阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_01-自定义查询页面-服务端-Dao
在页面输入查询条件,查询符合条件的页面信息。
查询条件如下:
站点Id:精确匹配
模板Id:精确匹配
页面别名:模糊匹配
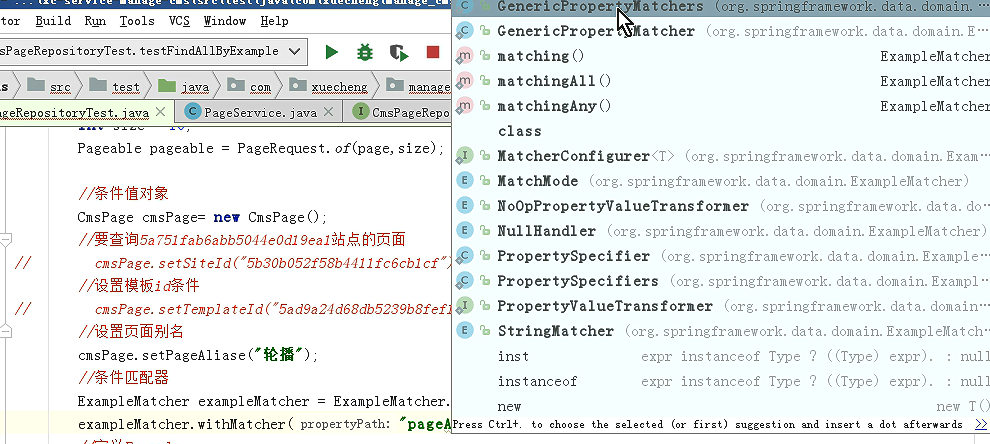
spring mongoDB如何自定义条件
在Repository的findAll方法里面有个参数是Example 其实就是存放条件的

Example有个泛型T

指定的就是查询条件对象的类型


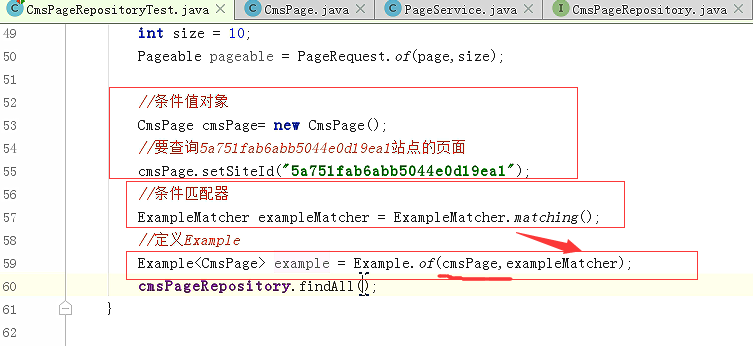
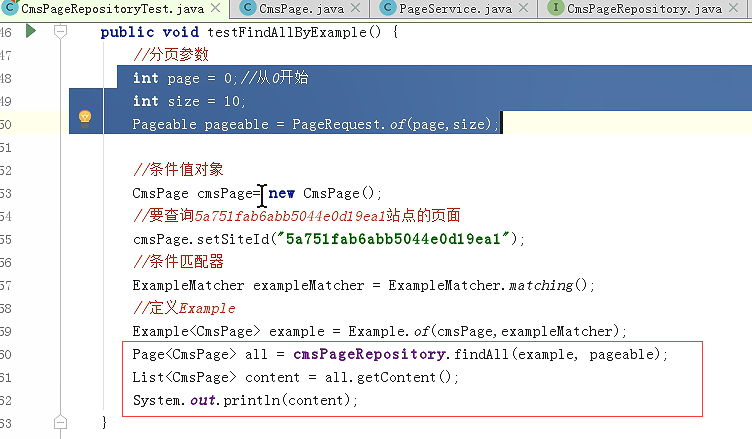
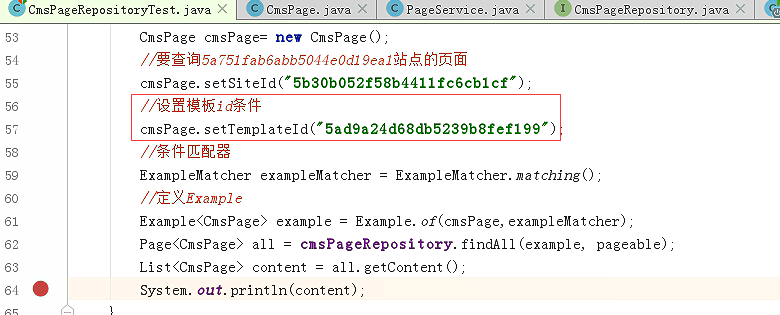
完整的查询代码

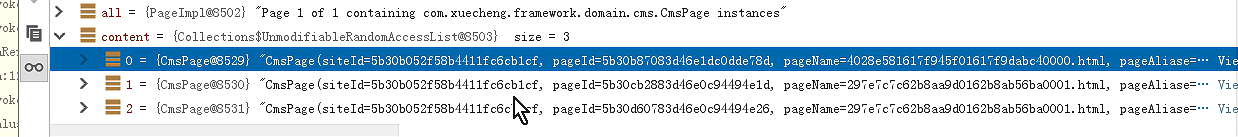
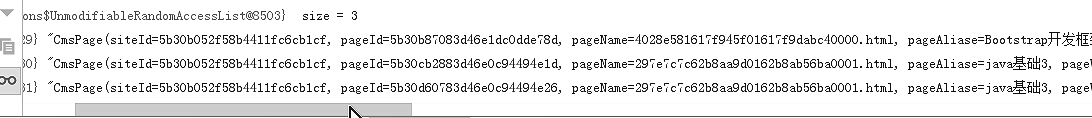
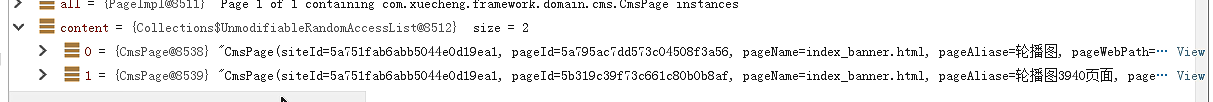
检索到3条记录

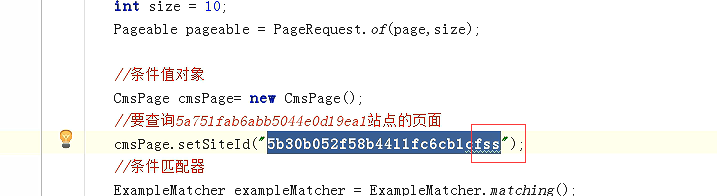
随便还一个 没有的站点

查不到 数据

加上模板id的查询条件


条件都注释掉

查询的就是所有的的 第一页的数据 每页显示1条记录。

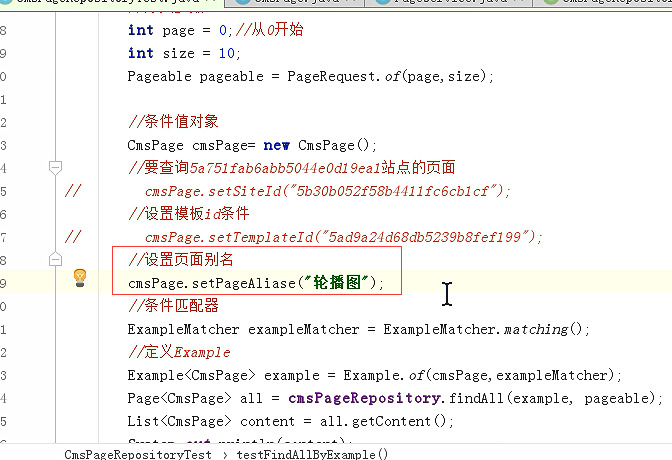
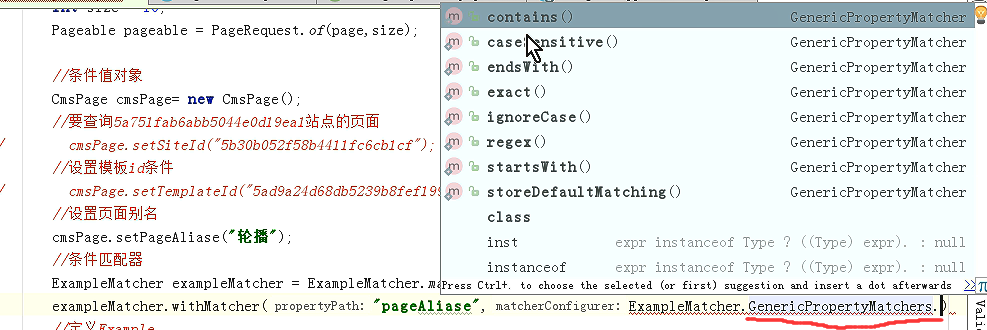
页面别名查询


模糊匹配




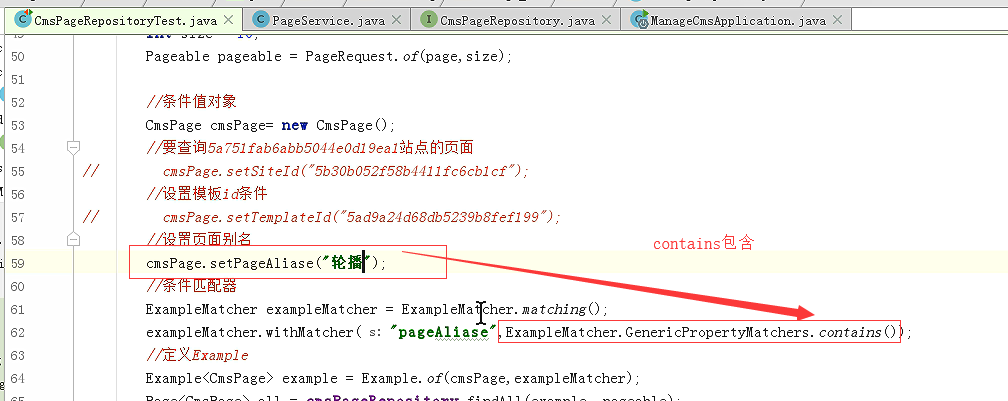
这里我们使用包含

匹配器最终返回一个exampleMathcher 。我们用定义好的 exampleMathcher 来接收它

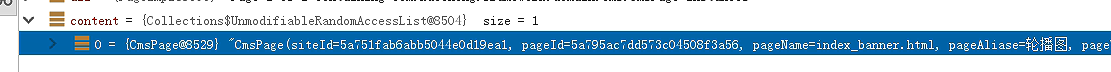
搜索到的数据。模糊查询

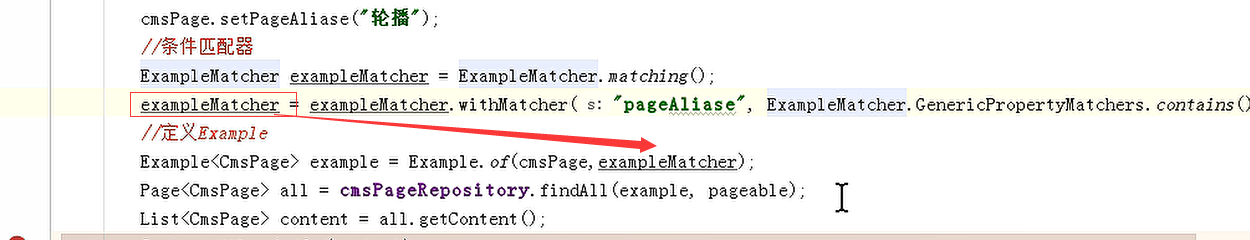
最终代码
@Test
public void testfindAllByExample(){
int page=;//页码从0开始
int size=;
Pageable pageable=PageRequest.of(page,size);
CmsPage cmsPage = new CmsPage();
// cmsPage.setSiteId("5a751fab6abb5044e0d19ea1");
cmsPage.setPageAliase("轮播");
//条件匹配器
ExampleMatcher exampleMatcher = ExampleMatcher.matching();
exampleMatcher = exampleMatcher.withMatcher("pageAliase", ExampleMatcher.GenericPropertyMatchers.contains());
Example<CmsPage> example = Example.of(cmsPage,exampleMatcher);
Page<CmsPage> all = cmsPageRepository.findAll(example,pageable);
List<CmsPage> content = all.getContent();
System.out.println(content);
}
阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_01-自定义查询页面-服务端-Dao的更多相关文章
- 微服务项目开发学成在线_day03 CMS页面管理开发
springboot引入mangodb依赖坐标:在spring-boot集成条件下,使用mongodb的DAO层开发. swagger查看接口文档,请求地址:http://localhost:3100 ...
- 微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究 开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/ 前端的开发框架:微服务项目开发学成在线_Vue.js与W ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_03-自定义查询页面-前端
下拉选择框 <!--查询表单--> <el-form :model="params"> <el-select v-model="params ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_09-动态查询用户的权限-认证服务查询用户权限
认证服务查询用户权限 如果权限为空就New一个对象出来. 因为如果为空的话 下面 forEach就会报空指针的异常 启动服务测试 重新登陆 看到userExt已经获取到了用户的权限 权限的字符串 复制 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_07-动态查询用户权限-权限数据模型
3 动态查询用户权限 3.1 需求分析 截至目前在测试授权时使用的权限数据是静态数据,正常情况的流程是: 1.管理员给用户分配权限,权限数据写到数据库中. 2.认证服务在进行用户认证时从数据库读取用户 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_08-动态查询用户的权限-用户中心查询用户权限
3.3 用户中心查询用户权限 3.3.1 需求分析 认证服务请求用户中心查询用户信息,用户需要将用户基本信息和用户权限一同返回给认证服务. 本小节实现用户查询查询用户权限,并将用户权限信息添加到的用户 ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_02-自定义查询页面-服务端-接口开发
在Service中实现自定义查询 StringUtils.isNotEmpty()是这个包下的org.apache.commons.lang3.StringUtils; 再设置其他的条件 定义Exam ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
随机推荐
- 深度学习—从LeNet到DenseNet
CNN从90年代的LeNet开始,21世纪初沉寂了10年,直到12年AlexNet开始又再焕发第二春,从ZF Net到VGG,GoogLeNet再到ResNet和最近的DenseNet,网络越来越深, ...
- selenium 模拟键盘事件 复制粘贴、右键、回车等
#coding=utf-8 ''' selenium ''' from selenium import webdriver as wd import time bc=wd.Chrome(executa ...
- solr query没有反应,地址报错查询的地址error
随便修改了一下angular.js,保存,再修改,就可以查询了 问题应该是对文件没有操作权限.感觉solr在部署时对文件的授权还是很重要的
- python 获取指定字符前面或后面的所有字符
要求:获取某个字符指定字符的前面或后面的所有字符内容 示例: URL = https://www.baid/v2/user/login (1)想要获取v2的数据:v2/user/login print ...
- 开发中少不了的Fun -- 前端本地存储
存储sessionStorage function setSessionStore (name, content) { if (!name) return if (typeof content !== ...
- 你的VCL界面开发不知所措?这款工具绝对超出预料
DevExpress VCL Controls是 Devexpress公司旗下最老牌的用户界面套包.所包含的控件有:数据录入,图表,数据分析,导航,布局,网格,日程管理,样式,打印和工作流等,让您快速 ...
- centos7.0利用yum快速安装mysql8.0
我这里直接使用MySQL Yum存储库的方式快速安装: 抽象 MySQL Yum存储库提供用于在Linux平台上安装MySQL服务器,客户端和其他组件的RPM包.这些软件包还可以升级和替换从Linux ...
- 解决每次执行Java等命令时都要重新source /etc/profile后才能执行,否则找不到命令
linux mint 我们通常将环境变量设置在/etc/profile这个文件中,这个文件是全局的. /etc/profile:在登录时,操作系 统定制用户环境时使用的第一个文件 ,此文件为系统的每个 ...
- [Debug] Dev tool Pause on caught exception
Chrome dev tool has "Pasue on caught exceptions" which is useful when there is expection t ...
- C++问题--fread文件读不完整问题解决
今天突然遇到一个问题,用fwrite/fread读写文件,发现当fread读取文件时只能读一半, 即使用foef()查看是否读到文件结尾,也是显示文件已经读取到文件末尾,查看文件的返回值发现文件只读取 ...
