Node.js导入jquery.min.js报错
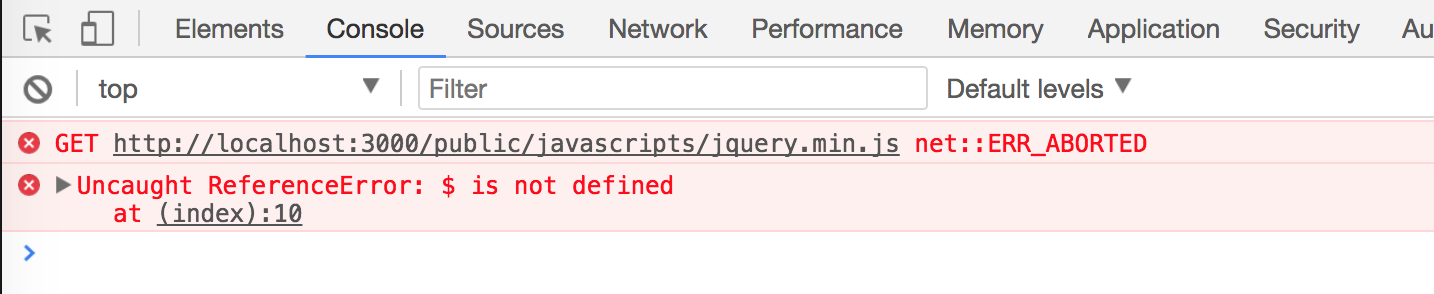
报错如下:

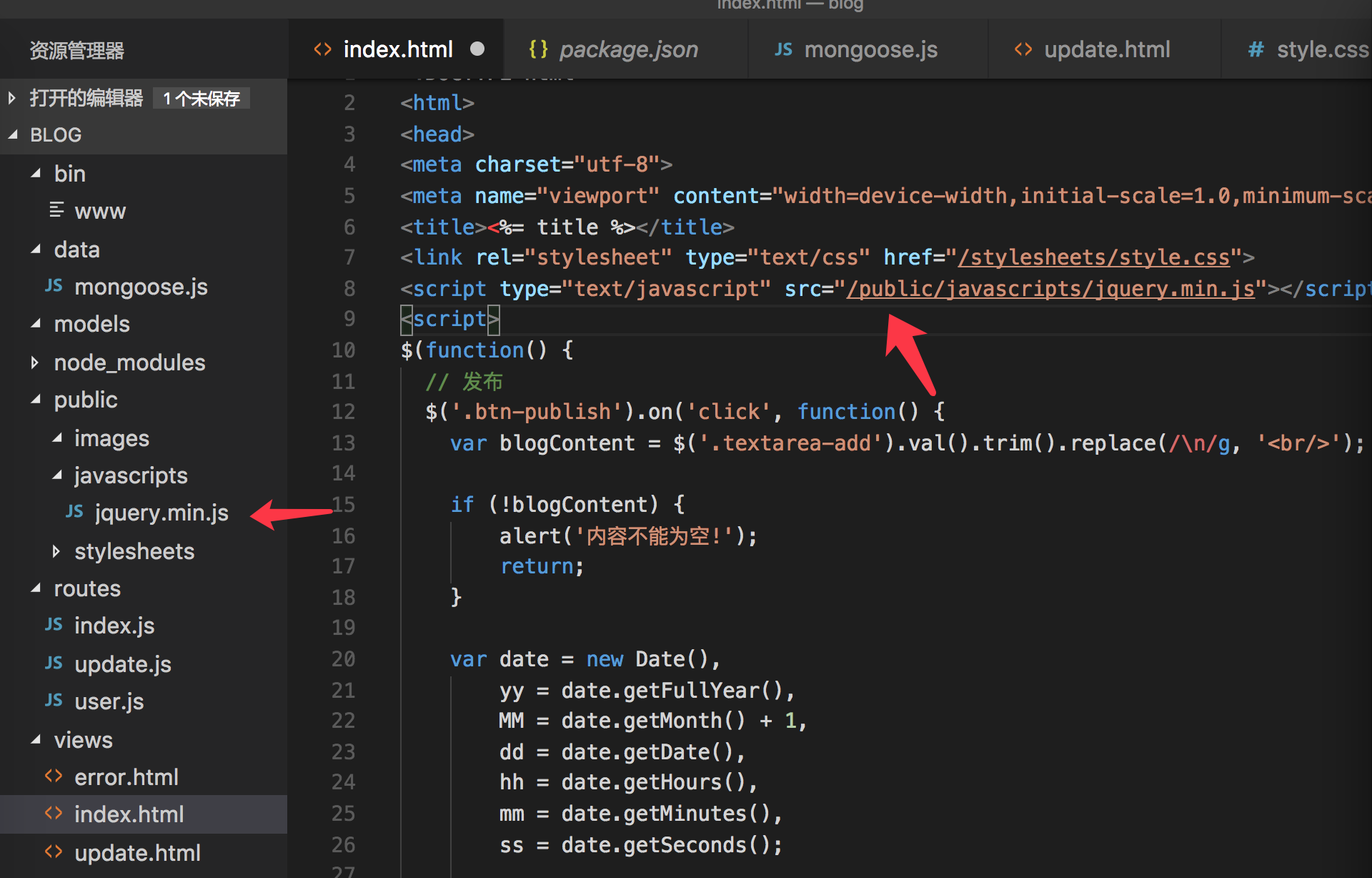
一看就是路径问题,可是代码中路径看起来貌似没错,如下:

解决方法:
引入方式如下:
<script type="text/javascript" src="/javascripts/jquery.min.js"></script>
原因:
目录已经在框架里配置过了,
public是配置路径里的。
刚开始学Node.js,怎么发现有点摸不到感觉呢。。。呜呜,不管怎样,今年得把Node.js入个门了,加油!!!
Node.js导入jquery.min.js报错的更多相关文章
- 如何快速解决myeclipse中导入jquery文件的报错。
如何快速解决myeclipse中导入jquery文件的报错. 解决: 选中错误的文件, 点击右键, 选中myeclipse,点击Exclude From Validation.
- 导入Jquery.min.js时 JQuery 上打红X了
问题解决:右击jquery.min.js——>MyEclipse——>点击Exclude From Validation——>点击Run Validation 即可
- jquery.js和jquery.min.js的区别和springboot整合echarts.min.js
1.区别:jquery官网提供2种jQuery的下载,一种是jquery.js另一种是jquery.min.js文件名不一定完全相同,但通常情况下:jquery.js是完整的未压缩的jQuery库,文 ...
- jquery.js和jquery.min.js的区别介绍
1.区别:jquery官网提供2种jQuery的下载,一种是jquery.js另一种是jquery.min.js文件名不一定完全相同,但通常情况下:jquery.js是完整的未压缩的jQuery库,文 ...
- MyEclipse导入jquery等文件报错的解决方案
1.选中报错的jquery文件例如“jquery-1.8.0.min.js”. 2.右键选择 MyEclipse-->Exclude From Validation . 3.再右键选择 MyEc ...
- What's the difference between jquery.js and jquery.min.js?
They are both the same functionally but the .min one has all unnecessary characters removed in order ...
- MyEclipse的JQuery.min.js报错红叉解决办法
MyEclipse的JQuery.min.js报错红叉解决办法 1.选中报错的jquery文件"jquery-1.2.6.min.js".2.右键选择 MyEclipse--> ...
- eclipse工程加入jquery.min.js报错:missing semicolon
1,注释修改项目目录下的.project文件 <?xml version="1.0" encoding="UTF-8"?> <projectD ...
- 项目里的jquery.min.js错误
项目里的jquery.min.js报一系列 - Missing semicolon - Missing semicolon - Missing semicolon - Missing semicolo ...
随机推荐
- webpack 配置react脚手架(三):eslint 及优化
首先谨记 eslint的官网: http://eslint.cn/ 1 安装eslint npm i eslint -D 2.在根目录下新建文件 .eslintrc { "extends ...
- Selenium(十二)嵌套frame定位
第一种:iframe有id.name属性 网页上有3个frame:header.menu.main,分别代码顶部.左侧.右侧(其中menu.main在另外一个frameset中) 如何定位到“head ...
- comm shell command
1.awk command 1.1 Purpose 1: want to distinct and then count and sort by num 1.1.1 Command: cat resu ...
- 杭电2019多校第八场 Acesrc and Good Numbers——思维打表&&oeis
题意 给定 $d,x$,$f(d,k)$ 表示 $1 \sim k$ 中 $d$ 出现的次数, $k$ 满足 $f(d,k) = k$,求小于 $x$ 的最大的 $k$. 分析 正解不会...,学习了 ...
- AutoFileName 使用src ,href 引入文件时,会自动补全路径的插件
AutoFileName功能:快捷输入文件名 简介:自动完成文件名的输入,如图片选取 使用:输入”/”即可看到相对于本项目文件夹的其他文件 只要输入 src="" 输入双引号就立马 ...
- h5css3弹性盒子
弹性盒子: 老:display:box: 新:display:flex: 方向:flex-direction: 横向正方向 row/横向反方向 row-reverse/纵向正方向 column/纵向反 ...
- vue报错 :NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated"}
解决的几种办法 https://blog.csdn.net/weixin_43202608/article/details/98884620 这个适合所有vue的UI框架 在main.js下添加一下代 ...
- dp * 3
cf 467 C 从序列中选出 \(k\) 段连续的 \(m\) 个数 最大化总和 \(f_{i, j}\) 表示前 \(i\) 个位置中选出了 \(j\) 段 转移显然 #include <b ...
- 【转】使用 Ansible 实现数据中心自动化管理
长久以来,IT 运维在企业内部一直是个耗人耗力的事情.随着虚拟化的大量应用.私有云.容器的不断普及,数据中心内部的压力愈发增加.传统的自动化工具,往往是面向于数据中心特定的一类对象,例如操作系统.虚拟 ...
- ROS文件系统级
ROS的安装就不介绍了,官方教程是最好的:点击打开链接 ROS是机器人操作系统,它应该有自己的工程结构,Linux系统的文件系统如下: 而ROS的文件系统级如下: 接下来逐一介绍它们: 1. catk ...
