Android笔记(二十三) Android中的ProgressBar(进度条)
圆形进度条和水平进度条
进度条也是UI界面一种非常实用的组件,通常用于向用户显示某个耗时操作完成的百分比,进度条可以动态的显示进度,避免长时间的执行某个耗时操作时,让用户感觉程序失去了相应,从而更好的提高用户界面的友好性。
从样式来看,ProgressBar可以分为两种,一种是简单的不断旋转的圆环形状,一种是条形带进度的,圆环形状的进度条,还可以分为大中小三种。
style="@android:style/Widget.ProgressBar.Large" 大
style="@android:style/Widget.ProgressBar.Inverse" 中
style="@android:style/Widget.ProgressBar.Small" 小
style="@android:style/Widget.ProgressBar.Horizontal" 水平横向
通过代码来看
MainActivity.java
package cn.lixyz.progressbartest; import android.app.Activity;
import android.os.Bundle; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 定义一个大环形进度条 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大环形进度条" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <!-- 定义一个中等大小的环形进度条 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中等大小环形进度条" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <!-- 定义一个小环形进度条 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小环形进度条" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <!-- 定义一个水平进度条 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="水平进度条" /> <ProgressBar
android:id="@+id/bar"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="80"/> <Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始" />
</LinearLayout>
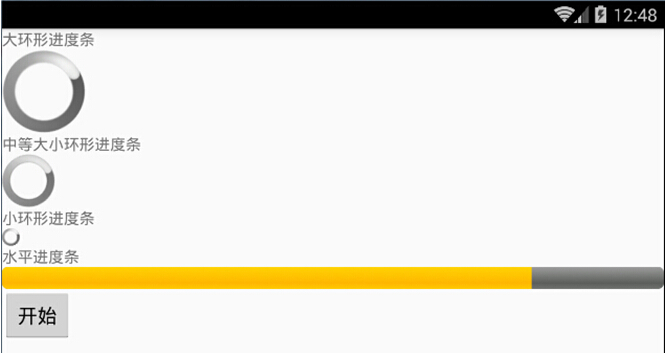
运行效果

我们模拟一下进度条加载的过程,通过点击按钮,使得进度条开始加载
MainActivity.java
package cn.lixyz.progressbartest; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView; public class MainActivity extends Activity { private ProgressBar progressBar;
private TextView textView;
private int progress = 0;
private Button button; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); progressBar = (ProgressBar) findViewById(R.id.bar);
textView = (TextView) findViewById(R.id.text);
button = (Button) findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new Thread() {
@Override
public void run() {
while (true) {
if (progress > 100) {
break;
} else {
try {
progressBar.setProgress(progress++);
sleep(50);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
}.start();
}
});
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 定义一个大环形进度条 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大环形进度条" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <!-- 定义一个中等大小的环形进度条 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中等大小环形进度条" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <!-- 定义一个小环形进度条 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小环形进度条" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <!-- 定义一个水平进度条 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="水平进度条" /> <ProgressBar
android:id="@+id/bar"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"/> <Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始" />
</LinearLayout>
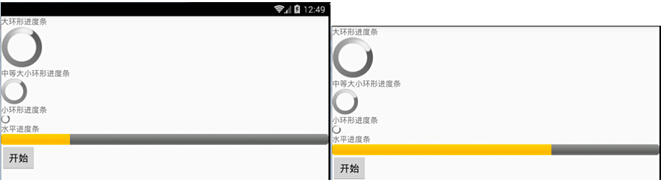
运行效果

显示在标题上的进度条
有一种进度条,可以直接在窗口标题上显示,这种进度条甚至不需要使用ProgressBar组件,它是直接由Activity的方法启用的。为了在窗口上显示进度条,需要经过如下两步:
1)调用Activity的requestWindowFeature()方法,该方法传入的参数可启用特定的窗口特征,例如传入Window.FEATURE_INDETERMINATE_PROGRESS在窗口标题上显示不带进度的进度条;传入Window.FEATURE_ PROGRESS则显示带进度的进度条。
2)调用Activity的setProgressBarVisibility(boolean)或者setProgressBarIndeterMinateVisibility(true)即可控制进度条的显示和隐藏。
MainActivity.java
package cn.lixyz.progressbartest; import android.app.Activity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.Button; public class MainActivity extends Activity implements View.OnClickListener { private Button bt1, bt2, bt3, bt4;
private int i = 0; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); //设置窗口特征:启用显示进度的进度条
requestWindowFeature(Window.FEATURE_PROGRESS); //设置窗口特征,启用不显示进度的进度条
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); setContentView(R.layout.activity_main); bt1 = (Button) findViewById(R.id.bt1);
bt2 = (Button) findViewById(R.id.bt2);
bt3 = (Button) findViewById(R.id.bt3);
bt4 = (Button) findViewById(R.id.bt4); bt1.setOnClickListener(this);
bt2.setOnClickListener(this);
bt3.setOnClickListener(this);
bt4.setOnClickListener(this); } @Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt1:
setProgressBarIndeterminateVisibility(true);
break;
case R.id.bt2:
setProgressBarIndeterminateVisibility(false);
break;
case R.id.bt3:
setProgressBarVisibility(true);
setProgress(8000);
break;
case R.id.bt4:
setProgressBarVisibility(false);
break;
}
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用来控制显示进度的进度条" /> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"> <Button
android:id="@+id/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示" /> <Button
android:id="@+id/bt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="隐藏" /> </LinearLayout> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用来控制不显示进度的进度条" /> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"> <Button
android:id="@+id/bt3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示" /> <Button
android:id="@+id/bt4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="隐藏" /> </LinearLayout> </LinearLayout>
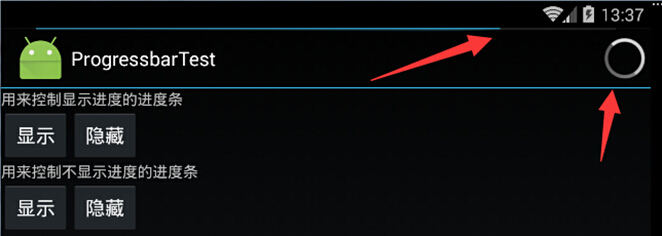
运行效果:

Android笔记(二十三) Android中的ProgressBar(进度条)的更多相关文章
- Android笔记(六十三) android中的动画——逐帧动画( frame-by-frame animation)
就好像演电影一样,播放实现准备好的图片,来实现动画效果. 逐帧动画需要用到AnimationDrawable类,该类主要用于创建一个逐帧动画,然后我们把这个动画设置为view的背景即可. androi ...
- Android进阶(二十三)Android开发过程之实例讲解
Android开发过程之实例讲解 前言 回过头来审视之前做过的Android项目,发觉自己重新开发时忽然间不知所措了,间隔了太长时间没有开发导致自己的Android技能知识急剧下降.温故而知新. 废话 ...
- Android笔记(七十三) Android权限问题整理 非常全面
Android权限系统非常庞大,我们在Android系统中做任何操作都需要首先获取Android系统权限,本文记录了所有的Android权限问题,整理一下分享给大家. 访问登记属性 android.p ...
- Android学习笔记- ProgressBar(进度条)
本节引言: 本节给大家带来的是Android基本UI控件中的ProgressBar(进度条),ProgressBar的应用场景很多,比如 用户登录时,后台在发请求,以及等待服务器返回信息,这个时候会用 ...
- Android学习笔记_76_Android ProgressBar 进度条
android 进度条的样式 例1:(默认样式(中等圆形))Xml代码 <ProgressBar android:id="@+id/progressBar1" ...
- Android零基础入门第51节:进度条ProgressBar
原文:Android零基础入门第51节:进度条ProgressBar 不知不觉这已经是第51期了,在前面50期我们学了Android开发中使用频率非常高的一些UI组件,当然这些组件还不足够完成所有AP ...
- python3.4学习笔记(二十三) Python调用淘宝IP库获取IP归属地返回省市运营商实例代码
python3.4学习笔记(二十三) Python调用淘宝IP库获取IP归属地返回省市运营商实例代码 淘宝IP地址库 http://ip.taobao.com/目前提供的服务包括:1. 根据用户提供的 ...
- Android——ProgressBar(进度条)
参考资料来源于菜鸟教程--学的不仅是技术,更是梦想! 学习! 1.常用属性讲解与基础实例 从官方文档,我们看到了这样一个类关系图: ProgressBar继承与View类,直接子类有AbsSeekBa ...
- android中SeekBar拖动进度条的使用及事件监听
下面和大家分享一下android中SeekBar拖动进度条的使用,以及事件监听.拖动进度条的事件监听需要实现SeekBar.OnSeekBarChangeListener接口,调用SeekBar的se ...
- ProgressBar(进度条)、SeekBar(拖动条)与星级评分条(RatingBar)
1.ProgressBar(进度条) (1)介绍 (2)常用属性 (3)xml代码 <ProgressBar android:id="@+id/progressBar2" s ...
随机推荐
- JFreechart从入门到放弃
JFreechart从入门到放弃 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考文献 http://www.jfree.org/jfreechart/ 引言 干嘛用的 使用java画图, ...
- JS扩展Array.prototype引发的问题及解决方法
遇到的问题 一上班收到个bug,写的表单联动插件在ie里面会出现js源码,当时有点意外,从没出现过这问题. 问题的原由 为什么会出现一个function呢?其它调用的插件的页面为什么没有这问题? 控制 ...
- 前端研究CSS之内联元素块级化/区域大小/文字和图标的位置
做了一天的小按钮基本都是文字+小图标的组合,问题挺多处理的不好,现在总结一下做个了断. //页面结构 <span class="b"> <a href=" ...
- Jetty的安装和配置
Jetty 是一个开源的servlet容器,它为基于Java的web内容,例如JSP和servlet提供运行环境.Jetty是使用Java语言编写的,它的API以一组JAR包的形式发布.开发人员可以将 ...
- Java多态的6大特性|乐字节
大家好,我是乐字节的小乐,前几天讲完了Java继承,接下来我们会讲述Java多态. 以上就是本次学习的6大任务.我们依次来看. 一. Object类 Object类是所有Java类的根基类. 如果在类 ...
- Ubuntu 12.04下Matlab2009a启动后出现某些问题的解决方法
本文来自linux公社:http://www.linuxidc.com/Linux/2012-08/68346.htm 在Ubuntu 12.04 LTS下正确安装matlab r2009a后,启动起 ...
- [转帖]AWS第一,「3A格局」稳固,活跃IP是如何被全球云厂商瓜分的?
AWS第一,「3A格局」稳固,活跃IP是如何被全球云厂商瓜分的? 本文作者:王刚 2019-02-24 10:42 https://www.leiphone.com/news/201902/qsz3c ...
- [转帖]年经贴: ARM将为苹果开发高性能CPU核心 取代笔记本x86处理器?
ARM将为苹果开发高性能CPU核心 取代笔记本x86处理器? https://www.cnbeta.com/articles/tech/899421.htm . 之前苹果的哥们说过 谁特别在意自己的软 ...
- Python 实现微信小程序的用户登录
小程序可以通过官方提供的登录能力来获取用户身份的标示,具体文档可以参考 这里,通过流程时序可以看到,对于需要和前端配合的服务端开发,主要实现的就是通过小程序提供的 code 换取用户的 openid ...
- 剑指offer65:矩阵中的路径(二维数组,二分查找)
1 题目描述 请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径.路径可以从矩阵中的任意一个格子开始,每一步可以在矩阵中向左,向右,向上,向下移动一个格子.如果一条路径经过了矩 ...
