Vue_(组件)过渡效果
Vue.js进入/离开 & 列表过渡 传送门

进入/离开过渡效果:Vue在插入、更新或移除DOM时,可以设置一些动画效果;
过渡效果中也提供了对应的钩子函数,这些钩子函数需要在<transition>组件上绑定,然后再实现
Vue中的过渡效果也可以与其他第三方CSS动画库一起使用,例如Animate.css
如果是对多个元素过渡,例如列表,这时就要用到<transition-group>这个组件了
Learn
一、进入/离开过渡效果
二、过渡效果的钩子函数
三、Vue过渡效果+Animate.css[Animate.css 传送门]
四、列表过渡
目录结构

【每个demo下方都存有html源码】
一、进入/离开过渡效果 传送门
进入/离开过渡效果:Vue在插入、更新或移除DOM时,可以设置一些动画效果
如何使用过渡效果:利用<transition></transition>组件将需要应用的过渡效果的DOM对象包裹住,然后书写对应的样式
过渡的类名:过渡效果的样式是类样式,在进入/离开的过渡中有6个类样式的切换,分别是
v-enter:定义进入过渡的开始状态;
v-enter-active:定义进入过渡生效状态,在这里可以定义进入过渡的时间、延迟、曲线函数等;
v-enter-to:定义进入过渡结束状态;
v-leave:定义离开过渡的开始状态;
v-leave-active:定义离开过渡生效状态,在这里可以定义离开过渡的时间、延迟、曲线函数等;
v-leave-to:定义离开过渡结束状态;
通过Button给来控制动画的进入和离开,初始值设置flag为false
<div id="GaryId">
<button @click="flag = !flag">显示/隐藏</button><br />
<!--需要添加css的div使用transition标签-->
<transition name='fade'>
<div v-show='flag' class="mybtn"></div>
</transition>
</div>
<style type="text/css">
.mybtn{
margin: 0 auto;
width: 100px;
height: 100px;
background-color: red;
/*div从左到右移动位移*/
transform: translateX(20px);
}
.fade-enter-active, .fade-leave-active{
/*进入和离开时时间为2s*/
transition: all 2s;
}
.fade-enter{
/*设置透明度为0*/
opacity:;
transform: translateX(0px);
}
.fade-enter-to{
opacity:;
transform: translateX(20px);
}
.fade-leave{
opacity:;
}
.fade-leave-to{
opacity:;
transform: translateX(0px);
} </style>
style

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div id="GaryId">
<button @click="flag = !flag">显示/隐藏</button><br />
<!--需要添加css的div使用transition标签-->
<transition name='fade'>
<div v-show='flag' class="mybtn"></div>
</transition>
</div>
</body> <style type="text/css">
.mybtn{
margin: 0 auto;
width: 100px;
height: 100px;
background-color: red;
/*div从左到右移动位移*/
transform: translateX(20px);
}
.fade-enter-active, .fade-leave-active{
/*进入和离开时时间为2s*/
transition: all 2s;
}
.fade-enter{
/*设置透明度为0*/
opacity: 0;
transform: translateX(0px);
}
.fade-enter-to{
opacity: 1;
transform: translateX(20px);
}
.fade-leave{
opacity: 1;
}
.fade-leave-to{
opacity: 0;
transform: translateX(0px);
} </style> <script> let vm = new Vue({
data:{
flag:false
}
}).$mount('#GaryId'); </script> </html>
Gary_Transition.html
二、过渡效果的钩子函数 传送门
过渡效果中也提供了对应的钩子函数,这些钩子函数需要在<transition>组件上绑定,然后再实现
过渡效果的钩子函数有:
@before-enter=“beforeEnter“ :进入过渡运行前
@enter=“enter“:进入过渡运行时
@after-enter=“afterEnter“:进入过渡运行后
@enter-cancelled=“enterCancelled“:进入过渡被打断时
@before-leave=“beforeLeave“:离开过渡运行前
@leave=“leave“:离开过渡运行时
@after-leave=“afterLeave“:离开过渡运行后
@leave-cancelled=“leaveCancelled“:离开过渡被打断时
<body>中添加过渡效果的钩子函数,transition中钩子函数的名称不可以修改,方法可以修改【尽量和文档中名字一样】
<div id="GaryId">
<button @click="flag = !flag">显示/隐藏</button><br />
<transition name='fade'
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@enter-cancelled="enterCancelled" @before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
@leave-cancelled="leaveCancelled"
>
<div v-show='flag' class="mybtn"></div>
</transition>
</div>
第一次演示进入过渡状态开始前、进入过渡状态开始、进入过渡状态结束、离开过渡状态开始前、离开过渡状态开始、离开过渡状态结束周期
第二次演示进入过渡状态开始前、进入过渡状态开始、进入过渡状态被打断、离开过渡状态开始前、离开过渡状态开始、离开过渡状态结束周期

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div id="GaryId">
<button @click="flag = !flag">显示/隐藏</button><br />
<transition name='fade'
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@enter-cancelled="enterCancelled" @before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
@leave-cancelled="leaveCancelled"
>
<div v-show='flag' class="mybtn"></div>
</transition>
</div> </body> <style type="text/css">
.mybtn{
margin: 0 auto;
width: 100px;
height: 100px;
background-color: red;
/*div从左到右移动位移*/
transform: translateX(20px);
}
.fade-enter-active, .fade-leave-active{
/*进入和离开时时间为2s*/
transition: all 2s;
}
.fade-enter{
/*设置透明度为0*/
opacity: 0;
transform: translateX(0px);
}
.fade-enter-to{
opacity: 1;
transform: translateX(20px);
}
.fade-leave{
opacity: 1;
}
.fade-leave-to{
opacity: 0;
transform: translateX(0px);
} </style> <script> let vm = new Vue({
data:{
flag:false
},
methods:{
beforeEnter(){
alert("beforeEnter 进入过渡状态 开始 前");
},
enter(){
alert("enter 进入过渡状态 开始");
},
afterEnter(){
alert("afterEnter 进入过渡状态 结束");
},
enterCancelled(){
alert("enterCancelled 进入过渡状态 被打断");
},
beforeLeave(){
alert("beforeLeave 离开过渡状态 开始 前");
},
leave(){
alert("leave 离开过渡状态 开始");
},
afterLeave(){
alert("afterLeave 离开过渡状态 结束");
},
leaveCancelled(){
alert("leaveCancelled 离开过渡状态 被打断");
}
}
}).$mount('#GaryId'); </script> </html>
Gary_Transition-02.html
当需要给钩子函数传参贴一个例子
enter(el){
alert("enter 进入过渡状态 开始");
// 添加延时
setTimeout(()=>{
el.style.backgroundColor = 'green';
},400);
}
三、Vue过渡效果+Animate.css 传送门
Vue中的过渡效果也可以与其他第三方CSS动画库一起使用,例如Animate.css;
使用第三方动画库我们需要用到自定义过渡类名:
enter-class;
enter-active-class;
enter-to-class;
leave-class;
leave-active-class;
leave-to-class;
<body>
<div id="GaryId">
<button @click="flag = !flag">显示/隐藏</button><br />
<transition name='fade'
enter-to-class='animated zoomInDown'
leave-to-class='animated zoomOutUp'
>
<div v-show='flag' class="mybtn"></div>
</transition>
</div>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<link rel="stylesheet" type="text/css" href="../css/animate.css"/>
</head>
<body>
<div id="GaryId">
<button @click="flag = !flag">显示/隐藏</button><br />
<transition name='fade'
enter-to-class='animated zoomInDown'
leave-to-class='animated zoomOutUp'
>
<div v-show='flag' class="mybtn"></div>
</transition>
</div>
</body> <style type="text/css">
.mybtn{
margin: 0 auto;
width: 100px;
height: 100px;
background-color: red;
/*div从左到右移动位移*/
transform: translateX(20px);
}
.fade-enter-active, .fade-leave-active{
/*进入和离开时时间为2s*/
transition: all 2s;
}
.fade-enter{
/*设置透明度为0*/
opacity: 0;
transform: translateX(0px);
}
.fade-enter-to{
opacity: 1;
transform: translateX(20px);
}
.fade-leave{
opacity: 1;
}
.fade-leave-to{
opacity: 0;
transform: translateX(0px);
} </style> <script> let vm = new Vue({
data:{
flag:false
},
methods:{
beforeEnter(){
alert("beforeEnter 进入过渡状态 开始 前");
},
enter(el){
alert("enter 进入过渡状态 开始");
// 添加延时
setTimeout(()=>{
el.style.backgroundColor = 'green';
},400);
},
afterEnter(){
alert("afterEnter 进入过渡状态 结束");
},
enterCancelled(){
alert("enterCancelled 进入过渡状态 被打断");
},
beforeLeave(){
alert("beforeLeave 离开过渡状态 开始 前");
},
leave(el){
alert("leave 离开过渡状态 开始");
el.style.backgroundColor = 'red';
},
afterLeave(){
alert("afterLeave 离开过渡状态 结束");
},
leaveCancelled(){
alert("leaveCancelled 离开过渡状态 被打断");
}
}
}).$mount('#GaryId'); </script> </html>
Gary_Transition-03.html
四、列表过渡 传送门
之前我们一直在操作单个元素的过渡,如果是对多个元素过渡,例如列表,这时就要用到<transition-group>这个组件了;
如何使用:将要操作的列表元素放在<transition-group></transition-group>内,其他与<transition>基本一致;
注意:在<transition-group>的元素要指定个唯一的 :key 属性
当绑定的key属性相同时编译器会报错!!

<div id="GaryId">
<button @click="flag=!flag">显示/隐藏</button><br />
<transition-group name='fade' tag='ul'>
<div v-show='flag' class="mybtn" :key='a'></div>
<div v-show='flag' class="mybtn" :key='b'></div>
</transition-group>
</div>
let vm = new Vue({
data : {
flag : false,
a : '1',
b : '2'
},
methods : {
}
}).$mount('#GaryId');

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div id="GaryId">
<button @click="flag=!flag">显示/隐藏</button><br />
<transition-group name='fade' tag='ul'>
<div v-show='flag' class="mybtn" :key='a'></div>
<div v-show='flag' class="mybtn" :key='b'></div>
</transition-group>
</div>
</body> <style type="text/css">
.mybtn{
margin: 0 auto;
width: 100px;
height: 100px;
background-color: red;
/*div从左到右移动位移*/
transform: translateX(20px);
}
.fade-enter-active, .fade-leave-active{
/*进入和离开时时间为2s*/
transition: all 2s;
}
.fade-enter{
/*设置透明度为0*/
opacity: 0;
transform: translateX(0px);
}
.fade-enter-to{
opacity: 1;
transform: translateX(20px);
}
.fade-leave{
opacity: 1;
}
.fade-leave-to{
opacity: 0;
transform: translateX(0px);
} </style> <script> let vm = new Vue({
data : {
flag : false,
a : '1',
b : '1'
},
methods : { }
}).$mount('#GaryId'); </script> </html>
Gary_Transition-04.html
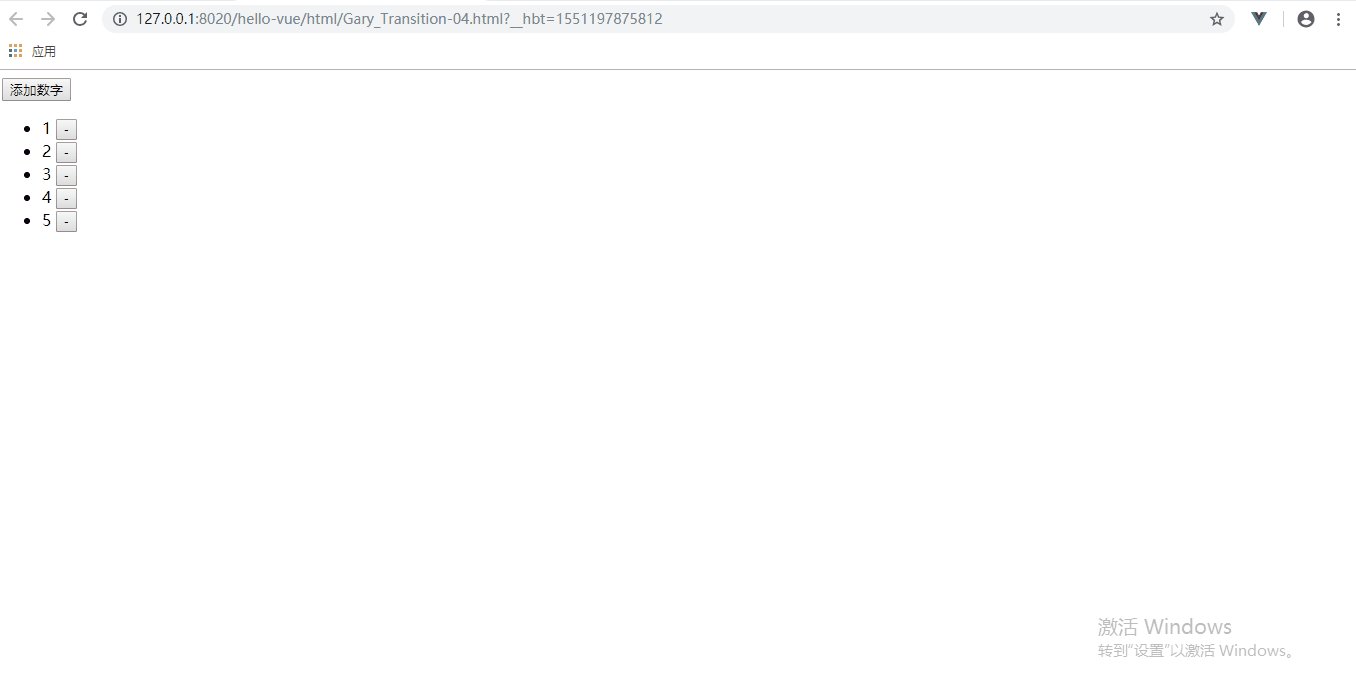
附贴上一个小案例【不需要添加animate.css】

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div id="GaryId">
<button @click="addNum">添加数字</button><br />
<transition-group name='fade' tag='ul'>
<li v-for='(item,index) in numArray' :key='item'>
{{item}}
<button @click='removeNum(index)'> - </button>
</li>
</transition-group>
</div>
</body> <style type="text/css">
.mybtn{
margin: 0 auto;
width: 100px;
height: 100px;
background-color: red;
/*div从左到右移动位移*/
transform: translateX(20px);
}
.fade-enter-active, .fade-leave-active{
/*进入和离开时时间为2s*/
transition: all 2s;
}
.fade-enter{
/*设置透明度为0*/
opacity: 0;
transform: translateX(0px);
}
.fade-enter-to{
opacity: 1;
transform: translateX(20px);
}
.fade-leave{
opacity: 1;
}
.fade-leave-to{
opacity: 0;
transform: translateX(0px);
} </style> <script> let vm = new Vue({
data : {
flag : false,
a : '1',
b : '1',
numArray : [1, 2, 3, 4, 5]
},
methods : {
addNum(){
let num = Math.ceil(Math.random() * 100);
this.numArray.push(num);
},
removeNum(index){
this.numArray.splice(index, 1);
}
}
}).$mount('#GaryId'); </script> </html>
Gary_Transition-04.html
Vue_(组件)过渡效果的更多相关文章
- vue_组件间通信:自定义事件、消息发布与订阅、槽
自定义事件 只能用于 子组件 向 父组件 发送数据 可以取代函数类型的 props 在父组件: 给子组件@add-todo-event="addTodo" 在子组件: 相关方法中, ...
- Vue_(组件通讯)使用solt分发内容
Vue特殊特性slot 传送门 有时候我们需要在自定义组件内书写一些内容,例如: <com-a> <h1>title</h1> </com-a> 如果想 ...
- Vue_(组件通讯)非父子关系组件通信
Vue单项数据流 传送门 Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信 我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信 ...
- Vue_(组件通讯)单项数据流
Vue单项数据流 传送门 单向数据流:父组件值的更新,会影响到子组件,反之则不行 修改子组件的值: 局部数据:在子组件中定义新的数据,将父组件传过来的值赋值给新定义的数据,之后操作这个新数据 如果对数 ...
- Vue_(组件通讯)子组件向父组件传值
Vue组件 传送门 子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: ...
- Vue_(组件通讯)父组件向子组件传值
Vue组件 传送门 父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件 2.准备获取数据:c ...
- Vue_(组件通讯)父子组件简单关系
Vue组件 传送门 在Vue的组件内也可以定义组件,这种关系成为父子组件的关系 如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的 ...
- Vue_(组件通讯)动态组件结合keep-alive
keep-alive 传送门 <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们.和 <transition> 相似,<keep-alive ...
- Vue_(组件通讯)动态组件
动态组件 传送门 在一个元素上挂载多个组件,根据不同状态进行切换的时候,可以使用动态组件 动态组件的使用:需要使用内置组件<component></component>,根据 ...
随机推荐
- Kafka网络模型
摘要:很多人喜欢把RocketMQ与Kafka做对比,其实这两款消息队列的网络通信层还是比较相似的,本文就为大家简要地介绍下Kafka的NIO网络通信模型,通过对Kafka源码的分析来简述其React ...
- Linux Too many open files
Linux Too many open files 查看系统资源限制信息: sudo -s -u root -H id sudo -s lsof | awk '{ print $2 " &q ...
- O057、Delete Volume 操作
参考https://www.cnblogs.com/CloudMan6/p/5648665.html 状态为Available 的volume 才能够被delete,如果volume当前已经被at ...
- css样式小结(持续更新...)
1.手写table的border,显示空白间隔,而不是想要的样式,需要添加下面的样式处理 table{ border-collapse:collapse; } 2.移动端输入框效果,去掉高亮边框, i ...
- php打包下载以及断点续传
php下载单文件 以及 多文件打包下载,支持断点续传 断点续传的功能未经验证 需要nginx或者apache服务器指定静态文件,png, mp4, zip等后缀文件的目录, 直接实例化并调用 down ...
- 怎么处理Win7电脑打开软件速度慢的情况?
很多使用Win7系统的用户都会发现这么一个问题,就是电脑在使用过一段时间后,打开一个应用软件的速度就会变慢,非常耽误时间.下面就和大家分享一个解决Win7系统应用软件打开速度慢的小技巧. Win7系统 ...
- mysql数据库:mysql增删改、单表、多表及子查询
一.数据增删改 二.单表查询 三.正表达式匹配 四.多表查询 五.子查询 一..数据增删改 增加 insert [into] 表名[(可选字段名)] values(一堆值1),( ...
- P_C_Brules
最小孔径10mil,最小线宽4mil,最小安全间距4mil.这个是一般厂家能做的.嘉立创为5mil. 1.xiankuan . 一般设为10mil.嘉立创多层板3.5mil,单双面5mil 电流的考量 ...
- 移动端css适配
/* iphoneX.iphoneXs */ @media only screen and (device-width: 375px) and (device-height: 812px) and ( ...
- hive-staging文件产生的原因和解决方案
通过spark-sql.hive-sql.hue等提交select或者insert overwrite等sql到hive时,会产生该目录,用于临时存放执行结果,比如insert overwrite会将 ...
