Antdesign Form 实现页面控件的赋值加载
使用Antdesign Form时,当页面加载时,需要从后台获取数据,对Form中控件的默认赋值。看似比较简单的需求,而且Antdesign 官方文档中也有相应介绍,然后对于Form 的CheckBox 的默认值加载,文档中并没有涉及。
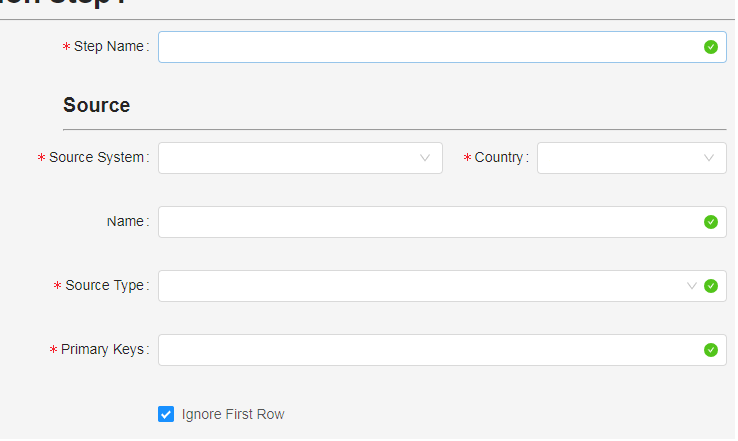
需求: 当页面记载时,从后台获取当前Form 对象值,然后将值加载到控件中。如下图,

Form控件定义方式如下, 官网中案例使用Form.create方法创建一个对象,mapPropsToFields方法完成对控件赋初值,对于Input, Select等控件是完全没问题,而对于checkbox 控件就无法生效了。
<FormItem label="Primary Keys" hasFeedback>
{getFieldDecorator('primayKey', {rules: [{ required: true, message: 'Please Input Primay Key!' }],})(
<Input placeholder="Please Input Primay Key" />)}
</FormItem>
<FormItem {...tailFormItemLayout}>
{getFieldDecorator('isIgnoreFirstRow')(
<Checkbox >Ignore First Row</Checkbox>
)}
</FormItem>
const ingform = Form.create({
name: 'ingestion_form' ,
mapPropsToFields(props) {
return {
primayKey:Form.createFormField({
...props.stepObj,
value:props.stepObj.paramMap.source_primary_keys
}),
ignoreFirstRow:Form.createFormField({
...props.stepObj,
value:props.stepObj.paramMap.source_is_ignore_first
})
}
}
})(IngestionForm);
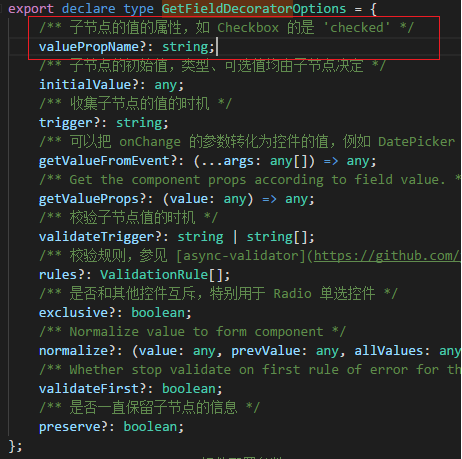
察看了相关源码,不难发现,其实源码中有对其一定的描述,需要使用valuePropName对CheckBox 设置Checked状态。

所以将关于Checkbox 代码稍作修改,并且删除mapPropsToFields方法中定义Checkbox filed 代码段,就能正常工作了,而在form 中获取该字段的方法仍然和其他控件一样。
<FormItem {...tailFormItemLayout}>
{getFieldDecorator('isIgnoreFirstRow',{
valuePropName: 'checked',initialValue:stepObj.paramMap.source_is_ignore_first || false, })(
<Checkbox >Ignore First Row</Checkbox>
)}
</FormItem>
Antdesign Form 实现页面控件的赋值加载的更多相关文章
- form表单中控件较多,加载完成后切换页面都很慢的解决方法
form表单中控件较多,加载完成后点击都很慢,为什么?我一页面中form表单里面上百个控件(如input.select.radio.checkbox等),还有一些js脚本,加载速度还可以,都能全部显示 ...
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
- Winform DevExpress控件库(二) 使用SplashScreenManager控件定制程序加载页面
SplashScreenManager控件:主要作用是显示在进行耗时操作时的等待界面: 位于 工具箱 -> Navigation & Layout(导航栏与布局类控件) 目录下: 在工具 ...
- 使用SplashScreenManager控件定制程序加载页面
需要devexpress版本在12.0及以上才支持 https://www.cnblogs.com/wuhuacong/p/6112461.html 在DevExpress程序中使用SplashScr ...
- Webbrowser控件判断网页加载完毕的简单方法 (转)
摘自:http://blog.csdn.net/cometnet/article/details/5261192 一般情况下,当ReadyState属性变成READYSTATE_COMPLETE时,W ...
- asp.net读取用户控件,自定义加载用户控件
1.自定义加载用户控件 ceshi.aspx页面 <html> <body> <div id="divControls" runat="se ...
- 02、获取 WebView 控件中,加载的 HTML 网页内容
在开发 app 的时候,WebView 是经常使用的控件.而且有时需要向 WebView 中的 html 内容 注入额外的 js 进行操作.这里记录一下在当前 WebView 控件中,获取 html ...
- zTree 树形控件 ajax动态加载数据
很久没搞过树形控件了 , 再次接触看官网文档有点没懂,于是在网上找了个代码copy上,但数据是写死的,就想这在用ajax异步取出数据替换,下面是js代码 <SCRIPT type="t ...
- ElementUI Tree控件在懒加载模式下的重新加载和模糊查询
之所以使用懒加载是为了提高性能,而且只有在懒加载模式下默认会给所有显示节点设置展开按钮.leaf也可以做到,但是要操作数据比较麻烦. 要实现懒加载模式下的模糊查询以及重新加载必须要使用data与laz ...
随机推荐
- 教程:myeclipse在线安装svn插件
SVN 版本控制,相信开发过程中都很多有用到,今天在myeclipse 在线安装了SVN插件.下面是具体步骤,记录下,希望对有需要的朋友提供帮助. 要求: Myeclispe,电脑能连接互联网 步骤: ...
- vue绑定样式
使用三目运算符绑定样式 本来以为使用vue模版写法,在绑定单个样式,也就是一个class类名的时候可以直接书写,就像这样 <div id="app"> <div ...
- jmeter参数化之 CSV data set config
第一步:测试计划右键--创建线程组 第二步:选择线程组:右键--sample---创建:http request 配置协议类型和服务名称,method 和path 第三步:选择线程组下的http ...
- 在SpringBoot程序中记录日志
所有的项目都会有日志,日志文件是用于记录系统操作事件的记录文件或文件集合,可分为事件日志和消息日志.具有处理历史数据.诊断问题的追踪以及理解系统的活动等重要作用.这节描述如何用springboot记录 ...
- CentOS6.5 64位下装Docker
试装,仅仅是做个记录. [root@localhost ~]# sudo tee /etc/yum.repos.d/docker.repo <<-'EOF' > ; > [do ...
- 标准C++常用头文件及描述
#include <algorithm> //STL 通用算法 #include <bitset> //STL 位集容器 #include <cctype> //字 ...
- 阶段3 3.SpringMVC·_07.SSM整合案例_06.ssm整合之编写MyBatis框架
需要先搭建Mybits的环境. 用Mybits的注解的方式.把两个方法的sql语句写完 SqlMapConfig.xml resources下新建xml文档 把约束粘贴过来 两步操作 环境标签叫做en ...
- RDD实例
实例一: teacher.log http://bigdata.baidu.cn/zhangsan http://bigdata.baidu.cn/zhangsan http://bigdata.ba ...
- python-Web-django-富文本编辑器
views: def gbook(request): '''''' text = request.POST.get('text') soup = BeautifulSoup(text, "h ...
- umask的一般用法
常常会遇到我的Linux系统默认的八进制的umask值是0022,而我创建的文件的八进制权限却是644,这个是怎么一回事? umask值只是一个掩码,它会屏蔽掉掉不想授予该安全级别的权限. 用法是要把 ...
