一百三十:CMS系统之七牛js和python的SDK使用示例
1.安装: pip install qiniu
2.编写获取uptoken的接口

@app.route('/uptoken/')
def uptoken():
access_key = ''
secret_key = ''
q = qiniu.Auth(access_key, secret_key)
bucket = 'test-cmss' # 存储空间名字
token = q.upload_token(bucket)
return jsonify({'uptoken': token}) # 七牛云规定,必须使用此字段
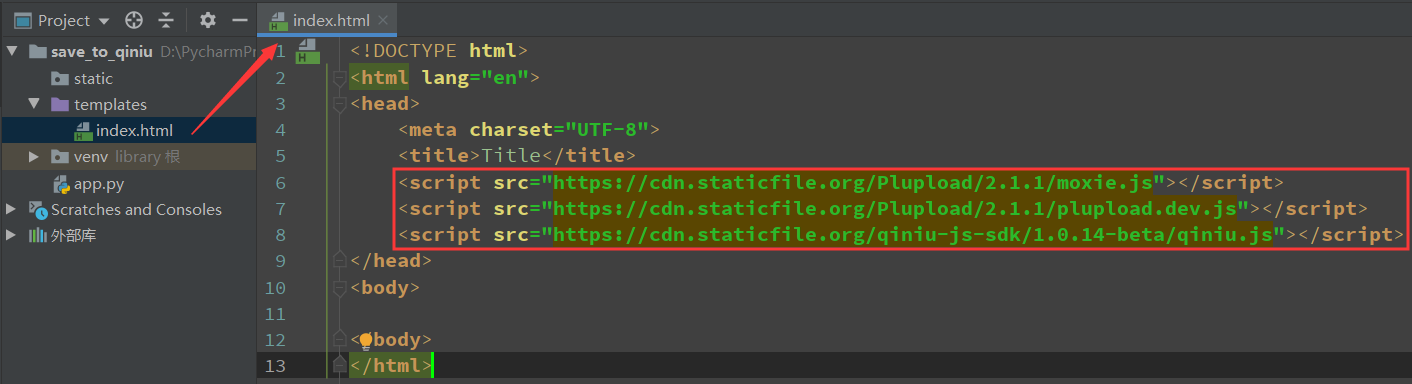
在前端添加js的SDK

<script src="https://cdn.staticfile.org/Plupload/2.1.1/moxie.js"></script>
<script src="https://cdn.staticfile.org/Plupload/2.1.1/plupload.dev.js"></script>
<script src="https://cdn.staticfile.org/qiniu-js-sdk/1.0.14-beta/qiniu.js"></script>
在js中封装七牛初始化和配置相关的东西

'use strict';
var qiniujs = {
'setUp': function(args) {
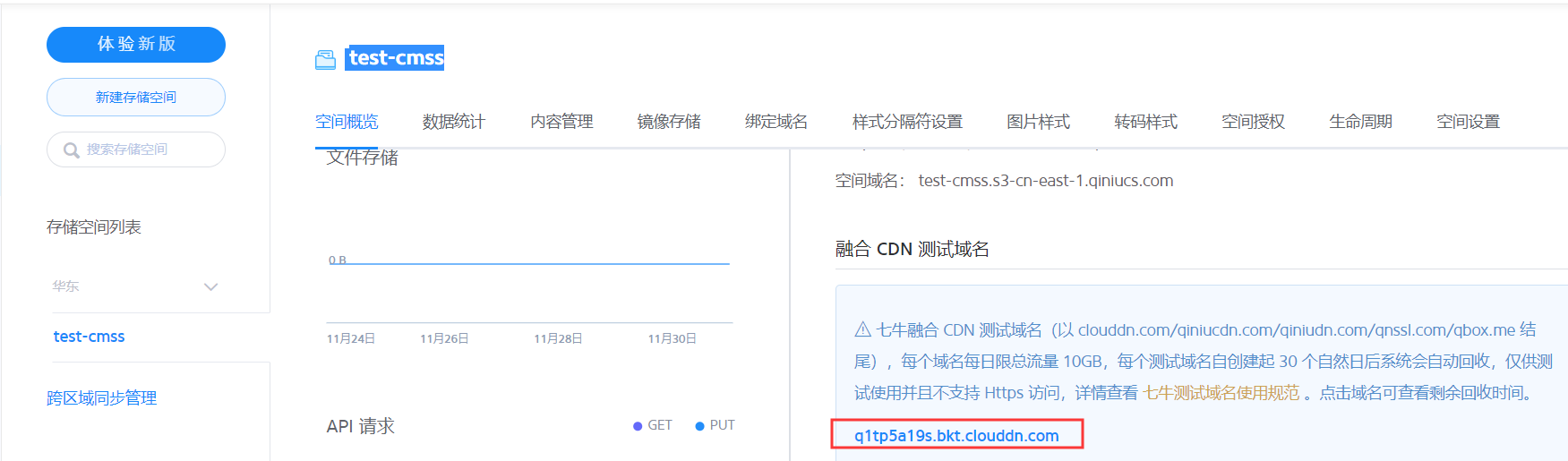
var domain = args['domain']; //在七牛上绑定的域名
var params = {
browse_button:args['browse_btn'], //上传文件按钮的id属性值
runtimes: 'html5,flash,html4', //上传模式,依次退化
max_file_size: '500mb', //文件最大允许的尺寸
dragdrop: false, //是否开启拖拽上传
chunk_size: '4mb', //分块上传时,每片的大小
uptoken_url: args['uptoken_url'], //ajax请求uptoken的url
domain: domain, //图片下载时候的域名
get_new_uptoken: false, //是否每次上传文件都要从业务服务器获取token
auto_start: true, //如果设置了true,只要选择了图片,就会自动上传
unique_names: true,
multi_selection: false,
filters: {
mime_types :[
{title:'Image files',extensions: 'jpg,gif,png'},
{title:'Video files',extensions: 'flv,mpg,mpeg,avi,wmv,mov,asf,rm,rmvb,mkv,m4v,mp4'}
]
},
log_level: 5, //log级别
init: {
//上传成功的回调
'FileUploaded': function(up,file,info) {
if(args['success']){
var success = args['success'];
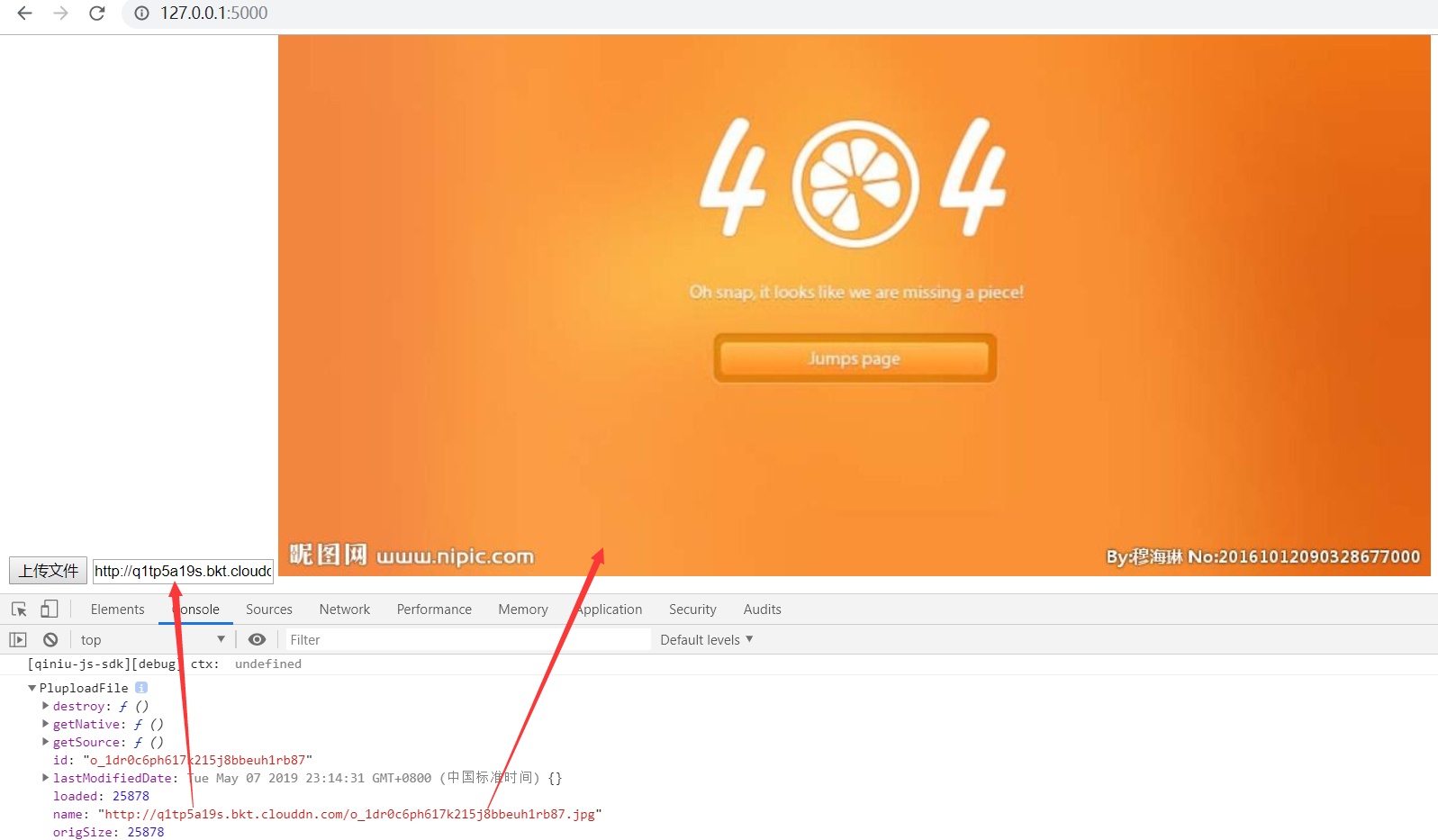
file.name = domain + file.target_name;
success(up,file,info);
}
},
//上传失败的回调
'Error': function(up,err,errTip) {
if(args['error']){
var error = args['error'];
error(up,err,errTip);
}
},
//上传进度条
'UploadProgress': function (up,file) {
if(args['progress']){
args['progress'](up,file);
}
},
//文件被添加到浏览器后执行
'FilesAdded': function (up,files) {
if(args['fileadded']){
args['fileadded'](up,files);
}
},
//上传动作完成后执行
'UploadComplete': function () {
if(args['complete']){
args['complete']();
}
}
}
};
// 把args中的参数放到params中去
for(var key in args){
params[key] = args[key];
}
var uploader = Qiniu.uploader(params);
return uploader;
}
};
引用js并初始化七牛



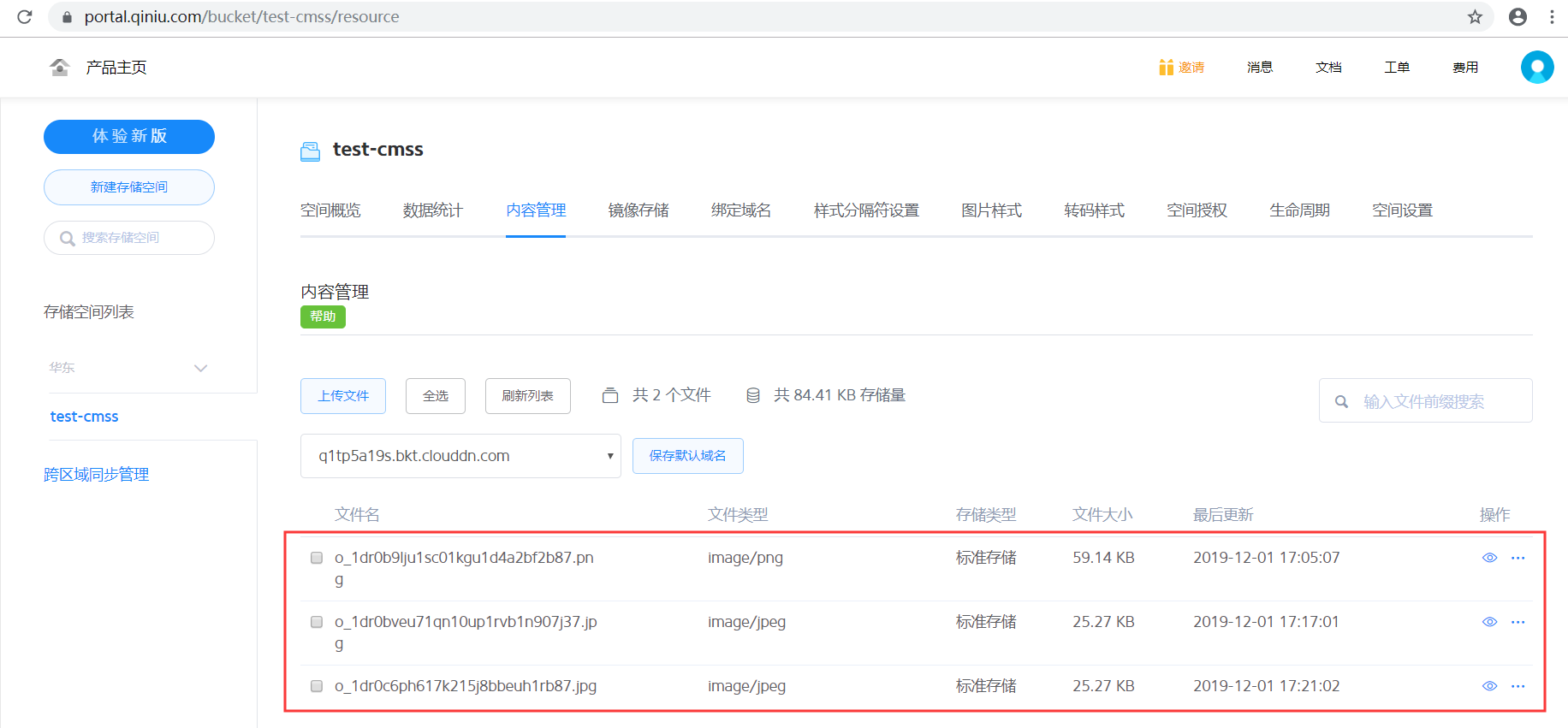
操作



上传后可以在七牛上面看到

一百三十:CMS系统之七牛js和python的SDK使用示例的更多相关文章
- 一百三十五:CMS系统之UEditoe编辑器集成以及配置将图片上传到七牛
富文本编辑框,选择UEditor 下载地址:http://ueditor.baidu.com/website/download.html 使用说明:http://fex.baidu.com/uedit ...
- 一百三十八:CMS系统之发布帖子前端js
先补一个功能,根据扥状态显示用户名/退出或者登录/注册 from .views import bpimport configfrom flask import session, gfrom .mode ...
- 一百三十四:CMS系统之版块管理二
编辑 html,将数据渲染到tr上,方便js取值 js //编辑板块$(function () { $('.edit-board-btn').click(function (event) { var ...
- 一百三十九:CMS系统之首页帖子列表布局
# 配置ueditor上传文件到七牛UEDITOR_UPLOAD_TO_QINIU = True # 设置为True是,视为开始把图片传到七牛储存,本地不储存UEDITOR_QINIU_ACCESS_ ...
- 一百三十六:CMS系统之发布帖子后台逻辑
模型 class PostModel(db.Model): __tablename__ = 'post' id = db.Column(db.Integer, primary_key=True, au ...
- 一百三十二:CMS系统之前端动态获取后台添加的轮播图
先准备几张轮播图 排序顺序改为根据优先级倒序排 前端首页接口 @bp.route('/')def index(): banners = BannerModel.query.order_by(Banne ...
- 一百二十九:CMS系统之七牛云存储介绍和配置
将图片的存储.尺寸等图片本身的一些擦做,交给七牛云处理,自己只关注网站开发本身 七牛云官网:https://www.qiniu.com 操作 登录后,点击管理控制台 点击对象存储-->新建存储空 ...
- 一百零三:CMS系统之使用sweetalert提示框优化返回结果
在base模板中引用 在修改密码的js中使用 $(function () { $('#submit').click(function (evnet) { evnet.preventDefault(); ...
- Java开发笔记(一百三十四)Swing的基本对话框
桌面程序在运行过程中,时常需要在主界面之上弹出小窗,把某种消息告知用户,以便用户及时知晓并对症处理.这类小窗口通常称作对话框,依据消息交互的过程,可将对话框分为三类:消息对话框.确认对话框.输入对话框 ...
随机推荐
- PaaS容器集群优化之路
1. 性能优化面对的挑战 以下是整个PaaS平台的架构 其中主要包括这些子系统: 微服务治理框架:为应用提供自动注册.发现.治理.隔离.调用分析等一系列分布式/微服务治理能力,屏蔽分布式系统的复杂度. ...
- Maven 发布项目到Jetty服务器———5
官网: http://www.eclipse.org/jetty/documentation/current/jetty-maven-plugin.html 1.安装配置插件 2. 运行 命令: je ...
- Nginx中ngx_stream_core_module和ngx_stream_proxy_module
ngx_stream_core_module模块该模块模拟基于tcp或udp的服务连接的反向代理理,即⼯工作于传输层的调度器器指令:17.1 streamSyntax: stream { ... }D ...
- Oracle不足补零函数
,') from dual ,') from dual ,') from dual ,') from dual ,') from dual
- [codeforces][dp]
链接:https://ac.nowcoder.com/acm/problem/21314来源:牛客网 题目描述 牛牛正在打一场CF 比赛时间为T分钟,有N道题,可以在比赛时间内的任意时间提交代码 第i ...
- 分页控件Webdiyer.MvcPager
MVC 1.安装控件 install-package Webdiyer.MvcPager 2.Cotroller using System; using System.Collections.Gene ...
- [Luogu] 最小差值生成树
https://www.luogu.org/recordnew/show/6125570 思路就是巧妙的枚举所有的生成树,取最优值首先按照边权排序找出第一颗最小生成树(l, r),其中l表示最小边的编 ...
- Java面向对象6(AA ~ AE)
AE 简单的复数运算(类和对象) (SDUT 4303) import java.util.*; class Complex { int a, b; Complex() { } Complex(in ...
- hive的两种使用方式
hive的两种使用方式 1,hive shell的方式 启动命令: bin/hive 2.beeline客户端方式 首先在一个机器上启动hive thrift服务 bin/hiveserver2 在其 ...
- 最简单的babel+webpack配置
首先先介绍一下2个重要的库:core-js 和 regenerator core-js core-js 是用于 JavaScript 的组合式标准化库,它包含 es5 (e.g: object.fre ...
