vue 2.0 + 如何实现加入购物车,小球飞入的动画
github源码地址:https://github.com/13476075014/node-vue/tree/master/mynodeproject/13.sell/sell
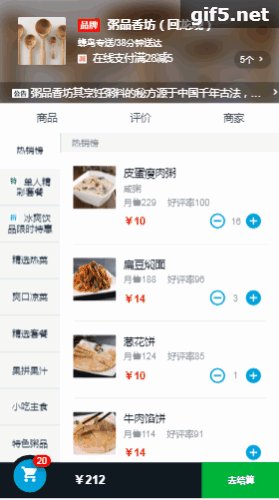
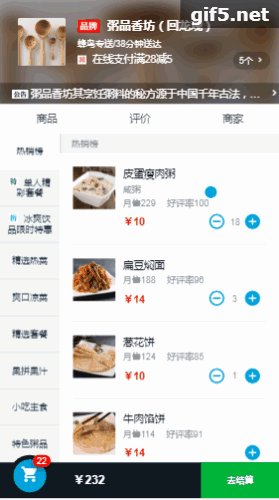
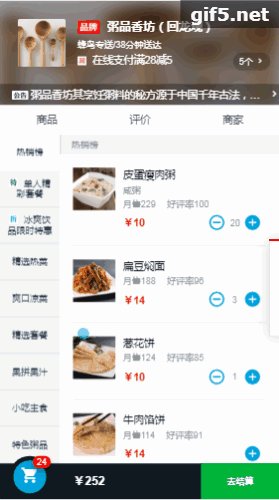
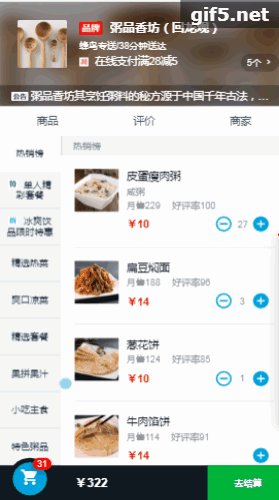
在移动端经常会有加入购物车,小球飞入的动画效果,具体如下图,图片略微拙劣,我自己截自己写的小效果的,,,

一:小球的html代码如下:
<!-- 加入购入车按钮的小球动画实现 -->
<div class="ball-container">
<transition v-on:after-enter="afterEnter" v-on:enter="enter" v-on:before-enter="beforeEnter" name="drop" v-for="(litterBall,indexBall) in balls" :key="indexBall">
<div v-show="litterBall.show" class="ball">
<div class="inner" :class="indexBall"> </div>
</div>
</transition>
</div>
* 小球用的 transition标签包住的,在上面写上vue的javascript动画生命钩子
v-on:before-enter="beforeEnter" (动画进入前)
v-on:enter="enter"(动画进入时)
v-on:after-enter="afterEnter" (动画进入完后)
二:js部分
2.1 在data里面加上小球的数据,这里准备了比较多的,可以在有人点着玩的时候,很快速的点也尽量不出现bug:
export default {
name:"goods",
data(){
return {
......, //别的数据
balls:[//小球
{show:false,index:0},
{show:false,index:1},
{show:false,index:2},
{show:false,index:3},
{show:false,index:4},
{show:false,index:5},
{show:false,index:6},
{show:false,index:7},
{show:false,index:8},
{show:false,index:9},
{show:false,index:10},
{show:false,index:11}
],
dropBall:[] //已经在下降的小球存在这里
}
}
2.2 在methods 中写入加入购物车的加号点击时候的小球部分的方法,把点击的元素存在data的balls中,便于后面获取其位置,把小球展示出来:
methods:{
...... //别的一些方法
, drop(el){//小球动画方法,el就是加号按钮元素
for(var i=0;i<this.balls.length;i++){
if(!this.balls[i].show){//把小球show为false的变成true,展示出来
let ball = this.balls[i];
ball.show = true; //这里这样写他继承的this.balls的值也会变成true
ball.el = el; //把这个球的位置保留下来
this.dropBall.push(ball); //把这个已经drop的球放到dropBall中
//console.log(this.dropBall,222)
return //结束循环和函数,不会让循环再往后执行了
}
}
},
..... //别的一些方法
}
2.3 在 metholds中写入 transition动画的几个javascript生命钩子函数方法:
methods:{
....... //别的方法省略,具体看github上有源代码
, beforeEnter(els){
let count = this.dropBall.length -1 ; //获取要下降中的小球个数
let ball = this.dropBall[count]; //获取最新点击成show:true的小球
let rect = ball.el.getBoundingClientRect(); //getBoundingClientRect()可以获取到元素对象和窗口的相对上下左右的距离
var rect2 = els.getBoundingClientRect();
let x = rect.left - 18 ; //点击元素的左边距离 - 下面购物车左边的距离,就是小球要运动的X轴距离
let y =-(window.innerHeight - rect.top -32) ;//窗口的高度 - 点击元素离窗口的高度 - 购物车底部的padding,margin高度,就是小球要运动的y轴距离,且是向下运动,所以是负值
//els.style.display ="";
els.style.opacity = 1;
els.style.webkitTransform = `translate3d(0,${y}px,0)`;
els.style.transform = `translate3d(0,${y}px,0)`; //外层做纵轴运动
//内层做横轴运动
let inner = els.getElementsByClassName('inner')[0];
inner.style.webkitTransform = `translate3d(${x}px,0,0)`;
inner.style.transform = `translate3d(${x}px,0,0)`;
},
enter(els,done){
var _this = this;
let hh = els.offsetHeight; //手动获取这个值,触发浏览器重绘
_this.$nextTick(function(){
//内层做横轴运动
els.style.opacity = "0";
let inner = els.getElementsByClassName('inner')[0];
Velocity(els,{translate3d:"translate3d(0,0,0)"},{duration:600}); //这里引入了第三方动画插件,需要先 npm i velocity-animate --save ,和 引入 import Velocity from 'velocity-animate'
Velocity(inner,{translate3d:"translate3d(0,0,0)"},{duration:600,complete:function(){
done();
}
});
});
},
afterEnter(els){
let ball = this.dropBall.shift();
if(ball){
ball.show = false;
els.style.display = "none"; //这个很重要
}
},
...... //一些别的方法
}
三:css部分
/*用的stylus编译 */
.ball-container
.ball
position fixed
left 32px
bottom 22px
z-index 900
transform translate3d(0,0,0)
transition all 0.6s cubic-bezier(0.49,-0.29,0.75,0.41) //这个很重要,要变成曲线就需要这个贝赛尔曲线
.inner
width 16px
height 16px
border-radius 100%
background rgb(0,160,220)
transition all 0.6s linear
transform translate3d(0,0,0)
vue 2.0 + 如何实现加入购物车,小球飞入的动画的更多相关文章
- vue 2.0 购物车小球抛物线
备注:此项目模仿 饿了吗.我用的是最新的Vue, 视频上的一些写法已经被废弃了. 布局代码 <div class="ball-container"> <trans ...
- 使用vue模拟购物车小球动画
使用vue模拟购物车小球动画 1.效果演示 2.相关代码 <!DOCTYPE html> <html lang="en"> <head> < ...
- vue.js加入购物车小球动画
生成一个动画小球的div,并且生成五个小球,五个是为了生成一定数量的小球来作为操作使用,按照小球动画的速度,一般来说五个也可以保证有足够的小球数量来运行动画 动画的内容分别是外层和内层,外层控制动画小 ...
- 关于购物车添加按钮的动画(vue.js)
来自:https://segmentfault.com/a/1190000009294321 (侵删) git 源码地址 https://github.com/ustbhuangyi/vue-sel ...
- 使用 Vue 2.0 实现服务端渲染的 HackerNews
Vue 2.0 支持服务端渲染 (SSR),并且是流式的,可以做组件级的缓存,这使得极速渲染成为可能.同时, 和 2.0 也都能够配合 SSR 提供同构路由和客户端 state hydration.v ...
- 新手入门指导:Vue 2.0 的建议学习顺序
起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要用任何构建工具,就只用最简单的 <script> ...
- Vue.2.0.5-过渡状态
过渡状态 Vue 的过渡系统提供了非常多简单的方法设置进入.离开和列表的动效.那么对于数据元素本身的动效呢,比如: 数字和运算 颜色的显示 SVG 节点的位置 元素的大小和其他的属性 所有的原始数字都 ...
- vue 2.0 无法编译ES6语法
# vue2.0 webpack 无法编译 ES6 语法 之前在使用 vue 1.x 时用 vue-loader@8.0.0 版本可以正常打包vue的代码,包括ES6语法也能正常转为ES5语法,但是当 ...
- Vue 2.0初学后个人总结及分享
摘要:最近在上海找工作,发现Vue前景还不错,于是就打算先学习一下(之前了解过,但是一直没提到日程上)这篇随笔当是为了自己学习之后,做一个小的阶段性总结.希望本文的内容对于刚开始接触vue的朋友们有点 ...
随机推荐
- OneDrive
OneDrive https://onedrive.live.com
- 利用redis实现分布式事务锁,解决高并发环境下库存扣减
利用redis实现分布式事务锁,解决高并发环境下库存扣减 问题描述: 某电商平台,首发一款新品手机,每人限购2台,预计会有10W的并发,在该情况下,如果扣减库存,保证不会超卖 解决方案一 利用数据 ...
- c# 遍历局域网计算机(电脑)获取IP和计算机名称
c#可以遍历局域网计算机,获取全部计算机的名称和IP地址,网上提供了相关的几种方法,并对效率进行了比较,但是没有对各种方法进行比较,以确定可以使用的情况.这篇文章将对这几种方法进行分析,以帮助了解各种 ...
- 阶段5 3.微服务项目【学成在线】_day08 课程图片管理 分布式文件系统_06-分布式文件系统研究-fastDFS安装及配置文件说明
3 fastDFS入门 3.1fastDFS安装与配置 3.1.1 导入虚拟机 对fastDFS的安装过程不要求学生掌握,可以直接导入老师提供虚拟机. 1.使用Vmware打开虚拟机配置文件“Cent ...
- Docker 部署 ELK 收集 Nginx 日志
一.简介 1.核心组成 ELK由Elasticsearch.Logstash和Kibana三部分组件组成: Elasticsearch是个开源分布式搜索引擎,它的特点有:分布式,零配置,自动发现,索引 ...
- (五)AJAX技术
一.定义 AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. 传统的 ...
- 查看某个进程PID对应的文件句柄数量,查看某个进程当前使用的文件句柄数量
================================ 1.linux所有句柄查询 lsof -n|awk '{print $2}'|sort|uniq -c |sort -nr|more ...
- 在Electron运行的页面使用CSS的calc导致应用卡死
这几天发现运行在我们开发的Electron里面的网页有部分应用点击访问就会卡死,通过排除法定位到使用了CSS的calc方法,如下: <el-table height="calc(100 ...
- liunx -bash:ls:command not found,执行命令总是报找不到
解决办法: 使用绝对命令vi打开profile /bin/vi /etc/profile 添加: export PATH=/usr/local/sbin:/usr/local/bin:/sbin:/ ...
- python for循环 - python基础入门(11)
在python开发中,除了前篇文章介绍的while循环还有一个for循环也经常使用,两者使用都是大同小异,for循环的使用相对于while循环更加灵活,下面我们一起来了解下具体区别. 一.for 循环 ...
