01 初识HTML
HTML是什么?
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
HTML文档结构
最基本的HTML文档:

<!DOCTYPE html>
<html lang="zh-CN"> #这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主,如果以英文为主,就写成lang='en' <head>
<meta charset="UTF-8">
<title>css样式优先级</title>
</head>
<body> </body>
</html>

- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了)
- <body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
在pycharm中,创建一个html文件, 整个结构会自动生成.
HTML标签格式,严格封闭
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
有些属性是没有特殊的效果的,而有些属性是有效果的,比如 <h1 s='name'>xxx<h1/>,其中s='name'是没什么效果的,而<a src='http://www.baidu.com'>xxx</a>,你会看到一些效果,可以点击,有下划线,有颜色。
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一,将来页面上的标签有很多,例如:来几个a标签,然后怎么区分这些标签呢,可以铜鼓<a id='a1'>xxx</a>,id不能重复,将来我们想找这个标签的时候,可以通过这个id的值来找到这个标签
- class:为html元素定义一个或多个类名(classname)(CSS样式类名) #将css的是再说
- style:规定元素的行内样式(CSS样式) #简单来个示例:<h1 style="color:red;">xx</h1>你会发现变成红色了,其他的讲css的时候再讲
HTML注释
<!--注释内容--> #找到一行内容ctrl+/就能注释,注释的内容不会在网页上显示出来
<!DOCTYPE> 标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
HTML常用标签
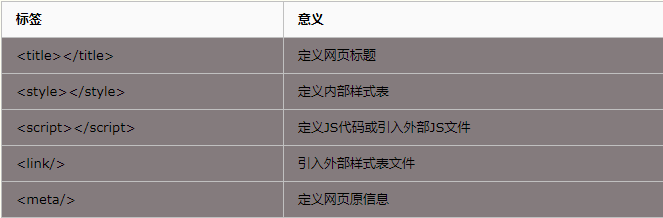
head内常用标签

Meta标签
Meta标签介绍: #作为了解内容
- <meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。

<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> #如果把URL和后面的内容去掉,就是2秒钟刷新一次,这些内容了解一下就行
<!--指定文档的编码类型-->
<meta http-equiv="content-Type" charset=UTF8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微软的一个全新的浏览器,其实就是按照最高标准来渲染页面,

2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。

<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> #关键字,也就是别人是可以通过这些关键字搜索到我的这个文章的,搜索引擎就是能够这个content内容来帮别人搜索到你的这个文档的
#SEO就是做这个的,就是怎么让你们公司的网站在别人搜索的时候能够靠前显示,不算那个花钱的,百度是充值的,你冲个20w,别人可能一天就给你点击完了,特别的贵 <meta name="description" content="xxxxxpythonxxx学习"> #是对这个文档的描述,在百度一些内容的页面上,f12打开看看

浏览器内核:
浏览器 -- 内核
IE -- trident
chrome --- blink
火狐 --- gecko
Safari --- webkit
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
body内常用标签
基本标签(块级标签和内联标签)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我这里是标题</title>
</head>
<body>
1.<b>我是加粗</b>
2.<u>我是下划线</u>
3.<i>我是斜体</i>
4.<s>我是删除</s>
<p>
我是段落标签, 独占一个段落
</p>
<hr>我是单独一个水平线
<br>
空格:
大于号:>
小于号:<
&符号:&
¥符号:¥
版权标识(写公司网站的时候会用到):©
注册(一个圆圈里面有个R):® </body>
</html>


div标签和span标签(常用)
这两个标签是没有特别的样式的。<div>xxxx</div>,但是这是两个标签最大的特点,可以通过CSS来控制,就像咱们画画一样,在一个白纸上画好,还是在一个报纸上画好啊,对不对。打开个网页通过f12看一下,就发现多数都是div和span。
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
刚才学的标签:
块级标签:p、h1--h6、hr、div
内联标签:b、i、u、s
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。div是可以包含div的
p标签比较特殊,不能包含块级标签,p标签也不能包含p标签。可以试一下p标签套p标签,f12你会发现三个p标签
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
src的路径又分为两种:网上的一个图片路径和本地的一个相对图片路径

a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
# 点击'点我' 会自动打开一个新窗口跳转到baidu页面
<a href="http://www.baidu.com" target="_blank" >点我</a> # 直接跳转到百度页面
<a href="http://www.baidu.com" target="_self" >点我</a>
01 初识HTML的更多相关文章
- TensorFlow --- 01初识
由于博客园对Markdown支持不够友好,阅读此文请前往云栖社区:TensorFlow --- 01初识
- day24 01 初识继承
day24 01 初识继承 面向对象的三大特性:继承,多态,封装 一.继承的概念 继承:是一种创建新类的方式,新建的类可以继承一个或者多个父类,父类又可称基类或超类,新建的类称为派生类或者子类 cla ...
- day22 01 初识面向对象----简单的人狗大战小游戏
day22 01 初识面向对象----简单的人狗大战小游戏 假设有一个简单的小游戏:人狗大战 怎样用代码去实现呢? 首先得有任何狗这两个角色,并且每个角色都有他们自己的一些属性,比如任务名字nam ...
- 081 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 06 new关键字
081 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 06 new关键字 本文知识点:new关键字 说明:因为时间紧张,本人写博客过程中只是 ...
- 080 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 05 单一职责原则
080 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 05 单一职责原则 本文知识点:单一职责原则 说明:因为时间紧张,本人写博客过程中只是 ...
- 079 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 04 实例化对象
079 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 04 实例化对象 本文知识点:实例化对象 说明:因为时间紧张,本人写博客过程中只是对知 ...
- 078 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 03 创建类
078 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 03 创建类 本文知识点:创建类 说明:因为时间紧张,本人写博客过程中只是对知识点的关 ...
- 077 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 02 类和对象
077 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 02 类和对象 本文知识点:类和对象 说明:因为时间紧张,本人写博客过程中只是对知识点 ...
- 076 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 01 Java面向对象导学
076 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 01 Java面向对象导学 本文知识点:Java面向对象导学 说明:因为时间紧张,本人 ...
- 【Java基础】【01初识Java】
01.01_计算机基础知识(计算机概述)(了解) A:什么是计算机?计算机在生活中的应用举例 计算机(Computer)全称:电子计算机,俗称电脑.是一种能够按照程序运行,自动.高速处理海量数据的现代 ...
随机推荐
- 用Intellij idea搭建solr调试环境
最近在使用solr时,配置会有一些问题,log里面打印出日志了,但是还是不知道发生这样错误的原因.于是想学习一下相关的solr源码,以下是如何搭建solr调试环境步骤. solr调试环境搭建,首先下载 ...
- Haskell 安装
1.Ubuntu 安装过程中出现了一些问题: 1)W: An error occurred during the signature verification. The repository is n ...
- C++中 关于操作符的重载
C++实现了类的定义,也可以对类之间的操作符进行定义,又叫重载. 例如同类之间的 加.减法,赋值等等操作. 具体看http://blog.csdn.net/zhy_cheng/article/deta ...
- java源码-ConcurrentHashMap分析-1
ConcurrentHashMap源码分析 版本jdk8 摈弃了jdk7之前的segement段锁: 首先分析一下put方法,大致的流程就是首先对key取hash函数 判断是否first节点是否存在 ...
- 如何实现Eclipse默认编码为UTF-8
1 Window->Preferences->General->Workspace,右边Text file encoding选择Other->UTF-8 2 Window-&g ...
- JavaScript高程第三版笔记-函数表达式
1⃣️递归 阶乘函数: function factorial(num){ ){ ; } ); } } 改装一:(arguments.callee指向正在执行的函数的指针,实现解耦) function ...
- 了解XPath与XPath轴
XPath 是一门在 XML 文档中查找信息的语言.XPath 用于在 XML 文档中通过元素和属性进行导航. 节点(Node) 在 XPath 中,有七种类型的节点:元素.属性.文本.命名空间.处理 ...
- vscode 配置 GOPATH
我已经放弃goland开发工具了,所以用万能的vscode 作为我学习go的开始: 按照网上的教程一步步配置了GOROOT,GOPATH等等,执行go env 也是没有问题的,但是当我用vscode写 ...
- swoole前置基础知识 进程间通信
进程间通信(IPC,InterProcess Communication)是指在不同进程之间传播或交换信息. IPC的方式通常有管道(包括无名管道和命名管道).消息队列.信号量.共享存储.Socket ...
- Ubuntu16.04系统Tensorflow源码安装
最近学习Tensorflow,记录一下安装过程.目前安装的是CPU版的 1.下载tensorflow源码 tensorflow是个开源库,在github上有源码,直接在上面下载.下载地址:https: ...
