【nodejs笔记2】认识express框架


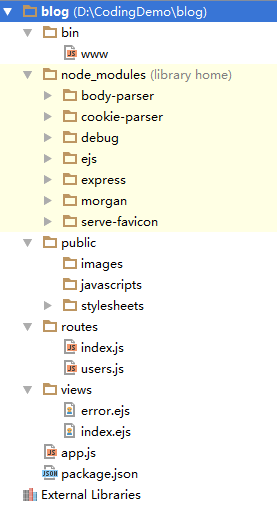
package.json:存储着工程的信息及模块依赖,当在 dependencies 中添加依赖的模块时,运行
npm install,npm 会检查当前目录下的 package.json,并自动安装所有指定的模块node_modules:存放 package.json 中安装的模块,当你在 package.json 添加依赖的模块并安装后,存放在这个文件夹下
public:存放 image、css、js 等文件
routes:存放路由文件
views:存放视图文件或者说模版文件
bin:存放可执行文件
- //通过require()加载express、path模块。以及routes文件夹下的index.js 和user.js路由文件
- var express = require('express');
- var path = require('path');
- var favicon = require('serve-favicon');
- var logger = require('morgan');
- var cookieParser = require('cookie-parser');
- var bodyParser = require('body-parser');
- var routes = require('./routes/index');
- var users = require('./routes/users');
- var app = express(); //生成一个express实例app
- // view engine setup
- app.set('views', path.join(__dirname, 'views'));//设置 views 文件夹为存放视图文件的目录, 即存放模板文件的地方,__dirname 为全局变量,存储当前正在执行的脚本所在的目录。
- app.set('view engine', 'ejs');// 设置视图模板引擎为 ejs
- // uncomment after placing your favicon in /public
- //app.use(favicon(__dirname + '/public/favicon.ico')); //设置/public/favicon.ico为favicon图标
- app.use(logger('dev'));//加载日志中间件
- app.use(bodyParser.json());//加载解析json的中间件
- app.use(bodyParser.urlencoded({ extended: false }));//加载解析urlencoded请求体的中间件
- app.use(cookieParser());//加载解析cookie的中间件
- app.use(express.static(path.join(__dirname, 'public')));//设置public文件夹为存放静态文件的目录
- //路由控制器
- app.use('/', routes);
- app.use('/users', users);
- // catch 404 and forward to error handler 捕获404错误,并转发到错误处理器。
- app.use(function(req, res, next) {
- var err = new Error('Not Found');
- err.status = 404;
- next(err);
- });
- // error handlers
- // development error handler
- // will print stacktrace
- //开发环境下的错误处理器,将错误信息渲染error模版并显示到浏览器中。
- if (app.get('env') === 'development') {
- app.use(function(err, req, res, next) {
- res.status(err.status || 500);
- res.render('error', {
- message: err.message,
- error: err
- });
- });
- }
- // production error handler
- // no stacktraces leaked to user
- //生产环境下的错误处理器,将错误信息渲染error模板并显示到浏览器中。
- app.use(function(err, req, res, next) {
- res.status(err.status || 500);
- res.render('error', {
- message: err.message,
- error: {}
- });
- });
- module.exports = app;//导出app实例并供其它模块使用
- require 加载模块和引用路由
- 生成express实例app
- app.set
- app.use
- 三种错误情况响应:捕获404错误 、开发环境下的错误处理器、 生产环境下的错误处理器。
- module.exports = app 导出app实例供其它模块使用
| app.set和app.use的用法 | err,req,res,next参数 |
- #!/usr/bin/env node //node是可执行文件
- var debug = require('debug')('blog'); //引用debug模块,打印调试日志
- var app = require('../app');//导入app实例
- app.set('port', process.env.PORT || 3000);//设置端口号
- //启动工程并监听3000端口
- var server = app.listen(app.get('port'), function() {
- debug('Express server listening on port ' + server.address().port);
- });
打开routes/index.js,看一看内容
- var express = require('express');
- var router = express.Router(); //创建路由实例
- /* GET home page. */
- router.get('/', function(req, res) { //捕获访问主页的GET请求
- res.render('index', { title: 'Express' });
- });
- module.exports = router;//导出路由,并在app.js中以app.use('/',routes);加载
生成一个路由实例用来捕获访问主页的GET请求,导出这个路由并在app.js中通过app.use('/', routes); 加载。这样,当访问主页时,就会调用res.render('index', { title: 'Express' });渲染views/index.ejs模版并显示到浏览器中。
打开views/index.ejs,看一看内容
- <!DOCTYPE html>
- <html>
- <head>
- <title><%= title %></title>
- <link rel='stylesheet' href='/stylesheets/style.css' />
- </head>
- <body>
- <h1><%= title %></h1>
- <p>Welcome to <%= title %></p>
- </body>
- </html>
渲染模板index.ejs中,传入一个变量 title 值为 express 字符串,模板引擎会将所有 <%= title %> 替换为 express ,然后将渲染后生成的html显示到浏览器中,如上图所示。
【nodejs笔记2】认识express框架的更多相关文章
- nodejs笔记1 ----关于express不是本地命令
1,npm install -g express安装express框架 2,npm install -g express-generator安装命令工具 3,express --help 安装完成
- Vue nodejs商城项目-搭建express框架环境
1.express-project 搭建express框架环境 安装express generator生成器 通过生成器自动创建项目 配置分析 安装 cnpm i -g express-generat ...
- 【nodejs笔记3】Express基本用法,和路由控制,和模板渲染ejs
1. 路由控制的工作原理 //routes/index.js中的代码//访问主页时,调用ejs模板引擎,渲染index.ejs模板文件,生成静态页面,并显示在浏览器中.router.get('/', ...
- NodeJs接口token认证express框架passport实现方式Bearer认证
1.生成一个简单的express项目(命令:express passport-test),项目结构如下: 2.添加项目依赖: npm install passport --save npm insta ...
- Node.js中的express框架获取http参数
最近本人在学习开发NodeJs,使用到express框架,对于网上的学习资料甚少,因此本人会经常在开发中做一些总结. express获取参数有三种方法:官网介绍如下 Checks route para ...
- Nodejs学习笔记(3) 创建服务器:Web 模块(http)与 express 框架
目录 参考资料 1. 使用 http 模块创建服务器 1.1 实现思路及代码 1.2 HTTP 结构 1.2.1 Request中的重要字段 1.2.2 Response 头信息:文件类型.状态码.连 ...
- nodejs学习笔记一:安装express框架并构建工程目录
偶遇node是在一个阳光明媚的上午,无意间打开博客看到一片关于nodejs的介绍,通读全篇后,心情跌宕起伏,哎呀,这么好的东西我竟然现在才知道,这是最气的,于是马上开始制定学习nodejs计划,好了, ...
- nodejs学习笔记二:解析express框架项目文件
上一章介绍了如何去创建一个express框架的工程项目,这章介绍一下express框架下的文件和用法解析,上一张我们创建的工程项目结构图如下: models是不属于原工程项目结构,为了实现数据模型后添 ...
- 【nodejs笔记1】配置webstorm + node.js +express + mongodb开发博客的环境
1. 安装webstorm 并破解 2. 安装node (以及express框架) 至官网下载并安装.(http://nodejs.org)v0.10.32 msi 安装后测试,打开命令行, c ...
- Express框架使用以及数据库公共操作类整理(Win7下的NodeJs)
具体步骤: 1.安装开发工具WebStorm: 2.安装node/npm(下载地址:https://nodejs.org/download/)选择适合你的xxx.mis安装: 3.安装express框 ...
随机推荐
- MySQL 远程连接(federated存储引擎)
标签:federated存储引擎 概述 本文主要介绍通过federated存储引擎建立远程连接表 测试环境:mysql 5.6.21 步骤 开启federated存储引擎 先查看federated存储 ...
- 干货!表达式树解析"框架"(3)
最新设计请移步 轻量级表达式树解析框架Faller http://www.cnblogs.com/blqw/p/Faller.html 这应该是年前最后一篇了,接下来的时间就要陪陪老婆孩子了 关于表达 ...
- MonogDB初探增加和删除
1.插入并保存文档 在插入数据之前,首先用mongodb Shell命令db.baseUser.find() 查找集合的数据. 想必大家能猜到结果,什么东西都没有,那接着来说说怎 ...
- PHP面向对象笔记
一.构造函数.析构函数(1)构造函数:__construct()说明:对象被实例化时调用,可带参数例: $obj = new A($a,$b); (2)析构函数:_destruct()说明:页面执行结 ...
- 详解jquery插件中;(function ( $, window, document, undefined )的作用
在jquery插件中我们经常看到以下这段代码 1 2 3 ;(function ( $, window, document, undefined ){ //函数体内具体代码 })(jQuery, wi ...
- 深入学习jQuery自定义动画
× 目录 [1]属性对象 [2]可选参数 [3]选项参数 前面的话 很多情况下,前面介绍的jQuery动画的简单效果无法满足用户的各种需求,那么就需要对动画有更多的限制,需要采取一些高级的自定义动画来 ...
- JAVA基础代码分享--求圆面积
问题描述 用户输入圆的半径,计算并显示圆的面积 代码分享 /** * @author hpu-gs * 2015/11/25 */ public class Circle { public stati ...
- ECMAScript5之StrictMode
ECMAScript5引入一个严格模式的概念(Strict Mode). 它的作用就是不让Javascript的容错那么高,让我们对编写代码的规范要求高一点. 比如,当我们使用严格模式编写JavaSc ...
- 从零开始编写自己的C#框架(6)——SubSonic3.0插件介绍(附源码)
前面几章主要是概念性的东西为主,向初学者们介绍项目开始前的一些知识与内容,从本章开始将会进入实操阶段,希望跟着本系统学习的朋友认真按说明做好每一步操作(对于代码最好是直接照着文档内容在你的IDE中打一 ...
- 设计窘境:来自 Repository 的一丝线索,Domain Model 再重新设计
写在前面 阅读目录: 疑惑解读 设计窘境 一幅图的灵感 为嘛还是你-Repository 后记 上一篇<No zuo no die:DDD 应对具体业务场景,Domain Model 重新设计& ...
