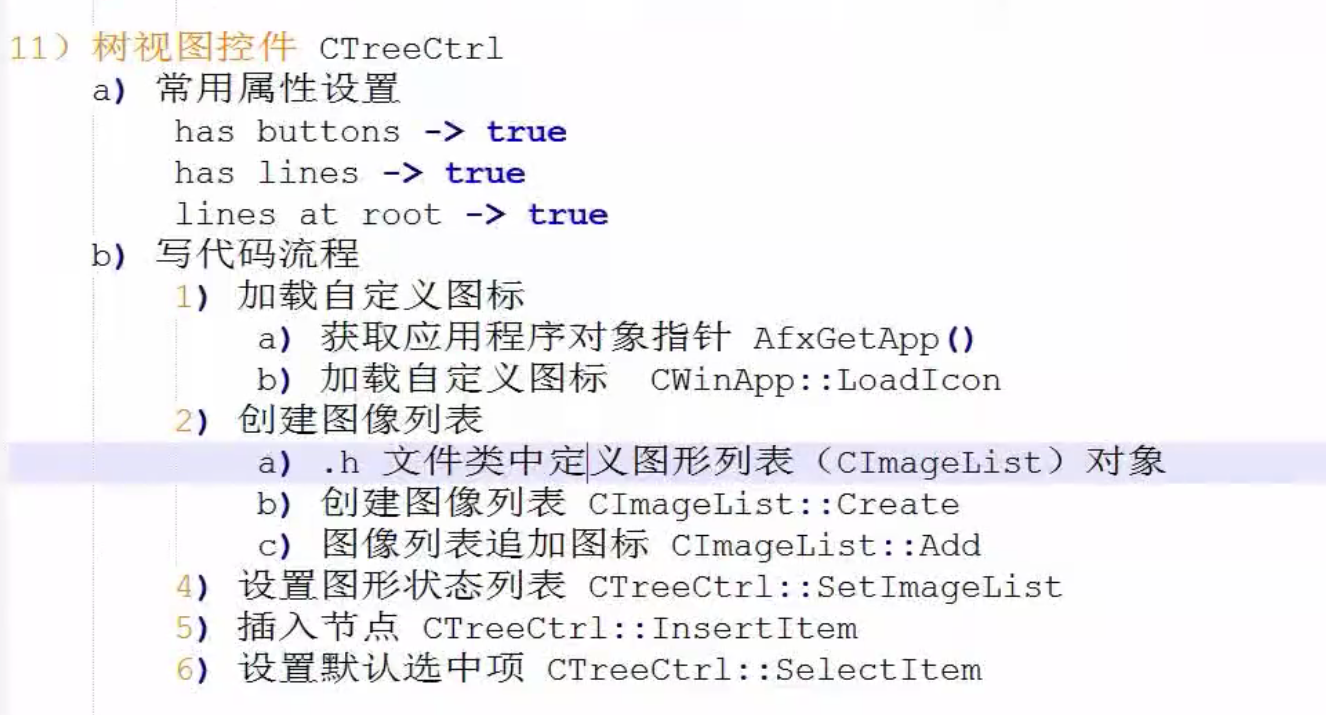
(八)树控件(Tree Control),标签控件(tab control)
树控件

基于对话框创建工程
// 01_TreeCtrlDlg.cpp : 实现文件
// #include "stdafx.h"
#include "01_TreeCtrl.h"
#include "01_TreeCtrlDlg.h"
#include "afxdialogex.h" #ifdef _DEBUG
#define new DEBUG_NEW
#endif // 用于应用程序“关于”菜单项的 CAboutDlg 对话框 class CAboutDlg : public CDialogEx
{
public:
CAboutDlg(); // 对话框数据
enum { IDD = IDD_ABOUTBOX }; protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持 // 实现
protected:
DECLARE_MESSAGE_MAP()
}; CAboutDlg::CAboutDlg() : CDialogEx(CAboutDlg::IDD)
{
} void CAboutDlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
} BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx)
END_MESSAGE_MAP() // CMy01_TreeCtrlDlg 对话框 CMy01_TreeCtrlDlg::CMy01_TreeCtrlDlg(CWnd* pParent /*=NULL*/)
: CDialogEx(CMy01_TreeCtrlDlg::IDD, pParent)
{
m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);
} void CMy01_TreeCtrlDlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_TREE1, m_treeCtrl);
} BEGIN_MESSAGE_MAP(CMy01_TreeCtrlDlg, CDialogEx)
ON_WM_SYSCOMMAND()
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
END_MESSAGE_MAP() // CMy01_TreeCtrlDlg 消息处理程序 BOOL CMy01_TreeCtrlDlg::OnInitDialog()
{
CDialogEx::OnInitDialog(); // 将“关于...”菜单项添加到系统菜单中。 // IDM_ABOUTBOX 必须在系统命令范围内。
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL)
{
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
} // 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标 // TODO: 在此添加额外的初始化代码 //加载图标
HICON icon[];
icon[] = AfxGetApp()->LoadIconW(IDI_ICON1);
icon[] = AfxGetApp()->LoadIconW(IDI_ICON2);
icon[] = AfxGetApp()->LoadIconW(IDI_ICON3); //图像列表,程序完毕不能释放, 创建
//30, 30: 图片的宽度和高度
//ILC_COLOR32:样式
// 3, 3: 有多少图片写多少
m_imageList.Create(, , ILC_COLOR32, , ); //给图像列表添加图片
for (int i = ; i < ; i++)
{
//图片列表加载图标
m_imageList.Add(icon[i]);
} //树控件设置图片列表
m_treeCtrl.SetImageList(&m_imageList, TVSIL_NORMAL); //给树创建节点
//根节点,父节点,子节点
HTREEITEM root = m_treeCtrl.InsertItem(TEXT("根节点"), , , NULL); HTREEITEM fathter = m_treeCtrl.InsertItem(TEXT("父节点"), , , root); HTREEITEM son = m_treeCtrl.InsertItem(TEXT("子节点"), , , fathter); HTREEITEM root2 = m_treeCtrl.InsertItem(TEXT("根节点"), , , NULL); HTREEITEM fathter2 = m_treeCtrl.InsertItem(TEXT("父节点"), , , root2); HTREEITEM son2 = m_treeCtrl.InsertItem(TEXT("子节点"), , , fathter2); //设置某个节点被选中
m_treeCtrl.SelectItem(fathter); m_treeCtrl.SelectItem(son2); return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
} void CMy01_TreeCtrlDlg::OnSysCommand(UINT nID, LPARAM lParam)
{
if ((nID & 0xFFF0) == IDM_ABOUTBOX)
{
CAboutDlg dlgAbout;
dlgAbout.DoModal();
}
else
{
CDialogEx::OnSysCommand(nID, lParam);
}
} // 如果向对话框添加最小化按钮,则需要下面的代码
// 来绘制该图标。 对于使用文档/视图模型的 MFC 应用程序,
// 这将由框架自动完成。 void CMy01_TreeCtrlDlg::OnPaint()
{
if (IsIconic())
{
CPaintDC dc(this); // 用于绘制的设备上下文 SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), ); // 使图标在工作区矩形中居中
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + ) / ;
int y = (rect.Height() - cyIcon + ) / ; // 绘制图标
dc.DrawIcon(x, y, m_hIcon);
}
else
{
CDialogEx::OnPaint();
}
} //当用户拖动最小化窗口时系统调用此函数取得光标
//显示。
HCURSOR CMy01_TreeCtrlDlg::OnQueryDragIcon()
{
return static_cast<HCURSOR>(m_hIcon);
}
// 01_TreeCtrlDlg.h : 头文件
// #pragma once
#include "afxcmn.h" // CMy01_TreeCtrlDlg 对话框
class CMy01_TreeCtrlDlg : public CDialogEx
{
// 构造
public:
CMy01_TreeCtrlDlg(CWnd* pParent = NULL); // 标准构造函数 // 对话框数据
enum { IDD = IDD_MY01_TREECTRL_DIALOG }; protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持 // 实现
protected:
HICON m_hIcon; // 生成的消息映射函数
virtual BOOL OnInitDialog();
afx_msg void OnSysCommand(UINT nID, LPARAM lParam);
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP() private:
CImageList m_imageList; //图像列表
CTreeCtrl m_treeCtrl;
};
标签控件(tab control)




// CMy02_TabCtrlDlg 消息处理程序 BOOL CMy02_TabCtrlDlg::OnInitDialog()
{
CDialogEx::OnInitDialog(); // 将“关于...”菜单项添加到系统菜单中。 // IDM_ABOUTBOX 必须在系统命令范围内。
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL)
{
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
} // 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标 // TODO: 在此添加额外的初始化代码 //给tab控件添加对话框
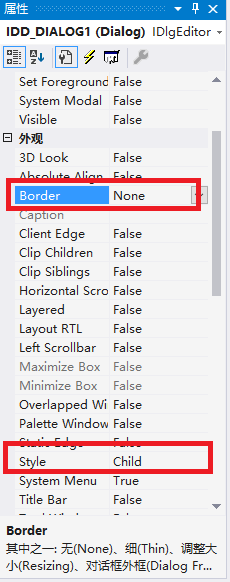
//对话框设置为子对话框,默认是单独对话框
m_tabCtrl.AddPage(TEXT("设置"), &dlg1, IDD_DIALOG1);
m_tabCtrl.AddPage(TEXT("测试"), &dlg2, IDD_DIALOG2); //显示tab控件
m_tabCtrl.Show(); return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
// 02_TabCtrlDlg.h : 头文件
// #pragma once
#include "TabSheet.h"
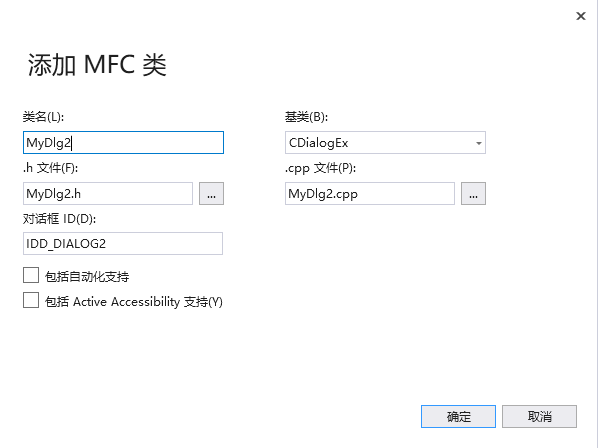
#include "MyDlg1.h"
#include "MyDlg2.h" // CMy02_TabCtrlDlg 对话框
class CMy02_TabCtrlDlg : public CDialogEx
{
// 构造
public:
CMy02_TabCtrlDlg(CWnd* pParent = NULL); // 标准构造函数 // 对话框数据
enum { IDD = IDD_MY02_TABCTRL_DIALOG }; protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持 // 实现
protected:
HICON m_hIcon; // 生成的消息映射函数
virtual BOOL OnInitDialog();
afx_msg void OnSysCommand(UINT nID, LPARAM lParam);
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
private:
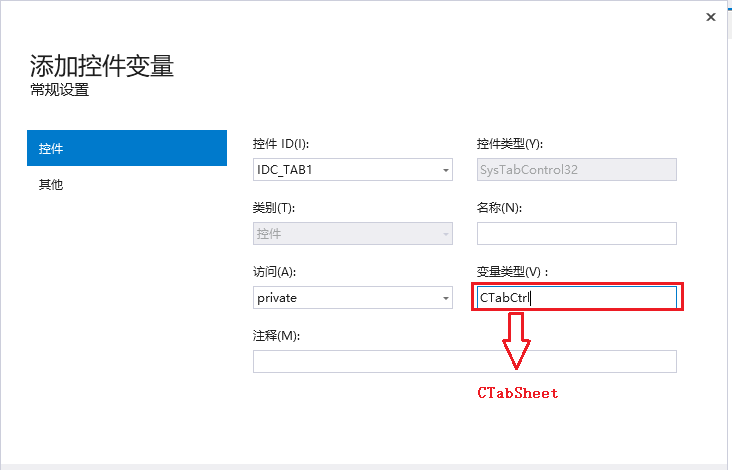
CTabSheet m_tabCtrl; MyDlg1 dlg1;
MyDlg2 dlg2; };
// TabSheet.cpp : implementation file
// #include "stdafx.h"
//#include "Property5.h"
#include "TabSheet.h" #ifdef _DEBUG
#define new DEBUG_NEW
#undef THIS_FILE
static char THIS_FILE[] = __FILE__;
#endif /////////////////////////////////////////////////////////////////////////////
// CTabSheet CTabSheet::CTabSheet()
{
m_nNumOfPages = ;
m_nCurrentPage = ;
} CTabSheet::~CTabSheet()
{
} BEGIN_MESSAGE_MAP(CTabSheet, CTabCtrl)
//{{AFX_MSG_MAP(CTabSheet)
ON_WM_LBUTTONDOWN()
ON_WM_HSCROLL()
//}}AFX_MSG_MAP
END_MESSAGE_MAP() /////////////////////////////////////////////////////////////////////////////
// CTabSheet message handlers BOOL CTabSheet::AddPage(LPCTSTR title, CDialog *pDialog,UINT ID)
{
if( MAXPAGE == m_nNumOfPages )
return FALSE; m_nNumOfPages++; m_pPages[m_nNumOfPages-] = pDialog;
m_IDD[m_nNumOfPages-] = ID;
m_Title[m_nNumOfPages-] = title; return TRUE;
} void CTabSheet::SetRect()
{
CRect tabRect, itemRect;
int nX, nY, nXc, nYc; GetClientRect(&tabRect);
GetItemRect(, &itemRect); nX=itemRect.left;
nY=itemRect.bottom+;
nXc=tabRect.right-itemRect.left-;
nYc=tabRect.bottom-nY-; m_pPages[]->SetWindowPos(&wndTop, nX, nY, nXc, nYc, SWP_SHOWWINDOW);
for( int nCount=; nCount < m_nNumOfPages; nCount++ )
m_pPages[nCount]->SetWindowPos(&wndTop, nX, nY, nXc, nYc, SWP_HIDEWINDOW); } void CTabSheet::Show()
{
int i = ;
for( i=; i < m_nNumOfPages; i++ )
{
m_pPages[i]->Create( m_IDD[i], this );
if (AfxGetMainWnd())
InsertItem( i, m_Title[i] );
else
return;
} m_pPages[]->ShowWindow(SW_SHOW);
for( i=; i < m_nNumOfPages; i++)
m_pPages[i]->ShowWindow(SW_HIDE); SetRect(); } void CTabSheet::OnLButtonDown(UINT nFlags, CPoint point)
{
CTabCtrl::OnLButtonDown(nFlags, point); if(m_nCurrentPage != GetCurFocus())
{
m_pPages[m_nCurrentPage]->ShowWindow(SW_HIDE);
m_nCurrentPage=GetCurFocus();
m_pPages[m_nCurrentPage]->ShowWindow(SW_SHOW);
// m_pPages[m_nCurrentPage]->SetFocus(); //AfxMessageBox("бЁжа"); wbm test
} } int CTabSheet::SetCurSel(int nItem)
{
if( nItem < || nItem >= m_nNumOfPages)
return -; int ret = m_nCurrentPage; if(m_nCurrentPage != nItem )
{
m_pPages[m_nCurrentPage]->ShowWindow(SW_HIDE);
m_nCurrentPage = nItem;
m_pPages[m_nCurrentPage]->ShowWindow(SW_SHOW);
// m_pPages[m_nCurrentPage]->SetFocus();
CTabCtrl::SetCurSel(nItem);
} return ret;
} int CTabSheet::GetCurSel()
{
return CTabCtrl::GetCurSel();
} void CTabSheet::OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar)
{
// TODO: Add your message handler code here and/or call default CTabCtrl::OnHScroll(nSBCode, nPos, pScrollBar);
}
TabSheet.cpp
#if !defined(AFX_TABSHEET_H__42EE262D_D15F_46D5_8F26_28FD049E99F4__INCLUDED_)
#define AFX_TABSHEET_H__42EE262D_D15F_46D5_8F26_28FD049E99F4__INCLUDED_ #if _MSC_VER > 1000
#pragma once
#endif // _MSC_VER > 1000
// TabSheet.h : header file
// /////////////////////////////////////////////////////////////////////////////
// CTabSheet window
#define MAXPAGE 16 class CTabSheet : public CTabCtrl
{
// Construction
public:
CTabSheet(); // Attributes
public: // Operations
public: // Overrides
// ClassWizard generated virtual function overrides
//{{AFX_VIRTUAL(CTabSheet)
//}}AFX_VIRTUAL // Implementation
public:
int GetCurSel();
int SetCurSel(int nItem);
void Show();
void SetRect();
BOOL AddPage(LPCTSTR title, CDialog *pDialog, UINT ID);
virtual ~CTabSheet(); // Generated message map functions
protected:
LPCTSTR m_Title[MAXPAGE];
UINT m_IDD[MAXPAGE];
CDialog* m_pPages[MAXPAGE];
int m_nNumOfPages;
int m_nCurrentPage;
//{{AFX_MSG(CTabSheet)
afx_msg void OnLButtonDown(UINT nFlags, CPoint point);
afx_msg void OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar);
//}}AFX_MSG DECLARE_MESSAGE_MAP()
}; ///////////////////////////////////////////////////////////////////////////// //{{AFX_INSERT_LOCATION}}
// Microsoft Visual C++ will insert additional declarations immediately before the previous line. #endif // !defined(AFX_TABSHEET_H__42EE262D_D15F_46D5_8F26_28FD049E99F4__INCLUDED_)
TabSheet.h
(八)树控件(Tree Control),标签控件(tab control)的更多相关文章
- 通过编写串口助手工具学习MFC过程——(七)添加Tab Control控件
通过编写串口助手工具学习MFC过程 因为以前也做过几次MFC的编程,每次都是项目完成时,MFC基本操作清楚了,但是过好长时间不再接触MFC的项目,再次做MFC的项目时,又要从头开始熟悉.这次通过做一个 ...
- swing实现QQ登录界面1.0( 实现了同一张图片只加载一次)、(以及实现简单的布局面板添加背景图片控件的标签控件和添加一个关闭按钮控件)
swing实现QQ登录界面1.0( 实现了同一张图片只加载一次).(以及实现简单的布局面板添加背景图片控件的标签控件和添加一个关闭按钮控件) 代码思路分析: 1.(同一张图片仅仅需要加载一次就够了,下 ...
- VS2010/MFC编程入门之三十一(常用控件:树形控件Tree Control 下)
前面一节讲了树形控件Tree Control的简介.通知消息以及相关数据结构,本节继续讲下半部分,包括树形控件的创建.CTreeCtrl类的主要成员函数和应用实例. 树形控件的创建 MFC为树形控件提 ...
- VS2010/MFC编程入门之三十(常用控件:树形控件Tree Control 上)
前面两节为大家讲了列表视图控件List Control,这一节开始介绍一种特殊的列表--树形控件Tree Control. 树形控件简介 树形控件在Windows系统中是很常见的,例如资源管理器左侧的 ...
- VS2010-MFC(常用控件:树形控件Tree Control 下)
转自:http://www.jizhuomi.com/software/203.html 前面一节讲了树形控件Tree Control的简介.通知消息以及相关数据结构,本节继续讲下半部分,包括树形控件 ...
- VS2010-MFC(常用控件:树形控件Tree Control 上)
转自:http://www.jizhuomi.com/software/200.html 前面两节讲了列表视图控件List Control,这一节开始介绍一种特殊的列表--树形控件Tree Contr ...
- VS2010/MFC编程入门之三十二(常用控件:标签控件Tab Control 上)
前面两节鸡啄米讲了树形控件Tree Control,本节开始讲解标签控件Tab Control,也可以称为选项卡控件. 标签控件简介 标签控件也比较常见.它可以把多个页面集成到一个窗口中,每个页面对应 ...
- VS2010-MFC(常用控件:标签控件Tab Control 上)
转自:http://www.jizhuomi.com/software/205.html 前面两节讲了树形控件Tree Control,本节开始讲解标签控件Tab Control,也可以称为选项卡控件 ...
- VS2010/MFC编程入门之三十三(常用控件:标签控件Tab Control 下)
上一节中鸡啄米讲了标签控件知识的上半部分,本节继续讲下半部分. 标签控件的创建 MFC为标签控件的操作提供了CTabCtrl类. 与之前的控件类似,创建标签控件可以在对话框模板中直接拖入Tab Con ...
随机推荐
- review代码,需要做些什么???
有一种习惯,叫看代码找问题:有另一种习惯,叫不看代码很不习惯. 这,矛盾,处处不在! review代码(code diff升级)到底可以做些什么?该做些什么? 1.整体代码风格是否贴切已有框架的设计风 ...
- LibSVM格式简介
对于训练或预测,XGBoost采用如下格式的实例文件: train.txt 1 101:1.2 102:0.03 0 1:2.1 10001:300 10002:400 0 0:1.3 1:0.3 1 ...
- Python取值的灵活性用法
samp_string = "Whatever you are, be a good one." for i in samp_string: print(i) ,len(samp_ ...
- Python 数字(函数)
Python支持4种不同数值类型: 整型(Int) - 通常被称为是整型或整数,是正或负整数,不带小数点. 长整型(long integers) - 无限大小的整数,整数最后是一个大写或小写的L. 浮 ...
- javaScript节流与防抖
一.节流(throttle) 用来实现阻止在短时间内重复多次触发同一个函数.主要用途:防止使用脚本循环触发网络请求的函数的恶意行为,确保请求的真实性(当然也包括其他阻止高频触发行为的应用): 实现原理 ...
- struts 漏洞
安装shop++ 安装成功 访问 http://127.0.0.1:8080 即网站首页 访问 http://127.0.0.1:8080/admin 即网站后台
- echo打印换行
shell环境中,echo是常用的数据命令,但有的时候,想通过“\n”使输出换行却换不了,这个时候需要增加-e选项: $ echo "Hellow.\nHey man~" Hell ...
- C#面向对象 (访问修饰符、封装、继承、多态)
先看一下创建一个新项目时的基本格式 using System; using System.Collections.Generic; using System.Linq; //引用的命名空间 using ...
- (备忘)Linux mount(挂载命令)详解
挂接命令(mount) 首先,介绍一下挂接(mount)命令的使用方法,mount命令参数非常多,这里主要讲一下今天我们要用到的. 命令格式:mount [-t vfstype] [-o option ...
- Ajax返回数据却一直进入error(已经解决)
做asp.net项目 使用ajax $.ajax({ url: '../Music/Default2.aspx?Types=' + type + '&texts=' + text + '', ...
