Qt编写自定义控件50-迷你仪表盘
一、前言
这个控件取名叫迷你仪表盘,是以为该控件可以缩小到很小很小的区域显示,非常适合小面积区域展示仪表数据使用,还可以手动触摸调节进度,是我个人觉得最漂亮小巧的一个控件。初次看到类似的控件是在一个音乐视频编辑软件中,用来展示左通道右通道音量等,有非常多的类似的迷你仪表盘在整个软件系统中,用户可以直接鼠标滑动调节,以最小的占用区域展示最大的信息,漂亮!
本控件还拓展了可以左右等分显示,比如中间的值是0,左侧就是低于0的值区域,右侧就是大于0的值区域,进度不一样展示,支持左右旋转角度设置以及各种颜色的设置。
二、实现的功能
- 1:支持指示器样式选择 线条指示器/指针指示器/圆角指针指示器/三角形指示器
- 2:支持鼠标按下旋转改变值
- 3:支持负数刻度值
- 4:支持设置当前值及范围值
- 5:支持左右旋转角度设置
- 6:支持设置刻度数量
- 7:支持设置边框颜色/背景颜色/文本颜色/进度颜色
- 8:支持设置是否等分显示左右值
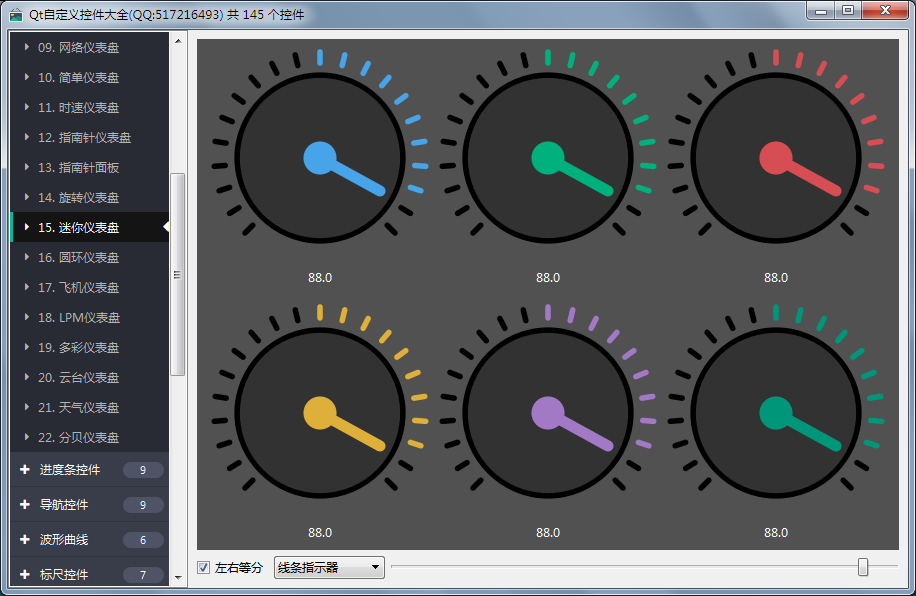
三、效果图

四、头文件代码
#ifndef GAUGEMINI_H
#define GAUGEMINI_H
/**
* 迷你仪表盘控件 作者:feiyangqingyun(QQ:517216493) 2017-11-26
* 1:支持指示器样式选择 线条指示器/指针指示器/圆角指针指示器/三角形指示器
* 2:支持鼠标按下旋转改变值
* 3:支持负数刻度值
* 4:支持设置当前值及范围值
* 5:支持左右旋转角度设置
* 6:支持设置刻度数量
* 7:支持设置边框颜色/背景颜色/文本颜色/进度颜色
* 8:支持设置是否等分显示左右值
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT GaugeMini : public QWidget
#else
class GaugeMini : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(PointerStyle)
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(int precision READ getPrecision WRITE setPrecision)
Q_PROPERTY(int step READ getStep WRITE setStep)
Q_PROPERTY(int startAngle READ getStartAngle WRITE setStartAngle)
Q_PROPERTY(int endAngle READ getEndAngle WRITE setEndAngle)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor percentColor READ getPercentColor WRITE setPercentColor)
Q_PROPERTY(bool doublePercent READ getDoublePercent WRITE setDoublePercent)
Q_PROPERTY(bool showValue READ getShowValue WRITE setShowValue)
Q_PROPERTY(PointerStyle pointerStyle READ getPointerStyle WRITE setPointerStyle)
public:
enum PointerStyle {
PointerStyle_Line = 0, //线条指示器
PointerStyle_Indicator = 1, //指针指示器
PointerStyle_IndicatorR = 2, //圆角指针指示器
PointerStyle_Triangle = 3 //三角形指示器
};
explicit GaugeMini(QWidget *parent = 0);
~GaugeMini();
protected:
void mousePressEvent(QMouseEvent *);
void mouseReleaseEvent(QMouseEvent *);
void mouseMoveEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
void drawScale(QPainter *painter);
void drawBgCircle(QPainter *painter);
void drawCenterCircle(QPainter *painter);
void drawPointerLine(QPainter *painter);
void drawPointerIndicator(QPainter *painter);
void drawPointerIndicatorR(QPainter *painter);
void drawPointerTriangle(QPainter *painter);
void drawValue(QPainter *painter);
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标值
int precision; //精确度,小数点后几位
int step; //刻度数量
int startAngle; //开始旋转角度
int endAngle; //结束旋转角度
QColor borderColor; //边框颜色
QColor bgColor; //背景颜色
QColor textColor; //文字颜色
QColor percentColor; //进度颜色
bool doublePercent; //是否对半等分范围值
bool showValue; //是否显示当前值
PointerStyle pointerStyle; //指针样式
private:
//鼠标是否按下
bool pressed;
//根据鼠标按下的坐标设置当前按下坐标处的值
void setPressedValue(QPointF pressedPoint);
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
int getPrecision() const;
int getStep() const;
int getStartAngle() const;
int getEndAngle() const;
QColor getBorderColor() const;
QColor getBgColor() const;
QColor getTextColor() const;
QColor getPercentColor() const;
bool getDoublePercent() const;
bool getShowValue() const;
PointerStyle getPointerStyle() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置目标值
void setValue(double value);
void setValue(int value);
//设置精确度
void setPrecision(int precision);
//设置刻度数量
void setStep(int step);
//设置开始旋转角度
void setStartAngle(int startAngle);
//设置结束旋转角度
void setEndAngle(int endAngle);
//设置边框颜色
void setBorderColor(const QColor &borderColor);
//设置背景颜色
void setBgColor(const QColor &bgColor);
//设置文本颜色
void setTextColor(const QColor &textColor);
//设置进度颜色
void setPercentColor(const QColor &percentColor);
//设置是否对半等分范围值
void setDoublePercent(bool doublePercent);
//设置是否显示当前值
void setShowValue(bool showValue);
//设置指针样式
void setPointerStyle(const PointerStyle &pointerStyle);
Q_SIGNALS:
void valueChanged(double value);
};
#endif // GAUGEMINI_H
五、核心代码
void GaugeMini::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制刻度线
drawScale(&painter);
//绘制背景圆
drawBgCircle(&painter);
//绘制中心圆
drawCenterCircle(&painter);
//根据指示器形状绘制指示器
if (pointerStyle == PointerStyle_Line) {
drawPointerLine(&painter);
} else if (pointerStyle == PointerStyle_Indicator) {
drawPointerIndicator(&painter);
} else if (pointerStyle == PointerStyle_IndicatorR) {
drawPointerIndicatorR(&painter);
} else if (pointerStyle == PointerStyle_Triangle) {
drawPointerTriangle(&painter);
}
//绘制当前值
drawValue(&painter);
}
void GaugeMini::drawScale(QPainter *painter)
{
int radius = 96;
int offset = 10;
painter->save();
painter->rotate(startAngle);
double angleStep = (360.0 - startAngle - endAngle) / step;
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (value - minValue);
QPen pen;
pen.setWidthF(5.0);
pen.setCapStyle(Qt::RoundCap);
double rotate = 0;
for (int i = 0; i <= step; i++) {
if (doublePercent) {
bool right = i >= (step / 2);
if (!right) {
pen.setColor((rotate < degRotate) ? textColor : percentColor);
} else {
pen.setColor((rotate <= degRotate) ? percentColor : textColor);
}
//矫正左侧值为最小值时第一格颜色
if (value == minValue && !right) {
pen.setColor(percentColor);
}
//矫正左侧值时中间格颜色
if (value <= ((maxValue - minValue) / 2 + minValue) && i == (step / 2)) {
pen.setColor(percentColor);
}
//矫正中间值中间格颜色
if (value == ((maxValue - minValue) / 2 + minValue)) {
pen.setColor(textColor);
}
} else {
if (rotate <= degRotate) {
pen.setColor(percentColor);
} else {
pen.setColor(textColor);
}
//矫正左侧值为最小值时第一格颜色
if (value == minValue) {
pen.setColor(textColor);
}
}
painter->setPen(pen);
painter->drawLine(0, radius - offset, 0, radius);
painter->rotate(angleStep);
rotate += angleStep;
}
painter->restore();
}
void GaugeMini::drawBgCircle(QPainter *painter)
{
int radius = 75;
painter->save();
QPen pen;
pen.setWidthF(5.0);
pen.setColor(borderColor);
painter->setPen(pen);
painter->setBrush(bgColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeMini::drawCenterCircle(QPainter *painter)
{
int radius = 15;
painter->save();
QColor color = percentColor;
if (doublePercent) {
bool center = (value == (maxValue - minValue) / 2 + minValue);
color = center ? borderColor : percentColor;
}
painter->setPen(Qt::NoPen);
painter->setBrush(color);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
Qt编写自定义控件50-迷你仪表盘的更多相关文章
- Qt编写自定义控件1-汽车仪表盘
前言 汽车仪表盘几乎是qt写仪表盘控件中最常见的,一般来说先要求美工做好设计图,然后设计效果图给到程序员,由程序员根据效果来实现,主要靠贴图,这种方法有个好处就是做出来的效果比较逼真,和真实效果图基本 ...
- Qt编写自定义控件12-进度仪表盘
前言 进度仪表盘主要应用场景是标识一个任务进度完成的状况等,可以自由的设置范围值和当前值,为了美观还提供了四种指示器(圆形指示器/指针指示器/圆角指针指示器/三角形指示器),各种颜色都可以设置,其中的 ...
- Qt编写自定义控件10-云台仪表盘
前言 做过安防视频监控的同学都清楚,在视频监控系统软件上都可以看到一个云台控制区域,可以对球机进行下下左右等八个方位的运动控制,还可以进行复位,一般都是美工作图好,然后贴图的形式加入到软件中,好处是程 ...
- Qt编写自定义控件4-旋转仪表盘
前言 旋转仪表盘,一般用在需要触摸调节设置值的场景中,其实Qt本身就提供了QDial控件具有类似的功能,本控件最大的难点不在于绘制刻度和指针等,而在于自动计算当前用户按下处的坐标转换为当前值,这个功能 ...
- Qt编写自定义控件3-速度仪表盘
前言 速度仪表盘,写作之初的本意是用来展示当前测试的网速用的,三色圆环+数码管显示当前速度,Qt自带了数码管控件QLCDNumber,直接集成即可,同时还带有动画功能,其实也可以用在汽车+工业领域等, ...
- Qt编写自定义控件54-时钟仪表盘
一.前言 这个控件没有太多的应用场景,主要就是练手,论美观的话比不上之前发过的一个图片时钟控件,所以此控件也是作为一个基础的绘制demo出现在Qt源码中,我们可以在Qt的安装目录下找到一个时钟控件的绘 ...
- Qt编写自定义控件51-可输入仪表盘
一.前言 这个控件是近期定制的控件,还是比较实用的控件之一,用户主要是提了三点需求,一点是切换焦点的时候控件放大突出显示,一点是可直接输入或者编辑值,还有一点是支持上下键及翻页键和鼠标滚轮来动态修改值 ...
- Qt编写自定义控件49-飞机仪表盘
一.前言 飞行仪表是测定和表示飞机数据的工具,飞机中必不可少的一部分,飞行员根据飞行仪表表示的数据才能正确地做出判断.一般飞机仪表包括高度表+空速表+垂直速率表+姿态仪+航向指示表+转弯协调表. 这次 ...
- Qt编写自定义控件44-天气仪表盘
一.前言 天气仪表盘控件是所有控件中唯一一个使用了svg矢量图的控件,各种天气图标采用的矢量图,颜色变换采用动态载入svg的内容更改生成的,其实也可以采用图形字体来做,本次控件为了熟悉下svg在Qt中 ...
随机推荐
- LPCXpresso54608开发板中文用户手册
M11035 LPCXpresso54608/54618/54S618开发板用户手册 1. 简介 LPCXpresso系列电路板为恩智浦LPC Cortex-M系列微控制器提供了强大而灵 ...
- springboot中用来进行查看错误日志的logback文件
<?xml version="1.0" encoding="UTF-8"?> <!-- 从高到地低 OFF . FATAL . ERROR . ...
- .NET Core 调试出现“应用程序处于中断模式”
今天再看博客园的大神博客,按照例子写了一个文件读写的示例(对 .NET Core FileProvider 的应用). 在调试的时候出现了“应用程序处于中断模式”的问题,继续的话程序并没有向下执行,看 ...
- 微信支付报调用支付JSAPI缺少参数: sign
检查后台返回参数中没有paySign字段
- 如何在C中传递二维数组作为参数?
回答: 在C语言中,有很多方法可以将2d数组作为参数传递.在下面的部分中,我描述了将2d数组作为参数传递给函数的几种方法. 使用指针传递2d数组以在c中运行 多维数组的第一个元素是另一个数组,所以在这 ...
- Inellij idea创建javaWeb以及Servlet简单实现
版权声明:本文为博主原创文章,未经博主允许不得转载. 准备:1. 安装jdk1.7 2. 安装tomcat1.8 一.创建并设置javaweb工程 1.创建javaweb工程File --> N ...
- 使用jQuery快速高效制作网页交互特效第一章JavaScript基础
JavaScript 一.JavaScript概念: JavaScript面向对象事件驱动具有安全性的脚本语言,面向对象 JavaScript特点: 1.解释性语言,边运行边解释 2.和HTML页面实 ...
- Codeforces Round #438 by Sberbank and Barcelona Bootcamp (Div. 1 + Div. 2 combined) A,B,C【真的菜·】
8说了 #include<bits/stdc++.h> using namespace std; #define int long long signed main(){ string s ...
- eclipse和scala整合,打包配置文件及打包步骤
我写的是maven项目,pom文件为: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=" ...
- umediter实现粘贴word图片
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码目前限chrome浏览器使用首先以um-editor的二进制流保存为例:打开umeditor.js,找到UM ...
